React系のUIKitを調べる。Figmaもあるもの。
いろいろあるな~
UI/UXデザイナーなら知っておきたい「エンジニアとのコミュニケーションを円滑にするための最新フロントエンドUIコンポーネントライブラリ」7選 ⚛️
— motogram | 👨💻 Design Engineer (@DiceK_Design) 2023年3月24日
1️⃣ MUI
2️⃣ Chakra UI
3️⃣ Mantine
4️⃣ HeadlessUI
5️⃣ Radix UI
6️⃣ Semantic UI React
7️⃣ Ant Design
---
詳細はスレッドから 🧵👇 pic.twitter.com/Nf2HthA3En
Mantine
以前はエンジニアリング側から指定があったMantineを使った
Manitineの比較対象はMUIやChakraUI、Ant Design
Twitterで見る限り、新しくて軽くてドキュメントあっていいらしい。でも何かが少ない?
しまぶーさん @shimabu_it
— リリー🕊Webエンジニア🐶 (@lily_otk) 2022年8月18日
激推しのMantineとChakra UI使い比べてみたけど、Mantineの方が圧倒的にコンポーネントもhooksも豊富で素晴らしい…
これわざわざMantine以外を使う理由がないなぁ😂
以前作ったときも足りないパーツあった。
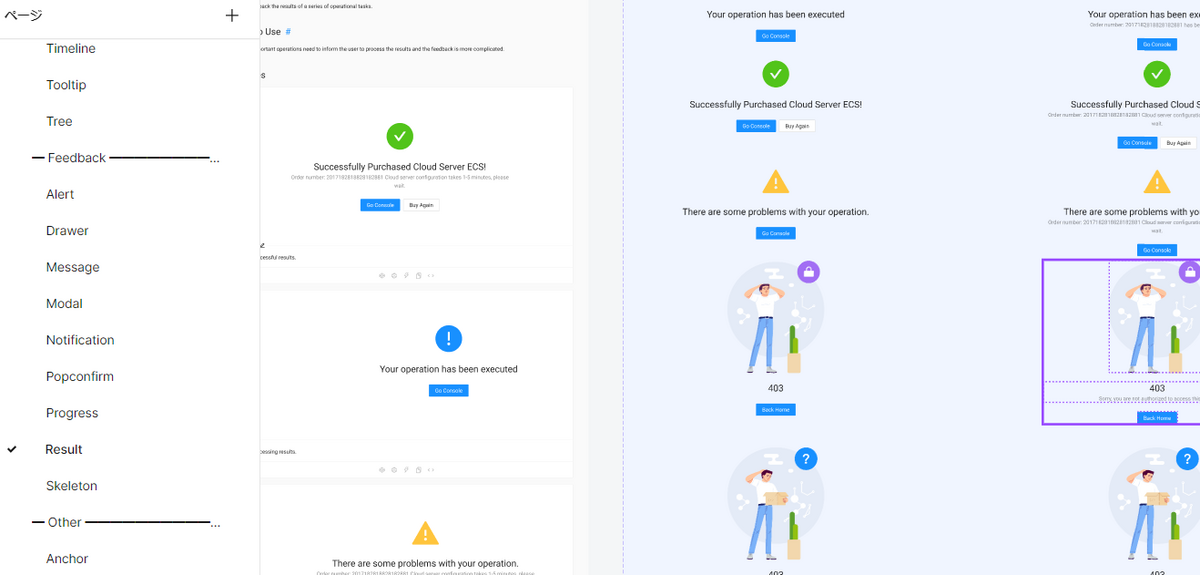
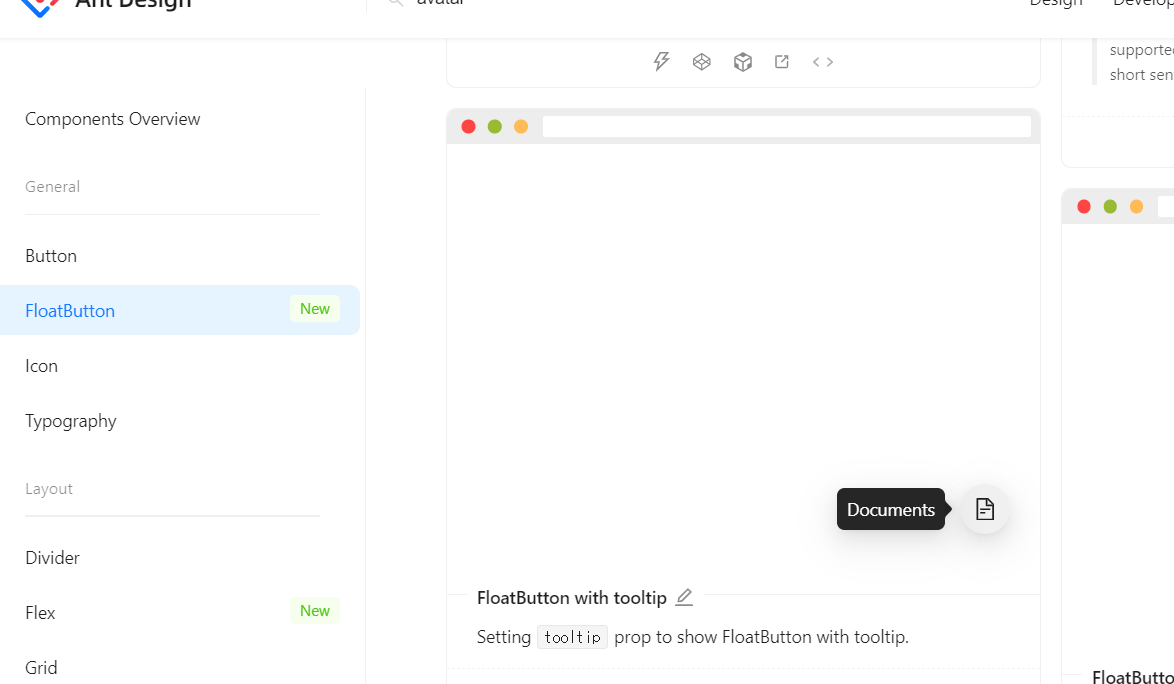
Ant Design
アリババ。すごい量が多い
figmaもあった
403とかまであって一番量多そう

これあったの強い。さすがにないかなと思ったらあった

でもこれもいざ使うといろいろ気になるとこあった。
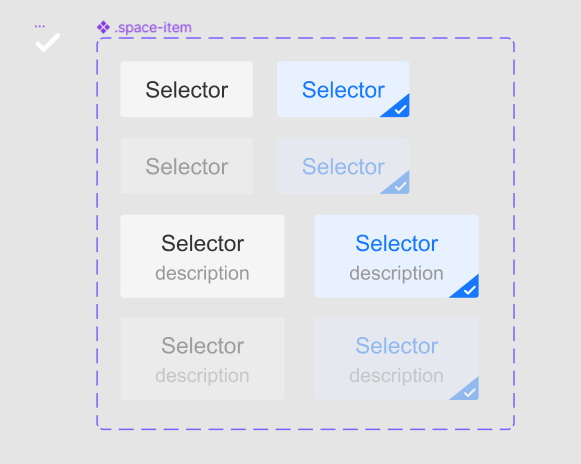
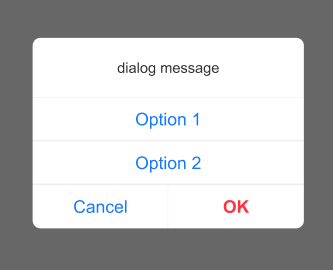
これってoption1選んだらどうなるんだろう?チェックがつくのか?あんまりこんなUIない気がする。

ドキュメントページで触ったら、option1を押したらそのままダイアログ消えた

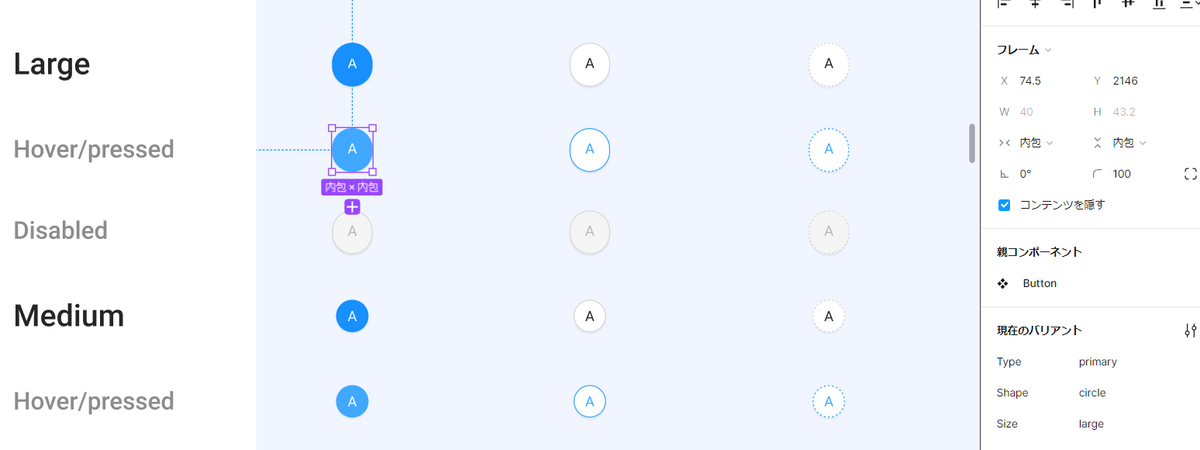
あと丸ボタンの一番大きいやつがなぜか縦長

Figmaのほうにはないがドキュメントにはfloatボタンという一番使いたいやつがあった。

MUI(Material UI)
公式のFigmaは有料だった
でもTwitterを見る限り有料なだけあっていいらしい。
フリーのコミュニティー版もある
Chakla
MUIと並んでメジャーっぽい
Figmaも無料であった
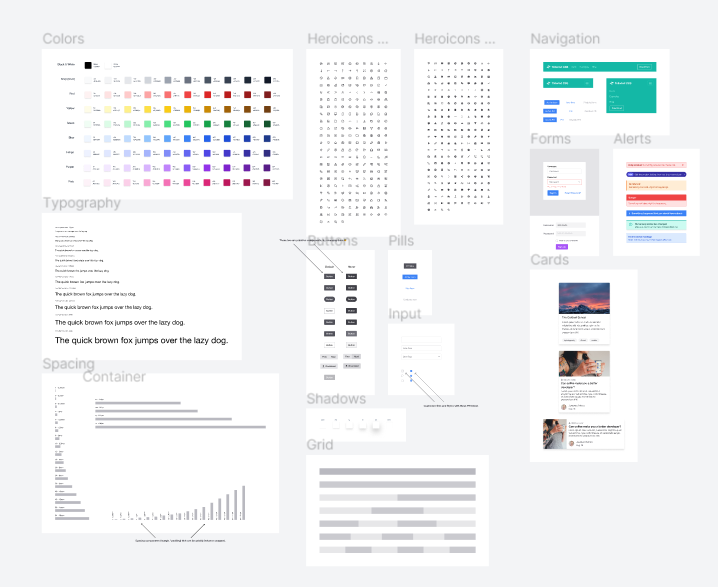
(Tailwind)
UIKitではないなにか。クラス

Figmaもあったがペライチでそんなに量はない

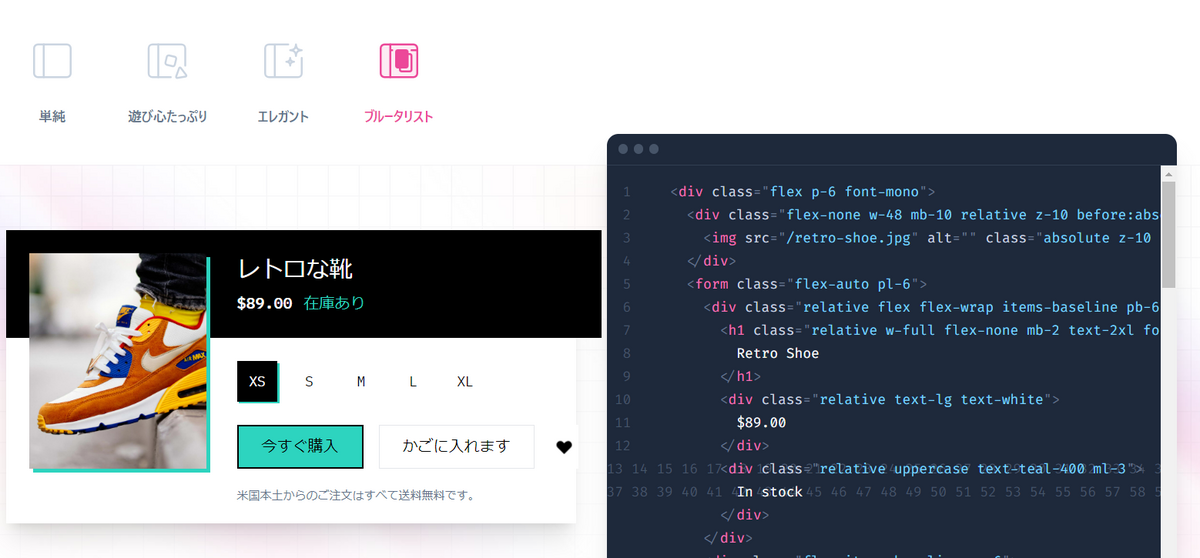
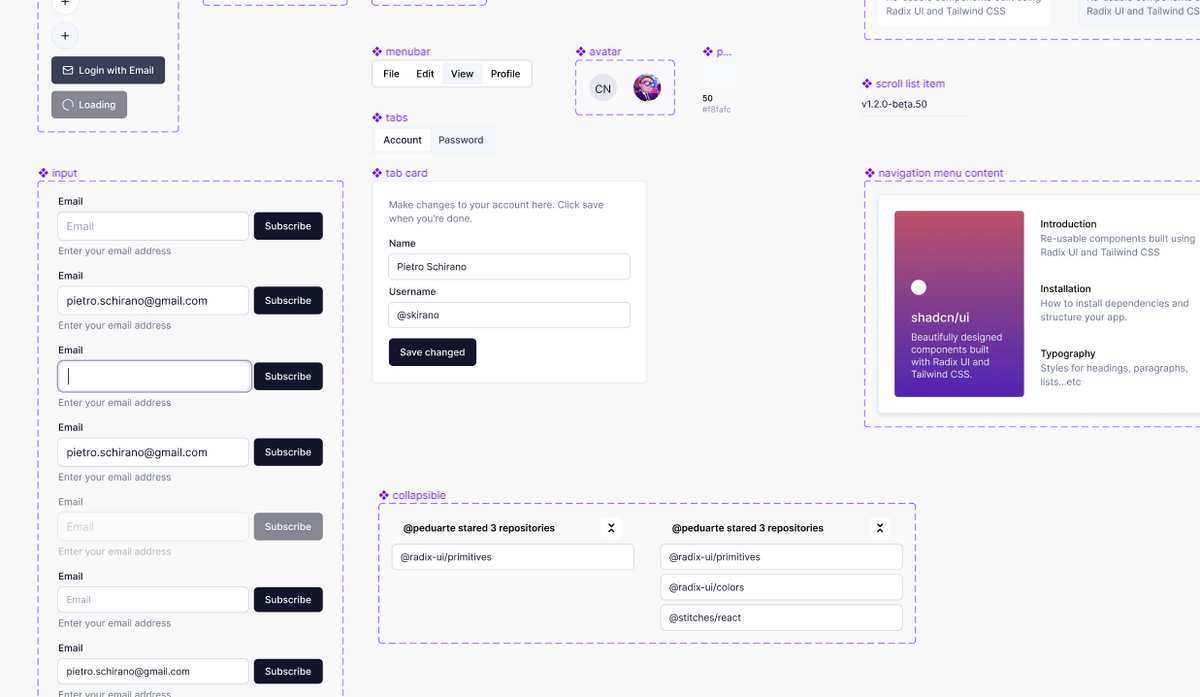
shadcn/ui
Tailwindを使っているUIKit?
MUIやChakra UIと比べて(主に実装に置いて?)いい点を書いてある。
Figmaもある
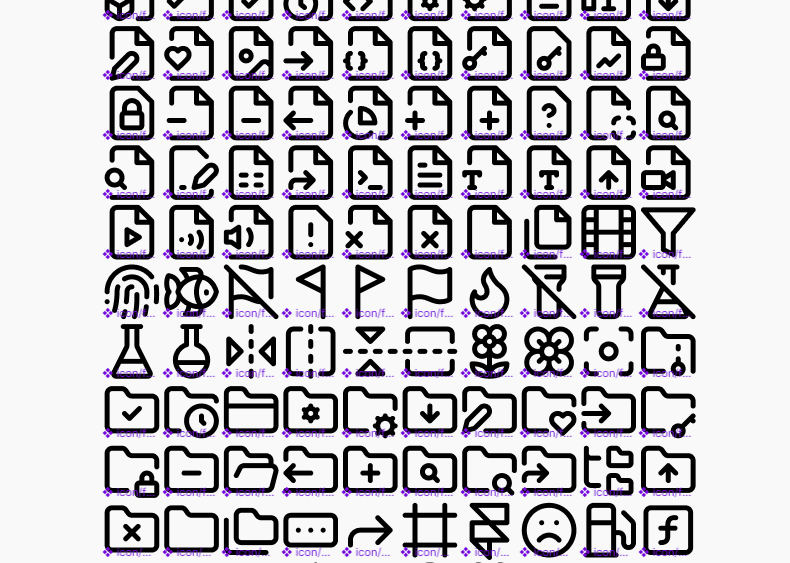
AntDesignほどではないがいろいろあった

アイコンもある。魚とか花とかいつ使うのかわからないものもある。VRとARのアイコンほしい・・・

bootstrap
MUIよりカジュアルでいいらしい
でもReact系ではない?
react-bootstrapという「BootstrapのすべてのコンポーネントをReactコンポーネントとして作り直したライブラリのようなもの」を使わないといけない?
Figmaある
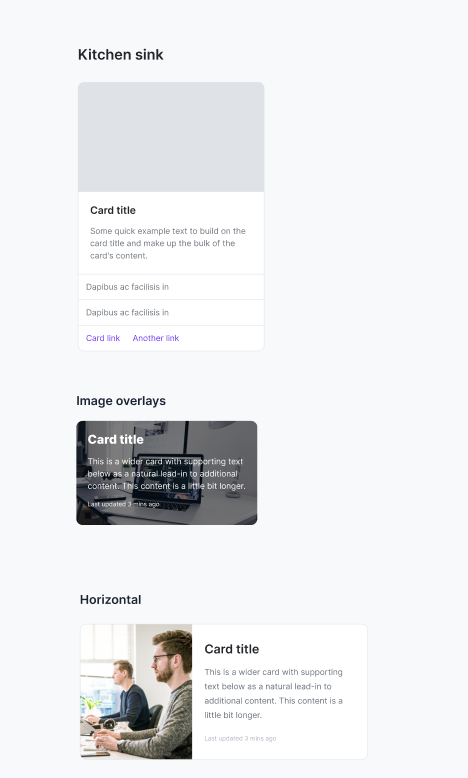
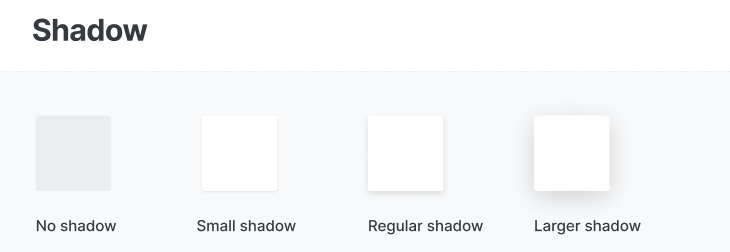
カードの種類が豊富でいいね


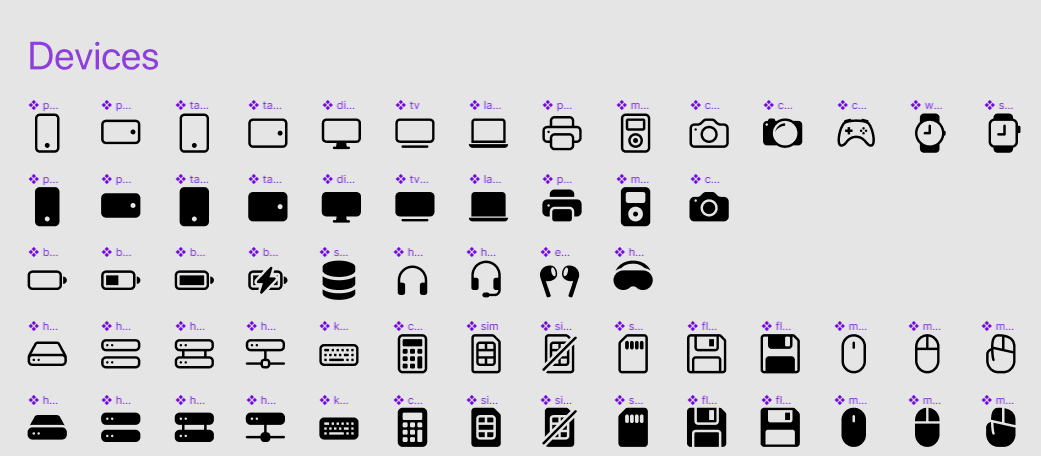
アイコンは公式のFigmaがある。種類豊富
VRある

ARはないかな。検索してもarrowとかが引っかかってわからないけどなさそう。
最後に
FigmaのUIKitはどれもライセンスがCC-BY-4.0なので名前を書けばUnityでも使ってよさそう?