この記事は以下のアドベントカレンダー2の記事です。
「エンジニアリングに興味があるデザイナーやデザインに興味があるエンジニアが知見や想いを書き綴っていくカレンダーです」とのことだったのですが、デザインとエンジニアリングに両方関係してたらいいだろうと思って深く考えず登録してしまった。
私はデザインもエンジニアリングも中途半端にできてできない人間。(どちらに興味があるというよりは、全部一人でできるようになったら楽なのにな〜と思っています)
今はXDでUIデザインしたり、それをUnityに反映したり、Unityのフロントエンド実装(UniRxでViewの部分や画面遷移書くとか)をちょっとしたりしています〜
状況
小さなチームでXR系のスマホ&PC対応のアプリをUnityで作っています。(今回XR要素は全くないですが)
デザイナーさんエンジニアさんいます。(私は中途半端でデザインチーム兼フロントエンド)
メンバーの誰も大規模なUnityをつかったアプリ業務経験がないし、私も新卒3年目で何も分かってないので手探りでXD⇨UnityへのUI反映のフローを作って半年ぐらい運用してみました。
その記録と悩みです。いい方法じゃないと思うので参考にしないでください・・・
基準サイズ
まず一番最初に悩むのが基準サイズ。
今回、スマホもPCも同じUnityシーンで、Unityのマルチ解像度機能に頼るので基準を何にするか難しい。
デザイナーさんはiPhoneXのサイズでXDでUI作成したい。812×275

でもUnity的にはiPhoneXのサイズはそもそも 2,436×1,125とXDの3倍だし 、iPhoneX以降はセーフエリアの関係で実質的にボタンを置ける範囲の縦横比がXDと違う。
せめてiPhone8のサイズを基準にしたらセーフエリアのことは一旦考えずに済むけど、デザイナーさん的にはボリュームゾーンであるiPhoneX以降のノッチがあるタイプを基準にしたいそうだ
3x問題について
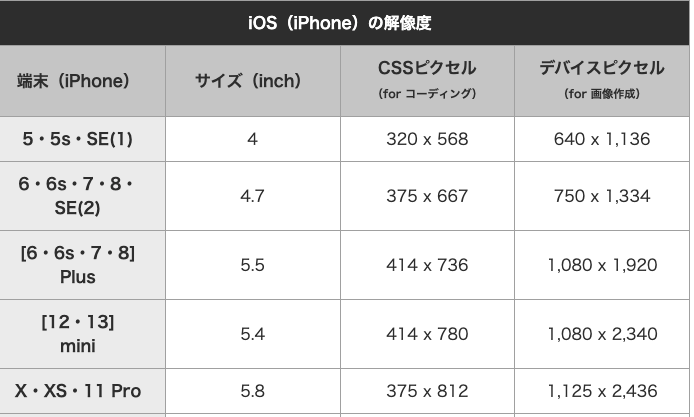
ちゃんと理解できてなくて今調べたけど、実際のiPhoneデバイスの解像度はXDでデフォルトで作成されるアートボードのサイズの3倍なんだよね・・・
XDの方のサイズをCSSピクセル、実際のデバイスのサイズをデバイスピクセルと呼ぶらしい。

この二つの解像度については以下の記事が詳しかった。やっとちゃんと理解できた
私が一人でXDでUIを作ってUnityまで実装してた頃はXDのアートボードサイズもUnityのCanvasの基準サイズもデバイスピクセルで作ってた。その方がUIの書き出しや配置が楽だったから。
でもデザイナーさん曰く、XDなど用に提供されるUIのコンポーネントはCSSピクセルで提供されることが多いので、CSSピクセルのサイズで作りたいとのことだった。
結局、XDはCSSピクセルの812*275で、UnityのCanvasの基準サイズはiPhoneXのセーフエリアのデバイスピクセルの2172x1062にして運用した。
Unityの基準をこんなよくわからない数字にしているプロジェクトが他にあるのか不安;;
普通何にするんだろう
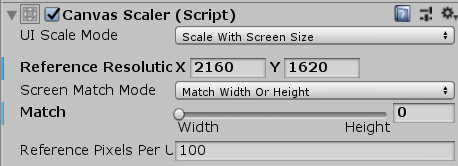
ちなみにここでUnityの基準と言っているのは、マルチ解像度対応の時はみんなするであろうこの設定のサイズのことです。
セーフエリアについて
XDのほうでは、セーフエリア枠をピンクの枠として書いて、その中にUIを配置するようにしてもらっている

でもUnityのほうではこのピンクがCanvasの基準だからノッチのないiPhone8だと端っこにUIが配置されてしまう・・・
どうしたらよかったんだろう・・・
書き出し
XDでデザインが終わったら随時リンク共有を更新する。
私はXDソフトから直接UIを書き出してたけど、XDを入れていないエンジニア向けにはリンク共有でブラウザから書き出したり、配置をみれるようにした。
XDから素材を書き出す時は3倍にして書き出す。最近変わった気もするけど書き出し設定で書き出し先をiOSにすると、設定サイズという項目が出てくる。

設定サイズは素材がX倍になるという意味じゃなくXDでアートボードをCSSピクセルの何倍で作っていたかを選べばいい。
今回の場合1x。そしたら今のサイズの1倍,2倍,3倍のサイズのUIが出力されるので3xのものをUnityに入れる。

Unityでの配置
Unityで配置する時はGameウィンドウのサイズをUnityの基準の2172x1062にして作業した。

UnityでUIを配置する時、大きさ・位置はXDの値を参照する。
大きさはXDの3倍、位置はXDのピンクの枠からの距離×3をUnityのCanvasの端からの距離として配置している。
Anchorは配置するときに適宜設定。

デザイナーさんはマルチ解像度のことまで考えていないときもあるので、端っこなのか真ん中を基準にした方がいいか迷う時は適宜相談した。
セーフエリア内にCanvasを自動で収めるのはこちらの記事のスクリプトを使った。
それについてはこっちに書いた
確認
配置が終わったらGameViewのサイズをFreeにして幅を変えてちゃんと想定通りに配置されるか確認したり、DeviceSimulatorでiPhoneX系のを選んでセーフエリアで変になってないかなどをみる。
夢中になってると忘れがちで実際にビルドして変になってること気づくこともあった
悩み
基準とセーフエリア
上のフローの中でも書いたけど、XDとUnityの基準サイズみんなどうしてるんだろう・・・
あとセーフエリア。セーフエリアについてはちゃんと言語化できないけど、UnityでのUIは一時にも色々つまづきポイントがあってつらい・・・
全画面にしたいものとボタンのようにセーフエリア内に配置したいものがある。
背景とボタンだけなら上の記事にあったような階層構造で問題ないけど、全画面スクロールできるマップがうまくセーフエリア外に表示できなかったり。複雑になってきた時うまくいかない・・・
リンク更新
XDはリンク更新がファイルの作成者しかできない。私はデザイナーさんからXDの共同編集者機能でファイルを共有してもらってたけど、私はリンク更新できない><
デザイナーさんに頼んでしてもらうしかないけど、忙しいからな〜
これについてはXDFesでもFigmaに移行した理由として話されてた。
次のプロジェクトでは私がファイル作成者になってみた。私の方が暇なはずなので・・・でもどうだろうな〜XDを更新するのはデザイナーさんの方が多いだろうし・・・
Figmaのほうがいいのかな?まだ仕事でFigma使ったことないので共同作業での使い勝手が気になる。
反映
悩みではないけどXD⇨Unityに変換するアセットもある。XD側で命名をちゃんとしないといけないので大変そう。使った方がいいのかな〜
最後に
ゲーム会社とか大きい組織でどうやってるか知りたい〜
ポエム
私はもともとデザイン系の学部でしたが、所属学科はゲームやwebを作ったりデジファボとかやったりと幅広くしていました。
学科長は「デザインもエンジニアリングもわかる橋渡し的存在になりなさい」みたいなことを言っていました。
なんやかんやあって今そういうポジションになりそうです。相変わらず、どちらも中途半端にしかできないクズですが;;
キャリアとか考えないなら、私の願いは一人で全部作れる人間になりたいです。