こちらのアドカレに参加しています
- ImagineWebAR
- 今回作ったもの
- 公式デモページ
- Unity内デモシーン
- 作る
- ホスティング
- Web部分のカスタム
- クロマキー
- スクショ
- マーカーダウンロード
- 躓いたとこ・1point
- 最後に
ImagineWebAR
UnityでWebARの開発ができるアセットを使ったので紹介します。
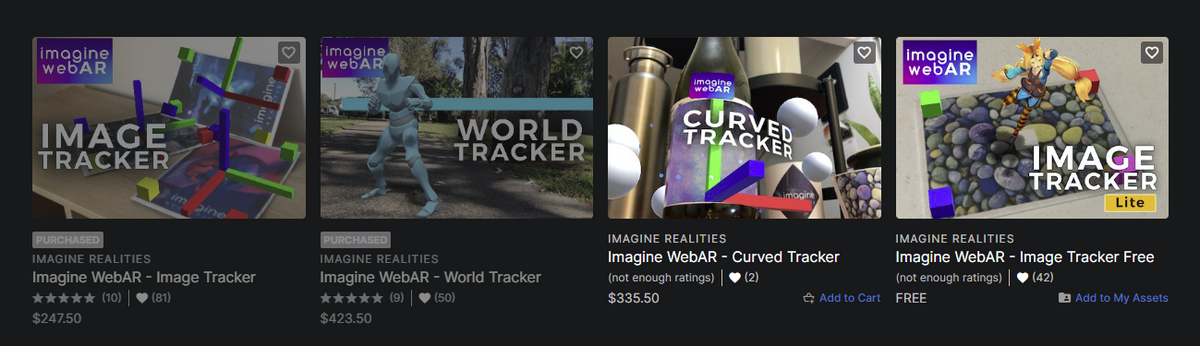
ImageTrackerとassetstore.unity.com
WorldTracker
他にもカーブトラッカーとかImageTrackerの無料版を出してる

無料版はマーカー画像を任意のものにできなかったり複数同時に追跡ができないらしい
以下を除くすべての AR 機能が利用可能です。
•イメージターゲットのカスタマイズは含まれていません。代わりに、いくつかのホワイト ラベル テンプレートから選択できます。ブランド/ロゴを配置できるスペースもあります。
•複数の画像を同時に追跡することはできません。
Imagine WebAR - Image Tracker Free | Camera | Unity Asset Store
今回はImageTrackerを主に触りました。
Unity2022.3.7
Imagine WebAR - Image Tracker 1.6.0(※今見たら1.7.0が出てる)
今回作ったもの
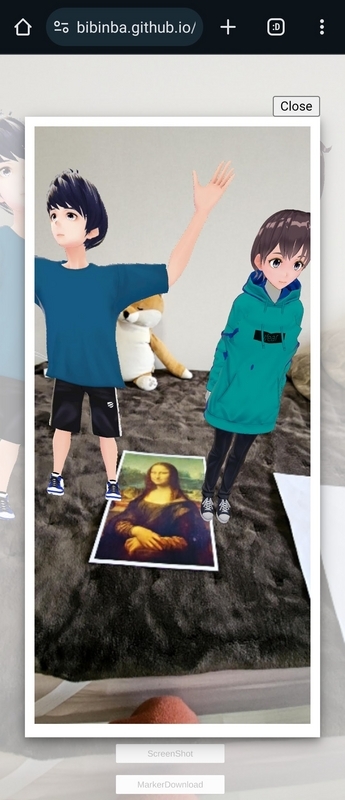
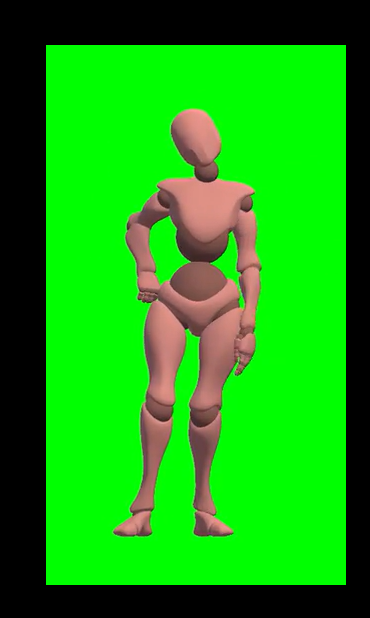
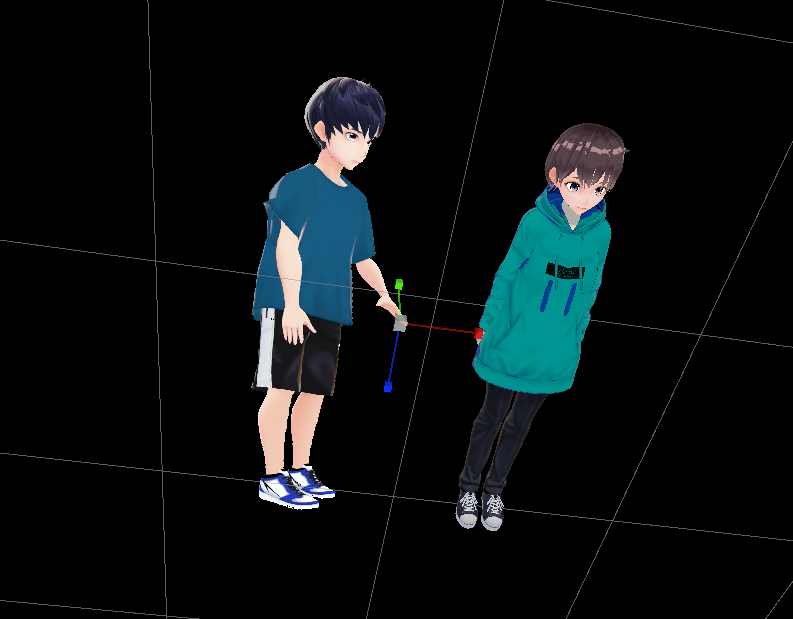
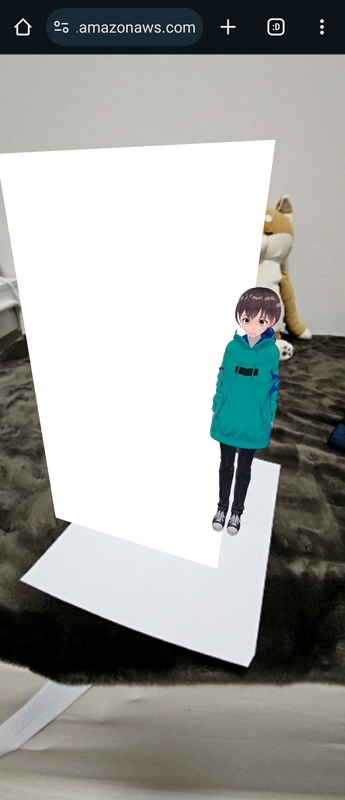
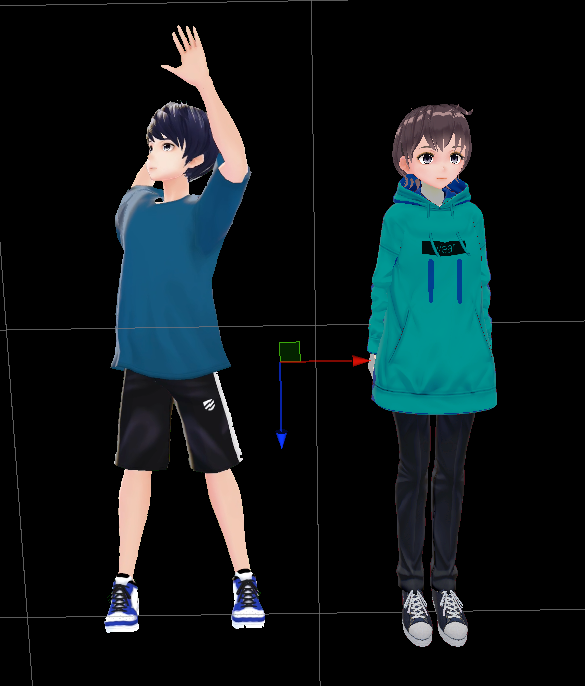
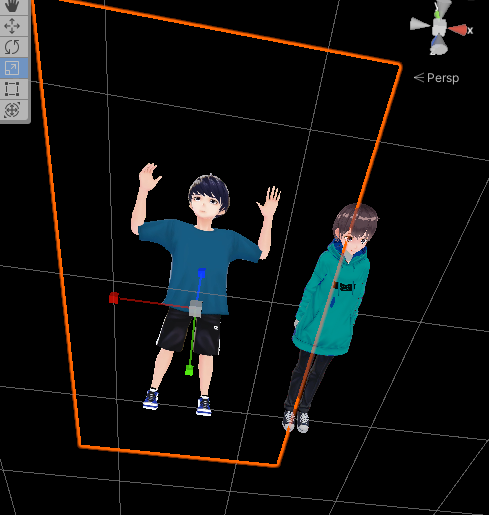
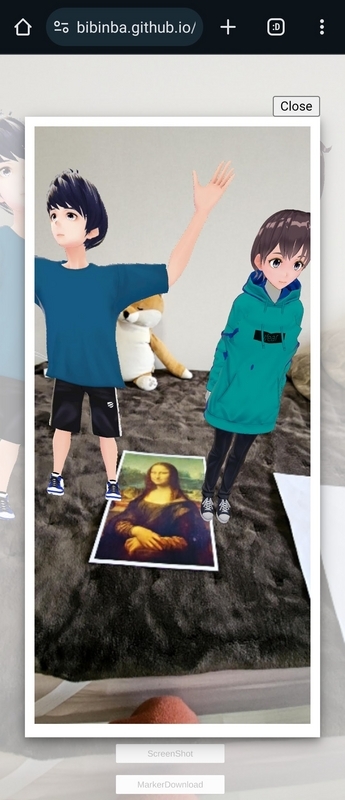
VRMのキャラと、クロマキー動画のキャラの2体が出るシンプルなもの。

以下のページで、マーカーをモナリザか私のアイコン画像にしたら遊べます

私のアイコンは精度悪い

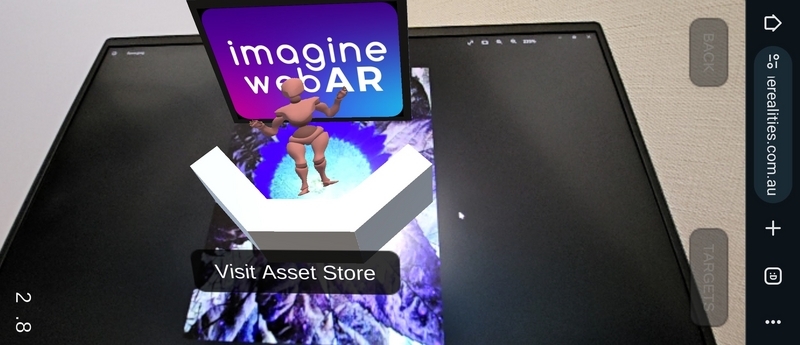
公式デモページ
とりあえずサンプルを見てみる。
公式がビルド済みのものはここから触れる
いったんPCとかで実行して、各デモページの右上からマーカーをダウンロードするとよさそう。塗り絵の画像はダウンロードしても0kbで表示されなかったのでUnityAsset内からとってきた

そしてPCでマーカーを表示しつつ、スマホでARを実行
ただし、デモのバージョンは1.5.3で最新のUnityAssetsは1.6.0なのでちょっと内容違うかも
シンプルに3Dモデル表示


動画表示

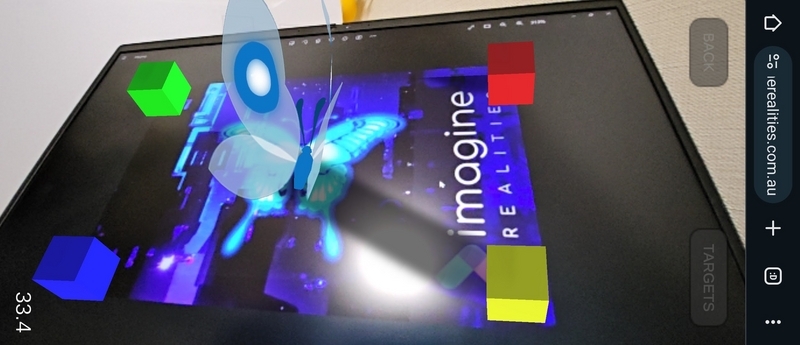
クロマキー動画+リンク

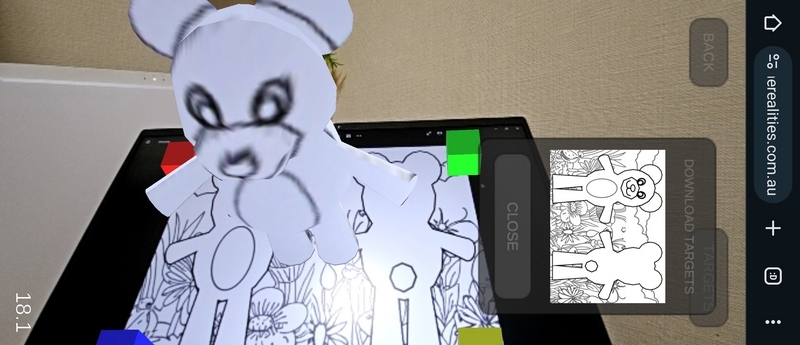
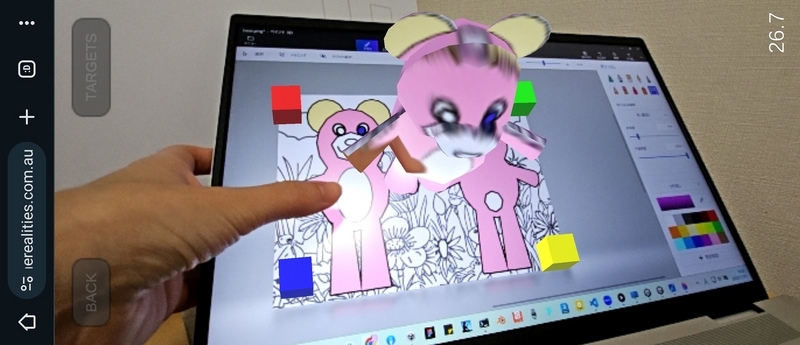
塗り絵!

ペイントでぬったら反映されたけどなんか境界線が汚い。あとリアルタイムにマーカー画像を反映してるんだね。(マーカーの上に置いた指がARにも出てる)

Unity内デモシーン
ここから

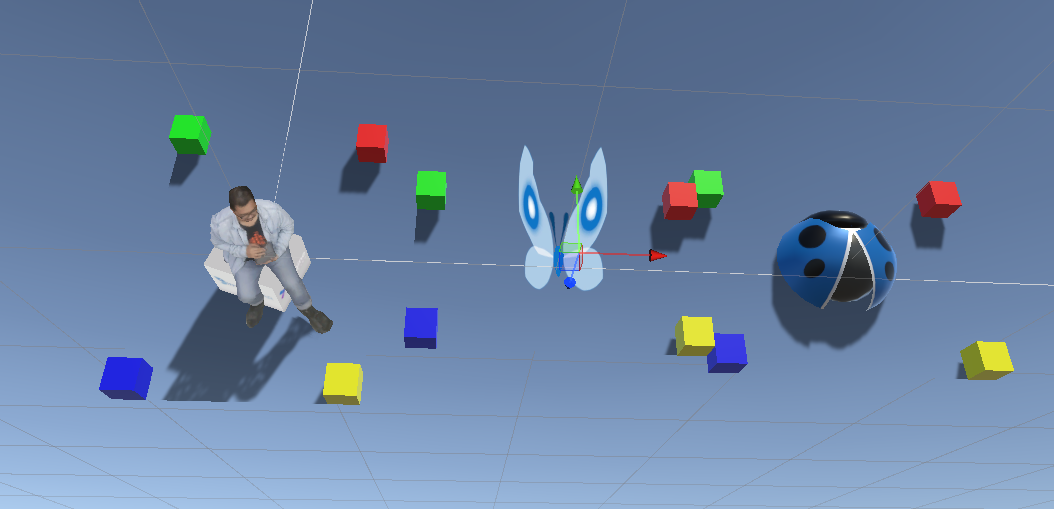
3Dモデル表示


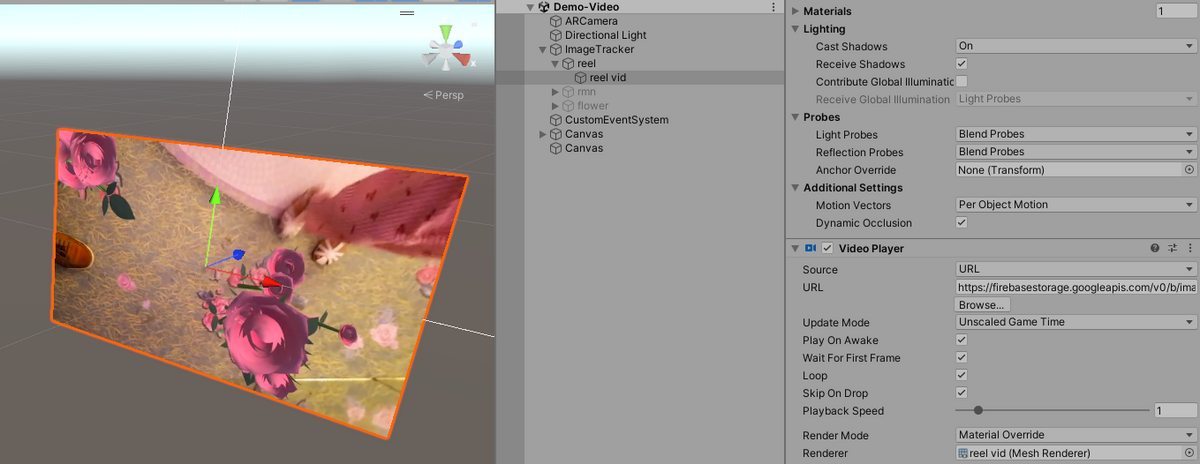
シンプルな動画表示

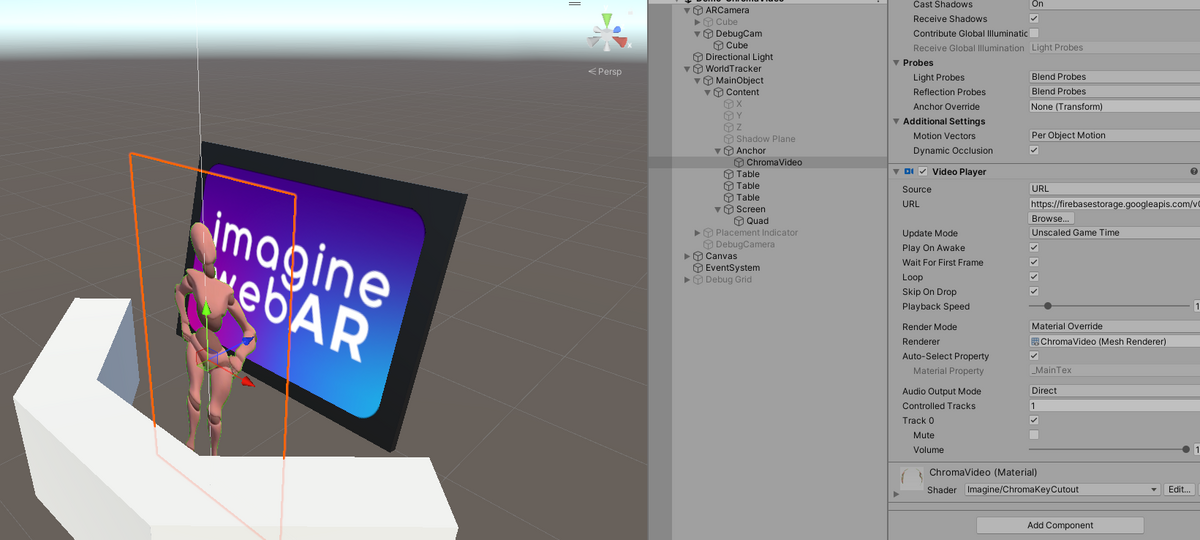
グリーンバックの映像から切り取ってくれるデモもある!(Demo-ChromaVideo)

元動画

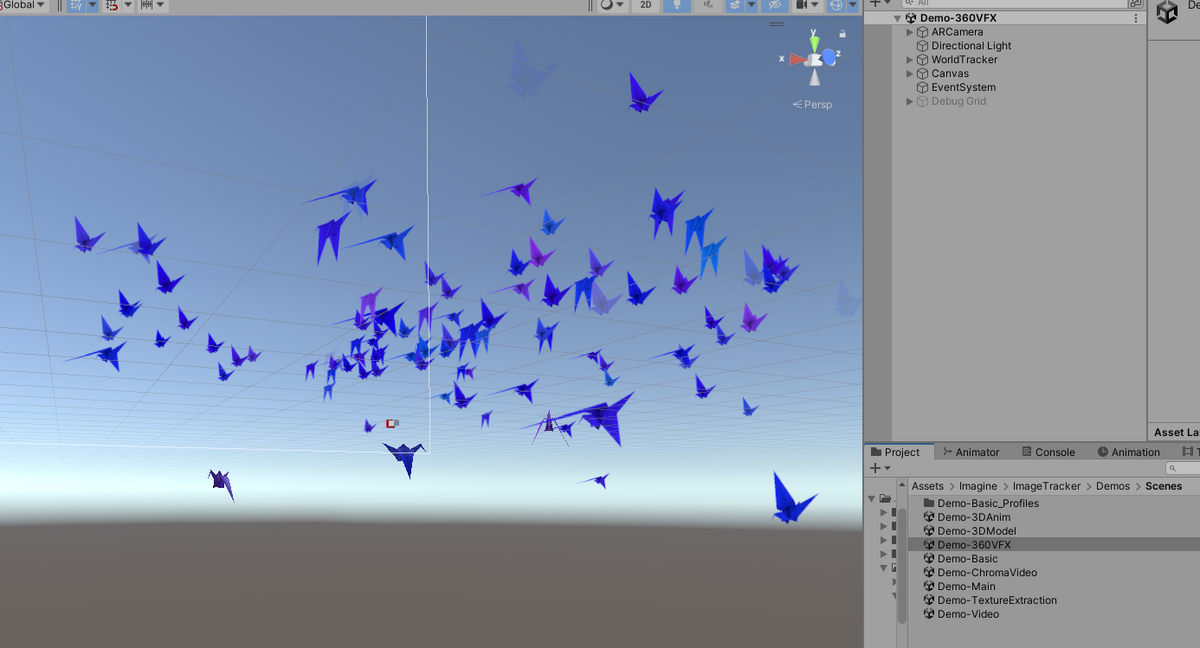
VFX表示

作る
ガイドはここにpdfがある

AssetStoreに貼ってあったYoutubeも解説してるっぽい
ImageTrack
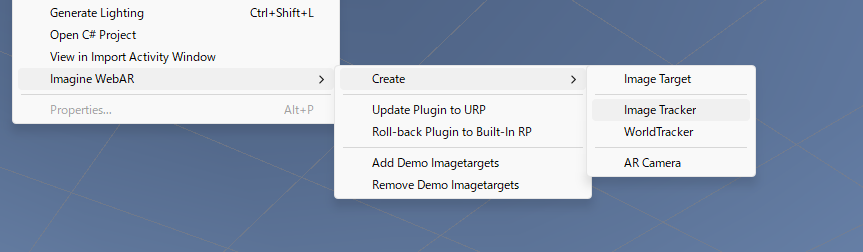
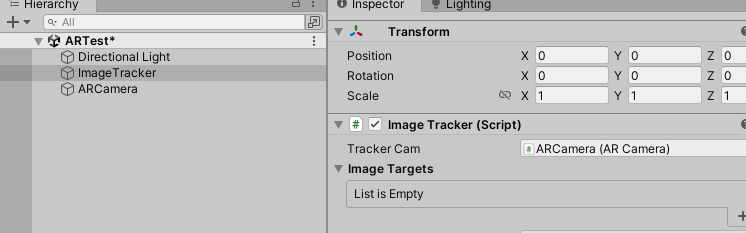
AssetsからImageTrackerとARCameraをシーンに追加

ImageTrackerにARCameraセット。MainCameraは消しておく

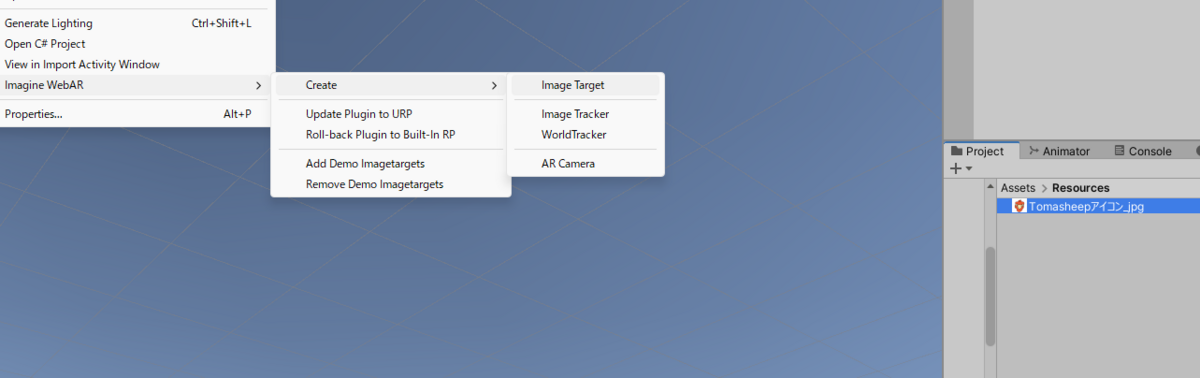
マーカーにしたい画像を選んだ状態でImageTargetを選ぶ

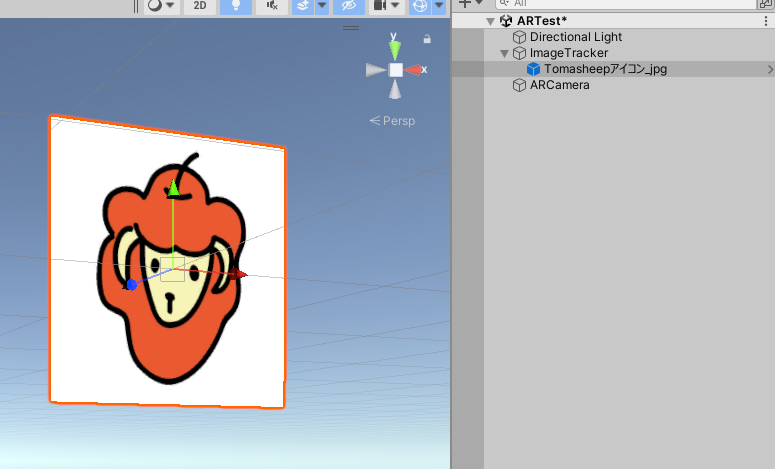
そしたらImageTrackerの下にマーカーのプレハブが追加される

ImageTargets一覧にも自動で追加される

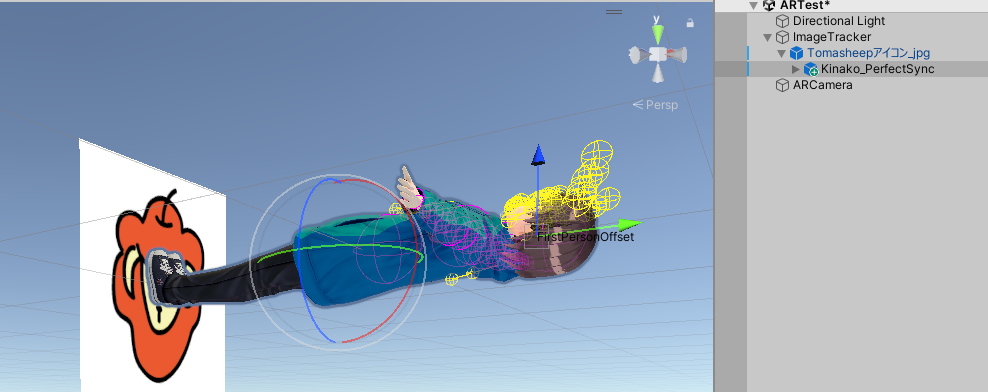
そして3Dモデルをマーカープレハブの下に置く

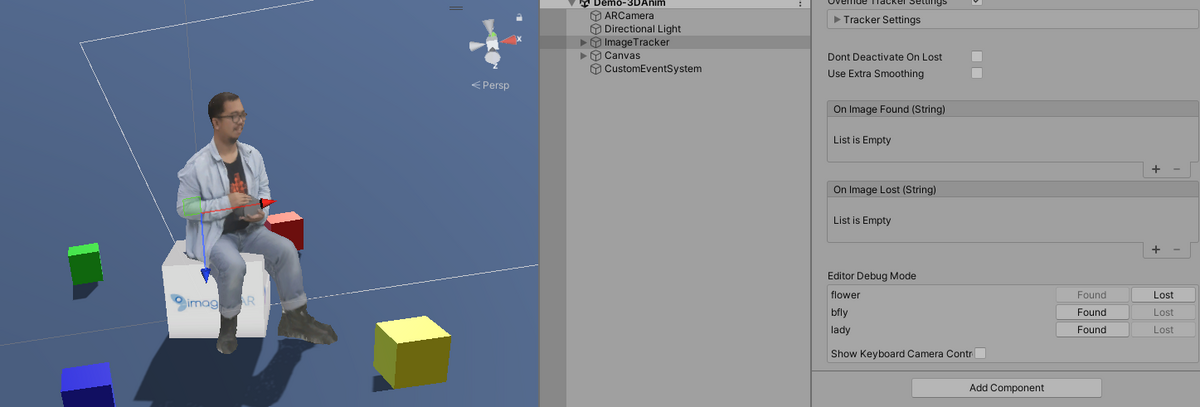
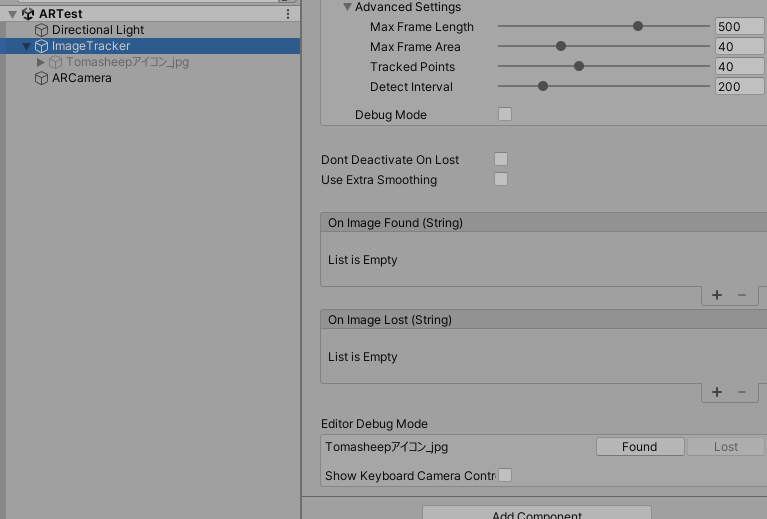
Unity実行して、ImageTrackerの下のほうのEditorDebugModeのFoundを押すと、イメージトラッカーが見つかった時の挙動を再現できる


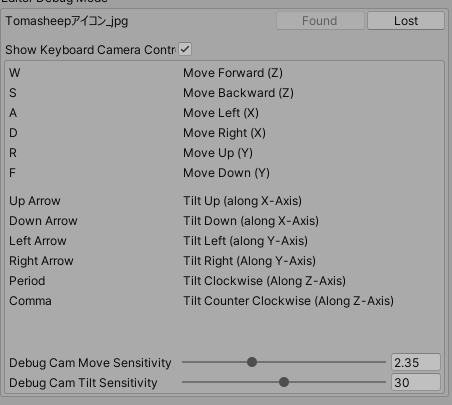
GameViewでWASDなどでカメラの移動もできるが、SceneViewのいつもの操作で見たほうが使いやすい気もする

ビルド
WebGLビルドするとき設定でWebGLTemplateのiTrackerを選ぶ

ビルドされたものを、どこかのサーバーに置く

ホスティング
github page
いつものようにGithubPageに置いた
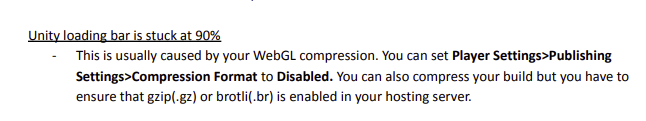
これで最初のindex.htmlには行けるけど、ロード画面でが90%になって止まった。そんなときの対処法もドキュメントに書いてある

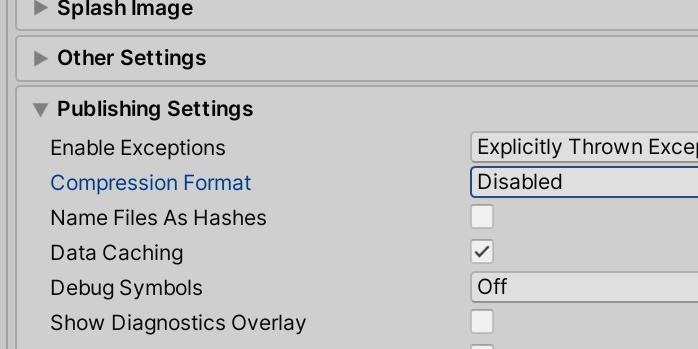
Conpression FormatをDisableに変える

あれ、それでも変わらない・・・
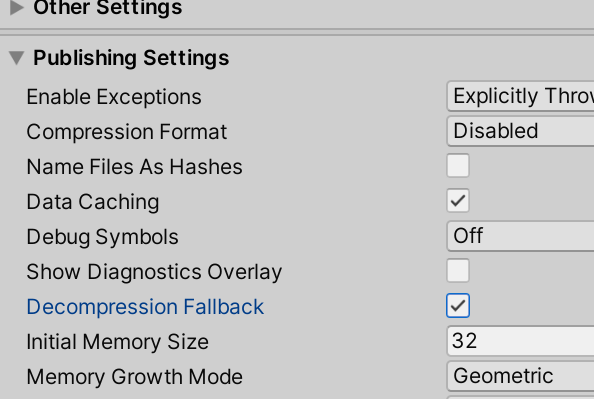
ググったらUnityの設定のDecompression Fallbackにチェックを付けたらよい

これで動いた~~よかった。

プッシュした後反映されるのにちょっと時間かかる。反映されたかわからないから、index.htmlを毎回ちょっと変えて何度もリロードしてる・・・
4分以上はかかる気がする。
S3は即時反映されたから微妙だな~
あ、Githubのここ見たらわかるのか

S3
ドキュメントにはS3とGoogleFirebaseの方法を書こうとしている跡がある。リンクないけど

実際のプロジェクトではS3を使ったので、今回もS3も試した
でも自分で設定したことないよ~~
この記事の通りにやった。結構設定めんどくさかった
バケット作って、ビルドしたデータ全部入れたら、バケットのプロパティ欄で静的ウェブサイトホスティングをオン。index.htmlを指定
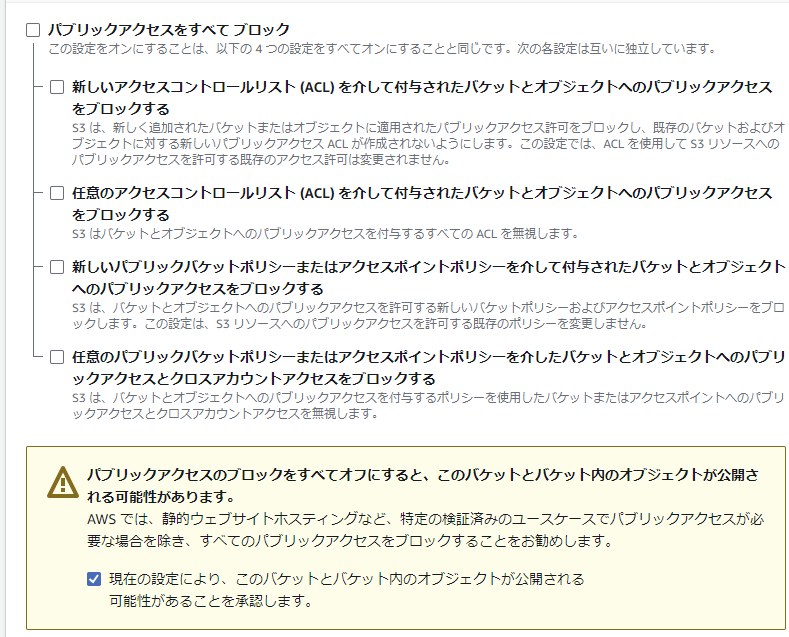
アクセス許可でブロックパブリックアクセスをすべてオフ
これでやっと公開状態になってアクセスできるようになる

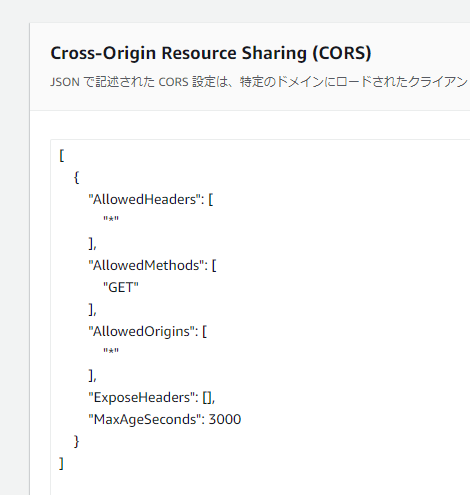
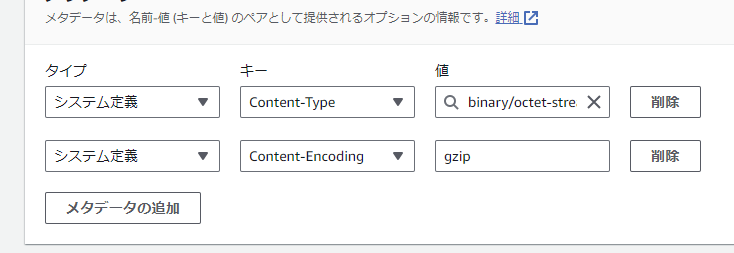
それだけじゃなくてBuildフォルダ内のメタタグを設定しないといけないらしい。
※設定しなくても動いた
参考サイトだと.gzになってるけど、ビルド方法変えたので.gzはついてない


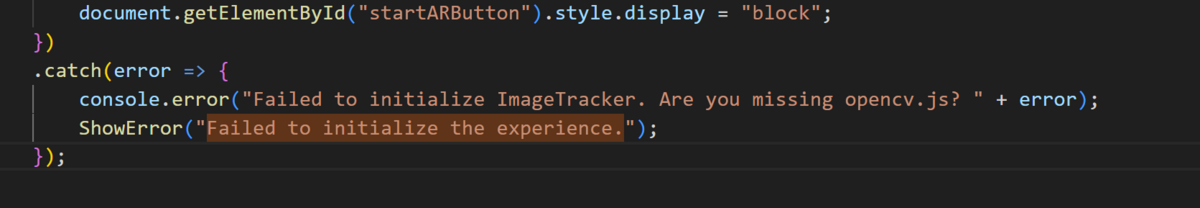
これで静的ホスティングの欄に書いてあったページに行ってら、なぜかFailed to initialize the experience.になる

このエラーメッセージはImagineWebAR側が出している

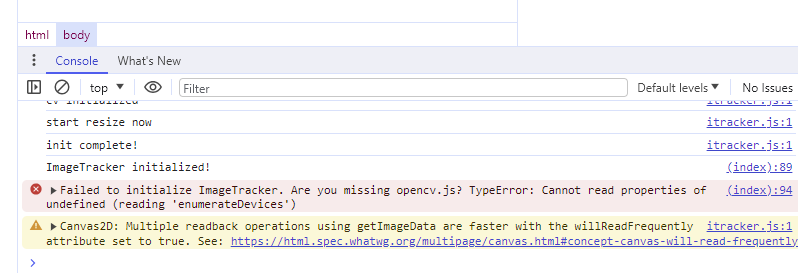
あ、Chromeのコンソールでエラー見れるのか

(index):94 Failed to initialize ImageTracker. Are you missing opencv.js? TypeError: Cannot read properties of undefined (reading 'enumerateDevices')
結局S3は変えずにindex.htmlのオブジェクト URLにアクセスしたらできた

ただ、最終的にはGithubのほうがプッシュしたら自動で変わるので便利なのでGithub使うことにした。
Firebase(やってない)
アセットのdiscordをみたらGoogleFirebaseを推奨してた。無料で簡単らしい
firebase使ったことない
Web部分のカスタム
最初のカメラ選ぶ画面や、ロードのUnity画面などをカスタムすることはできる。

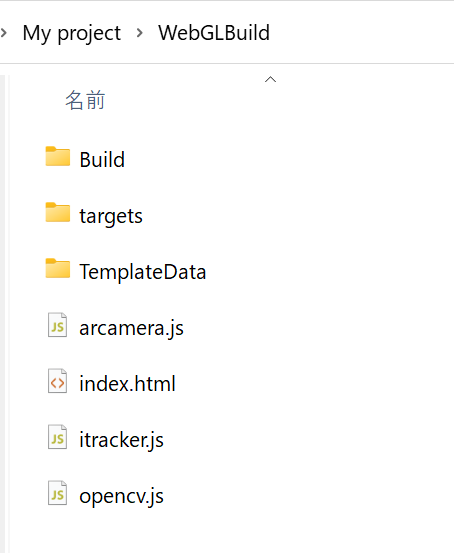
直接変えるならこの場所にあるindexを主に変える。

カメラはデフォルトのものを選ぶようにして、カメラ選択UIなくしたりもできた。
TemplateData内のstyleがローディング画面のcssファイル。ここでUnityロゴを別のものに変えたりローディングバーを変えたりできる

いずれもChatGPTに聞きながら変えた。htmlとcssに少し詳しくなった・・・
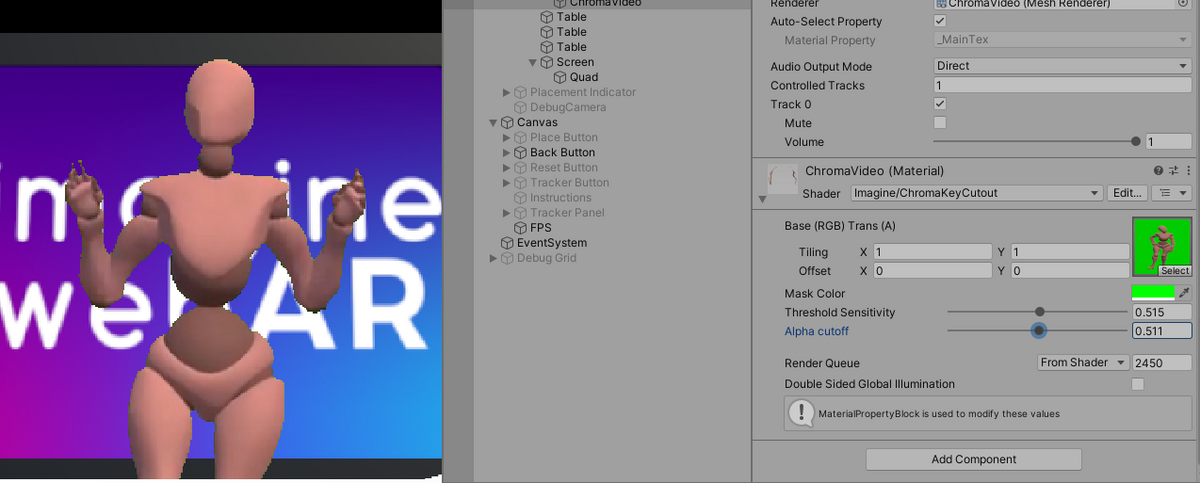
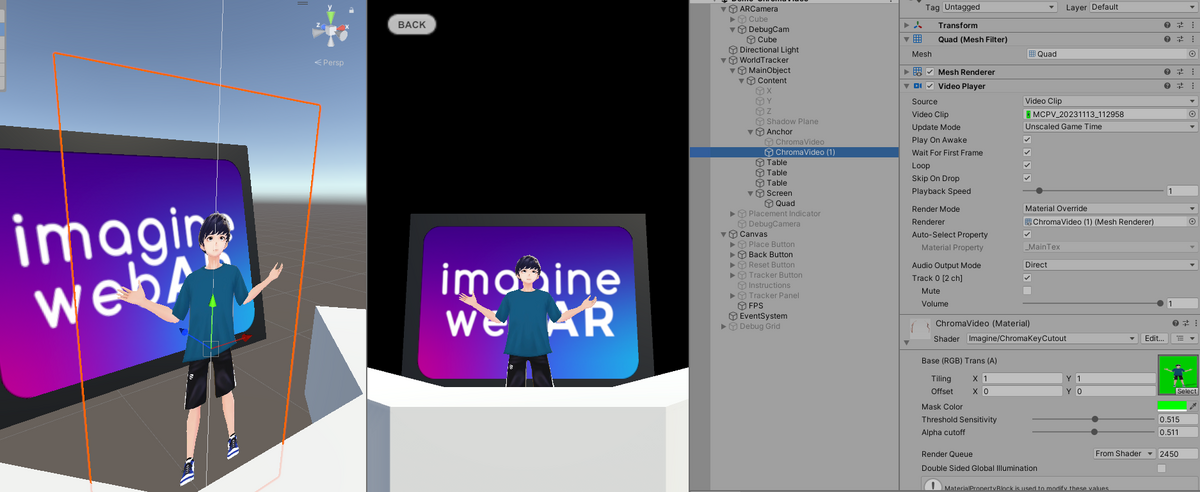
クロマキー
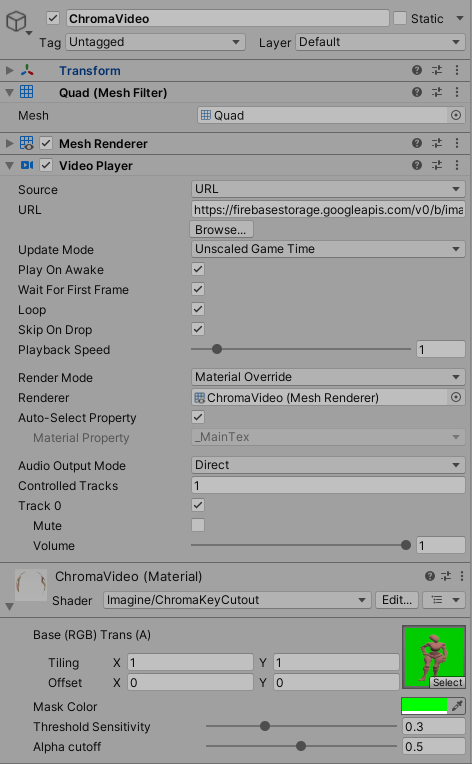
QuadにVideoPlayerつけて、シェーダーをChromaVidoにすれば使えそう

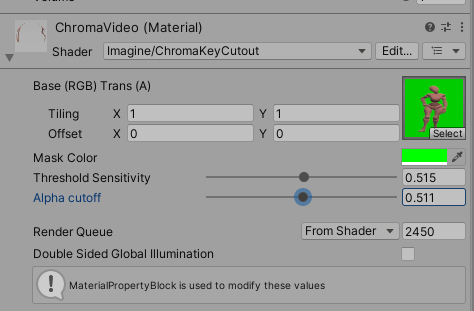
何色を抜くかとかどれくらい抜くかを決めれる

デモのままだと敢えてなのかちょっと緑の淵が出てた。AlphaCutoffの値を変えてキレイになった

mocopiでグリーンバックで動画を取って、

直接VideoClipで入れた!

でも実行したら動画が再生されない・・・

Editorではちゃんと動いてるのに。
(関係ないけど正面から見たらクロマキー動画か3Dモデルか全然分からない)

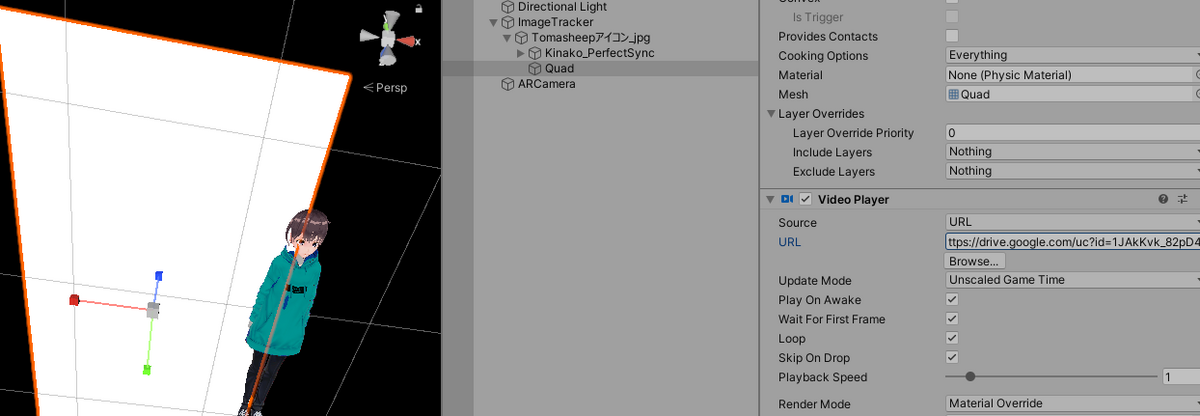
サンプルはURLから再生しているので、そうしてみる。
どこがいいんだろう?サンプルはfirebaseに置いてる。
調べたらGogleDriveがよさそう

取得したURLの形式を変える必要があるらしい
https://drive.google.com/open?id=<ファイルID>
https://drive.google.com/file/d/<ファイルID>/view?usp=sharing
↓
https://drive.google.com/uc?id=<ファイルID>
https://drive.google.com/file/d/1JAkKvk_82pD46leyNCO26qB91UmXeKxv/view?usp=sharing
↓
https://drive.google.com/uc?id=1JAkKvk_82pD46leyNCO26qB91UmXeKxv
やってみたが表示されない

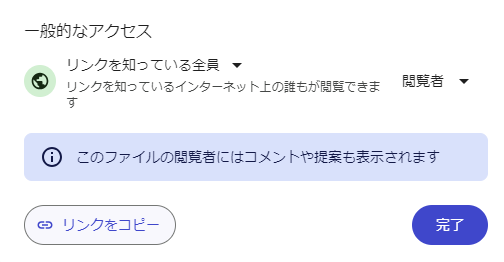
と思ったがもう一回やったら見れた!

「一時的なアクセス制限などにより表示されなくなる場合もありますので、ご注意ください」と書いてあったのでそういう問題かな?
表示されるとき一瞬白いままの画像が見えるので、ちゃんとするなら読み込まれるまで何かで隠すとか非表示にしたほうがいいのかな?
Clusterの記事に書いていたが
Android 端末では Video Clip を用いた動画の再生ができないため、直接動画ファイルを埋め込むのではなく外部リンクの埋め込みにしています。
らしい
ビルドして実機で試したが動画こない!!
結局S3に動画置いてそのURLにしたら実機でも表示された!

iPhoneSEだと読み込まれるのに結構時間かかるし、動画が後半でスローになる
スクショ
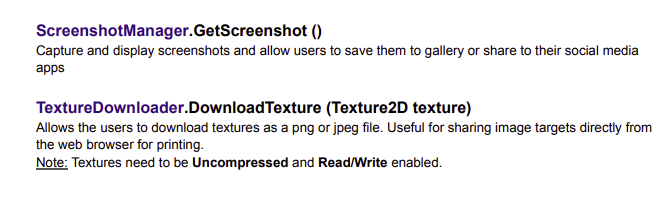
スクショ撮るスクリプトと、テクスチャーダウンロードするスクリプトが用意されてる

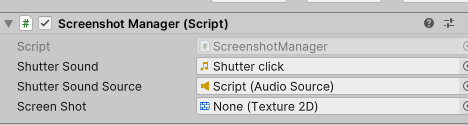
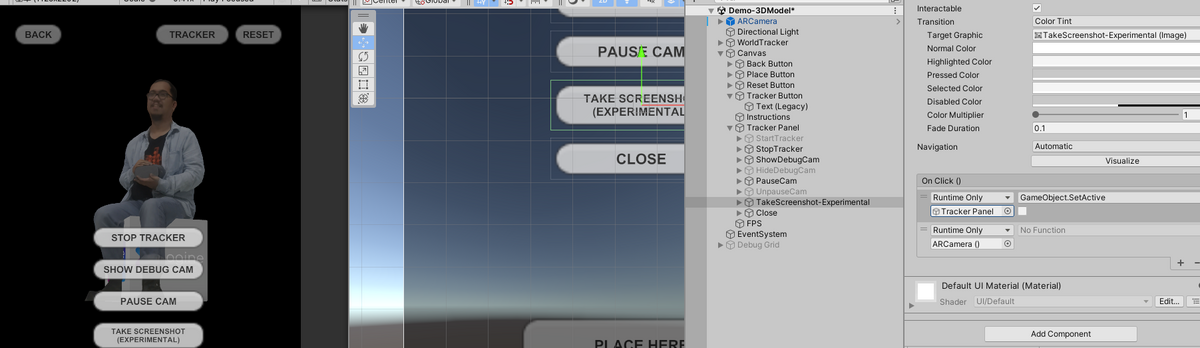
用意されてるScreenshotManagerスクリプトを適当なオブジェクトに付けて、音とか設定。音素材も用意されてた。Texture2Dはスクショされたものを入れるようなのでなにも設定しない

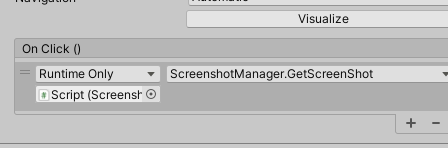
ボタンとかから呼び出す

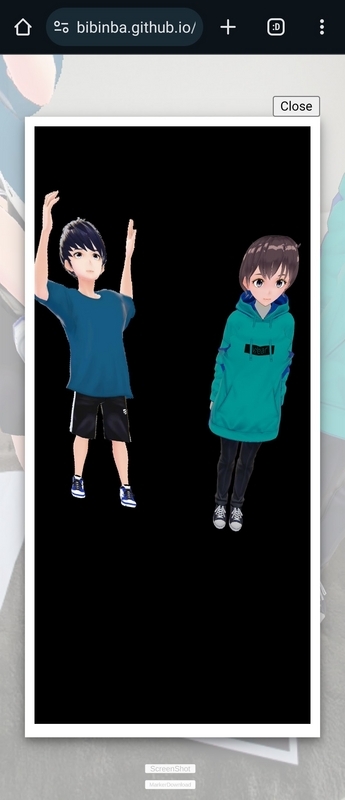
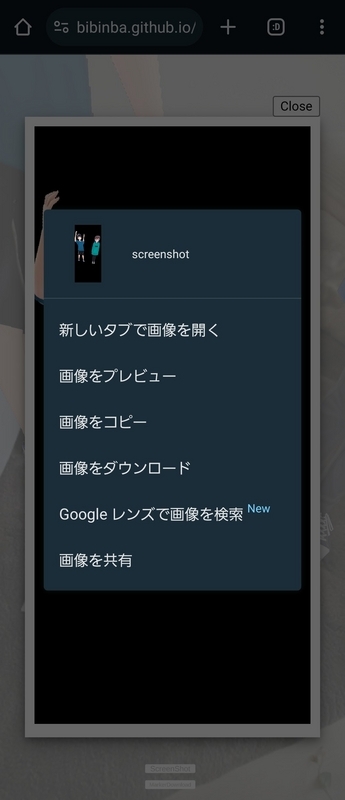
そして実機で動かすとスクショはWebネイティブ?のプレビュー画面みたいなの出て、それを長押しすると保存とかはできた。ただ背景のカメラ画像は撮れない・・・真っ黒

ダウンロードとかShareはできる

ScreenShotのコード読んだら
Debug.LogWarning("Your screenshot will not include the webcam image. Enable Video plane in your AR Camera to properly capture screenshots");
って書いてた
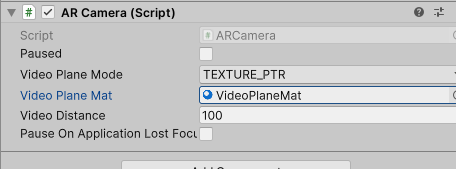
ARCameraのVideoPlaneModeをTexture_ptrにしたらいいのか?VideoPlaneMatというマテリアルもあったのでそれも設定した

できた!!

ちなみにスクショのサンプルはDemo-3DModelingの奥のほうにあった

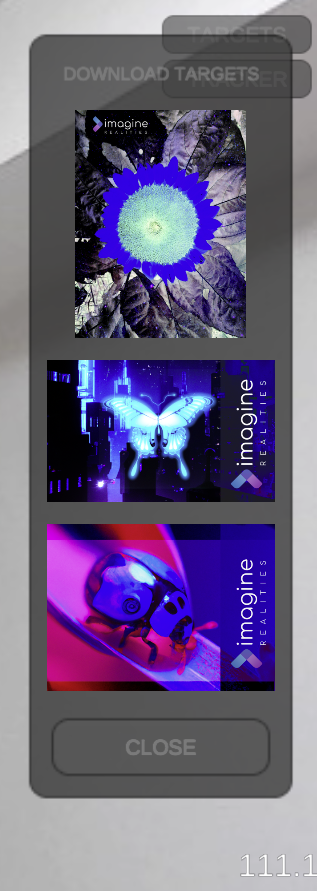
マーカーダウンロード
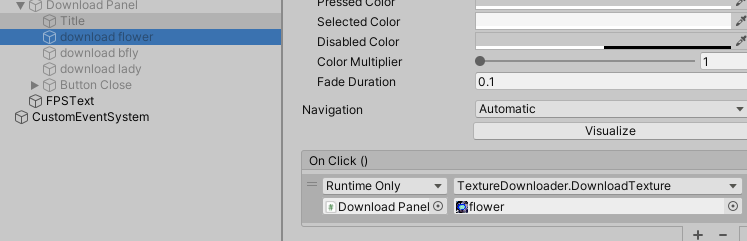
TextureDownloaderを適当なゲームオブジェクトにつける。jpegかpngか選べる

ボタンなどで呼び出す。そのときにダウンロードしてもらう画像を指定する

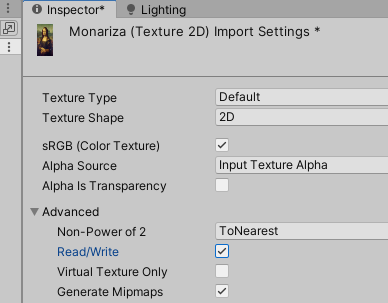
その画像はRead/Writeがついている必要がある

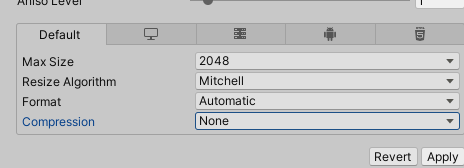
あとUncompressedと書いていたので、ConpressionもNoneにする

これでダウンロードされた。

なんか縦長

躓いたとこ・1point
使い込んでて躓いたとことか
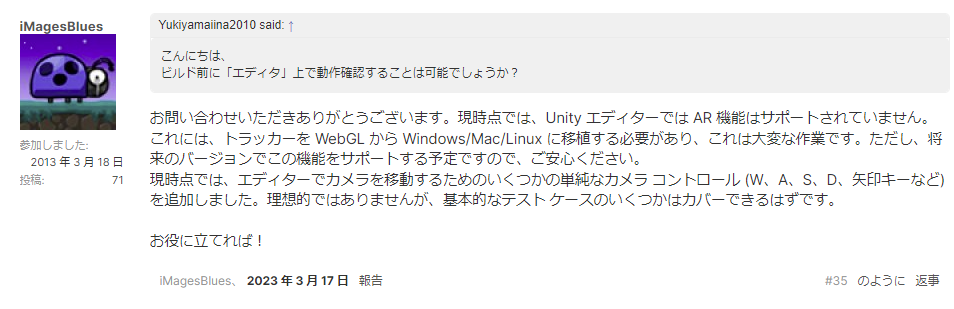
UnityEditorでのシミュレート
VuoriaみたいにEditorでPCのカメラでARをすることはできない。
毎回WebGLビルドした。
将来的にはエディタで対応予定らしい

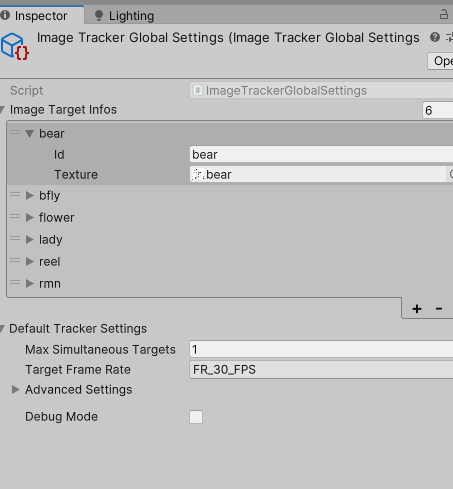
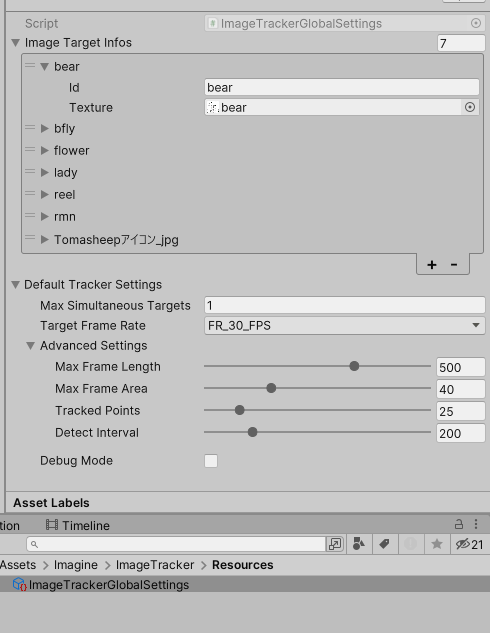
missing
マーカー画像を色々変えて、追加したり消したりしてたら、ImageTrackerGlobalSettingsのTarget一覧でmissingになってた。この状態ではImageトラッキングがされないことがあったので、マーカー画像を消すときはここを確認

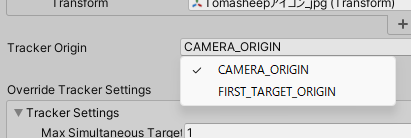
重力
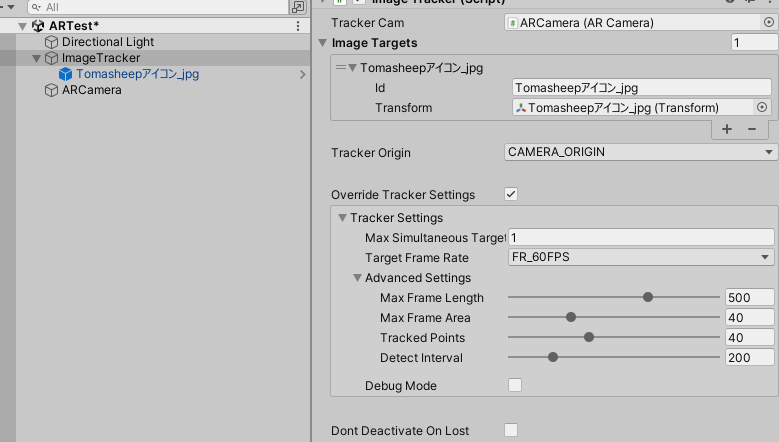
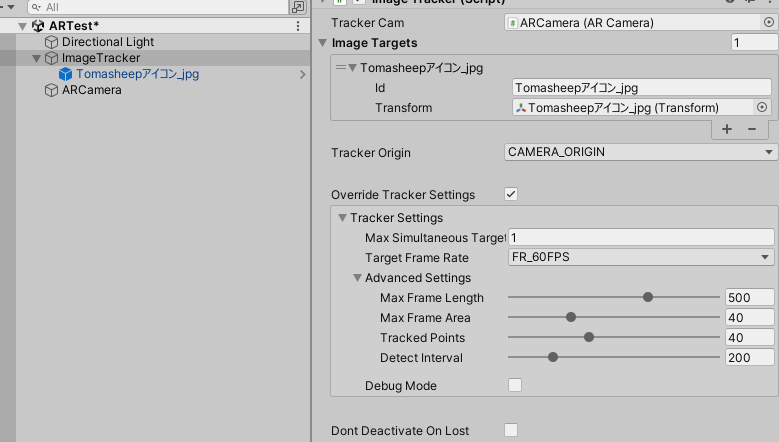
ImageTrackerの設定でTargetOrigineがある。

- CAMERA_ORIGIN を使用して、原点のカメラを基準にして画像ターゲットを配置します。
- FIRST_TARGET_ORIGIN を使用して、最初に検出された画像ターゲットを基準にしてカメラを配置します。
これは、画像ターゲットを使用する場合など、向きに敏感なセットアップに役立ちます。
重力、トレイル レンダラー、またはワールド パーティクル システム
公式ドキュメントより
キャラクターでMagicClothなどの揺れモノ設定は重力の項目もあるので関係してきた。
CameraOrigineの状態だと、現実世界の重力方向が適用されて、マーカーを垂直にしてキャラが現実の地面に対して垂直に出したときに、スカートが重力で下に行った。

それはそれで面白いがスカートがめくれたりしてあれなので、First_Target_Origineにした。そしたらマーカーが地面として重力の向く方向になって、マーカーをどんな風に動かしてもスカートがめくれることはなくなった

CameraOrigineだと世界の中でカメラが固定でマーカーとかオブジェクトとか世界が動いている?
TargetOrigineはマーカーが固定でカメラが動く
パフォーマンスチューニング
Androidの古い端末(Pixel3a)でめっちゃfpsが低かった。3ぐらいしか出なかった
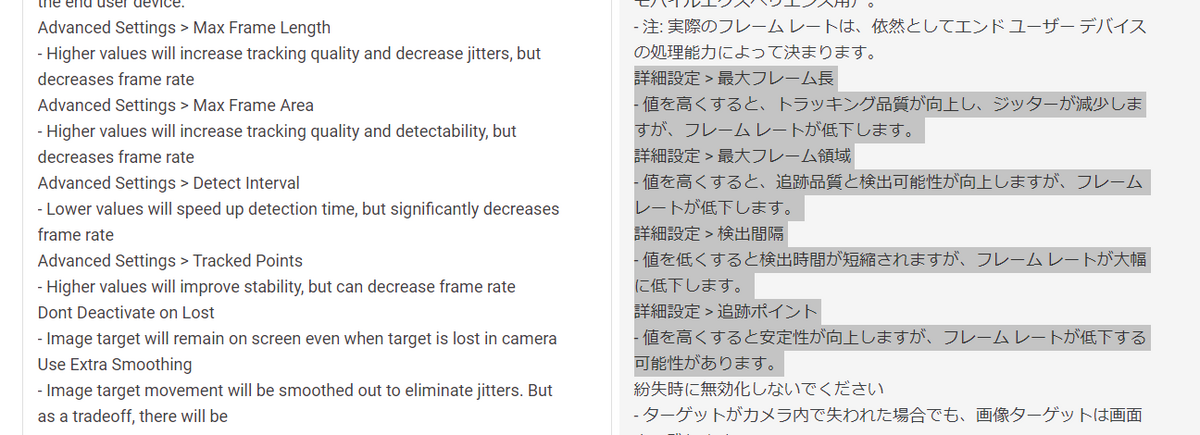
ImageTrackerGlobalSettingsやImageTrackerにあるMaxFrameLengthなどの4つの項目を調整したら、画像認識の精度と引き換えにfpsが上がる可能性がある

ImageTrackerGlobalSettingsのほうで設定して、ImageTracker側でOvverrideTrackerSettingのチェックをオフにしたら、ImageTrackerGlobalSettingsの設定が反映される

これについてはドキュメントに書いてある。

でもこの設定で一番フレームレートが高くなりそうな設定にしても3fpsが7fpsになる程度だったので、劇的に効果があるわけではなかった。トラッキングの精度も悪くなるし
最後に
バージョンによって仕様がかなり変わっていそうな気はしますが、このアセットの記事を書いてる人がほとんどいなさそうなので、少しでも役に立てばうれしいです。