背景がカメラの映像の時、UIは何色がいいのか、どんなふうに見やすさを保つのか。
元々ARアプリのUIについて事例を集めるために始めたけど、カメラアプリやQRコードアプリなども同じだと気づいたのでまとめる。
見つけ次第追記します。無限にあると思うけど
カメラアプリ
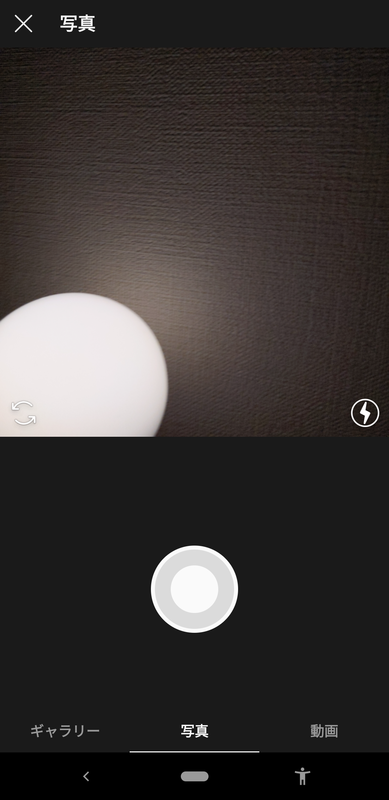
Pixel3a純正
ヘッダーは黒背景

フッターは撮影する写真のサイズ比によっての背景色が変わる。
3:4だとフッターも真っ黒で16:9だと半透明の黒

拡大のUIは+とーが半透明グレーの丸背景+白アイコン
その間の。・・・。は多分若干のグレーシャドウがかかった白
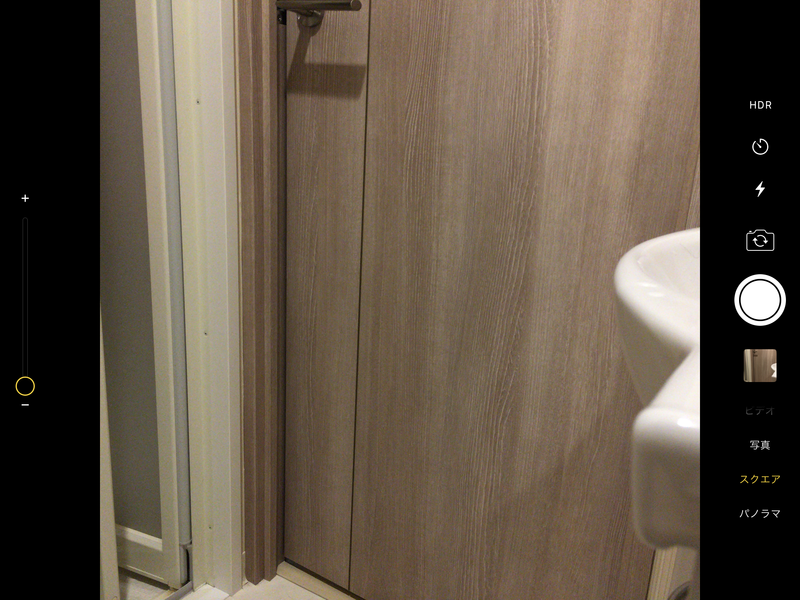
iPad純正
半透明グレーの丸に白アイコン

白文字にはうっすらグレーシャドウ。インカメラ切り替えのアイコンは白縁
スクエアの時は黒背景

黄色がアクセントカラー
Foodie
フッダーヘッダーともに白い

グレーの丸に白

フッターヘッターともに黒。白アイコンにはシャドウ

LINEカメラ
白アイコン+シャドウ

ビデオ通話
Duo

QRコード&バーコードリーダー
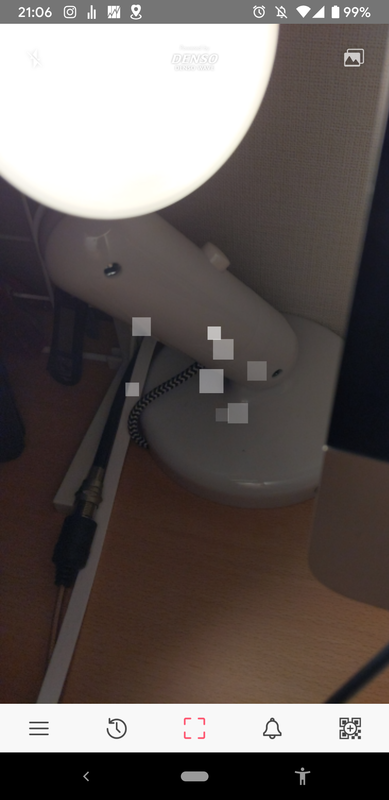
DENSO
QRコードの本家
フッターは白背景。

上の方のアイコンは微かに半透明のグレーの枠がついた白。

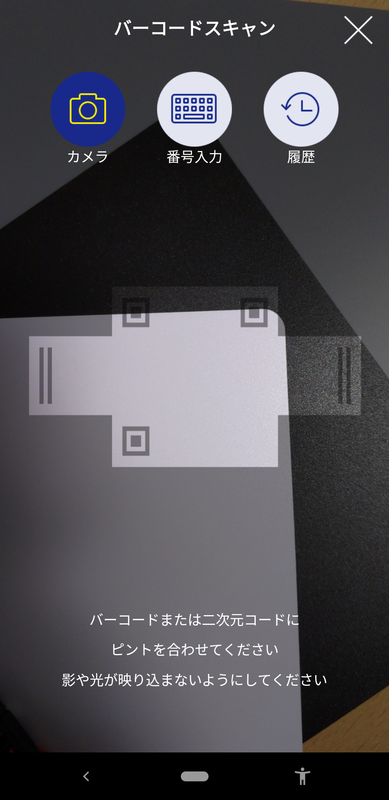
paypay
フッダーとヘッダーは黒から透明へのグラデーションに白アイコン

GU
全体が半透明の黒

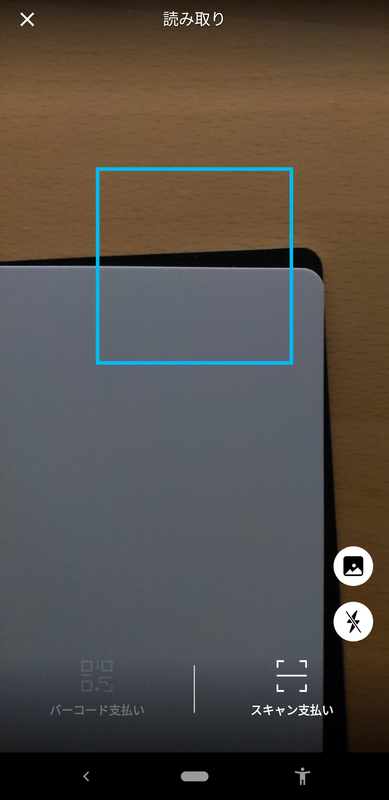
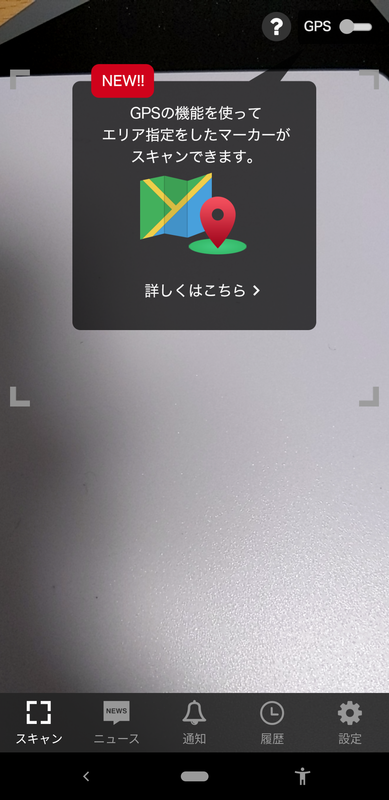
Lineの友達追加とかのQRコードリーダー
フッターは白。カメラ部分は全体が半透明の黒。

ちなみにLINEのQRコードリーダーは普通のQRコードも読み取れるよ
LinePay
Lineと全然違った。
黒のフッターヘッター。カメラ部分は濃い目の不透明黒

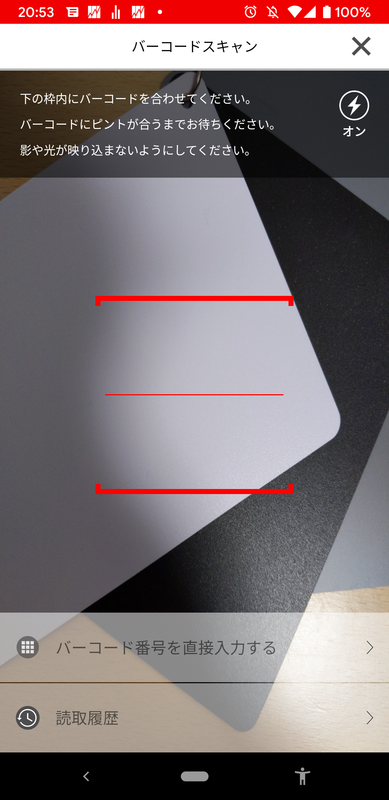
ビックカメラ
全体が不透明黒

UNIQLO
ヘッターは半透明黒。

下のボタンは半透明の白。ここは不透明でも良さそうなのに
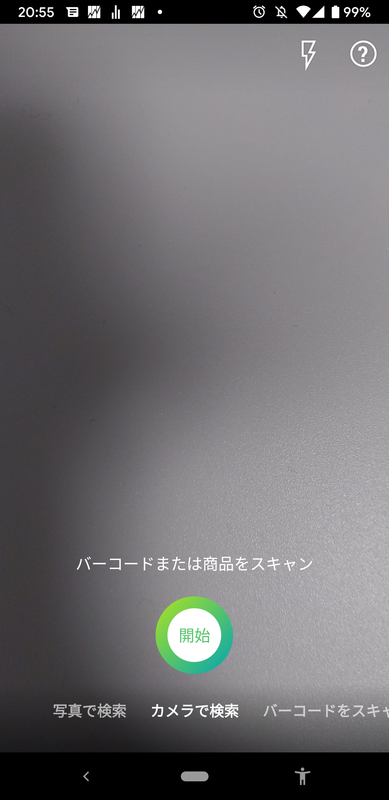
Amazon
フッター部分は黒のグラデーション。白文字はシャドウ付き

商品自体を読み込む時は何もない

その他読み取り
Google翻訳
グレーの不透明フッターヘッダーに濃いめの半透明丸四角

MoneyForward
レシートを読み取るもの。
周りを不透明の黒で囲っている

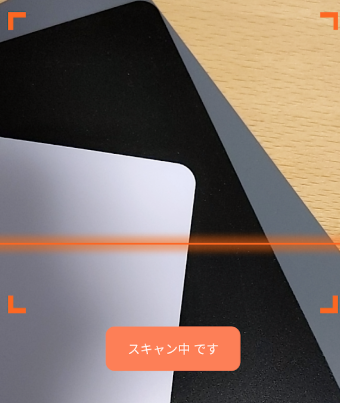
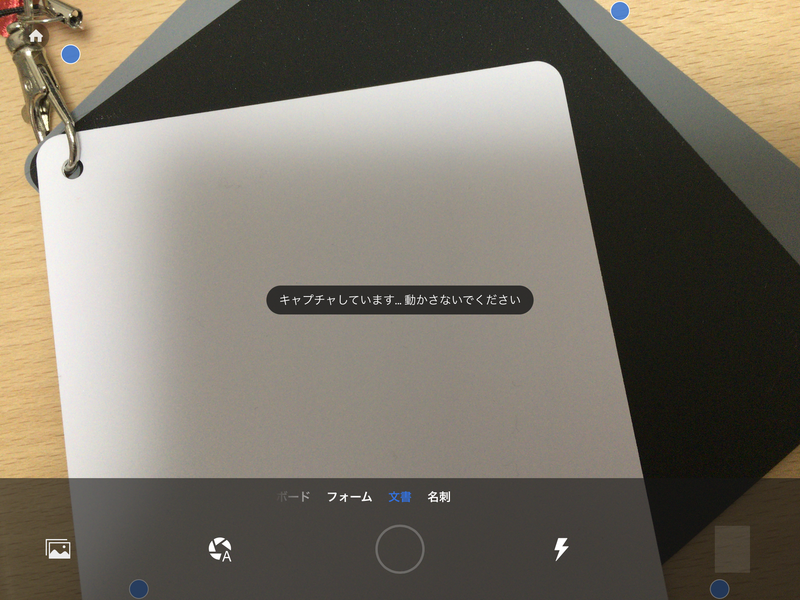
AdobeScan
不透明ヘッター

付箋カメラ
付箋を読み取って画像にしてくれるアプリ

フッターヘッターともに黒
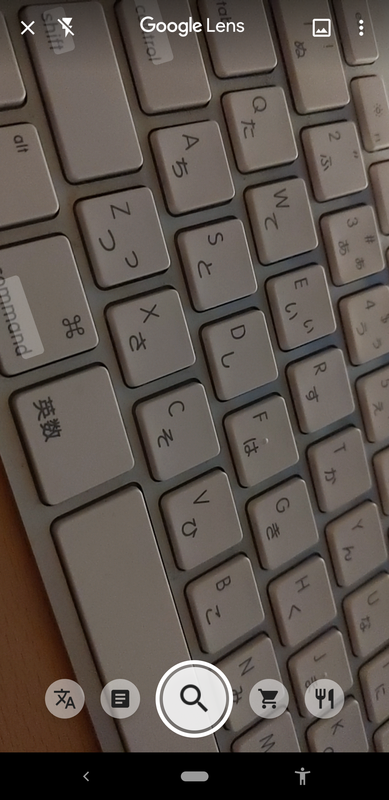
GoogleLens
ヘッダーはグラデーションに白

アイコンは半透明白に黒。
メモグラ
同じ場所や同じものの写真を撮り続けて変化を記録するアプリ

ARマーカー読み取り
松山城AR
ヘッダーフッターともに白背景。リセットの×は半透明白背景に赤っぽい黒

ARAPPLI
白アイコンに薄らグレーのシャドウがかかっている

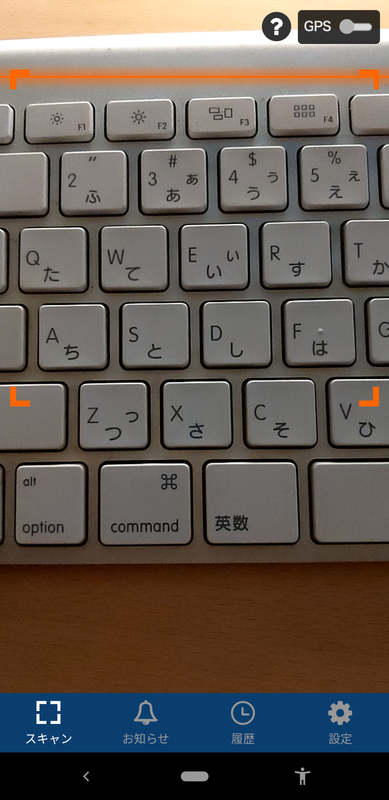
cocoAR2
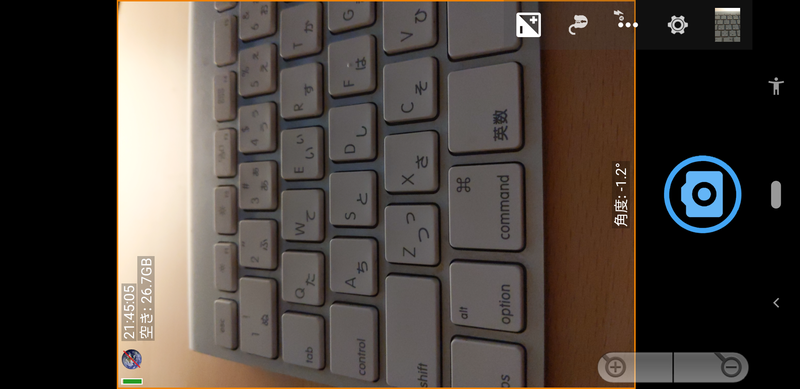
半透明フッター。オレンジアイコン

別場面

日経AR
まさかのcocoARだった。フッターも大体一緒。cocoARって組み込めるのか?

組み込めるんだ!下のアイコンもついてくるのかな
マーカーなしAR
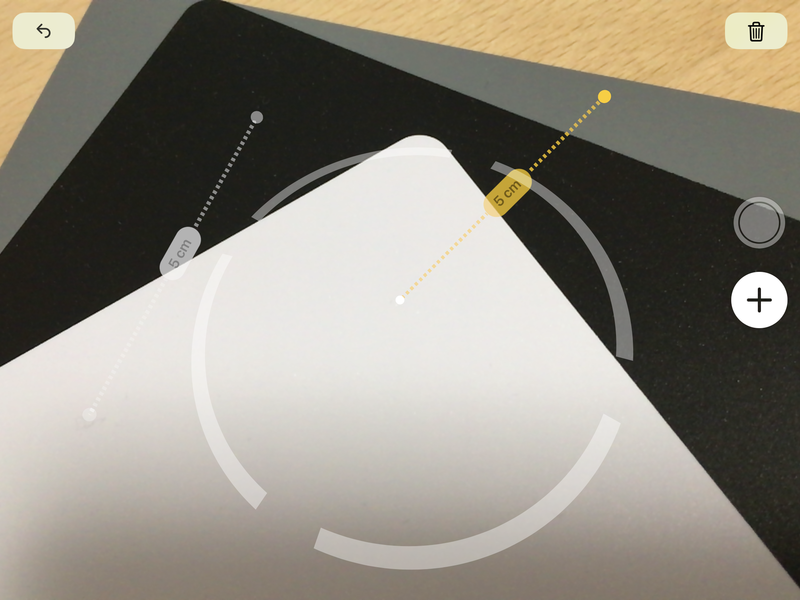
計測
ios純正のARメジャーアプリ
アイコンは色々。右上左上は濃いめの半透明白+黒アイコン

ARElements
多分Googleが出しているARcoreのお手本アプリ
フッターに半透明でヒントを出している。

デザインまとめ
色々見てきてある程度特徴があった
・白文字や白アイコンを置く場合は微かなグレーシャドウをかける


・半透明グレーの丸+白文字白アイコン




・カメラが全面である必要がない時はヘッダーフッターをつける

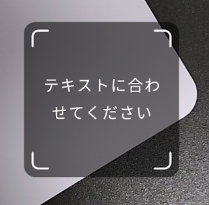
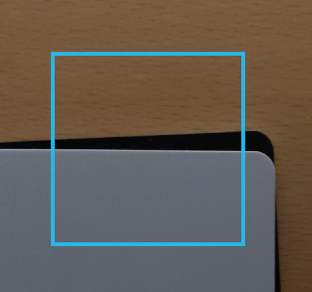
・バーコードの読み取りはカメラ画面全体を不透明グレーにして、読み取る形の部分だけ透明度100%にする



・もしくは四角の線を出すだけでもいい。多分この線に合わせる必要はなくてアフォーダンス的な存在なのかな?


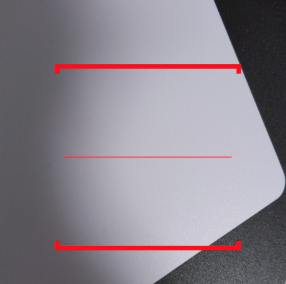
・読み取り時に画面を上から下に走る線や、四角いパーティクルみたいなのを出すと読み取っている感が出る