いつもデザイン修行する時も会社でもXD使ってるけど、Figmaも使ってみたい
Figma
WebでXDみたいにデザインできる。共有やコラボレーションが簡単なのが良さそう!
実は昔卒論用の図を書くのに使ったり、誰かが配布しているプロジェクトを見たりはした。

懐かしい・・・

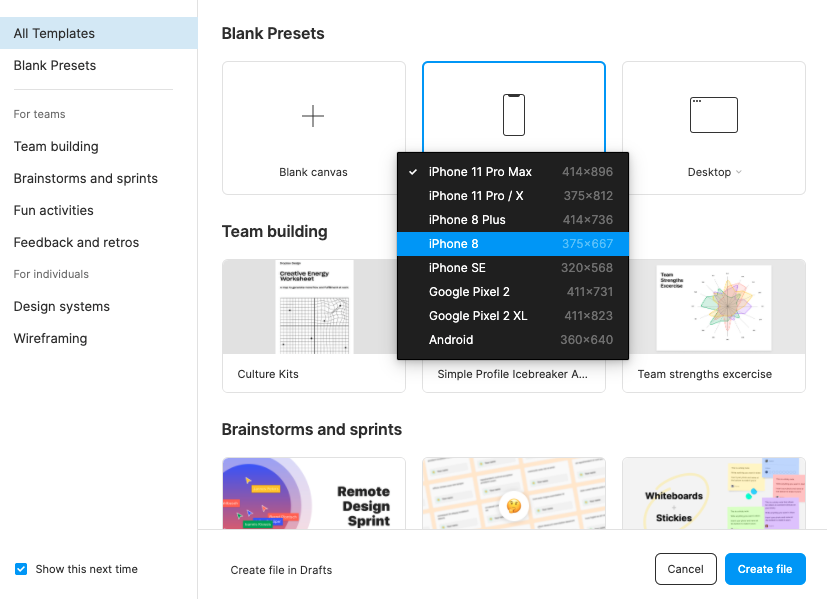
作成
新しいの作る。

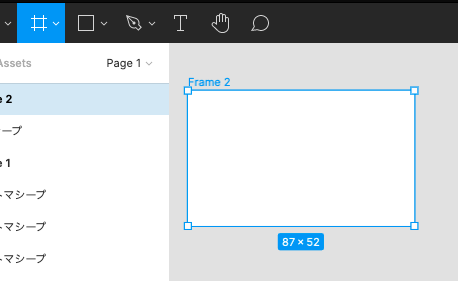
xdでいうアートボードはフレームっていうんだ。

基本的な操作はXDと同じ感じ〜すぐできそう
数値は矢印で変えられるのいいね!Unityと同じ。XDはできない;;

ただ、矢印出すにはコツがいる
角丸
角丸できた(大事)

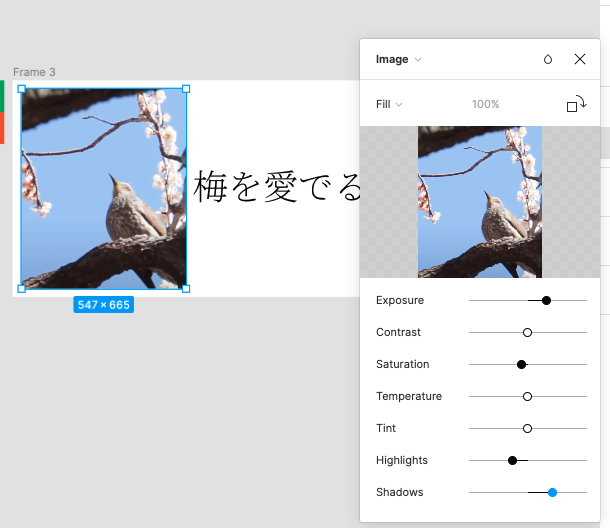
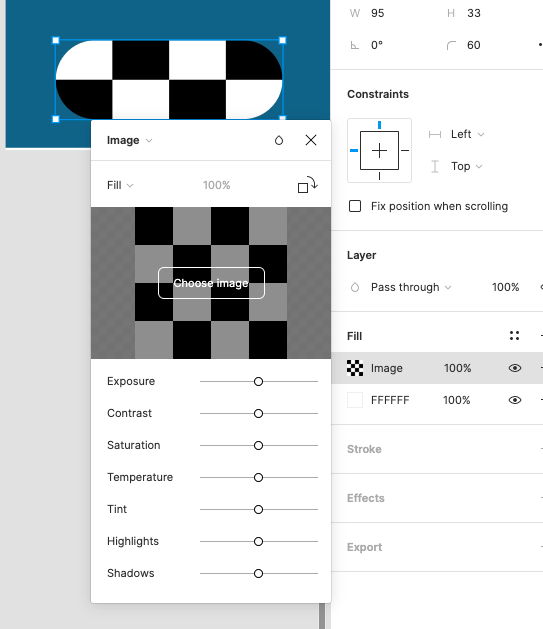
画像
画像はドラッグで入れれた。
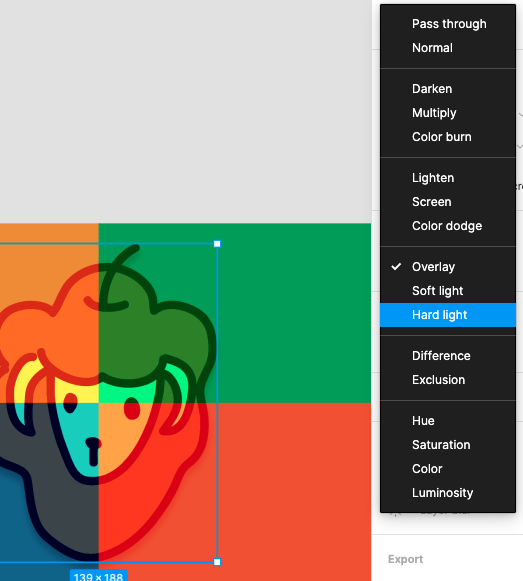
お馴染みの効果もかけられる

ダブルクリックしたら切り取りとか、薄さ変えたりとかもできた

エフェクト
ドロップシャドウとかぼかしもできる

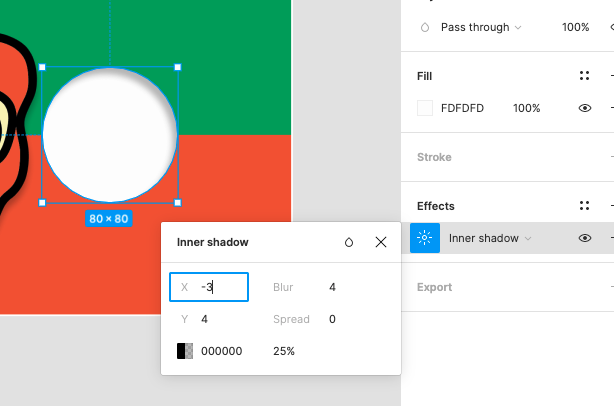
Inner shadow

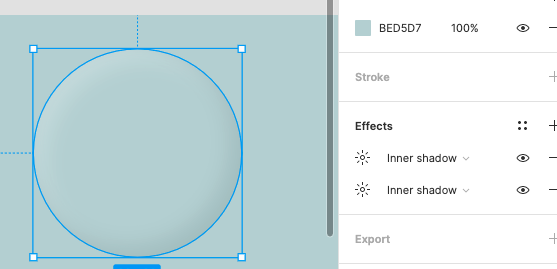
複数つけられるから、ニューモフィズムっぽいのが簡単にできる

楽しい

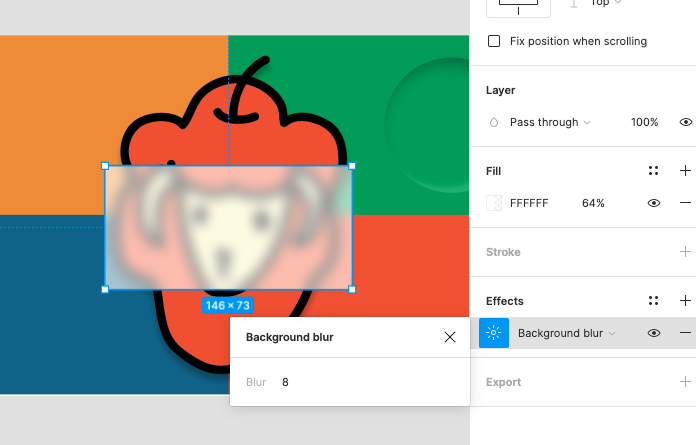
Background blurは透明度が低くないとかからない。

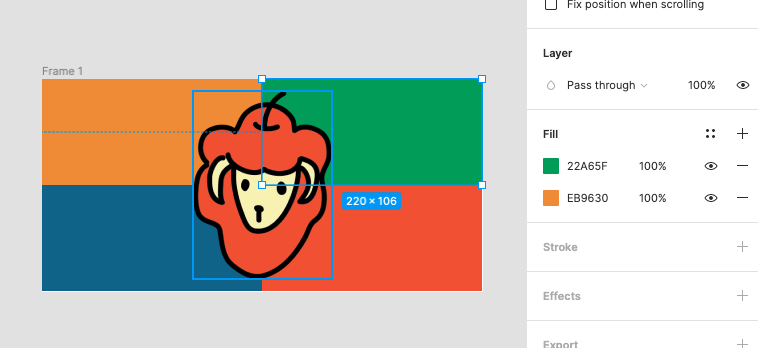
色・塗りつぶし
色はデフォルトで塗りつぶしのみ、線がつかないのいい!
謎だったのは一つのオブジェクトに二つの色が含まれていたこと

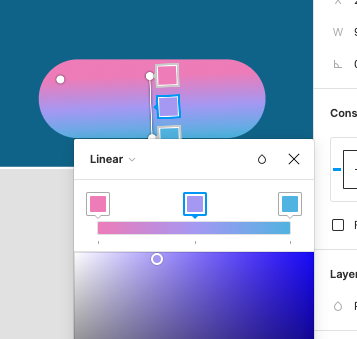
塗りつぶし方法は色々あった!線

円

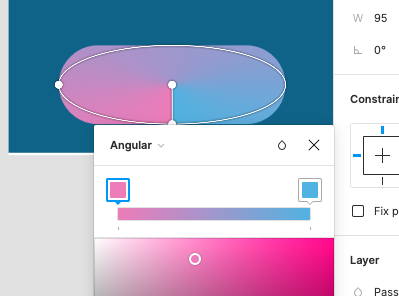
ぐるん

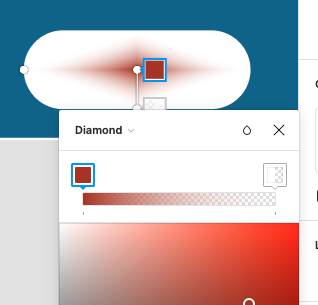
ダイアモンド!

模様!!

ここら辺はXDより強い!すご
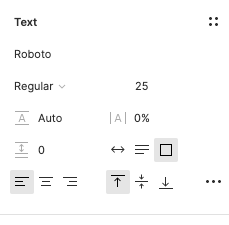
文字
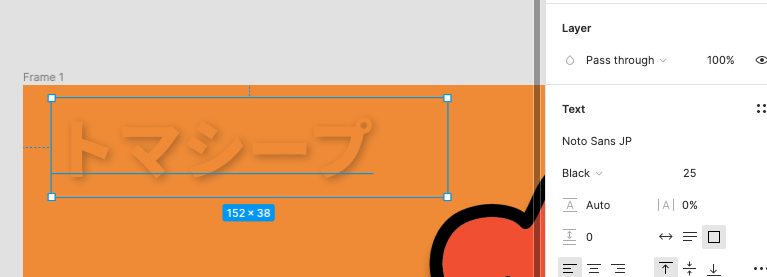
サイズを変えるには、フォントサイズを変えるしかない。

XDは枠を大きくしたらそれに追従したけど、そういう設定もできるのかな?

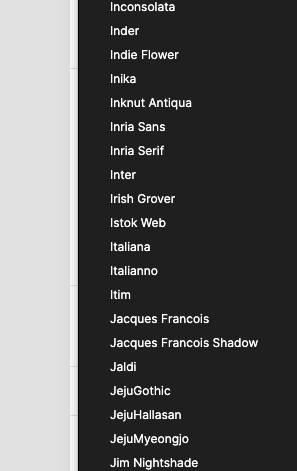
フォント
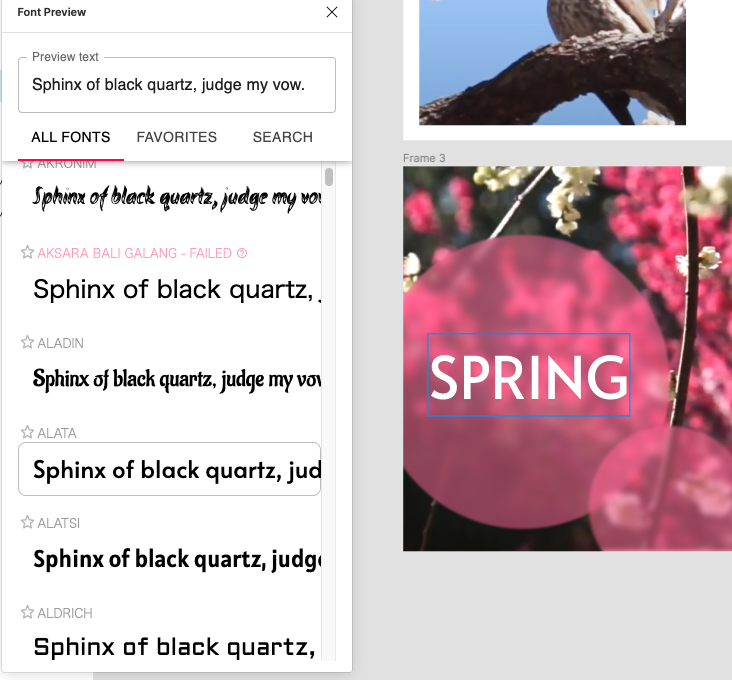
フォントは色々入ってるけど、プレビューできないからどんなフォントかわからない!

これはXDと一緒か・・・辛いんだよな〜
このプラグイン入れたら見れる!

日本語フォントはNoto


おおー
日本語のフォントだけを選べる Figma プラグインを作りました。
— seya (@sekikazu01) 2021年3月17日
「Figma で使えるあの日本語フォントなんだっけ…」という時にお使いください!https://t.co/jV63eQerwX
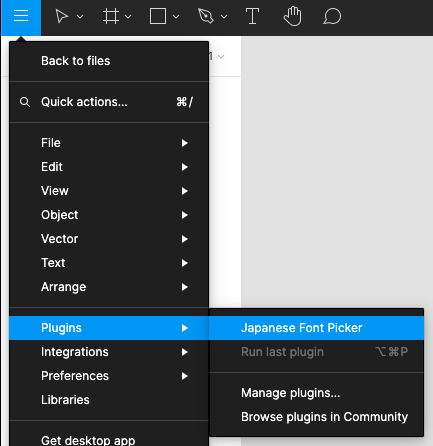
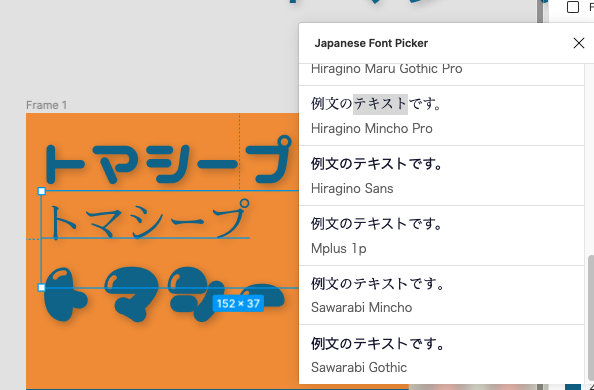
入れた
プラグインはここから使う

ヒラギノ、M+、さわらび、Notoぐらいしかないんだね・・・

Youtubeのサムネつくるには少し辛いかも?
書き出し
右下のExportから書き出し

4種類ある

プラグイン
【2020年版】デザインツールFigmaの年間ベスト・プラグイン42個まとめ - PhotoshopVIP
最後に
XDをイラレ代わりにめちゃくちゃ使ってたけど、フォント以外は代わりになりそう〜
これから使っていこ!ここまで似たような感じだとツールはあまり問題ではなさそうだけど
最近この二つ買ったので、これをもとにデザイン修行再開したい

