iPhone

Slack

Slackの自分のアイコンにある丸はバッチじゃなくてアクティブか離席中かのマーク

はてなぶろぐ

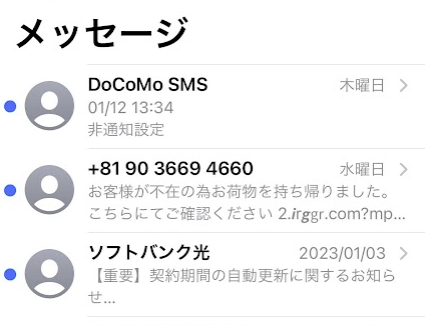
Appleのメッセージ。未読のものに青い丸がついてる

サマリーポケットは右側

PayPay 通知がLINEみたいなDM形式だから送り主ごとに未読の数が表示される

バッチに対して文字が小さい

通知マークには右下に●がつくけど、下のタブバーはアイコンの右上についてる

えきねっと。〇の大きさがいろいろ。ログインしないとお知らせが見えない

普通な感じ

文字の右上にバッチ

LINEは着せ替えによってバッチのデザインも違った
デフォルトは小さい丸

おそ松さんのは、トーク以外はNって出る。斬新

いろいろなアプリでバッチが出てるものを見てたけど、アプリ開いた瞬間に既読になったのか画面内に何も未読表記がないときはなんかイラっとした。
あと通知を見るためにログインさせるもの。
Chromeで更新があるときの表記

Edge
