前回サンプルコードを頼りに、まったくSwift分からない状態で中途半端に音声認識と画像表示を作ったが、ちゃんとSwiftUIを学んでみた目を整えようと思った。
Udemyの講座を見たがSwiftUIのUI構築に特化したものって意外と少ないのかな?
SwiftUIってなに??言語なの?Swiftが言語じゃないの?
WWDC
前回WWDCの動画を見た時SpatialComputingのUIの話は見たが、SwiftUIの動画は見なかった
Meet SwiftUI for spatial computing
全般的なもの
基本的にプラットフォームに合わせていい感じのUIにしてくれる

トグルにラベル追加できる


Tab タブのアイコンとかラベルの情報は・・・の中に書くのかな?

グリッドの背景色を暗くする?

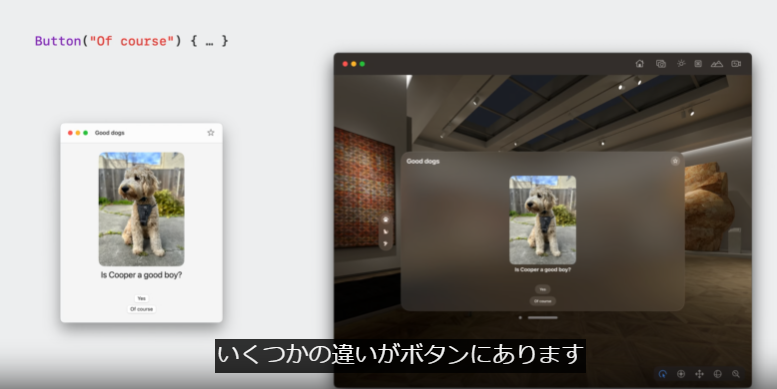
secondaryを追加したら自動でいい感じに目立たなくなる(この場合はLearnMoreが薄いグレーになってる)

hoverEddectを足すだけで、視線で見たときハイライトされる。

ここからはVolumeの話
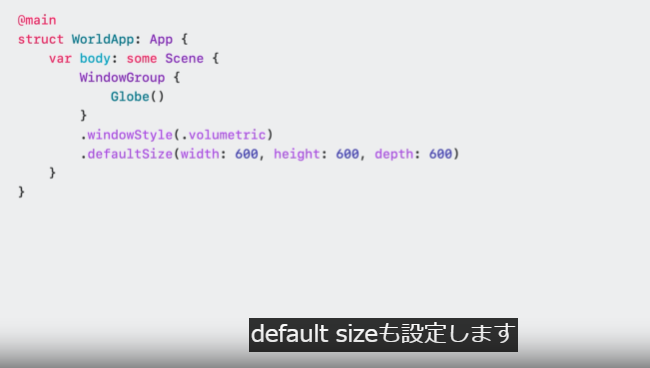
windowStyleをvolumetricにする。デフォルトサイズも設定

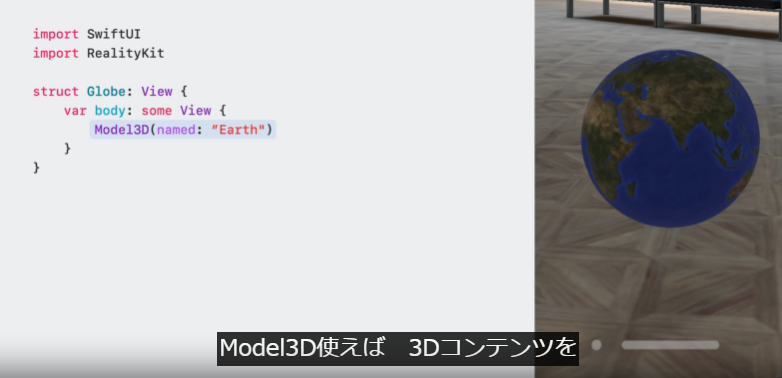
Modal3Dというのを使えば画像と同じようにモデル表示できる。ただし読み込みに時間がかかるので、デフォルトで読み込み中はプレースホルダーが出る

コントロール追加してる

RealityKitでも同じようにモデルを表示できる

ここからはSpaceの話

Spaceのスタイルに3つある


ARkitを使えば手を使える。手の上に地球が追従するとか

スペースでのSwiftUIのセッションは以下で詳しいらしい

Windowed app
ウィンドウアプリでのSwiftUIの話
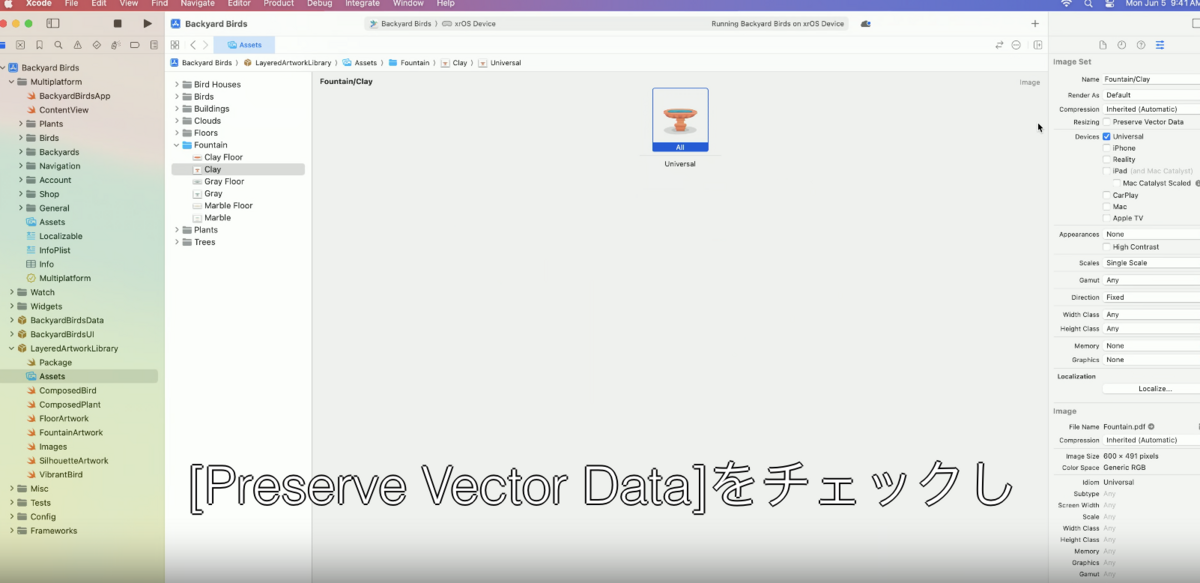
近づいてみることもあるからできるだけVectorデータを利用しよう


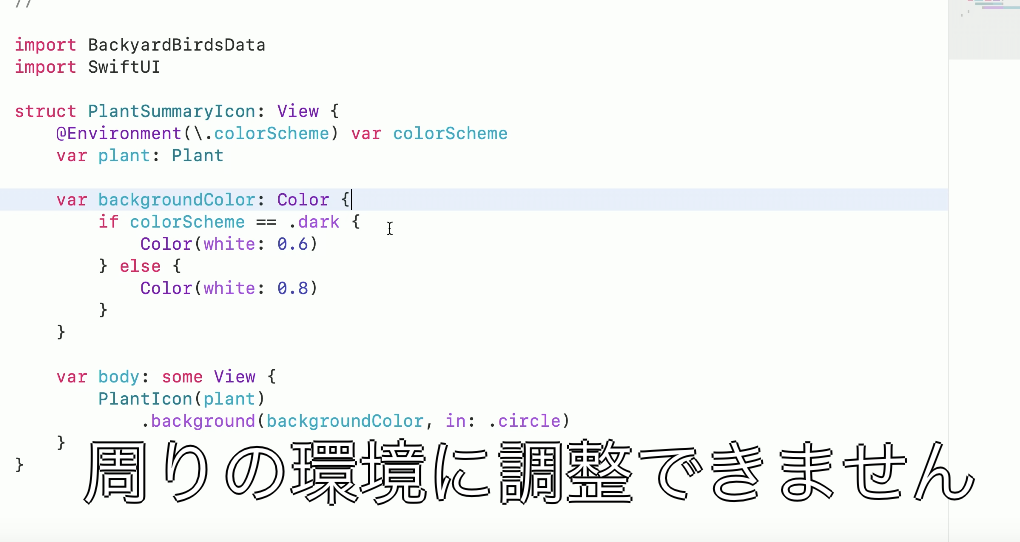
背景色に色を設定していると周りの環境に馴染まない

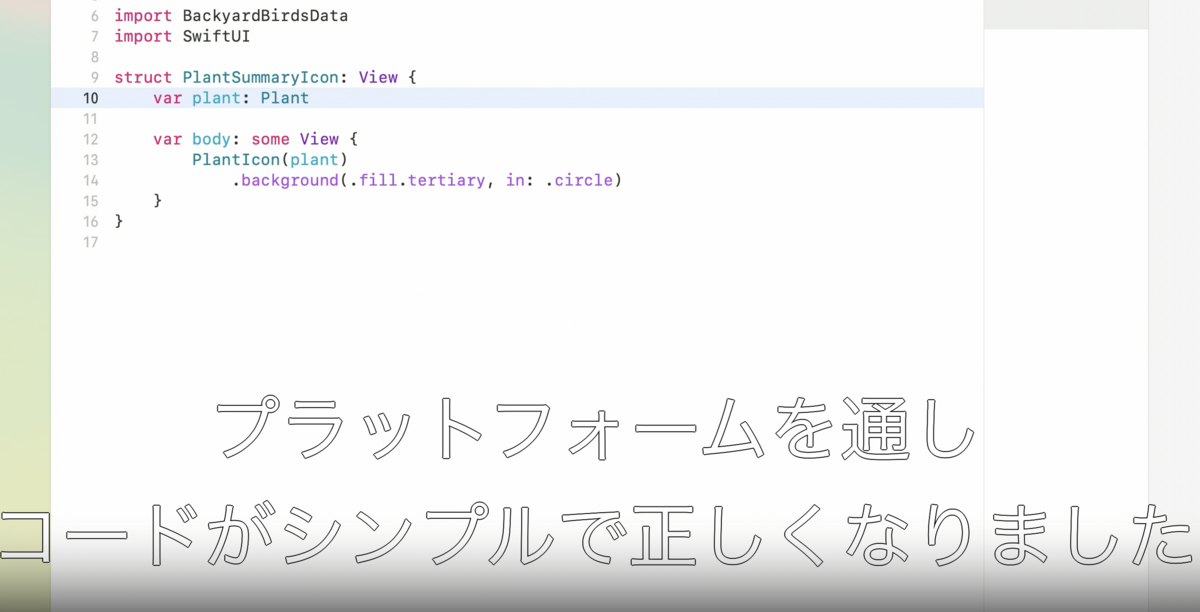
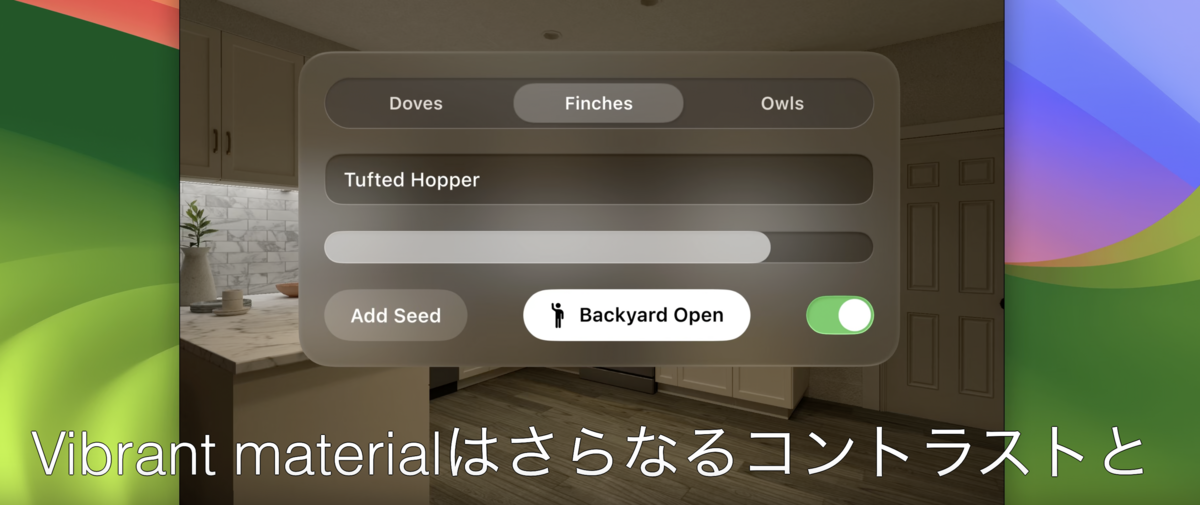
こんなふうにすると

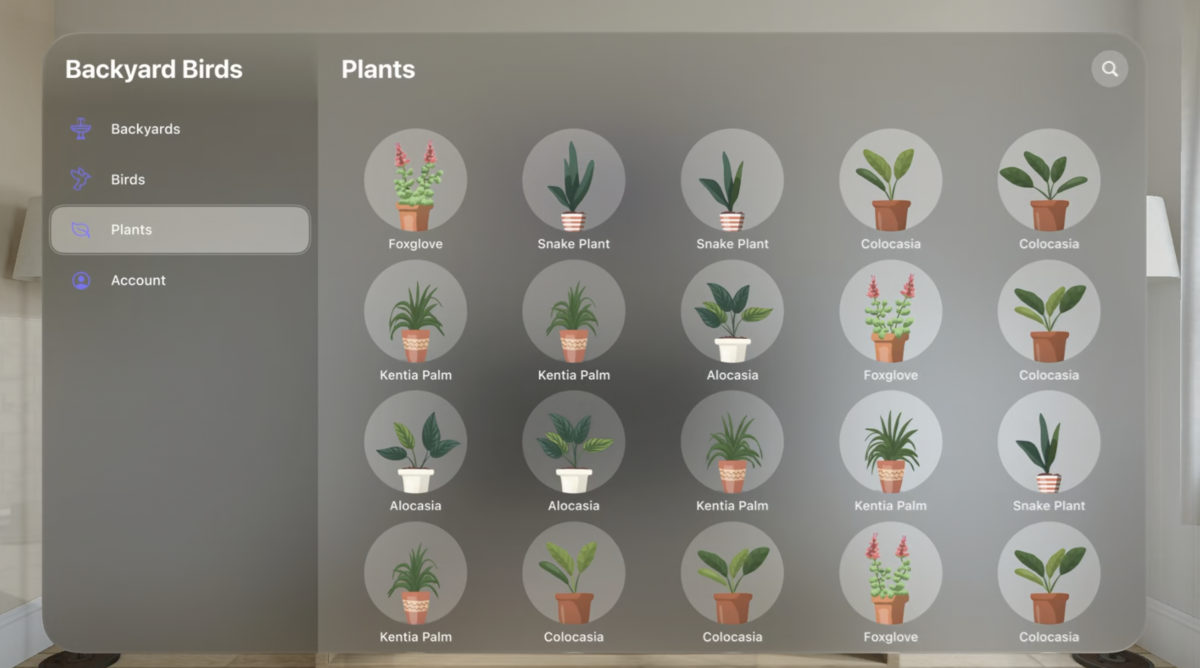
こんな感じになる(丸い部分)

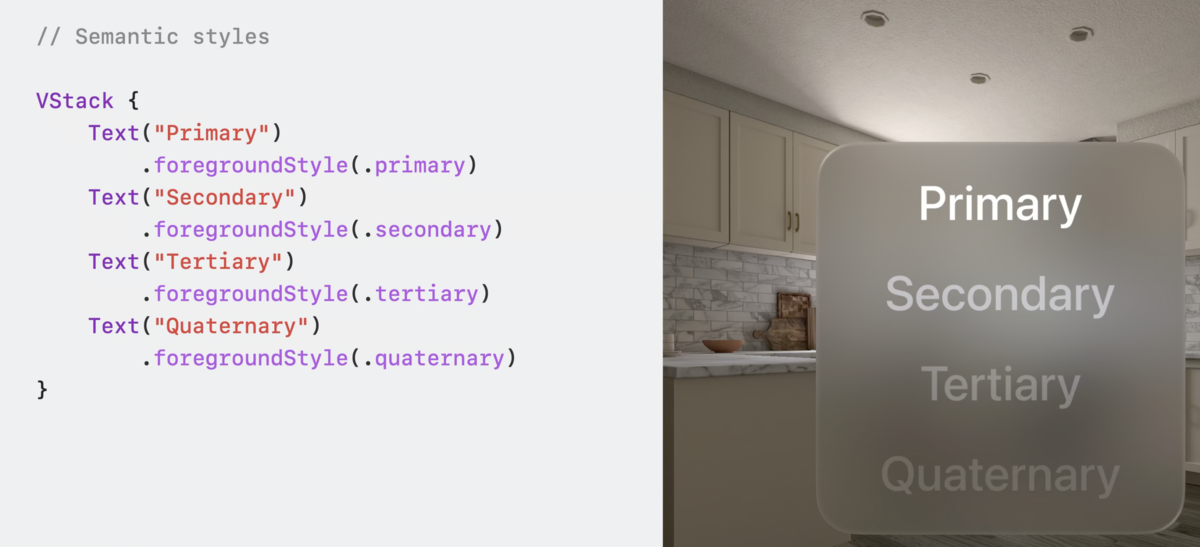
テキストの色も自動で変わる

コントラストで差をつけているVibrant materialと呼ぶらしい

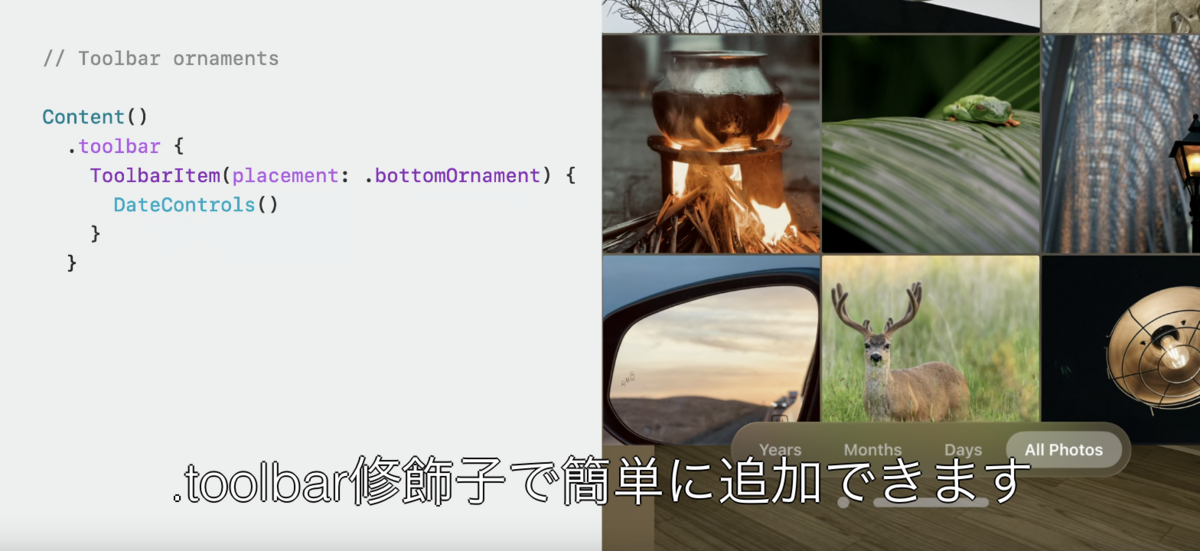
toolbar

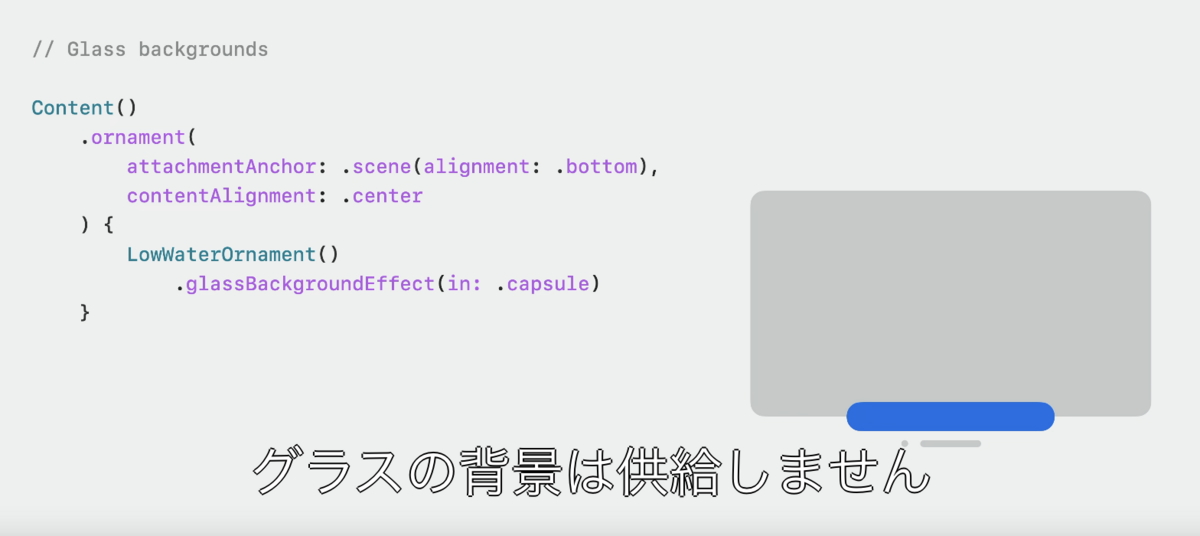
ornament 通知にも使える

Immersive Space
まだ見てないがImmersiveSpaceのSwiftUIの話
Udemy
Udemyのswift uiのUI部分に重きを置いてそうな講座を受けた
iOSよりmacのアプリの方がレイアウトにてそうだと思ったが、Macようアプリの講座なんてなかった。
あとそもそもVisionOS的にはiPadOS向けアプリが似てるってよく公式で言ってた。Macの話は出てこないので見るならiPadOS向けがいいのかな?
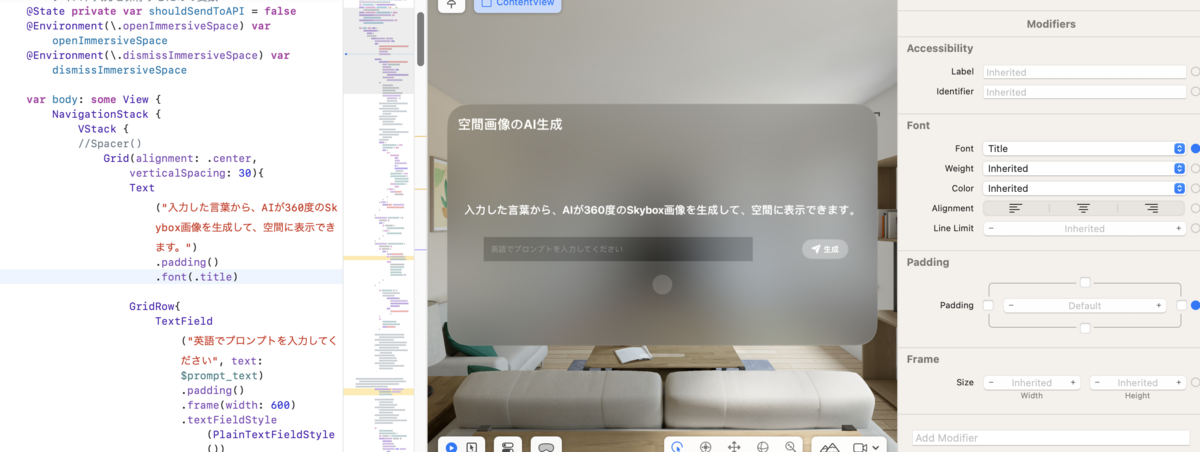
テキストなどの要素を選ぶとプロパティみたいなのが表示されて、ここで大きさとか変更できてコードにも反映された

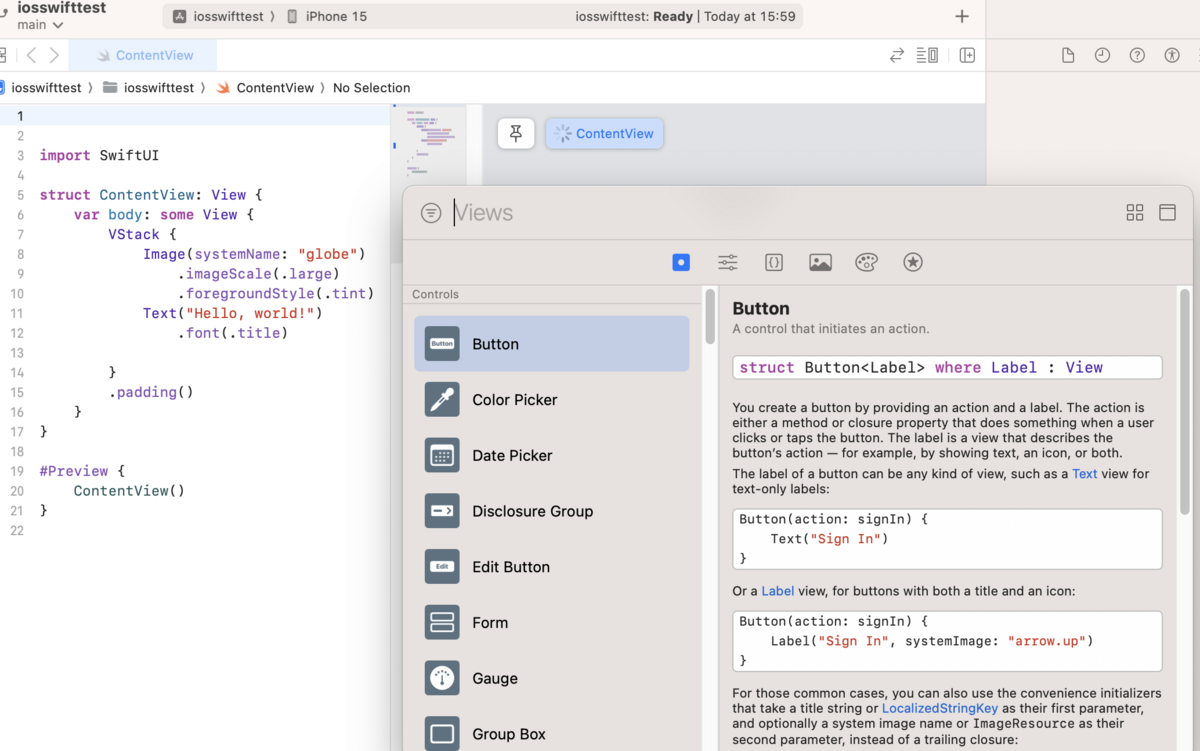
右上の+を押したらコンポーネント一覧みたいなのあった・・・

ドラッグで入れれる。マジかよもっと早く知りたかったと思ったら、VisionOSの方のプロジェクトで開いたら何もなかった

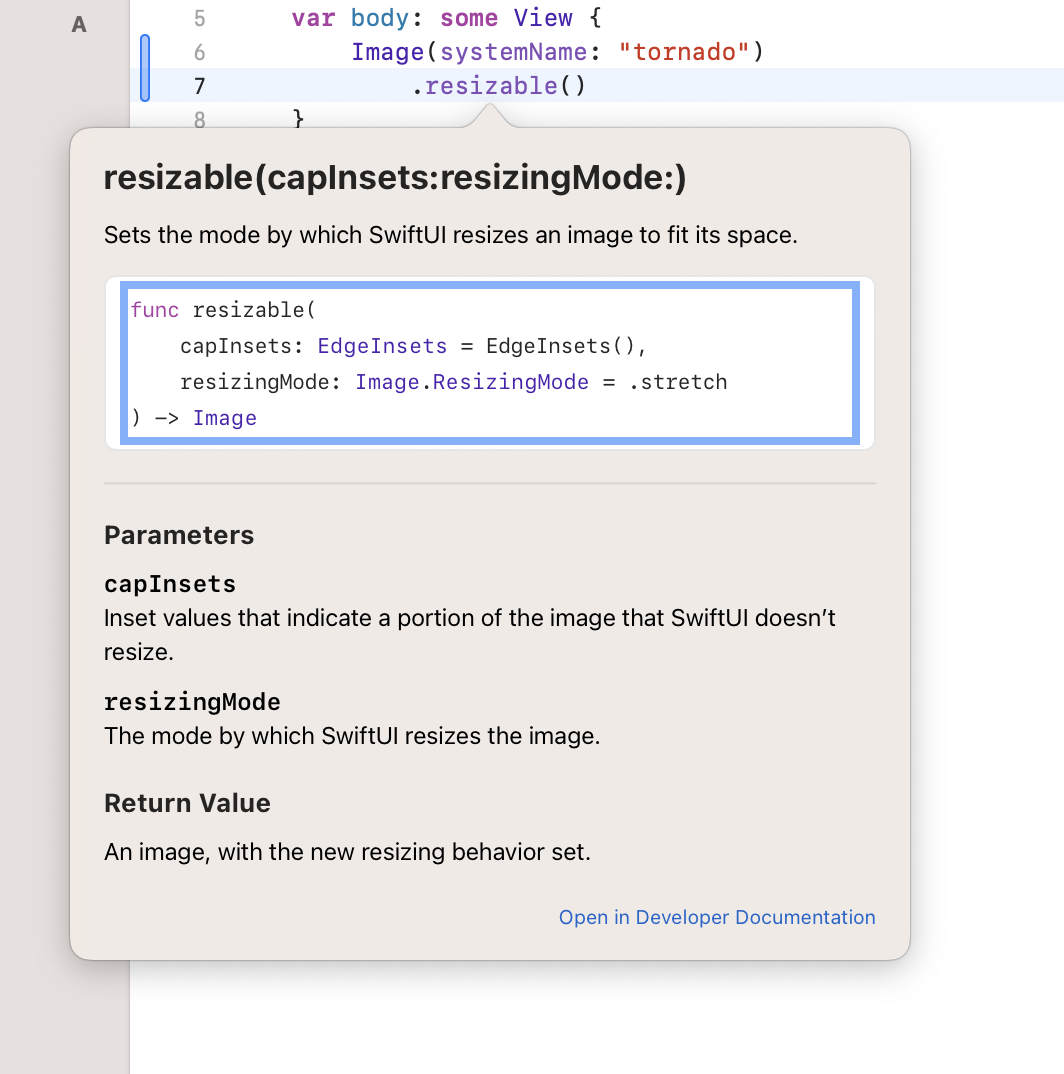
altを押しながら関数を押すと説明が表示される

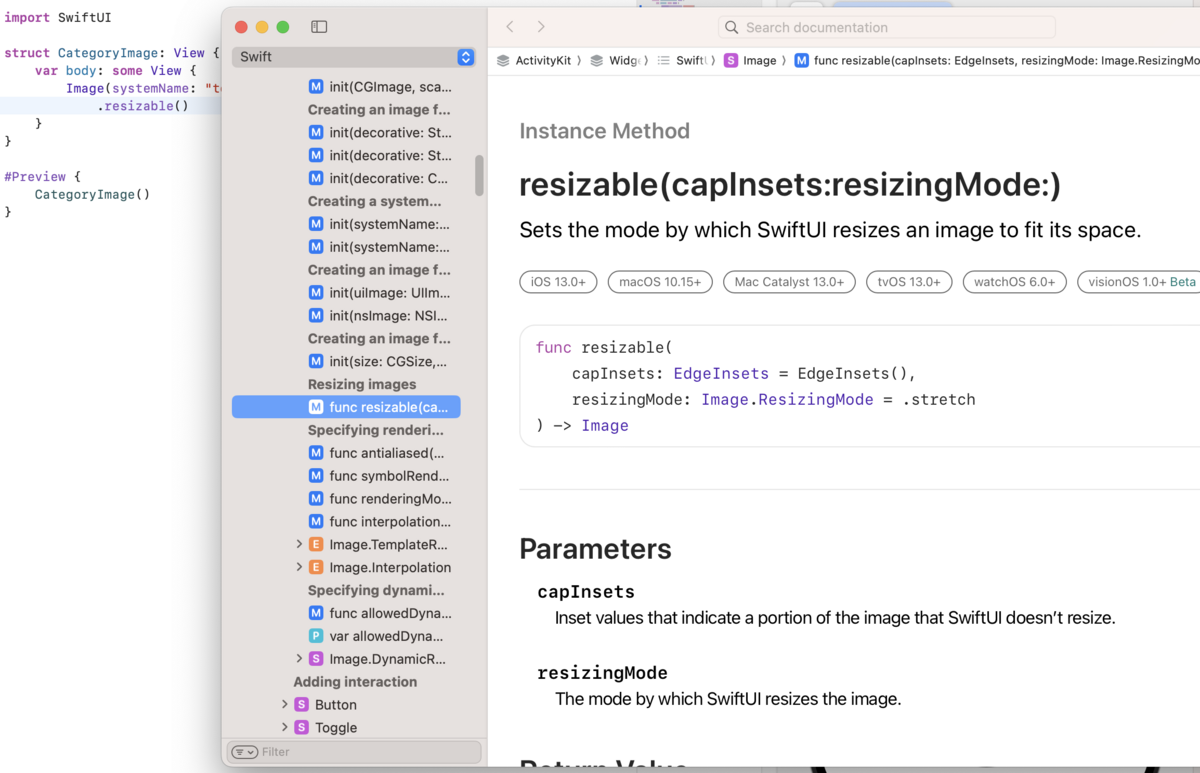
その吹き出しのOpen in Developer Documentationを押したらもと詳しい説明

モディファイアーは順番も重要

@State var chacked:Bool = false
@stateがついてると、変数の値が変わったかどうかを自動的にチェックしてくれる