ここで紹介されているUnityFigmaBridgeを試す
Unity Figma Bridge ver1.0.8
Unity 2022.3.7
初期設定
Figma側の構成やUnityの設定でいろいろできることが変わるが、とりあえず流れを知るためにざっくり適当なファイルで連携してみる

Figma側
設定から個人トークンを作成


あとシーンのURLが必要
Unity側
PackageManagerで
https://github.com/simonoliver/UnityFigmaBridge.git
を取り込む

Unityの上のメニューのFigmaBridgeのAccessTokenでFigmaのトークンをはる

プロジェクトセッティングのUnityFigmaBridgeでCreateを押す

CreateしたらAssets直下にUnityFigmaBridgeSettingsというのができる。メニューからも選択でき手インスペクタで表示される

Document URLにFigmaファイルのURLを貼る。これデスクトップで作ってたらどうやって確認するんだろう~

OKなURLだったら緑でValidFigmaと出る
RunTimeAssetsSceneにシーンのパスを書くらしい。(Figmaにシーンなんて概念なくない!?って思ったらUnityのシーンだった。最悪書かなくても今開いているシーンが勝手に入ってくれた)
TextMeshProがUnityに入ってなかったら入れておく

そのあとSyncDocumentをメニューから選ぶとインポートされる

ここにページ丸ごとプレハブが入ってた

Screensフォルダの中にはFrameが全部プレハブ化されている

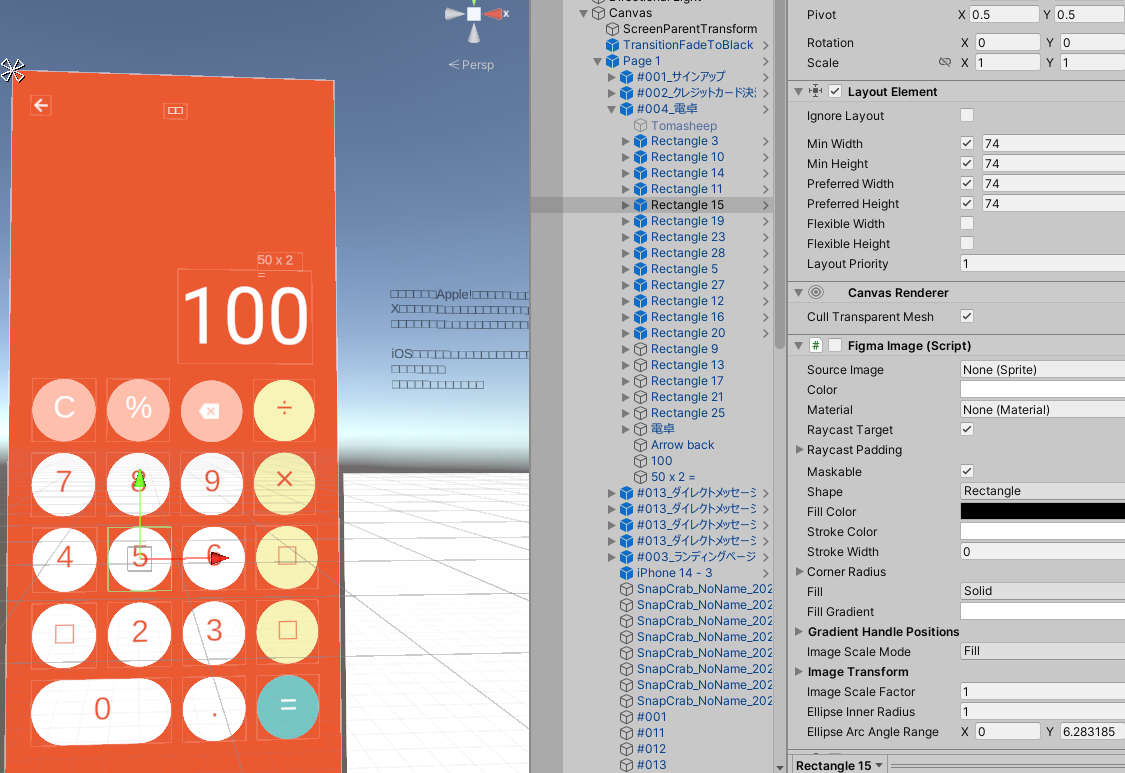
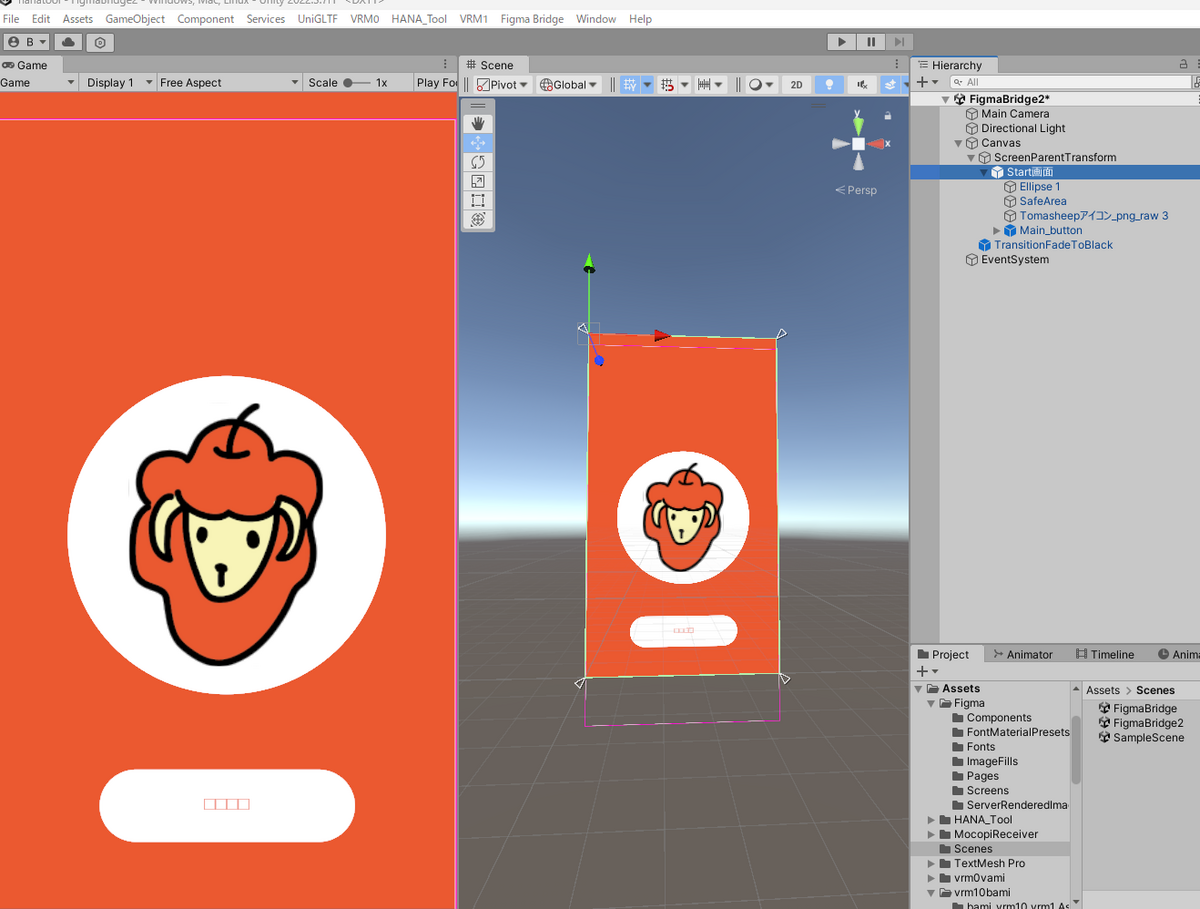
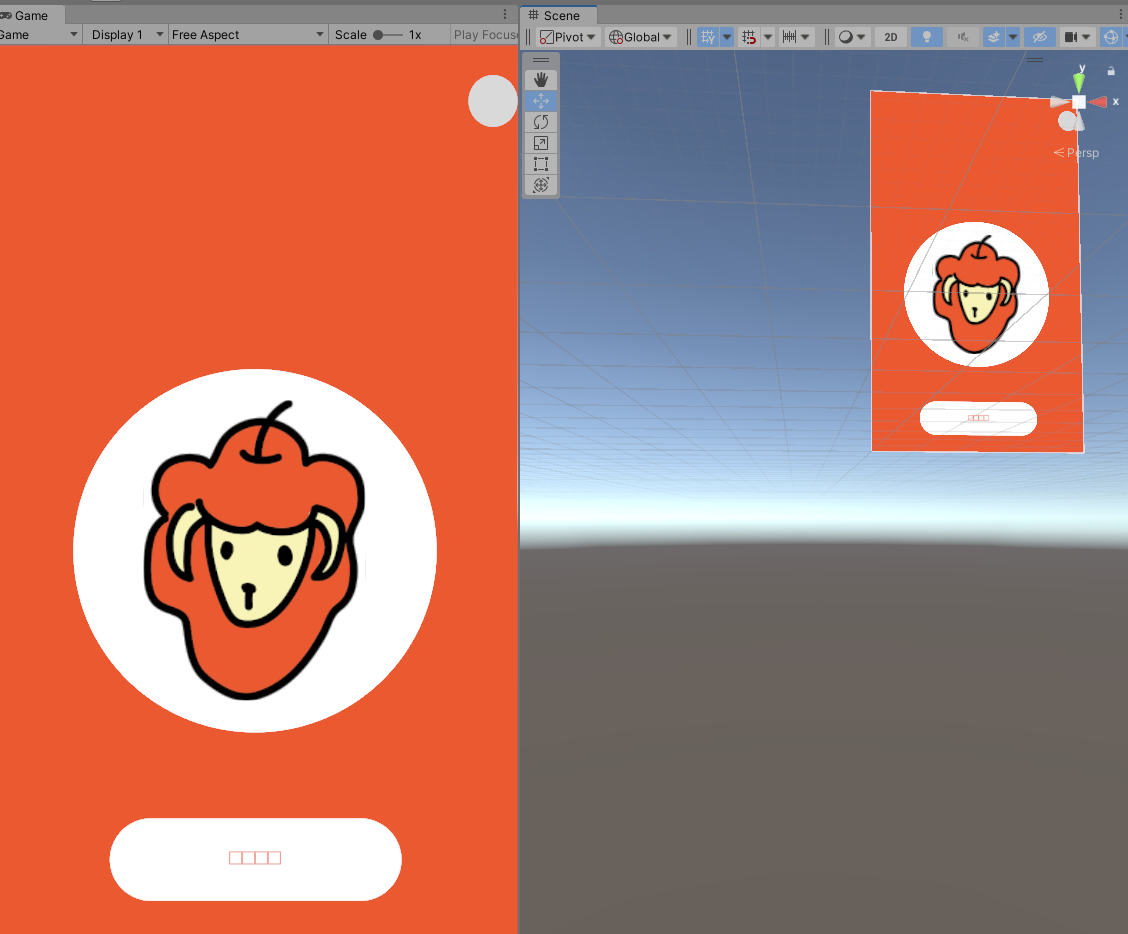
それをシーンに勝手に追加されていたCanvasの下に置いたらとりあえず表示された!

日本語以外は表示されている

Figma

Shadowコンポーネント、Unity側にもついてるのになんか反映されてないな~
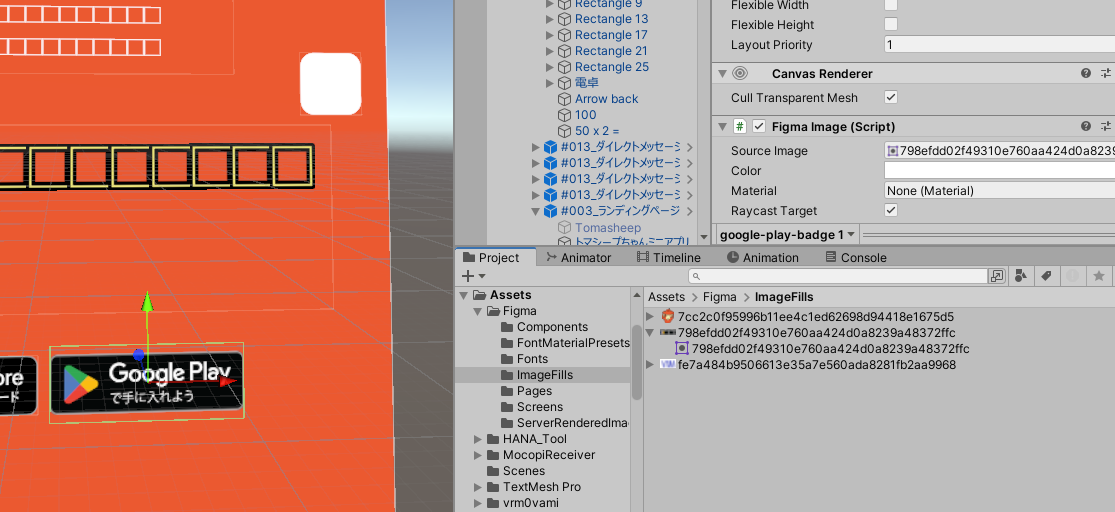
ImageコンポーネントはFigmaImageというものになってる。画像名はFigmaから変わっている

いろいろ設定
ドキュメントなど読みつついろいろ細かい設定してみる
Unity側
Only Import Selected Pageにチェックを入れるとFigma側のページを選べる


フォントも一致するGoogleフォントをダウンロードしてくれるみたいだけどどこで有効にするか分からないな~

名前でも検索してくれるらしいので、最初からUnityに入れておいてもよさそう
Figma側
最初の紹介記事によると
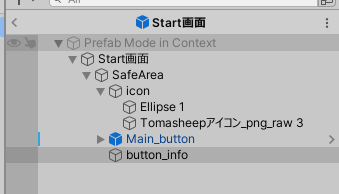
Figma上に「SafeArea」という名前のオブジェクトがあればSafeArea対応のコードも自動付与してくれたり、
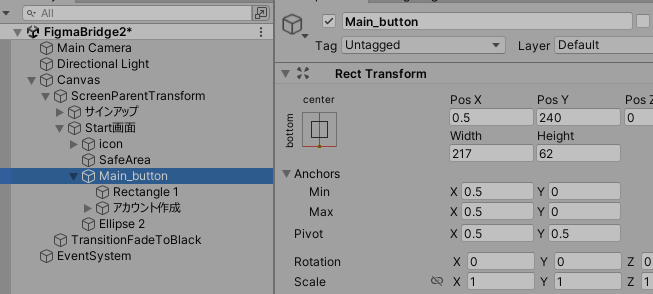
「button」という名前が入っているオブジェクトがあればボタン化してくれたり、
フレームと同じ名前のクラスがあれば自動でAdd Componentしてくれて、
さらにSerialize Fieldされた変数の名前と一致するオブジェクトがあれば自動割り当てしてくれたり
してくれるらしい!!
Readmeにも確かに書いてある

あとFigmaのプロトタイプ機能で実装した遷移も反映してくれるらしい
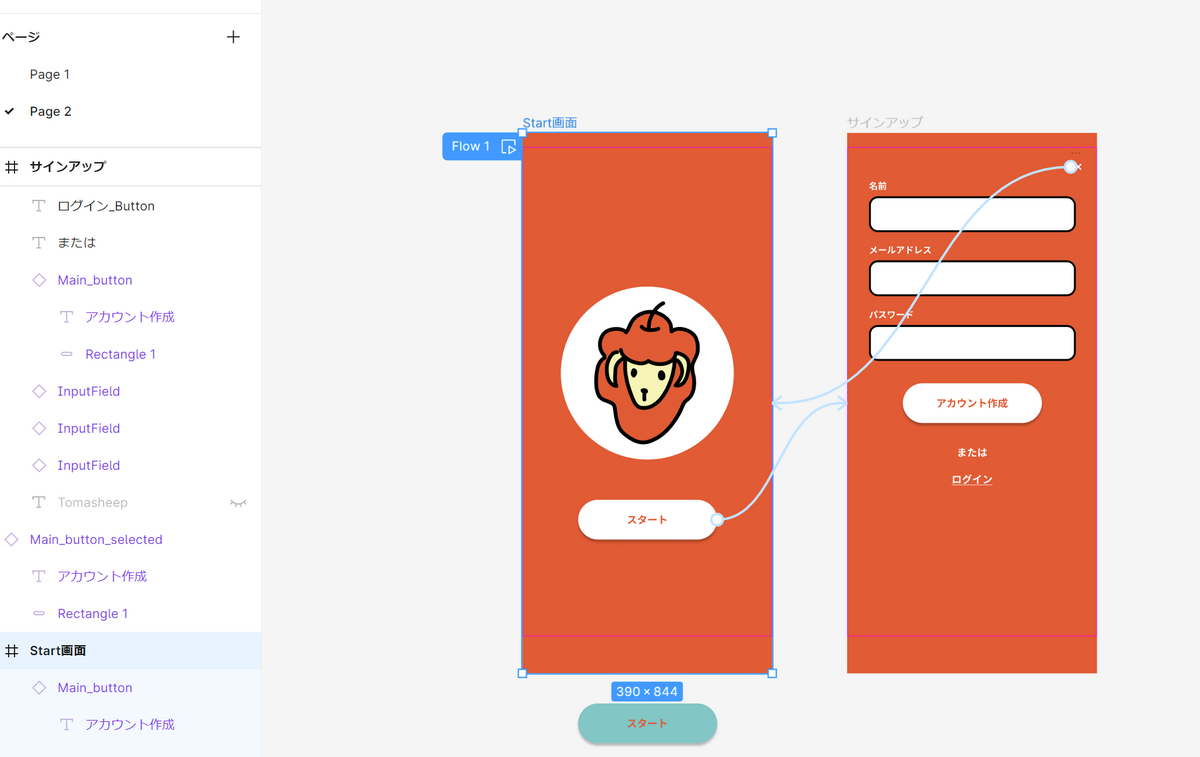
ということでプロトタイプ機能でつなぎつつ、safeareaとbuttonの名前がついたものを追加したデザインを作った

そしてUnityの別シーンへsynxしたら今度は最初からCanvasの下に入った!
プロトタイプ機能で最初の画面を設定しているからかな?

プロトタイプ機能
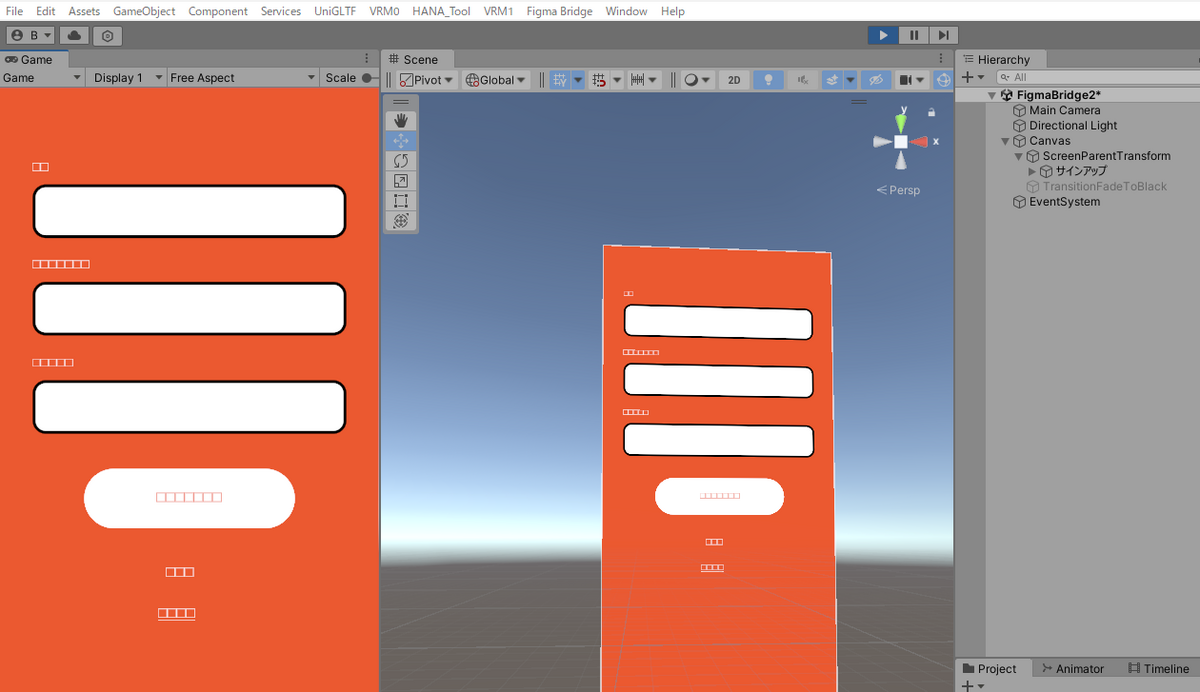
そして実行したらちゃんと遷移した!プレハブが読み込まれて差しかわる

なんか一瞬黒くなるトランジションのエフェクトも入ってる

text
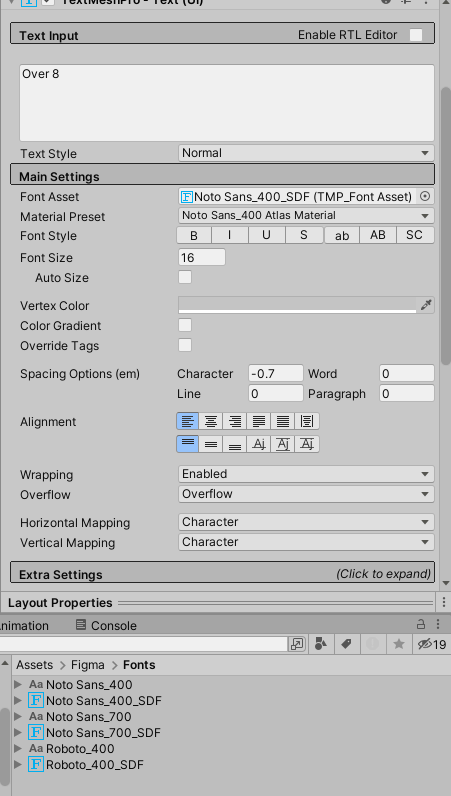
英語のテキストでNotosansを使ってると、Unityにも勝手にフォントを入れてくれてた


でも日本語はだめだ~
ボタン
ボタンには普通のButtonコンポーネントと遷移用のスクリプトがついてる

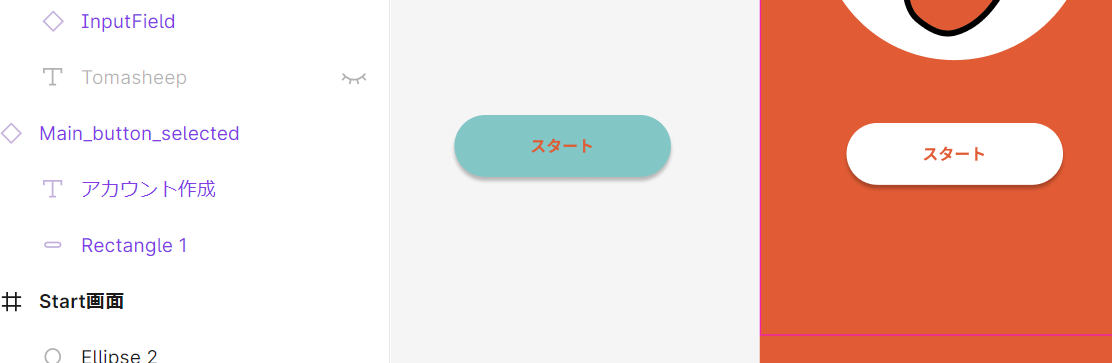
「ボタンが追加されると、「selected」という子ノードが検索されます。これが見つかった場合は、これをロールオーバー状態に使用します。」って書いてたからFigma側でどうにかしてselected状態のUIを設定したら反映されるのかな?
同じ名前にselectedを付けたものを近くに置いてるだけじゃさすがにダメだった

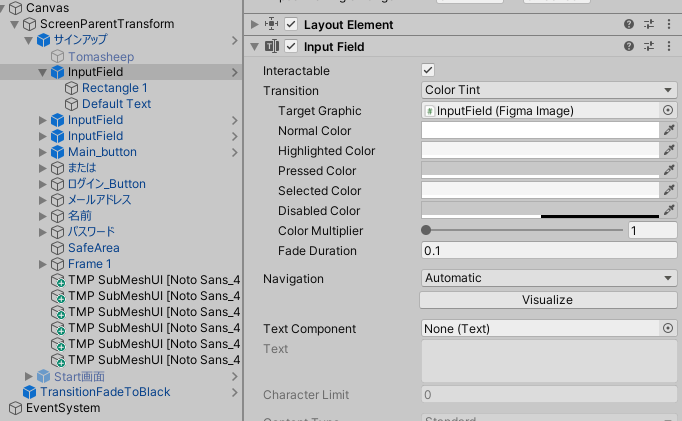
InputField
Figmaで名前にInputFieldを付けたら、Unityでもついてた。でもこれはTextMeshPro用じゃないんだな。参照するTextが普通のTextのみになってる・・・

safearea
safeareaもスクリプトついた。

しかもすごいのが実行したら、UI自体は非表示になった。Figmaではsafeareaの範囲を分かりやすくするためにいつもピンクの枠にしていて、Unityでも実行前はその枠があるけど実行したら消える

でもよく考えたらsafeareaはUnityでは構造的には親にあってほしい
同期後の修正の反映
Unityに一度取り込んだ後、Figma側でUIを追加して、もういちどsyncしたらちゃんとシーン上のプレハブに反映された。

でもプロトタイプの遷移の変更は反映されないのかな・・・?
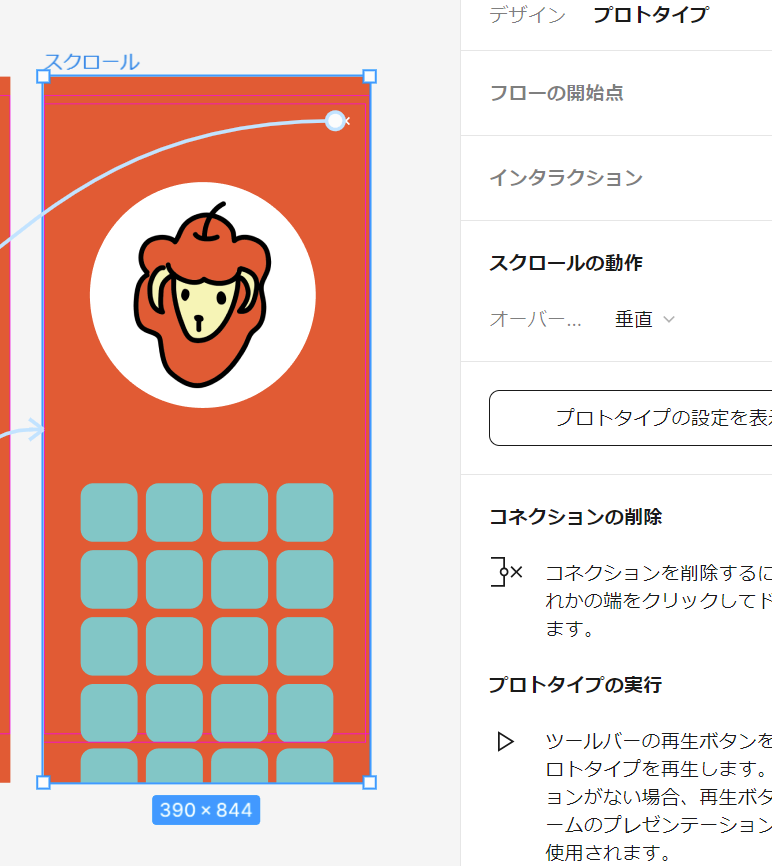
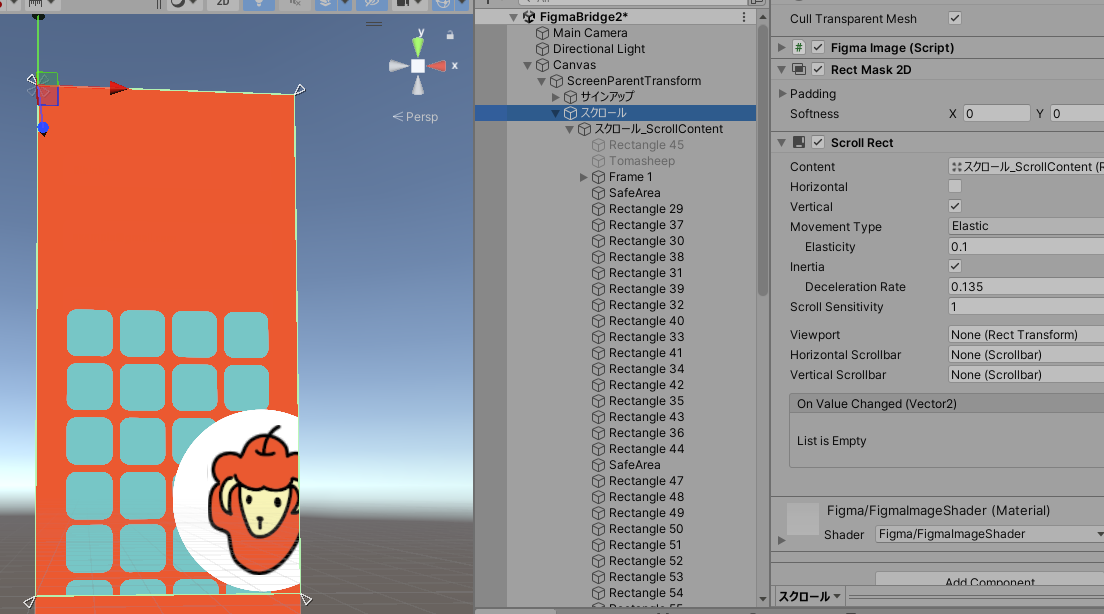
スクロール
プロトタイプでスクロール対応したらちゃんと反映された。


マルチ解像度
一番大変なマルチ解像度対応
Figmaでなにも設定しない状態だと上固定かな?

そして私がFigmaであんまりレイアウト設定しないから、FigmaでどうしたらUnityみたいなレイアウト設定ができるかわからん・・・
なんかここで設定するはず

適当に設定して同期したらUnityでも反映されていることは確認した。


Unityで変更
Unityでプレハブ内の構造やコンポーネントなどを変えた後、Figmaから再度同期したらどうなるか。

Unityで行った変更はどこかに行ってFigmaの構造に戻ってしまった;;

Unityでvaliantのプレハブにしてその中で変更した後に、同期したらさすがに大丈夫かと思ったが、Variantでの変更も消えた;;