Cocoda!情報設計のコースをやったメモ
ユーザーがどういう風に動きたいか、どの情報があるとうれしいかを考えて設計する。
利用シーンを考え、それをもとに操作の流れを書き出す
メモアプリ
新規メモ作成→すでにキーボードが出ているメモ画面→閉じるor作成

新規メモ画面を閉じるとき、すでに書き込んでいたら「消していいですか」ってポップアップで聞いたほうがいいよな?
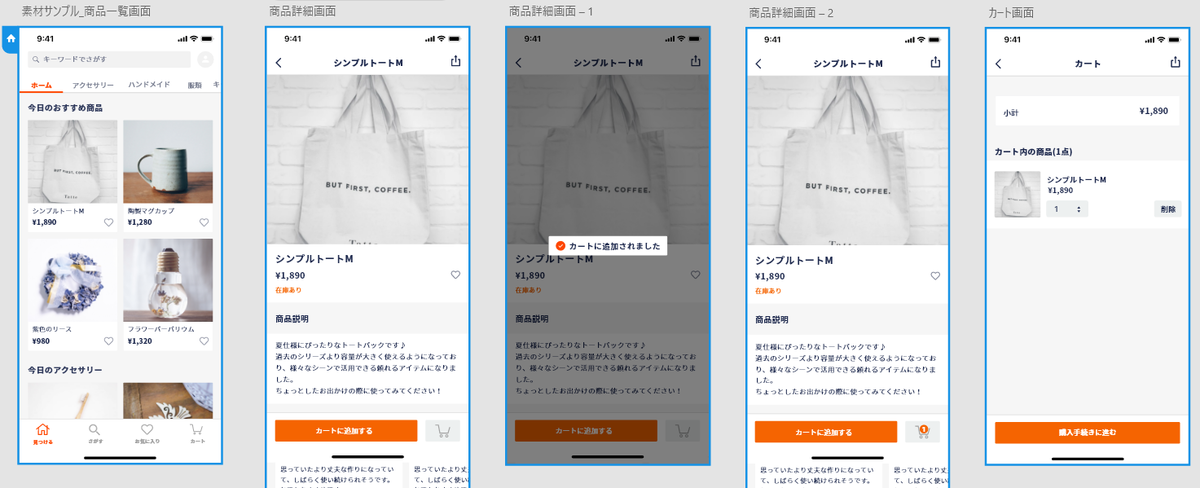
ECサイト
商品を選択→詳細画面→戻るorカートに入れる

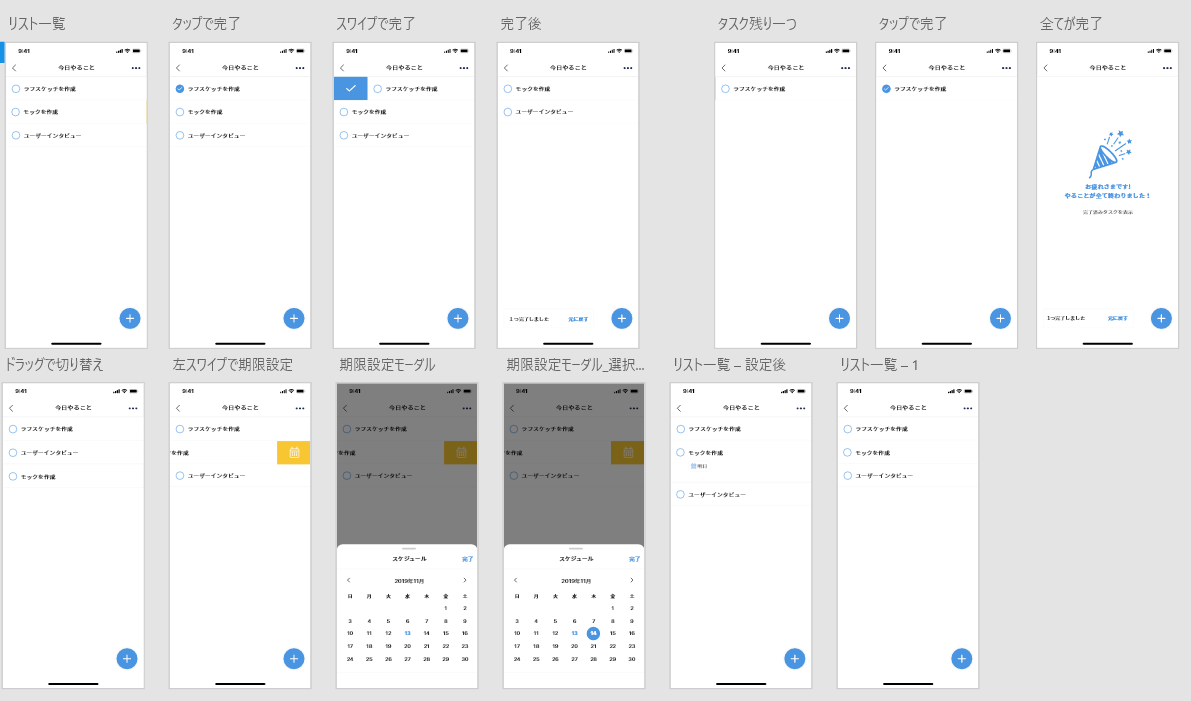
ToDoリスト
リストの完了方法:スワイプor タップ 時間で消える

タスクを左スワイプで期限設定は斬新?
メモ
情報設計とは関係ないXDなどのメモ
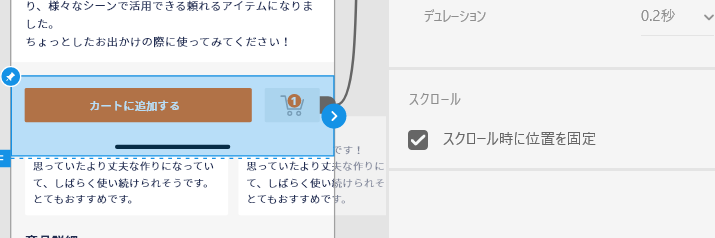
下タブ固定
スクロールできる画面の時、固定したいものは一番上に置いてプロトタイプ画面で、「スクロール時に位置を固定」

こんな感じになる。

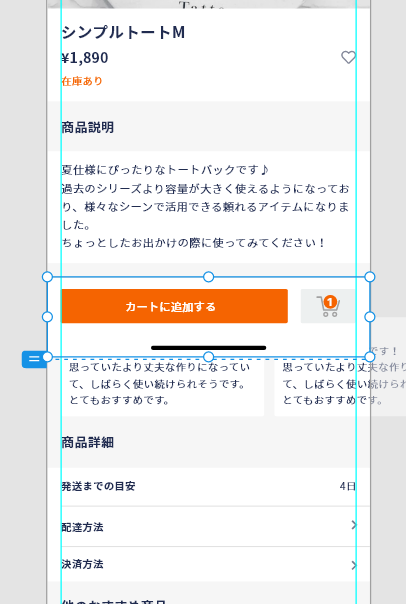
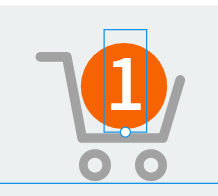
丸数字
カートに追加した後、カートマークに丸数字が追加される。


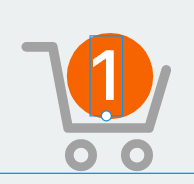
この数字を丸の真ん中に置くのが難しい。
今までも丸の中に数字奥のきれいにできたことがない。
あとフォント。NotoSansは下に棒があるタイプ

Slackの通知もそうだった

お手本はなかった。SFProにしたらない

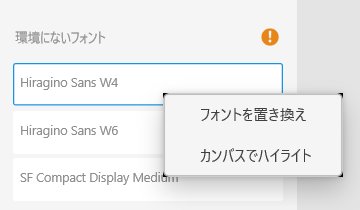
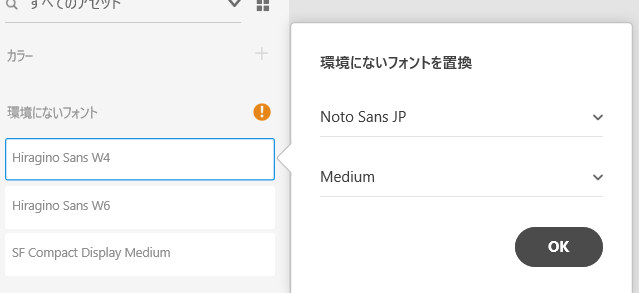
フォント置き換え
Macで作られたテンプレートだったので、フォントがヒラノギだった。
WindowsではNotoSansに置き換えると良い。
一括で置き換えられた!


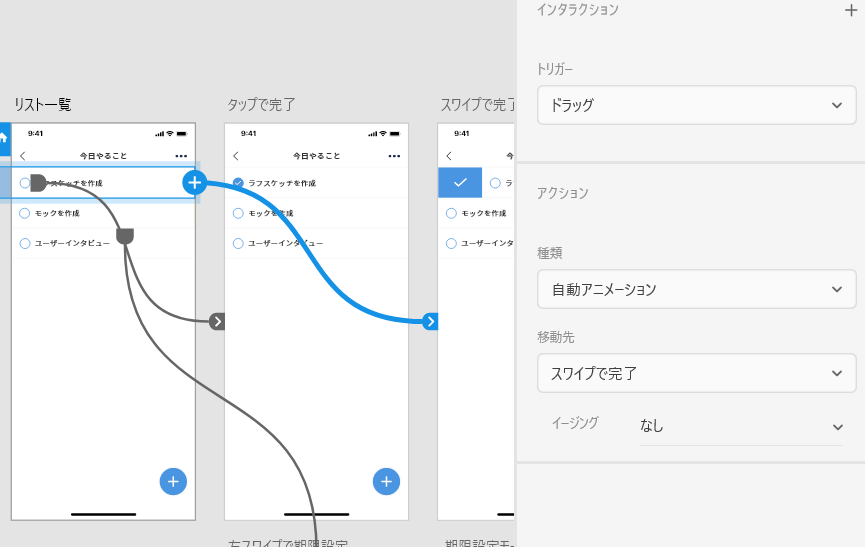
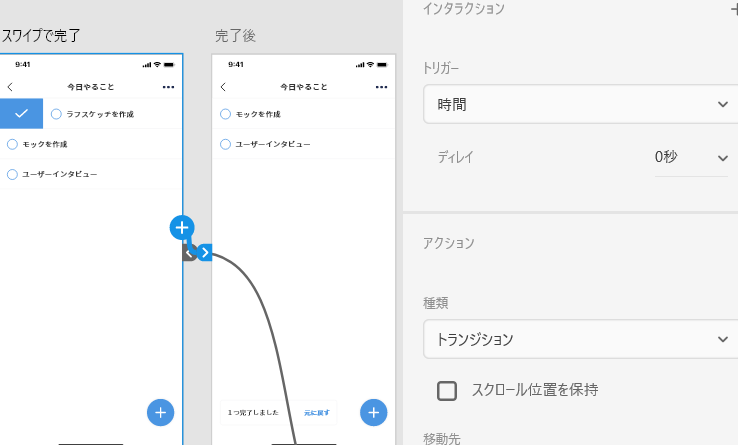
時間、ドラッグで遷移
タップ以外にも画面遷移方法がある。
UIのドラッグ操作をプロトタイプで表現するときは、キャンバスを二つ作って、元のキャンバスでUIをずらしておく。

すると自動でドラッグ方向がいい感じになる。
時間で切り替わることもできる。

AppStoreのデザイン
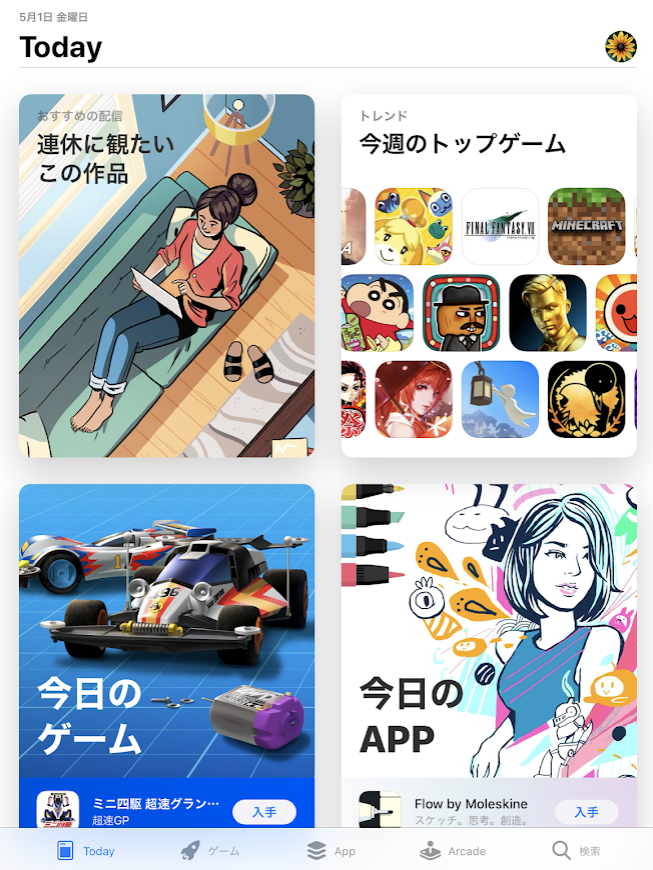
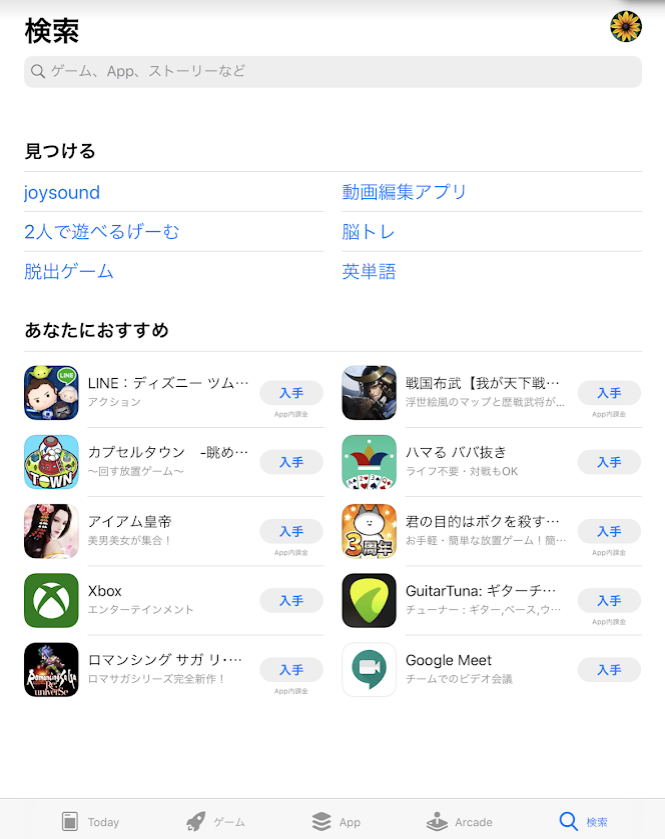
iOSのAppStoreが情報設計されていて使いやすいって紹介されてたけど、検索がしたい人にとっては使いにくい。最初の画面に検索バーがないもん!!

AppStoreなんて9.9割検索でしか使わないのに。
なんかいいアプリないかなーっておすすめで探すのって、マジで暇すぎて新しいソシャゲ始めたくなった大学生の時だけだったぞ。

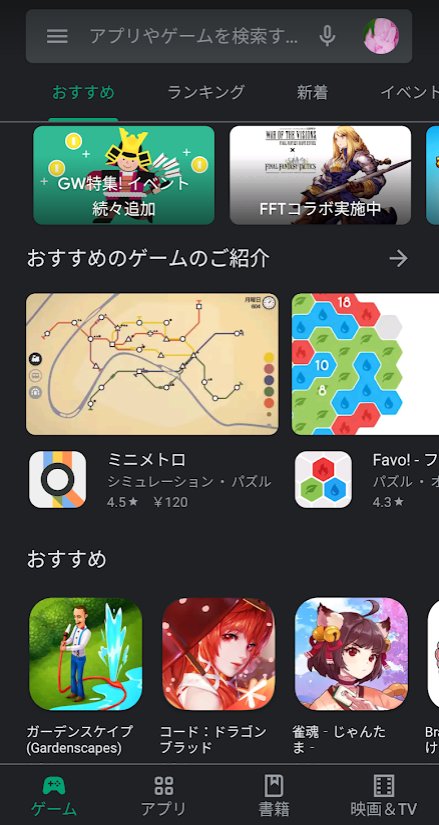
GooglePlayStoreは最初の画面上に検索バーがあるのでGood👍

最後に
Cocoda!はXD共有したリンクを貼ると埋め込みができる。Cocoda!上で動くのすごい。
はてなは埋め込みできなかった。