こちらの講座を受けたのでメモ
Figmaについて知りたいわけではなく、UIの勉強がしたくて受けたけど、そういう観点だと微妙かも。
Figma目当ての人にはとても良い!
AppStoreを真似するというものだった。

内容はこのサイトに全部載っている
Figmaは前一人で使ってだいたいわかってるつもりだったけどいろいろ知らないこともあった。
仕事では今のところXDだけどそのうちFigmaに行くかもしれないし!
Figmaメモ
全体
Figmaはデスクトップ版があった。ファイルなどはブラウザ版とも同期しているのでPWAっぽい感じ~
デスクトップ版を使えば、ローカルにあるフォントを使える!
ブラウザ版でもアカウント設定のFontsから使えるようにできる

ーー
DraftsとTeamがある。Draftsは個人作業で何個でもファイルを作れる。でも共同編集はできず見せるだけ。
Teamは共同編集できるけど、無料プランだとプロジェクト1つ&ファイルが3つまでなど制限がある

ドラフトで作ったものをTeamsの下にもっていくことができる。
ーー
ファイルの中にはPageという単位もある

Team>Project>File>Page>Frame
図形
丸を押すといろいろできる


Scaleにするとフォントサイズも変えながら拡大縮小できる!!!

数字はキーボードの上下キーで1ずつ変わる!

反転もできる。右クリックの一番下

図形同士の結合など

Ctrl+Alt+Gのグループ化だとフレームになる。はみ出したものを表示しないようにもできる

Figmaはペンツールで作った頂点の移動の柔軟性が他のデザインツールよりすごいんだって


頂点の角度変更にモードがある

No mirroringにすると右と左で角度を変えられる

Ctrl+/で検索ボックスが出て、いろいろな機能が検索できる

パスになる。Enterキーで頂点モードを切り替えられる

マスクは↑のメニューでマスク化。

順番で適用される

配置など
コンポーネントとインスタンスという概念もある

スタイル保存

フレームも角丸にできる。AutoLayoutを追加すると自動でフレームが伸びる

ConstraintsでUnityのあれみたいにサイズ変更に対応できる

右下のボタンで等間隔に並ぶ

真ん中のピンク●で要素の場所を入れ替えることができる!すご

要素をまとめて選んでAutoLayoutにしても同じような効果がある。周囲の余白も変更できる

便利操作
・altを押しながらカーソルを合わせると幅が表示される
・Ctrlを押しながら選ぶと階層が深いものもすぐ選べる
・Shift+矢印キーで8ptずつ動く。この値は設定から変更


変更履歴


スタイル
右上の四角いのを押すとスタイル登録できる

/を入れると自動にカテゴリ分けになる


スタイルを使っていく

デザインシステム
pt
pixelではなくpointを使う。
高精細だと2x(1point=4pixels)、3x(1point=9pixels)になるのでptを使う。書き出し時に調整する
ここで調べたCSSピクセルの話が出てきた
8pt Grid System
8ptのグリッドを引いてそのグリッドに沿ってパーツを置いていく

テキストのボックスの高さも8の倍数に変更する。デフォルトはAutoになっているが、クリックすると現在の数字が表示されるので、8の倍数じゃなかったら適当な8の倍数にする

そしてグリッドに合わせて配置

便利ツール
iOSのコンポーネントのFigmaファイル
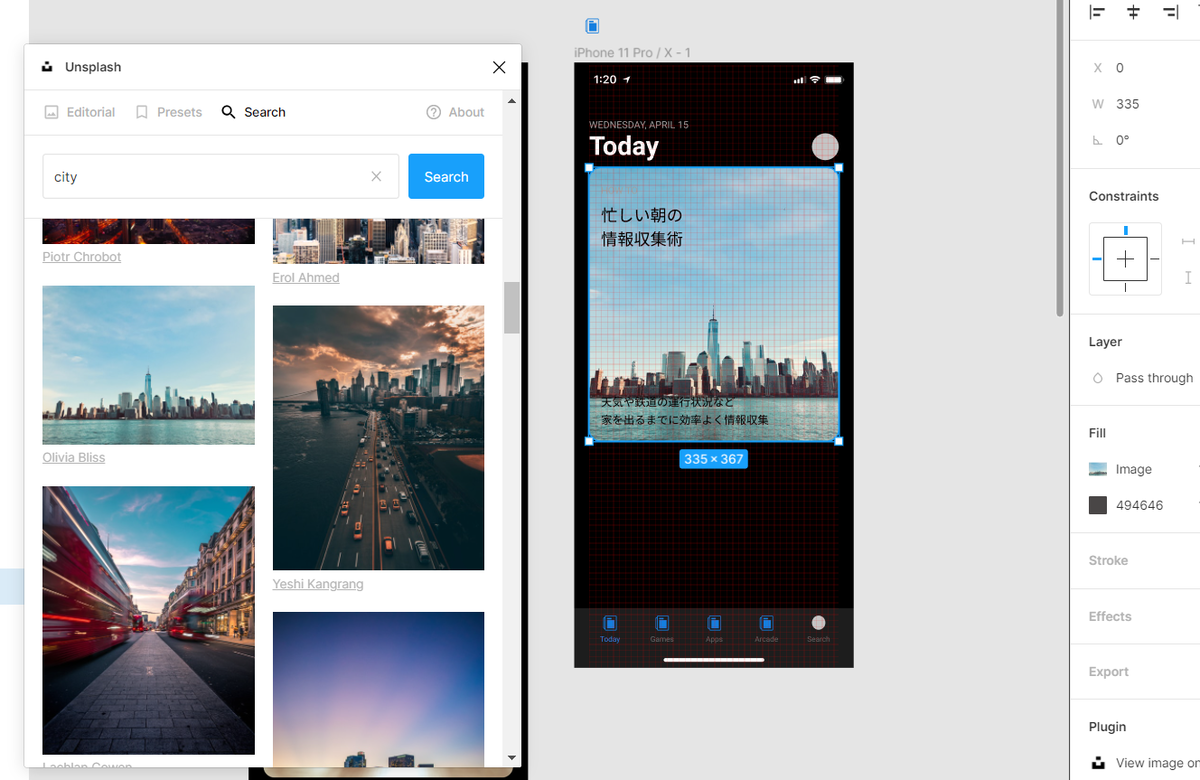
Unsplashというプラグインを使えば写真を自由に使える

ランダムに複数個入れることができる

Content Reelというプラグインでも文字や画像をランダムに入れることができる


Content Reelはログインしたら自分で要素を作ることもできる。
XDにも同じようなのあった。
最後に
Figmaってすごいんだな〜XDより使いやすそうと思ってしまった。
意外とUIの講座ないなー