夏の自由研究でReact使って何か作ろうと思って少しやったが、つまづいてそのまま放置して夏END
Versel
Verselというのを使えばS3とかなくても簡単にデプロイできるらしいのでやってみる。

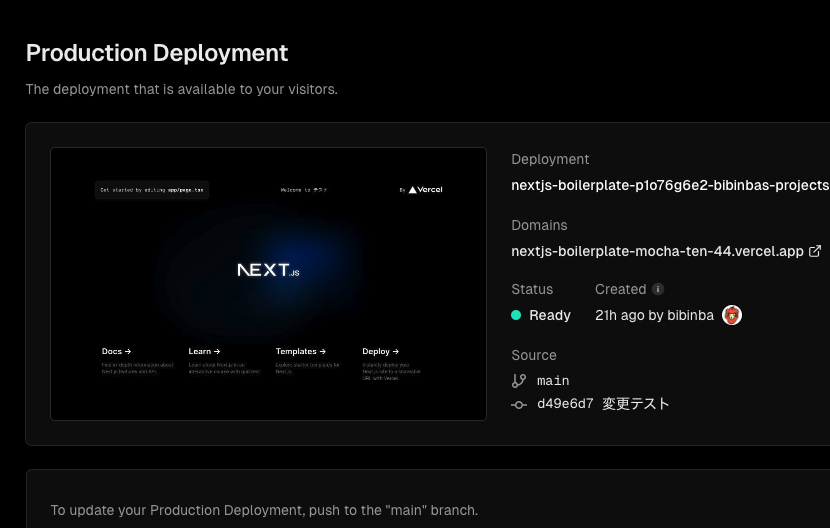
Verselにアカウント作って画面にある通りにgithubと連携してNext.jsを選ぶと、githubにnext.jsの空のプロジェクトのリポジトリできたし、ページもできてた。すご
nextjs-boilerplate-mocha-ten-44.vercel.app


Mac環境準備
Forkでプロジェクトクローン
フォルダ開いて右クリックでその場所のターミナルひらけた!

node.jsをダウンロード
npm run devが動かなくてnpm upgrade
page.tsx書き換えて、npm run devで
にアクセスで変更反映された〜
そしてプッシュしたらverselの方にも反映される?
https://nextjs-boilerplate-mocha-ten-44.vercel.app/
1分以上経ったら反映されてた。
Claudeで作ったものを載せる
コード書くのめんどくさいので、Claudeで昔作ったコードをコピペした。
@/components/ui/card'というのが何かわからないからmuiをインストールした
lucide-reactというのは調べたらあったのでimportした。

あといくつかcopilotに出てたエラーを直してもらったら動いた。UIのスタイル変わっちゃった。tailwindで幅とか指定するらしい。

プッシュしても反映されない
これをGithubにプッシュしたが、全然反映されない。verselのページに行っても最終コミットが昨日のままになってる。