へ~
めっちゃ勘違いしてた……QuestBrowserでWebXR Depth Sensing、すでに全然動くじゃん…… pic.twitter.com/pitd89cYXr
— にー兄さん (@ninisan_drumath) 2024年6月6日
ちょうどQuestのWebXRやってるからやってみたい
このツイート通りフラグをEnableにして(する必要ないかも?)サンプルページにいったらできた
#Quest browser 30.3 just shipped with experimental support for #WebXR occlusion.
— @cabanier@arvr.social (@rcabanier) 2023年12月14日
Turn on "WebXR experiments" in chrome://flags and visit https://t.co/0ZrCEALksl
cc @Tojiro @mrdoob


Andoidスマホだと動かない?
こちらの記事にあるデモサイトも動かしてみたけど、AndroidでもQuestでもうまく動かない。AndroidだとSTART押しても背景が真っ黒になってカメラが映らない。Questでも奥行きをとりますか?みたいなのは出るけどそれを押しても没入モードに入らない。
あと私はreactでやってるから、そのライブラリが対応してるか気になってるが、issueを読む限り対応してなさそう。
実際このissue通りやってみたら、奥行きをとりますか?みたいなのは出たけど、そのあとARモードに入ることはなかった。

three.jsだと導入されてるって書いてるから、直接three.jsを使えばいいのか?
でも使い方わからない。。。
追記
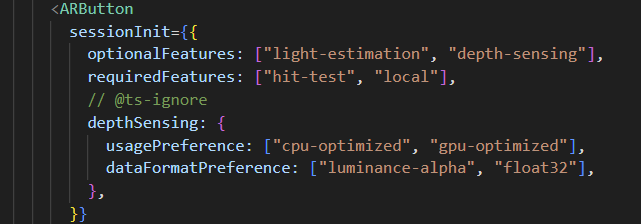
r3fxrのv6.2で使えるようになってる!


https://pmndrs.github.io/xr/docs/tutorials/store#options