twitterで回ってきた、Hololens開発の2dayインターンに参加してきました。
改めて、TISのインターンのご紹介です!
— morio (@morio36) 2017年11月30日
企業のR&D部門でMR/HoloLensをバリバリやっていきたい人はMRコースをチェックだ!!
研究開発部門が行うインターンシップ「Rocket Internship」を開催します! | TIS株式会社 by 嘉村 準弥 https://t.co/hRbuZscYVa
ちょうどVR系の短期インターンを探していた時だったのと、研究部門がどんな感じなのか気になっていたので飛びつきました。

作ったもの
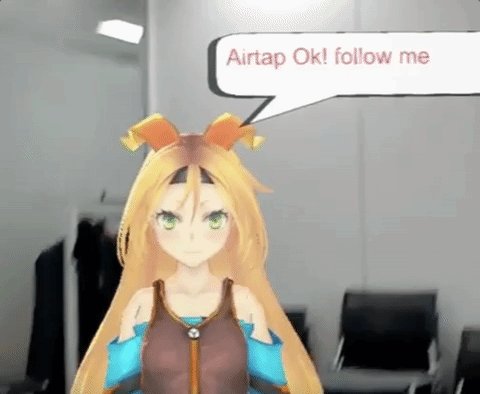
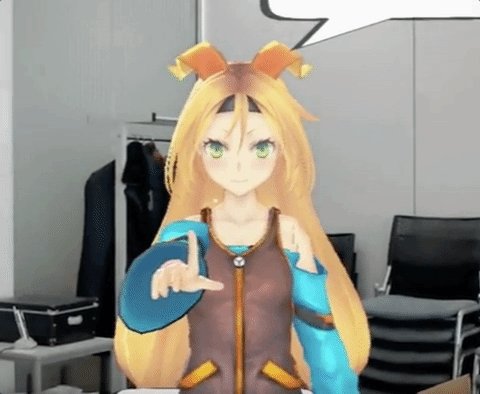
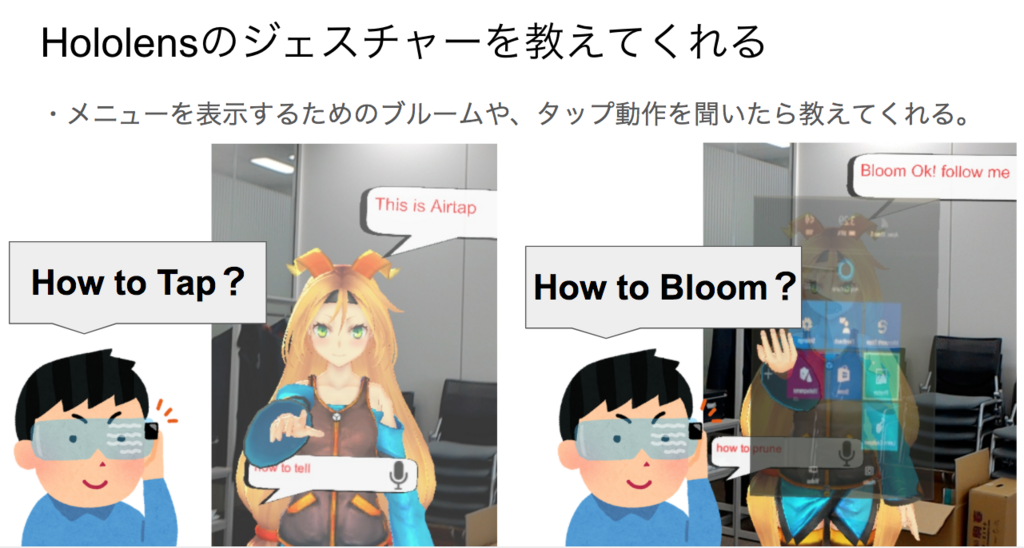
Hololensのジェスチャーのやり方を聞いたら、ユニティちゃんが実際にやって教えてくれるというものです。

「How to Tap?」とユーザーが聞くと、「Airtap OK! follow me」と言ってやってくれます。
「How to Bloom?」と聞くと「Bloom OK! follow me」と言ってやってくれます。
このアニメーションはメンターの方がその場でMMDで作ってくださいました。ありがとうございました!
こちらのハンズオンを最初にやって、ユニティちゃんと会話できる状態にして開発を始めました。
会話の仕組み
よくわかっていないがwindowsの機能を使っているっぽくて、hololensはwindowsのOSが英語のみなのでHololensでは英語でしかできない。
ただgoogle Cloud Speech recなどの別の音声認識サービスを使えばHololensでも日本語認識ができる。
対話の自然言語処理はdialogflow。googleのサービス。日本語もできる
これで入力された質問に対する返答をある程度決めておくといい感じに処理してくれる。「How to tap?」とちゃんと言えなくても推測してくれる。
似たようなサービスにwatosonのConversation機能がある。
帰ってきた返事を喋らせるのはHolokitの中にTextToSpeechManagerという音声合成機能があるのでそれを使っている。すごい。
ここをvoiceloidに変えたらずん子ちゃんとかに喋らせることができる。
アニメーションの遷移 by script
スクリプトでアニメーションを遷移するにはanimatorのtriggerを設定し、スクリプトで
animator.SetTrigger("名前");
でそのtriggerが実行されます。
アニメーションの途中で関数を実行する時は、Animationウィンドでeventsを設定して関数を設定したら特定の場所で関数を呼び出せます。
タップで大きさ変更
おまけ機能としてユニティちゃんの身長を変えられるようにしました。
この発想は日テレのMR動画から得ました。
憧れの人の身長を感じたいですよね。

頑張って一からコード書きました。
初めて関数というものをちゃんと作りました。すごい便利ですね・・・
今まで同じ処理を何回も書いていたのが馬鹿みたいです。
git
初めてgitでUnityのプロジェクト丸ごとアップロード?できました。
コマンドプロンプトからやったのですが、想像していたよりは簡単というかわかりやすかったです。
今までsoueceTreeで何回かトライして、毎回失敗してたので感動しました。
UI

今回のコンセプトが「平面UIに頼らず、キャラクターが教えてくれるのがXRでのUXの正しい在り方なのでは」というものだったので、上の画像のようにUIだらけなのはクールじゃないなと思いましたが、音声認識がうまくいかないとき用にやはりボタンは必要でした。
感想
ずっとメンターの方がそばにいてくださるのでいつでも質問でき、少人数で和気あいあいとした雰囲気で最高でした。
パソコンも用意してくださっていました。

会社がある建物がかっこいい。新宿やばい。


あとブログぜひ書いてくださいっておっしゃってたのが意外でした。ペッパー開発のインターンの時は「社名出さないで」的な感じだったので
Hololensは触ったのが2回、開発2回と計4回も触ってて縁を感じますね・・・
最初は、視野角狭いし、表示が薄いしで、正直そんなに未来を感じていなかったのですがtwitterとかでの開発の盛り上がりを見ると楽しそうだな〜と思えてきました。
視野角広くなって安くなったら欲しいです。