UIToolkit
Unityの新しいUI実装のツール.
昔はUIElementという名前でEditor拡張用のイメージがあったけど、今は普通のゲーム実装でも推奨になっている。ただしuGUIのすべての機能をサポートしていない

World Space用にもまだ使えない

Html/CSS的な書き方らしい。最近React学んだから相性いいかと思ったけど、jQuery的なものを使うらしくReactとは違うらしい

あんまり話聞かないから使われてるのかな?Realityでは導入しているって!
Twitter検索した感じまだガッツリ使ってる人はいないのかな。足りていない機能もあるし
UIBuilderはこれのパクリ?
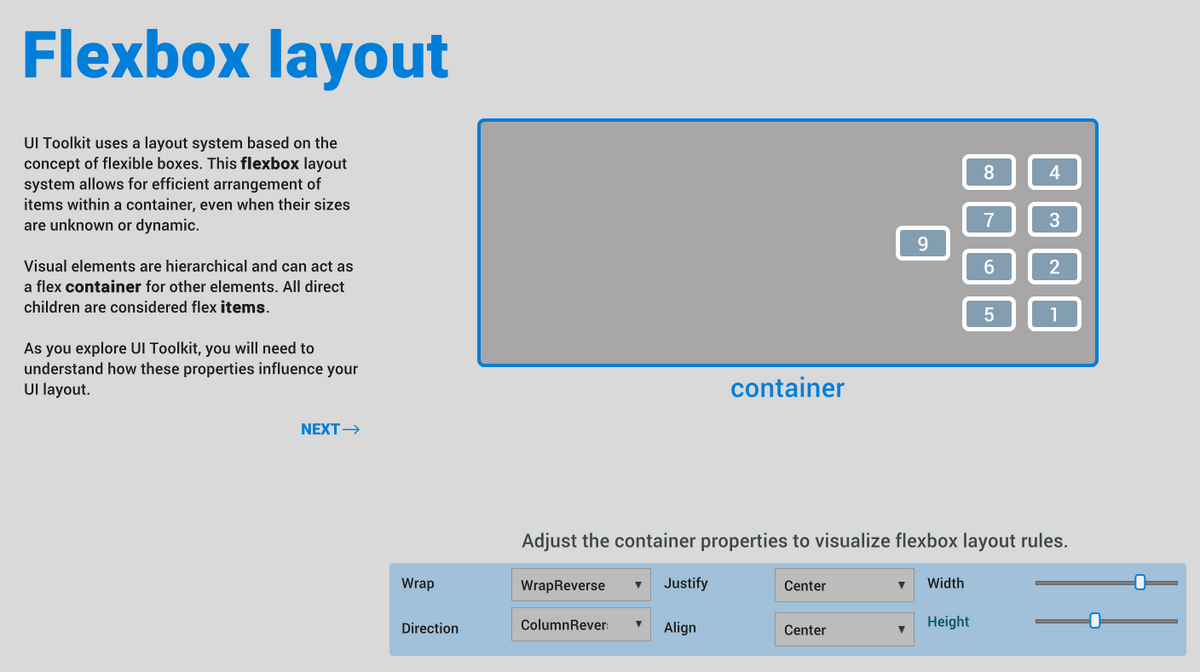
とりあえず使う
記事を参考にしながらとりあえず触る
UIBuilder
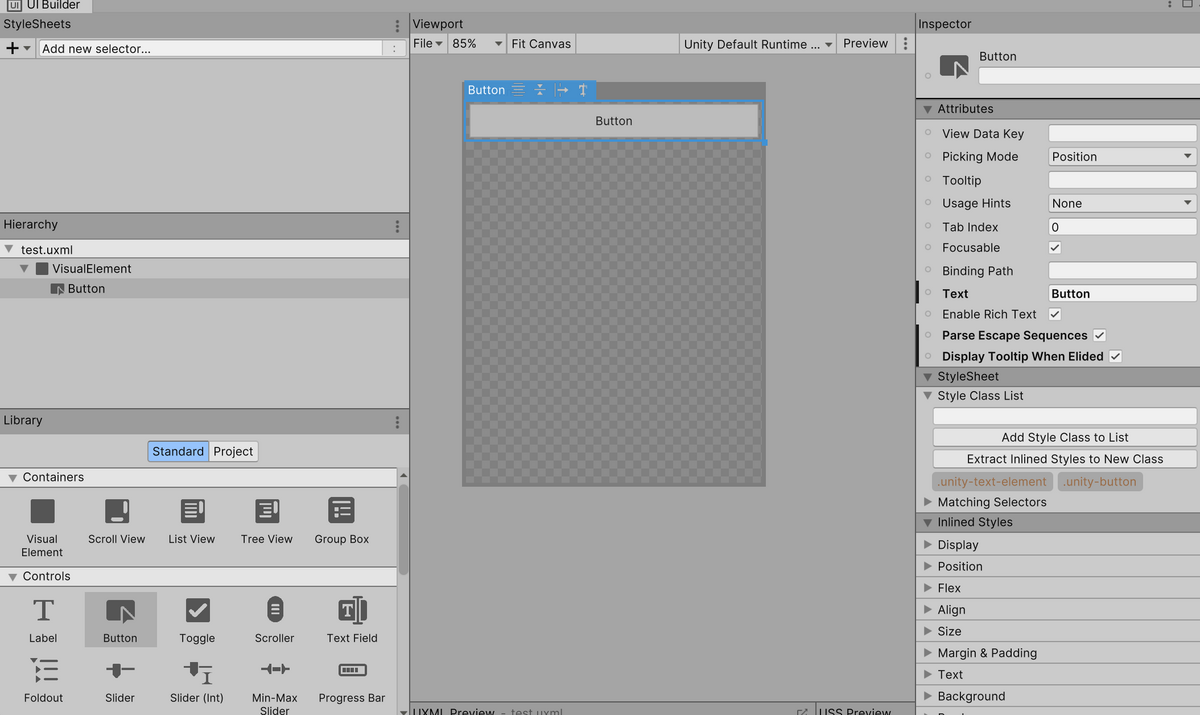
UIBuilderというUIをドラッグアンドドロップで配置できるツールがある。(ホームページビルダーみたい)

左下の要素を置いていく

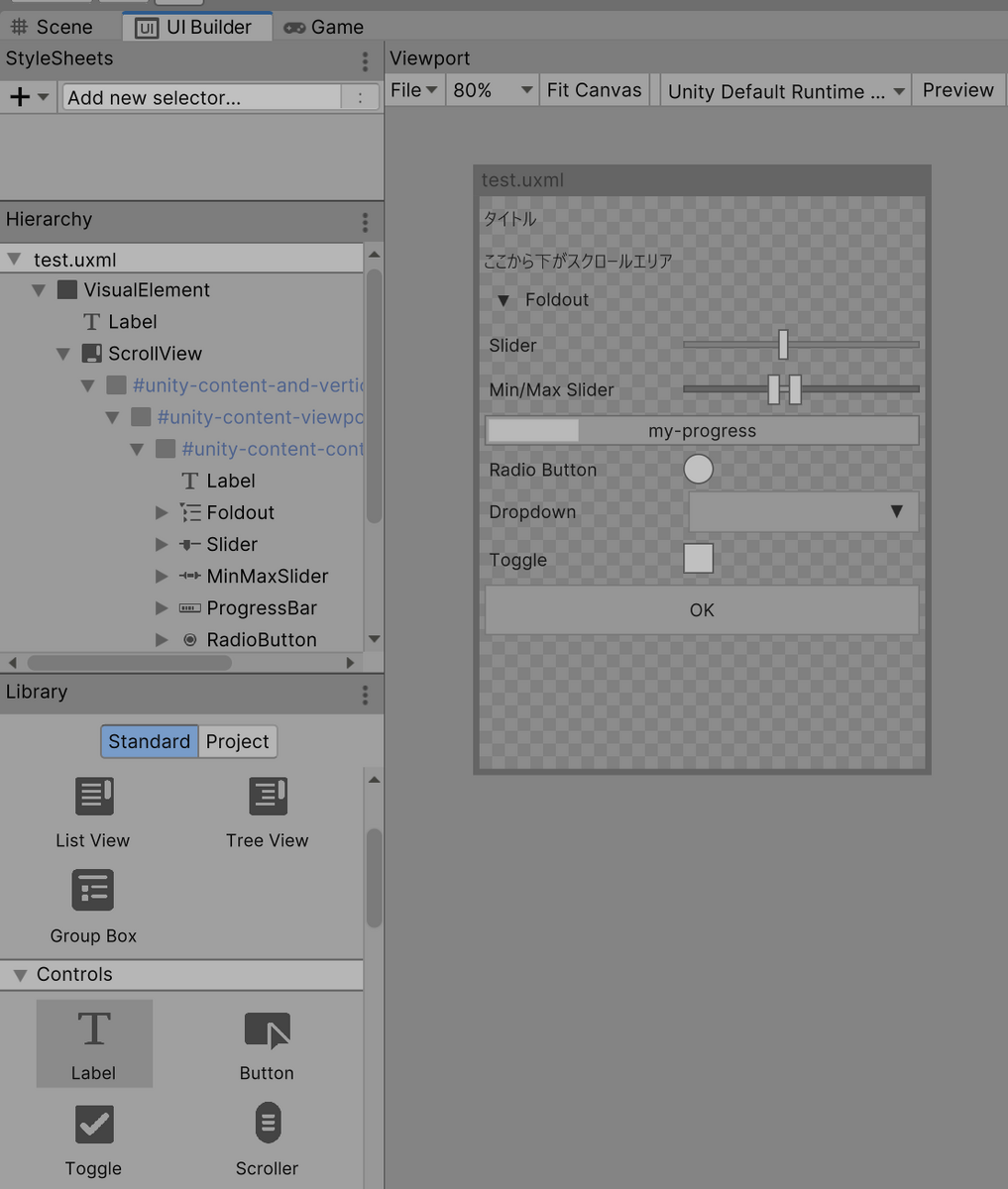
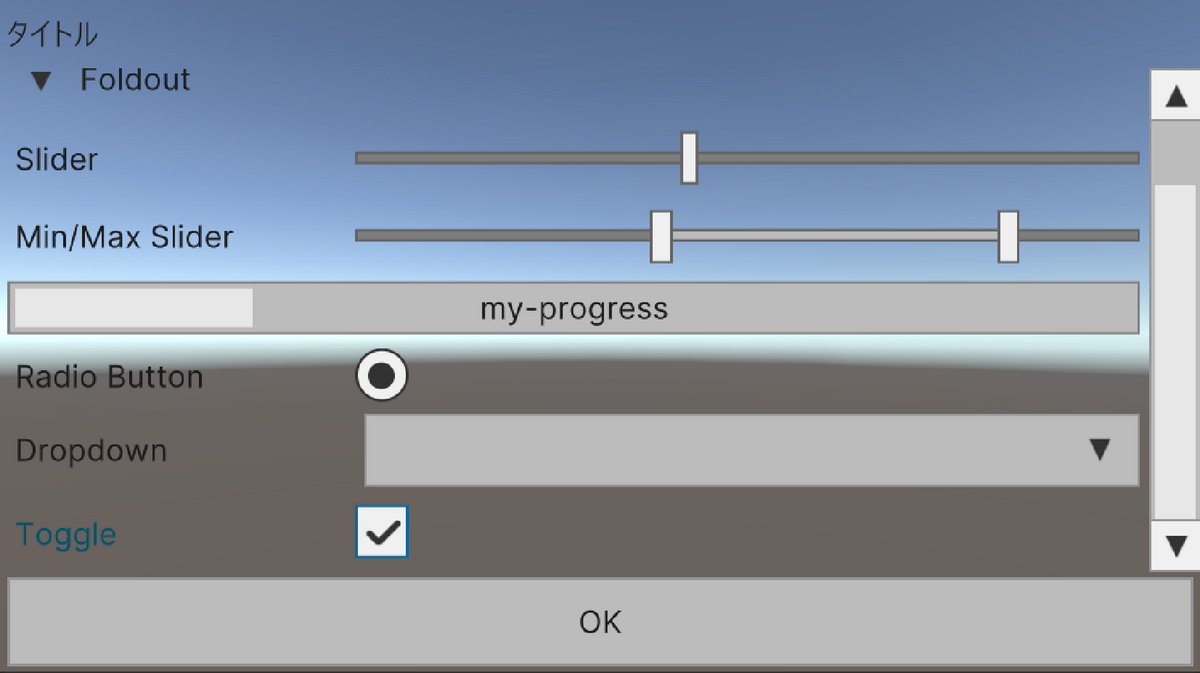
適当に面白そうなUI全部置いた

保存するとuxmlファイルができる

シーンに置く
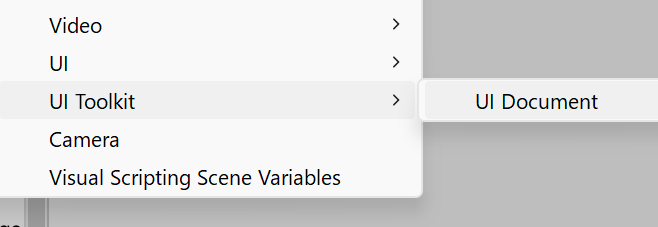
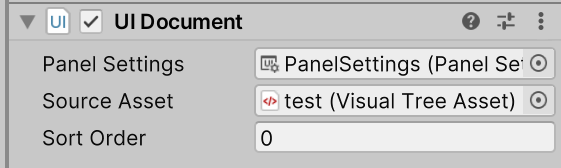
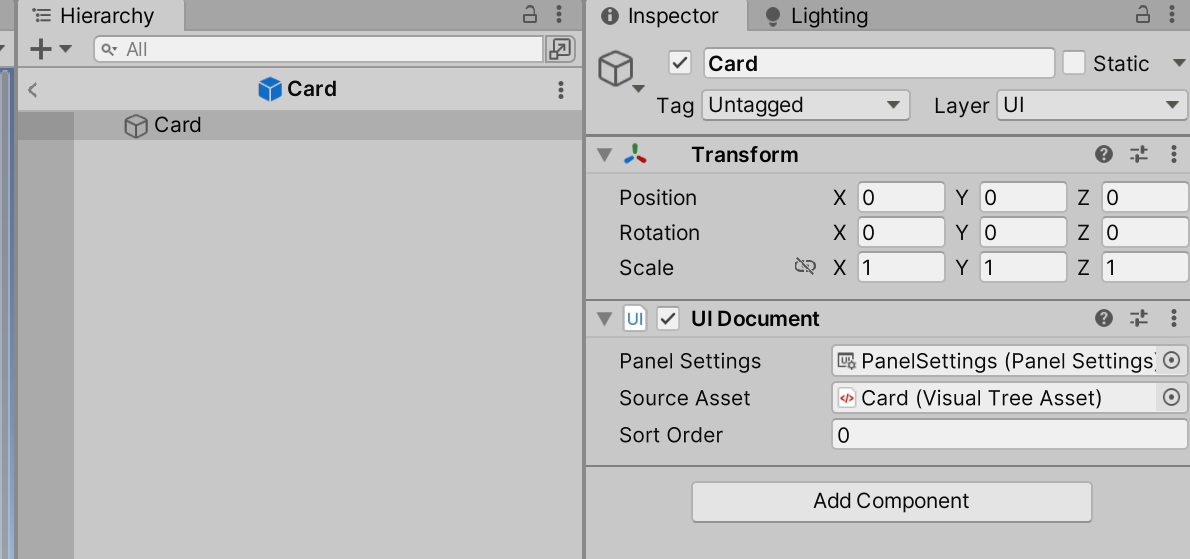
ヒエラルキーでUI Toolkit>UI Document

SourceAssetsにさっきのuxmlをアタッチ

するとゲームビューに表示された!シーンビューには何も映らない。

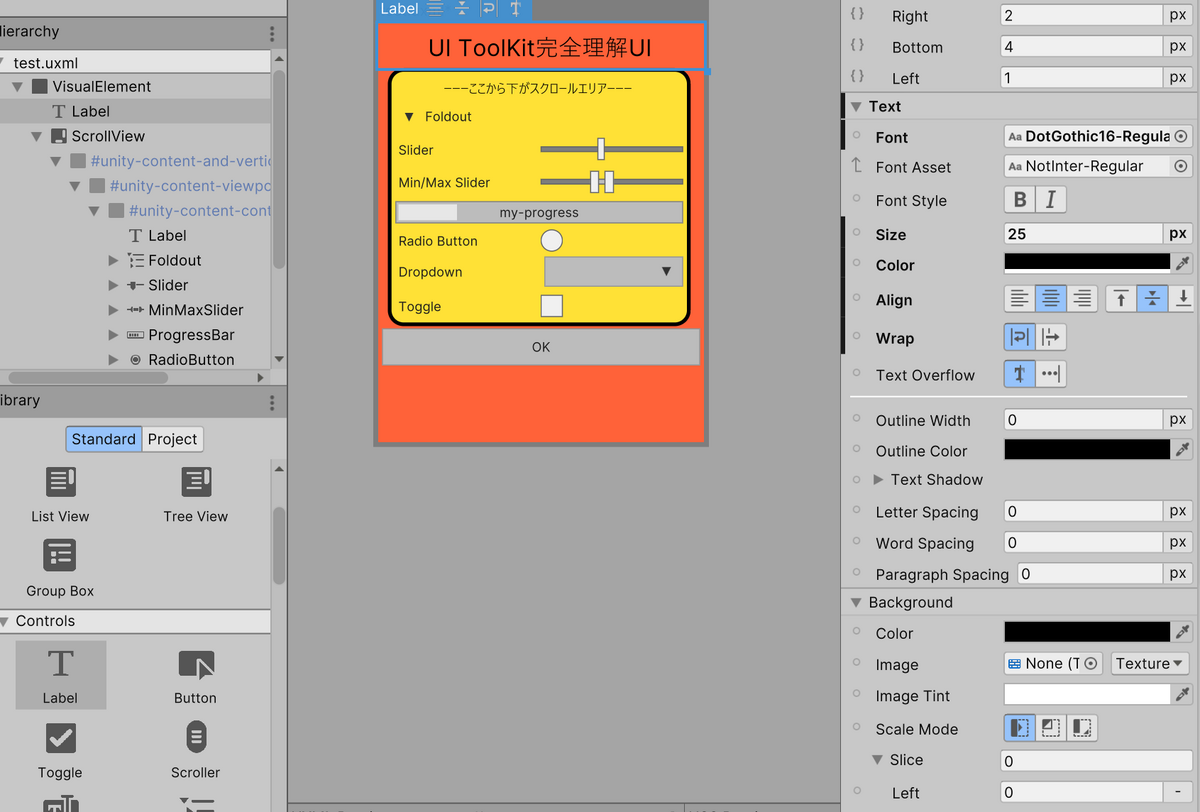
デザインやレイアウト変更
CSS的なのでもできるけど、Builder上の右側の設定でもいろいろできる

保存したらすぐGameビューのほうに反映されるし楽しい。

カーソルまで設定できて、設定したエリア上にマウスを当てたらそのカーソルになるw

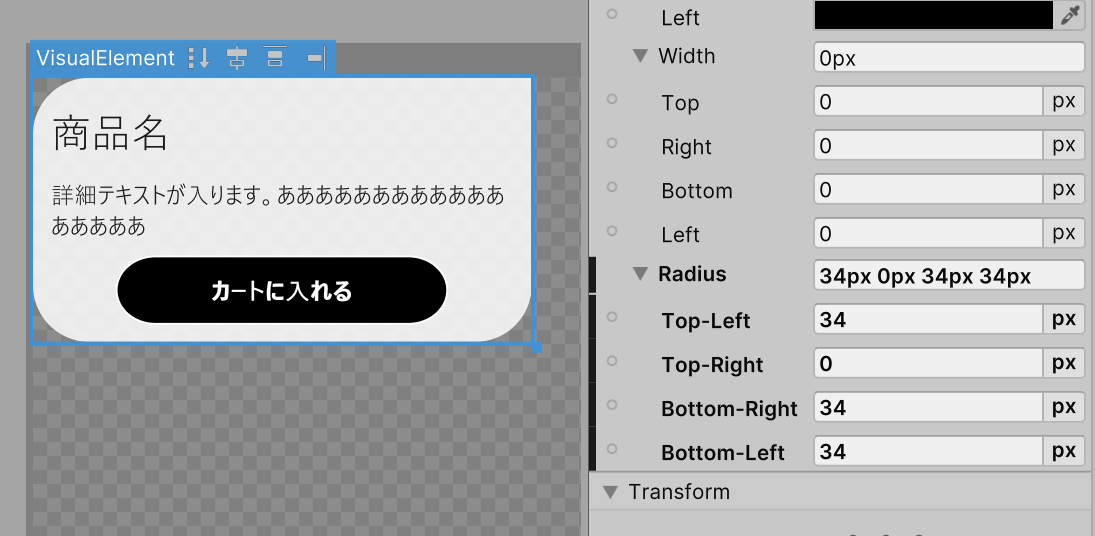
角丸も簡単にできる

スクリプトから操作
UIDocumentごとプレハブ化できる

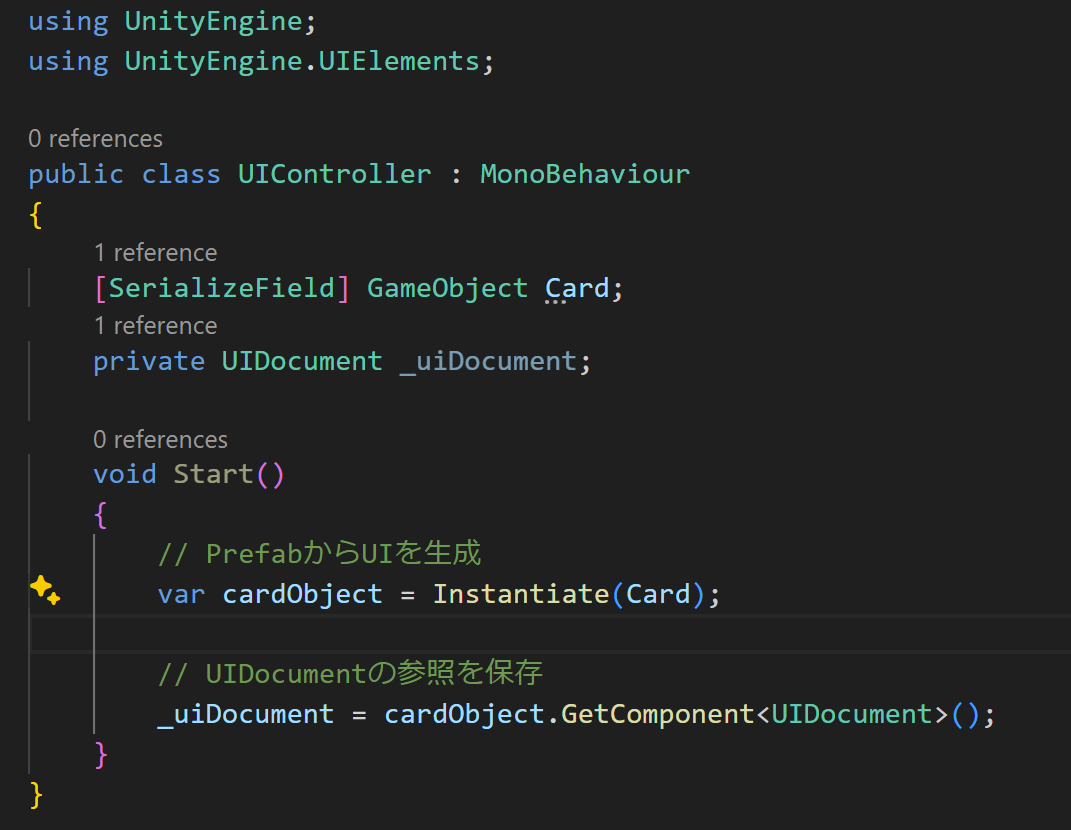
スクリプトでプレハブ化したUIDocumentを呼び出すと、表示される


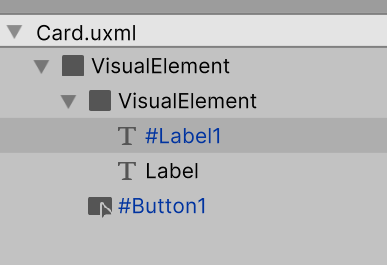
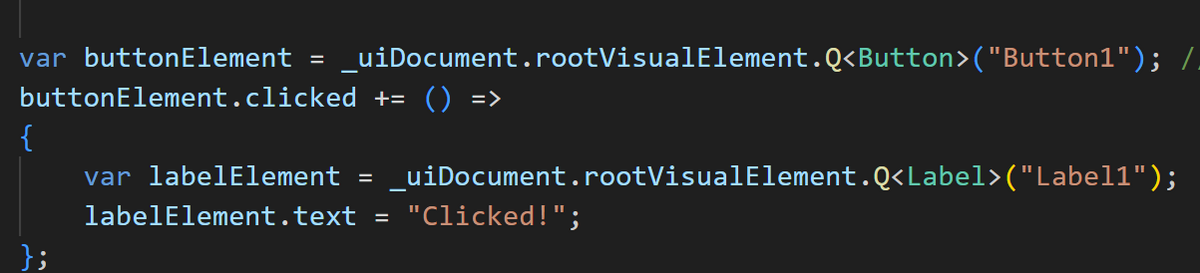
ボタンにアクセスするには、名前で参照


参考記事はそれ以外にもリストとして子のカードを並べて表示するとか、スクリプトでの操作がいろいろ紹介されていた。
こちらにもInputFieldの値の取り方とか書いてある
デザインやりたいこと
Builderでできるのかな?
日本語フォント
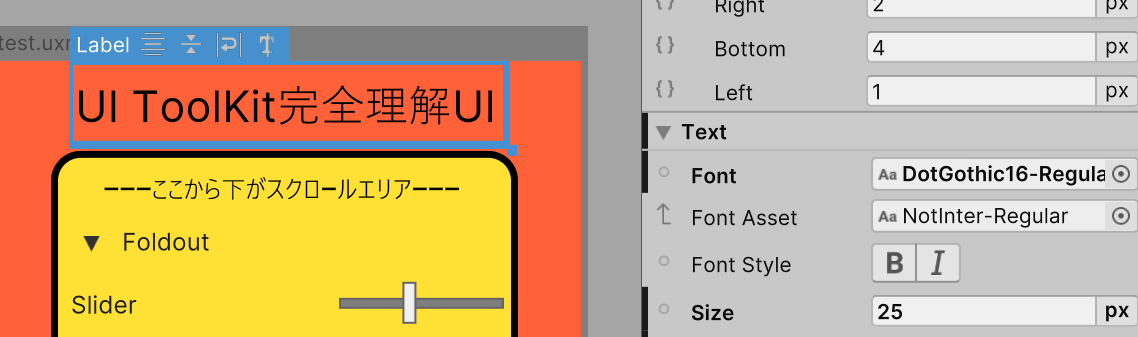
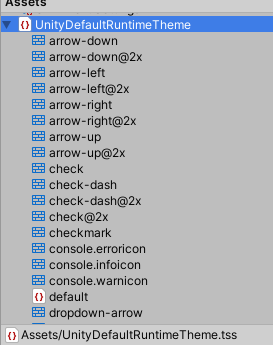
フォントをセットしても反映されない~と思ったら、下のFontAssetsにデフォルトで入っているものを消したら反映された


簡単に使える~と思ったけどこれだとビルドしたとき表示されないらしい
https://amabie-labo.com/dev_article/article01
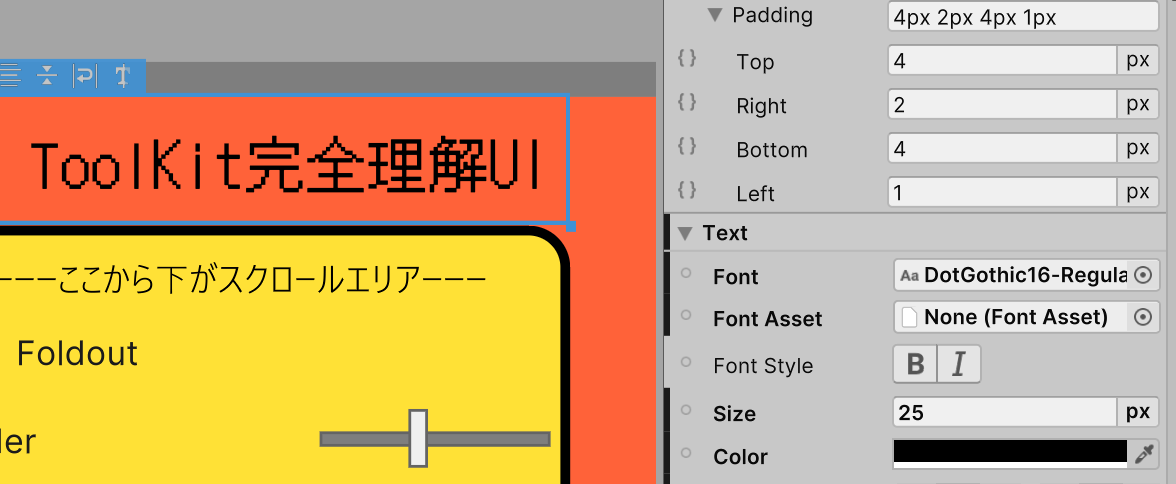
TextMeshProと同じくFontAssets化しないといけないって。そして下のFontAssetのところにセットする
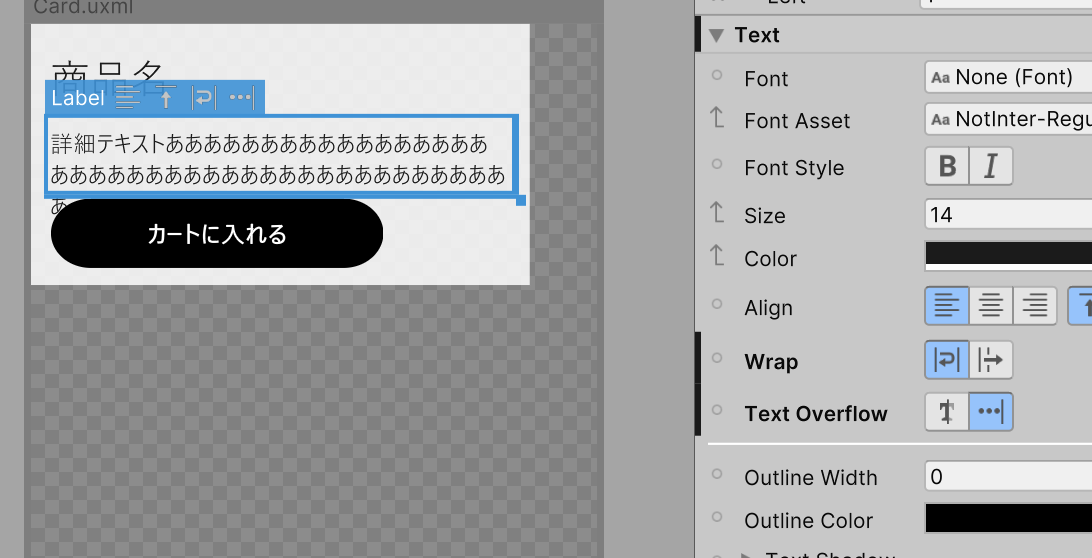
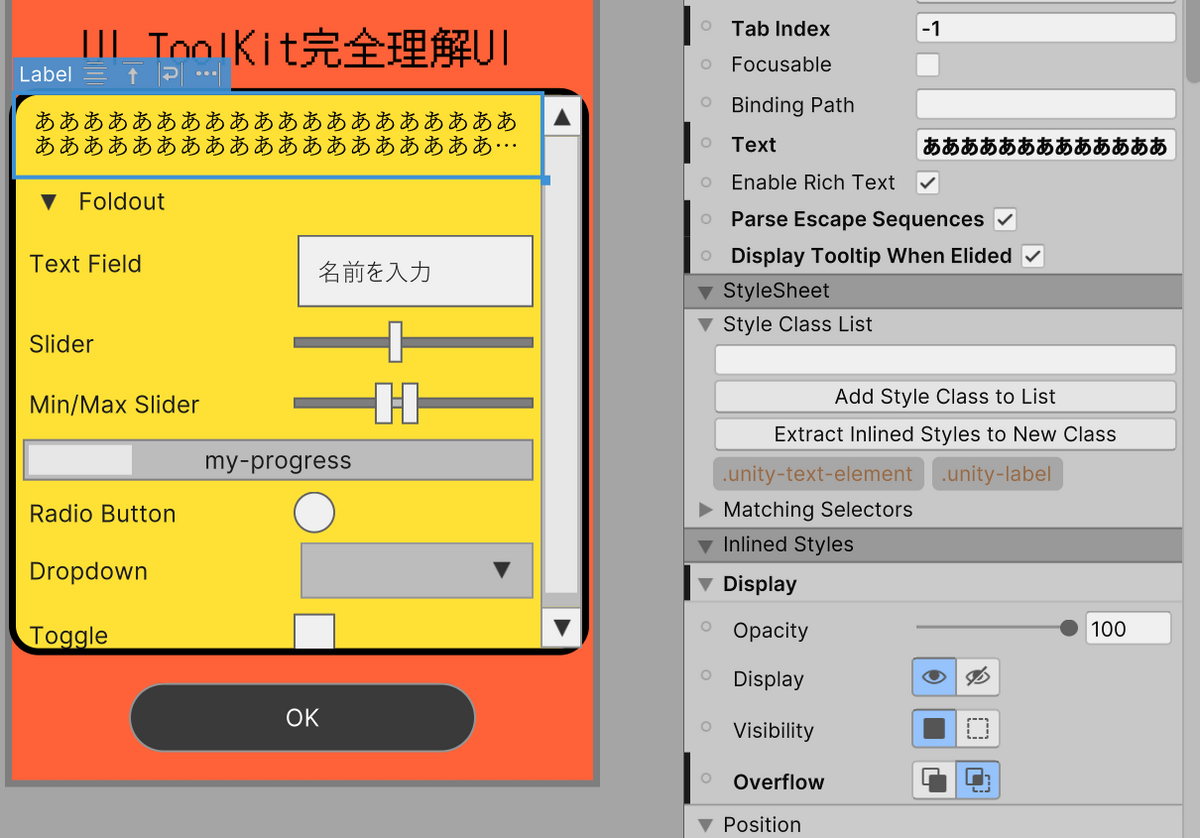
テキスト省略...
...できるボタンあるけどならない。。。

Unityフォーラムに答えがあった
displayのOverflowもhudden(右のやつ)にしないといけなかった。わかるか~

画像を入れる
UIBuilderの中に画像コンポーネントがない;;
ファーラムの投稿にもあったが「ない」らしい。
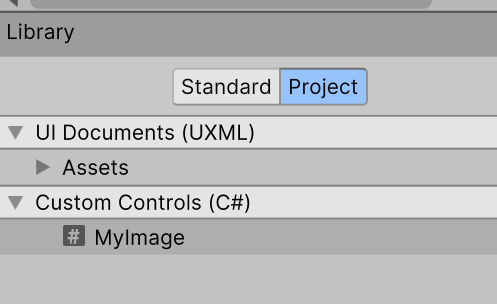
自分で以下のコードを書いてAsstsのどこかに置く。
そしたらUIBuilderのLibraryのProjectに入る

これでサイズやBackgroundの画像を設定したら表示できた。

影を付ける
テキストには付けれた。ついでにワードごとの間の値も設定できた

画像とかボタンには付けれないのかな?ないっぽい
これもフォーラムですごい会話されてる。つい最近まで。やっぱりみんなソフトシャドウほしいよな。
現時点ではないけどロードマップにあって2024年(今年!)追加されるっぽい。今やりたかったら画像用意するか、コード書く。(有志がコード提供している)
デフォルトコンポーネントの細かいUI編集
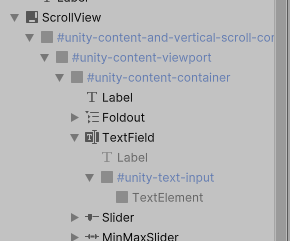
スクロールバーとかInputFieldとかデフォルトのコンポーネントのデザインは編集できない

どうやるんだろう?
教えてもらった
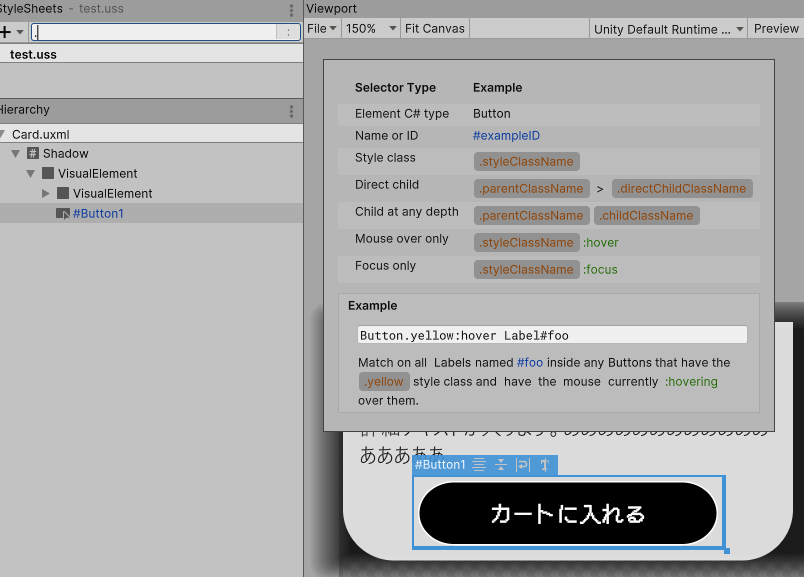
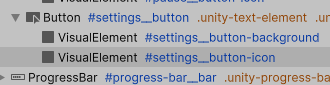
cssを作るときにそのパーツの名前(#unity-text-input)とかで書く。そして右側のインスペクタでかえると変わる。

同じパーツ名だが、別々のデザインにしたいときは親オブジェクトの名前を変えて#TextField_Name > #unity-text-input
この記号で親の名前を指定したら別々になる。
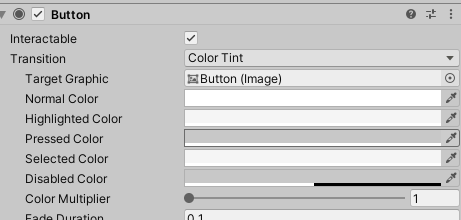
highlighの色など(?)
ボタンなどをホバーしたときとかの色の変化も設定するとこなさそう。一応実行すると大きさ変わったりちょっと色変化するのでどこかに設定されてそう。USSかな?

コードでのuxml,uss編集
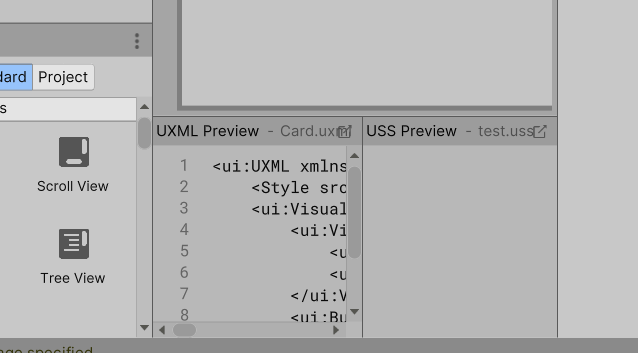
ここのタブ上に上げれた。

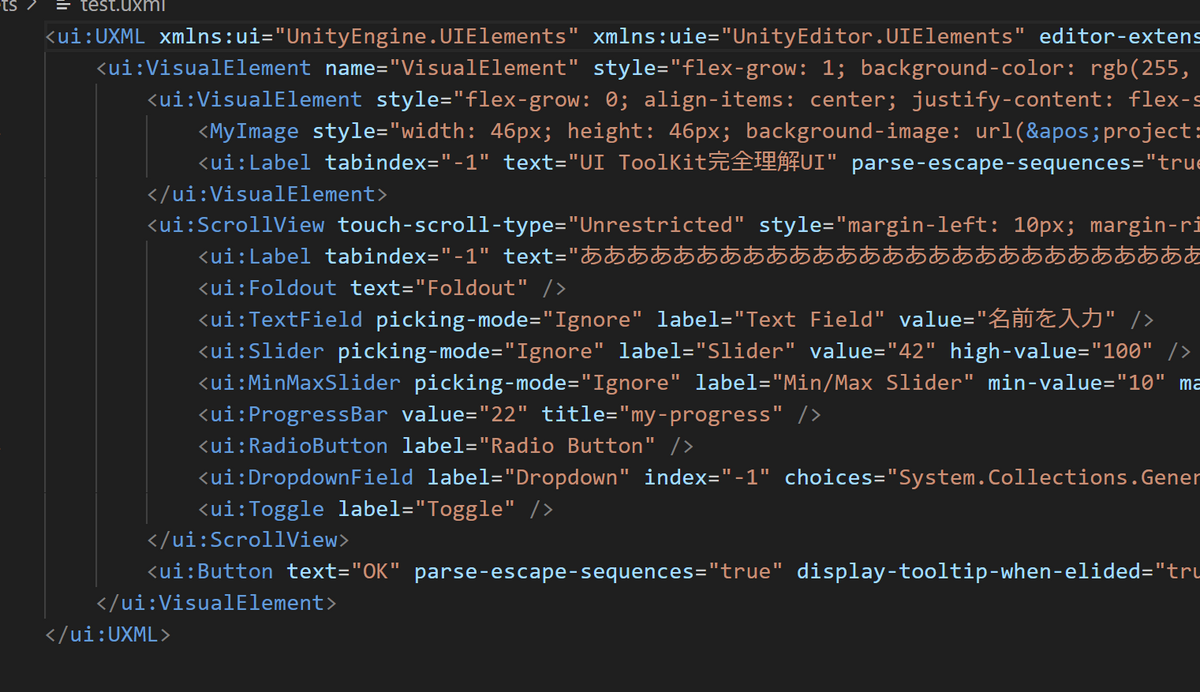
uxml
UIBuilderで作ったuxmlをコードとして開くにはどうするんだ?普通にクリックしたらBuilderが表示される。
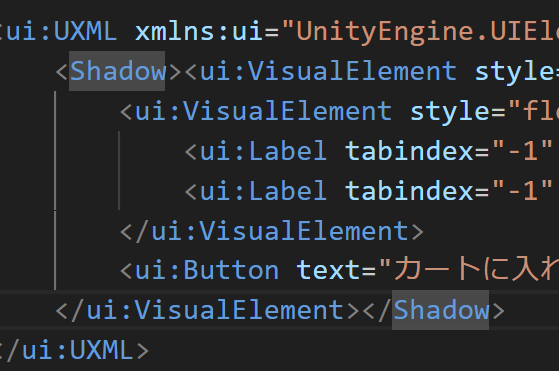
uibuilderの画面の一番下のアイコンから見れた
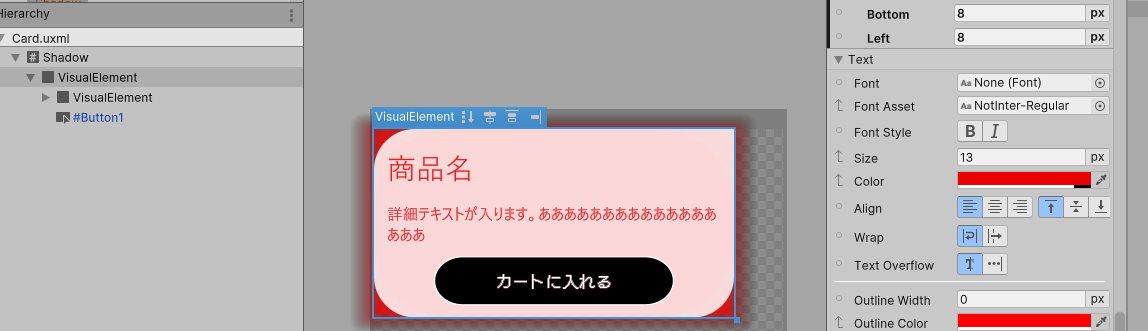
![]()
ここからしかできないのかな?

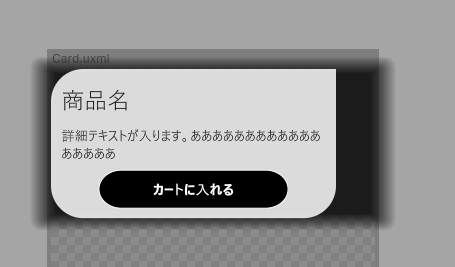
さっきのshadowも付けてみた

でか・・・

USSで調整するらしい
USS(?)
デフォルトではunityが定義したtss?

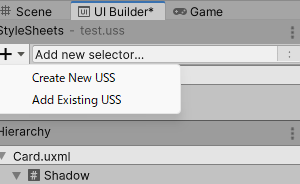
新しく作るにはuibuilderの左上の+から追加できる

公式ドキュメント読んだけどそこからどうするのか全く分からない。。。
+ボタンの右のAdd new selector...のところに何か自分で入力するっぽい。

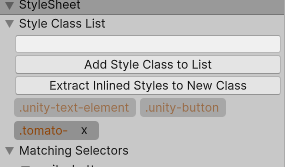
そしてUI選んでスタイルシートの欄に名前入力するといいのか???

さっきとのuxmlと同じように画面下にコード開くボタンが出る

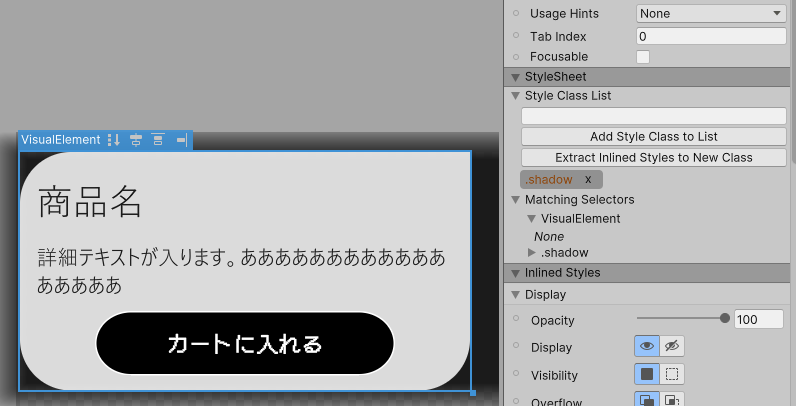
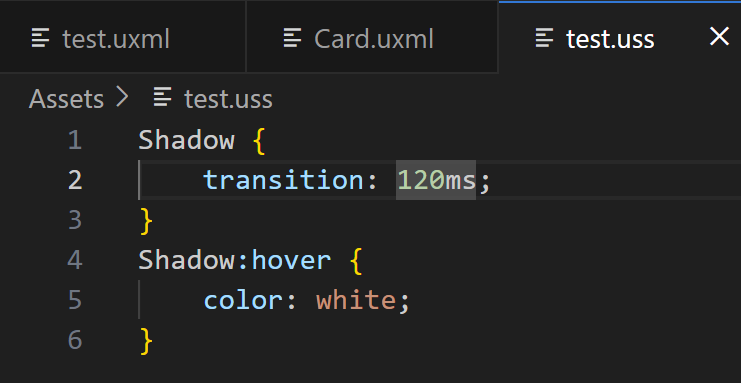
shadowのcss書いてみた

何も変わらなかった。フォーラムの下のほう見たらUSSでは動かずインスペクタで調整って書いてた。
TextのColor変えたら変わったけど、何か間違ってる・・・まあこれは主題じゃないからいいや

公式サンプルアセット
もうよく分からないのでサンプルを見る
Unity公式から二つサンプルアセットが出てる。QuizUとDragon Crashers
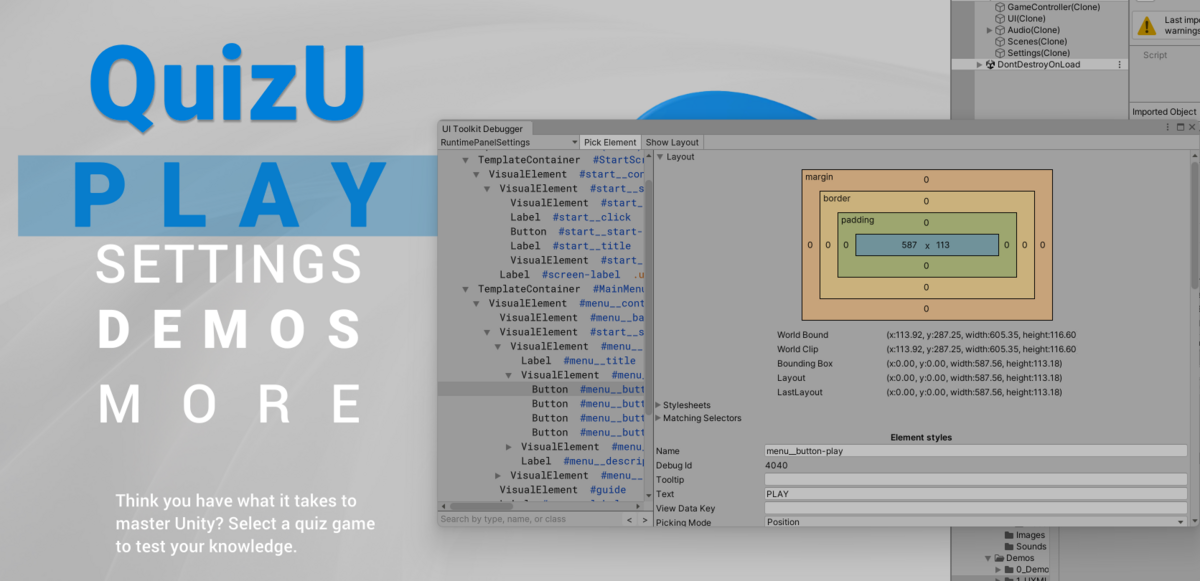
QuizU
ここから起動する

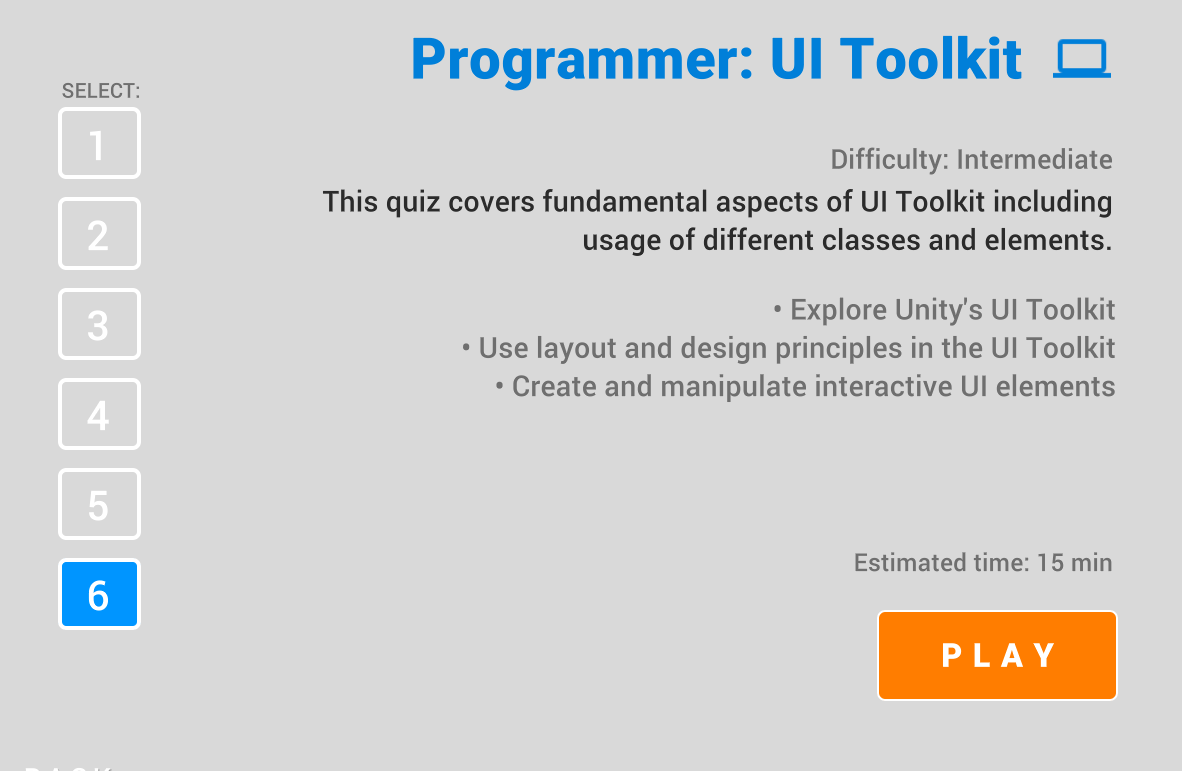
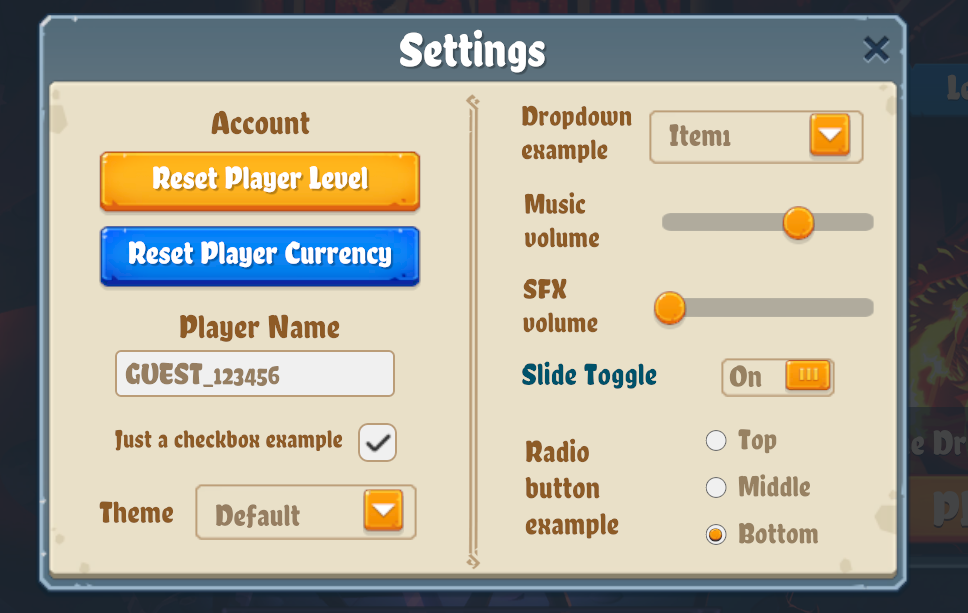
クイズと設定画面とUIToolKitデモと各種リンクページの4つのコンテンツがある

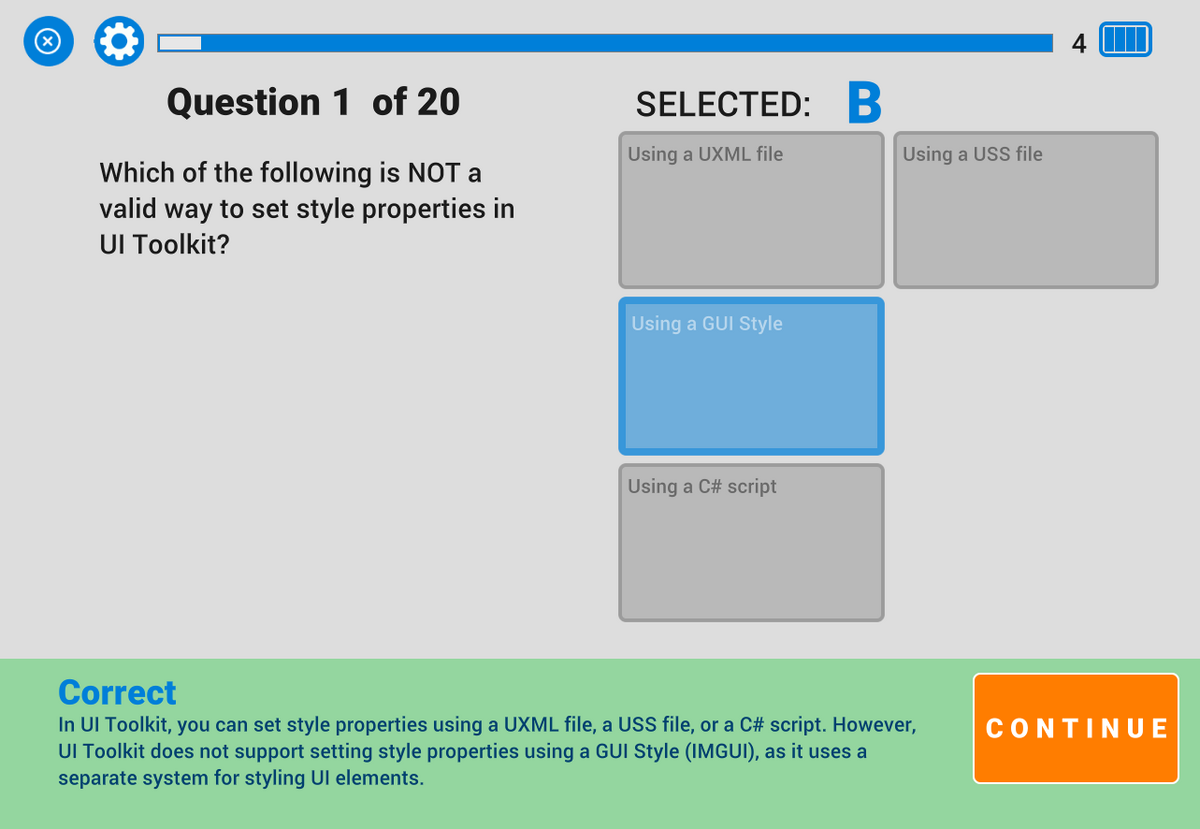
クイズはUnityのAudioとかUIToolKitとかいろいろ分かれてる。クイズの内容は本題じゃなくてあくまでUIToolKitでのUIを見せるサンプルだと思うけど結構クイズの量多かった。


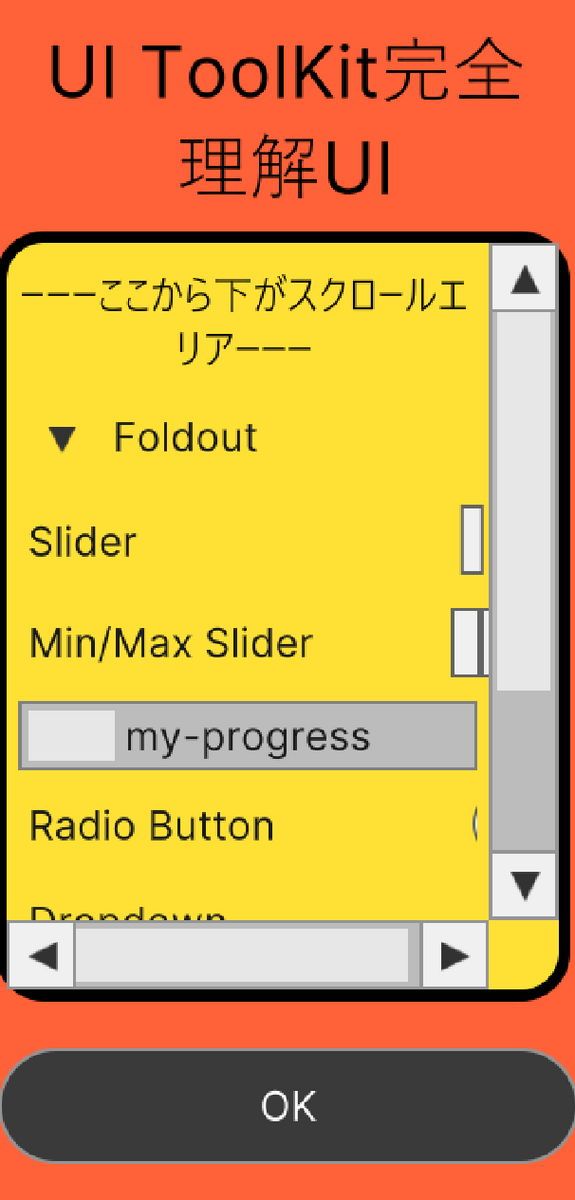
起動したときから感じてるけど、結構UI崩れる。

UIToolKitはマルチ解像度のUIを作れることも目的だった気がするんだけどな~uGUIでもちゃんとマルチ解像度のUI作れるのに何でデモでマルチ解像度対応しないんだろう?
できないのかやってないのか分からない・・・
テキストの大きさとか折り返し設定とかも気持ち悪いし。
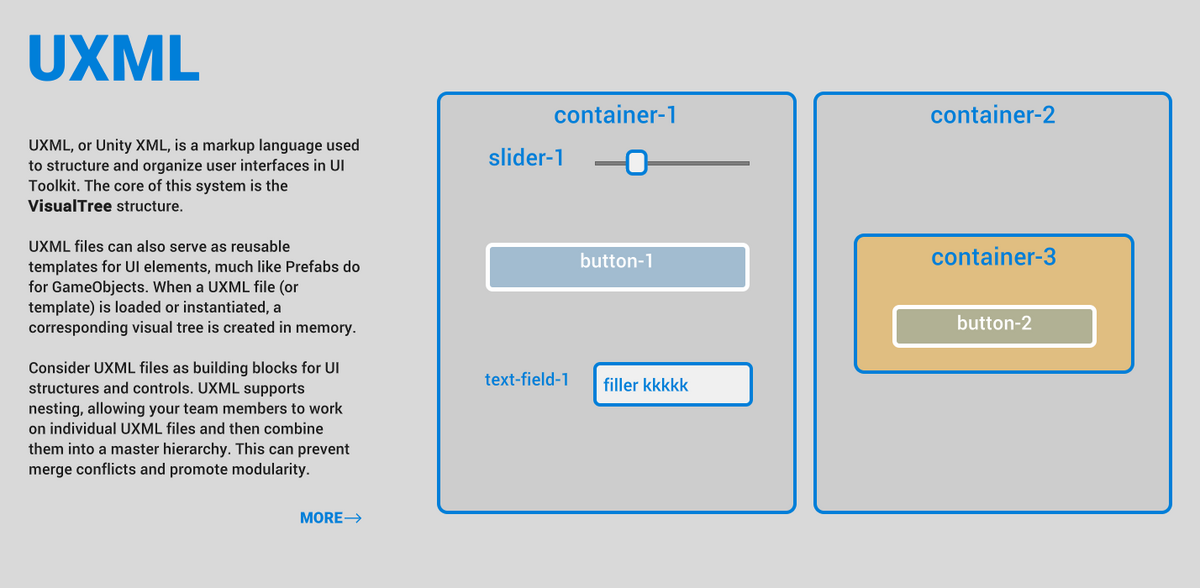
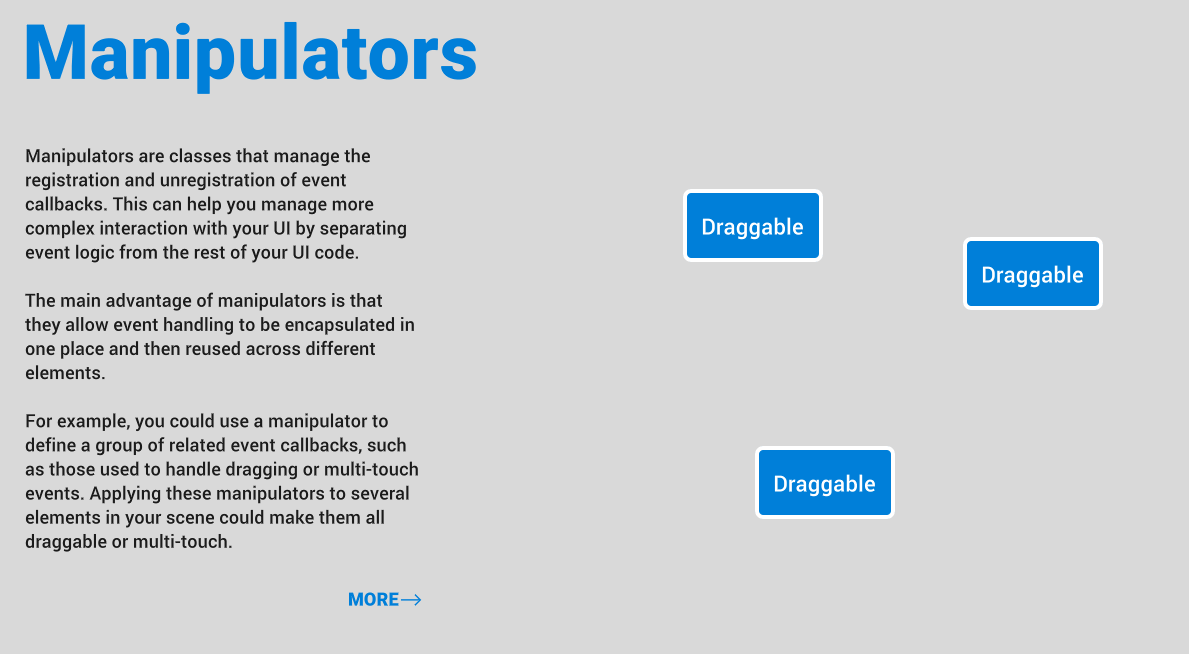
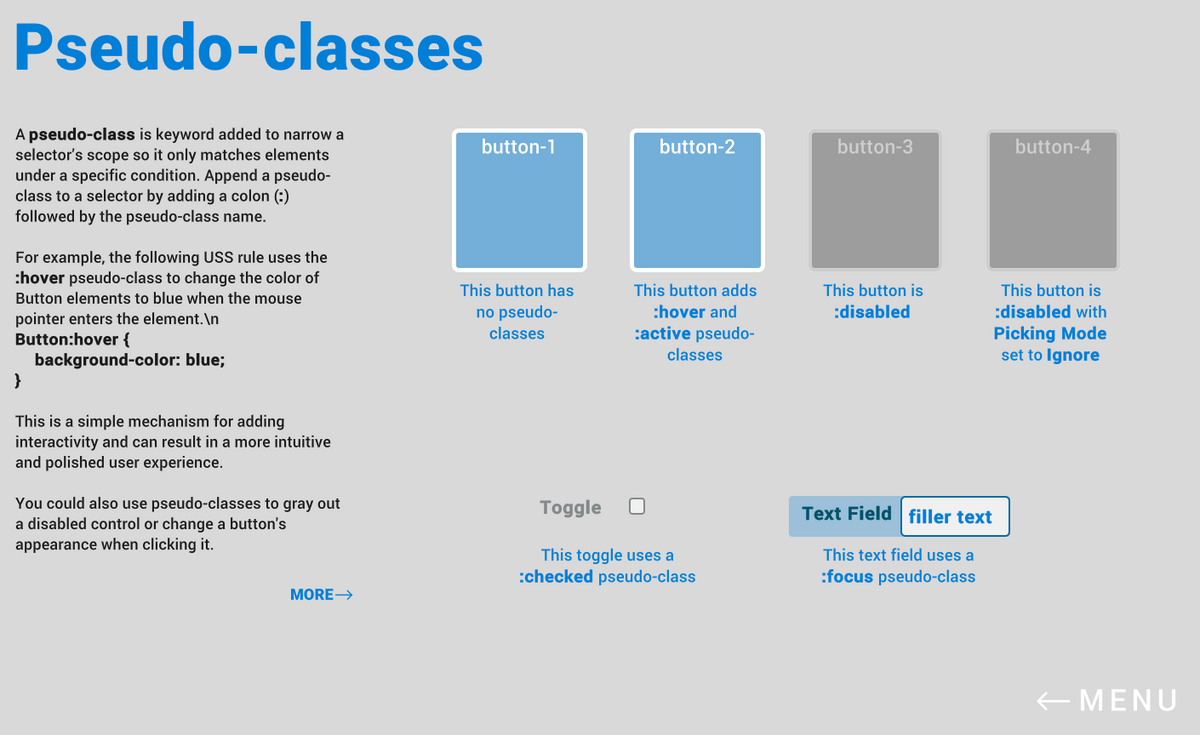
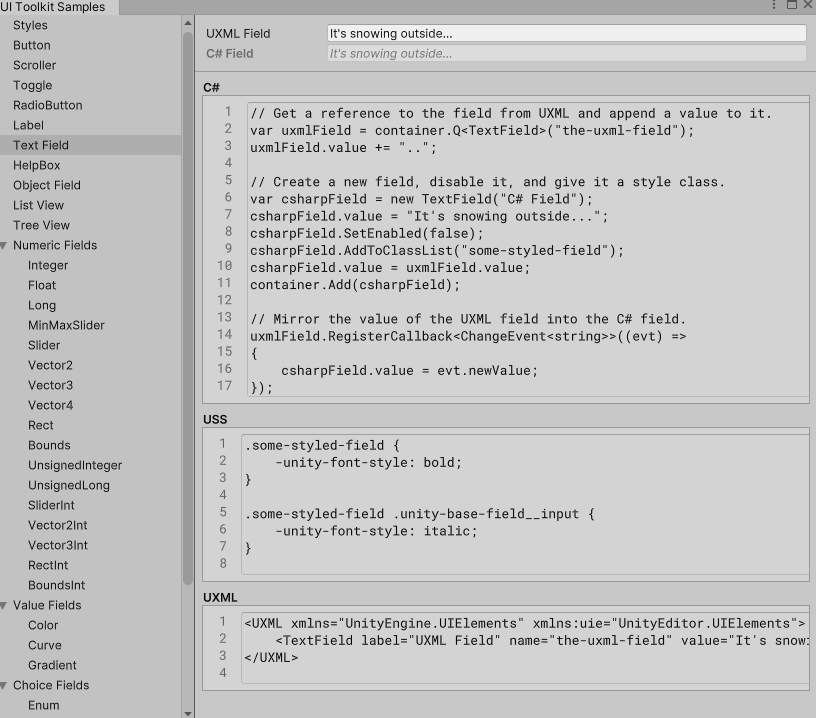
DEMOのページではUXMLとかUCCとかの説明とデモ


ボタンのhoverとかの話もあった。


では実際に中身を見てみよう~ここにある

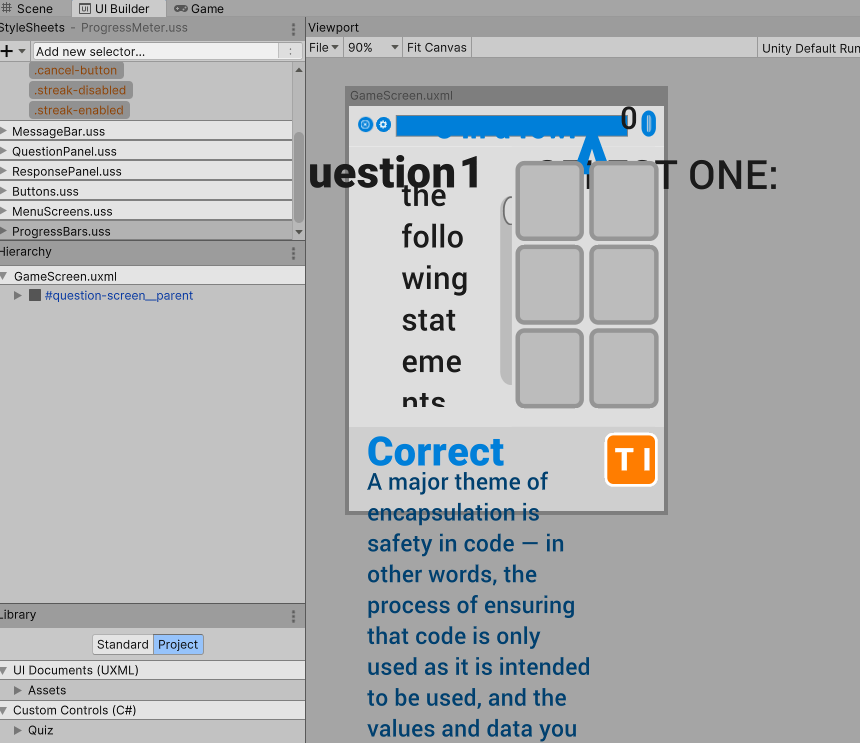
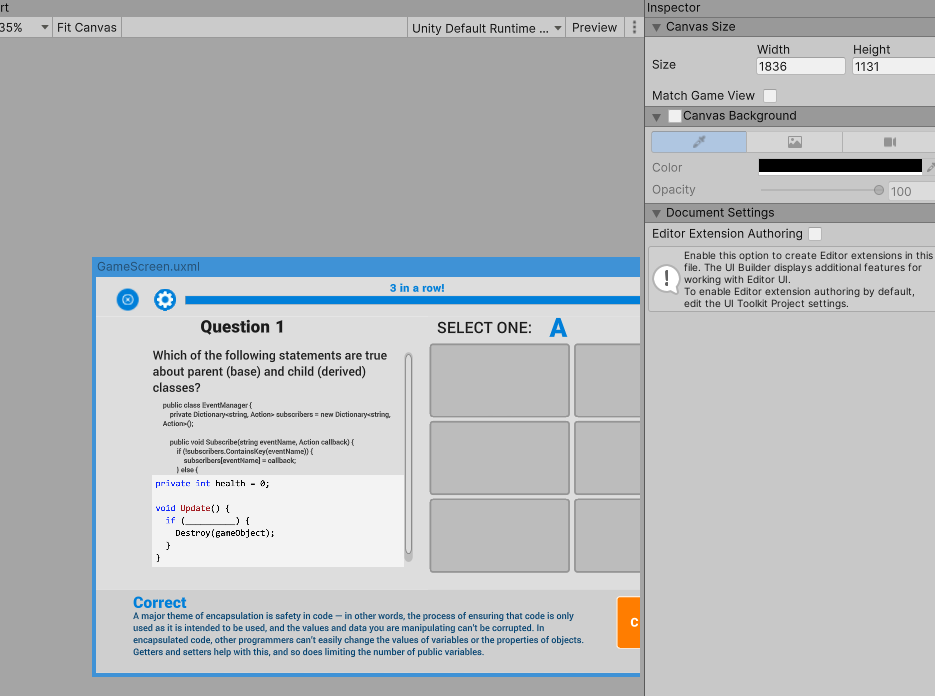
私はデフォルトだと崩れている

一番上の部品を選んでWidthとHeightを変えた

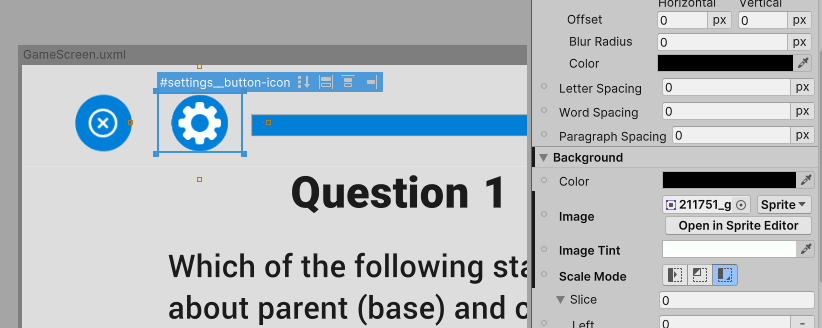
気になっていた、〇ボタンの中にアイコンは、丸い形ボタンの下にvisual elementsで画像置いてた

画面全体の解像度変えたときに、丸のサイズとアイコンのサイズが別の比率で変わって気持ち悪かった

USSは普通にダブルクリックしたら開くということが分かった。

そしてさっき分からなかったUIBuilderでのUSSのselectorのことも少しわかったような。
作りたい名前のselectorを入力したらUSSにこれが追加されるから、この中はスクリプトで書くのかな?

そしてこれを適用したいコンポーネントにselectorを適用する。

u-queryはサンプルシーン見てもどこに使われてるかよくわからなかった。まず元のjqueryが何なのか知らない
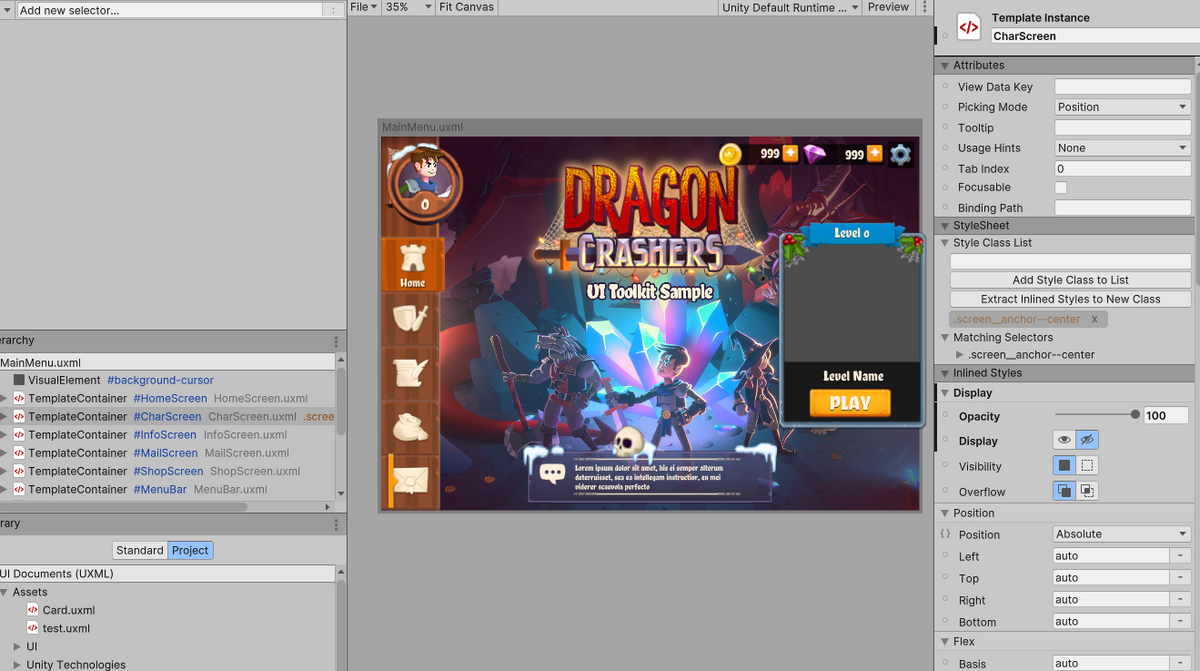
Dragon Crashers
※このアセットにプロジェクト全体が乗っ取られるので新しいプロジェクトに入れたほうがいい。自分が作ったシーンを再生してもこのゲームのシーンが再生される

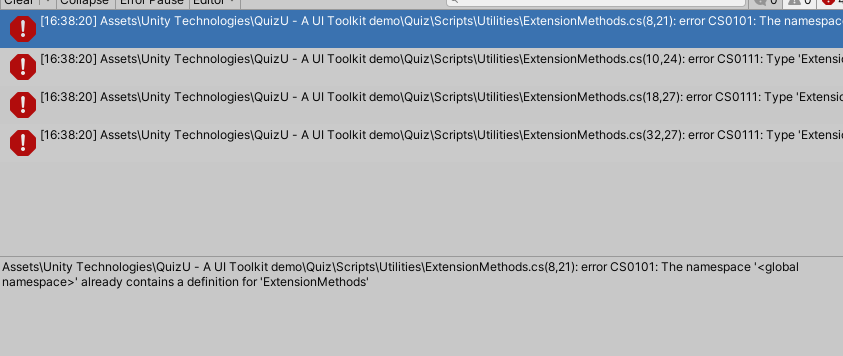
QuizUとは共存しようとしたらQuizU側でエラーでる。

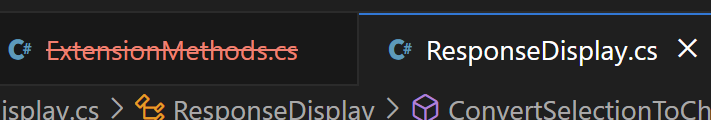
git管理もしてないし、assetpackageからもremoveできないし詰んだか?と思ったが1個スクリプト消して、もう一つコメントアウトしたらエラー消えた。QuizUにどんな影響が出たかは分からない

MainMenuからプレイできる。

UIのサンプルなのでゲームとしてすべての機能は入ってない

いろいろUI使われている

QuizUよりはきれいなUI。でもマルチ解像度対応完ぺきではない。

UIBuilderで見るとそれぞれのパーツが別のuxmlになっていて組み合わさっている。これはReactのコンポーネント的概念ではないのか

公式ドキュメント
いい加減公式ドキュメントを読もう
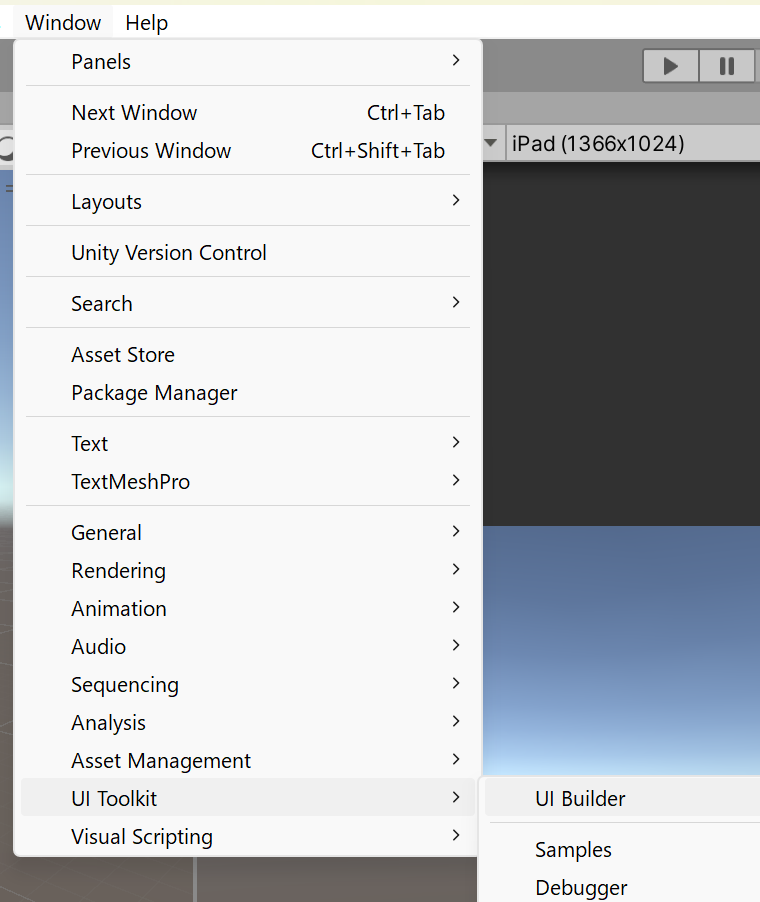
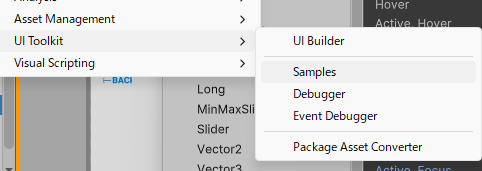
UIBuilder以外にもツールがあった

SamplesはUnityEditor用なのかな?ドキュメントには特にそんなこと書いてないけど


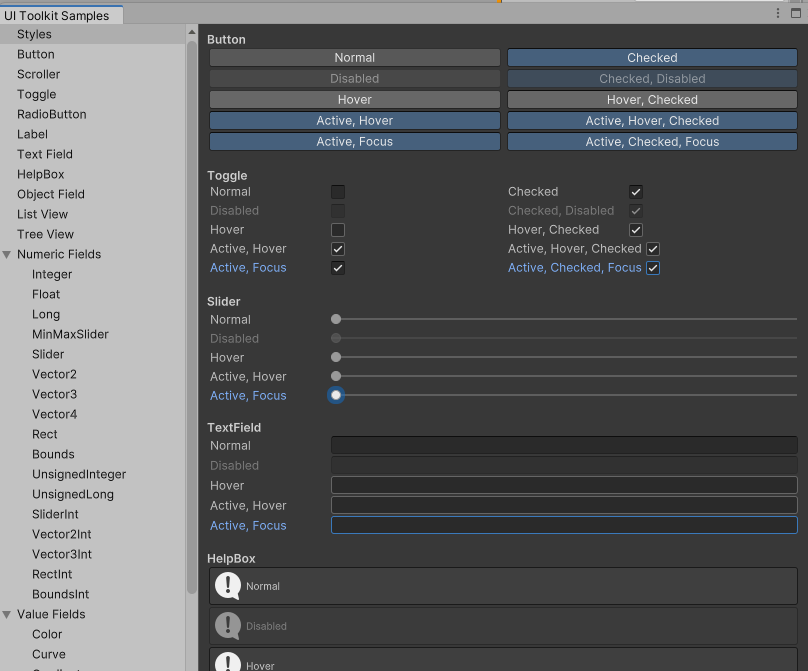
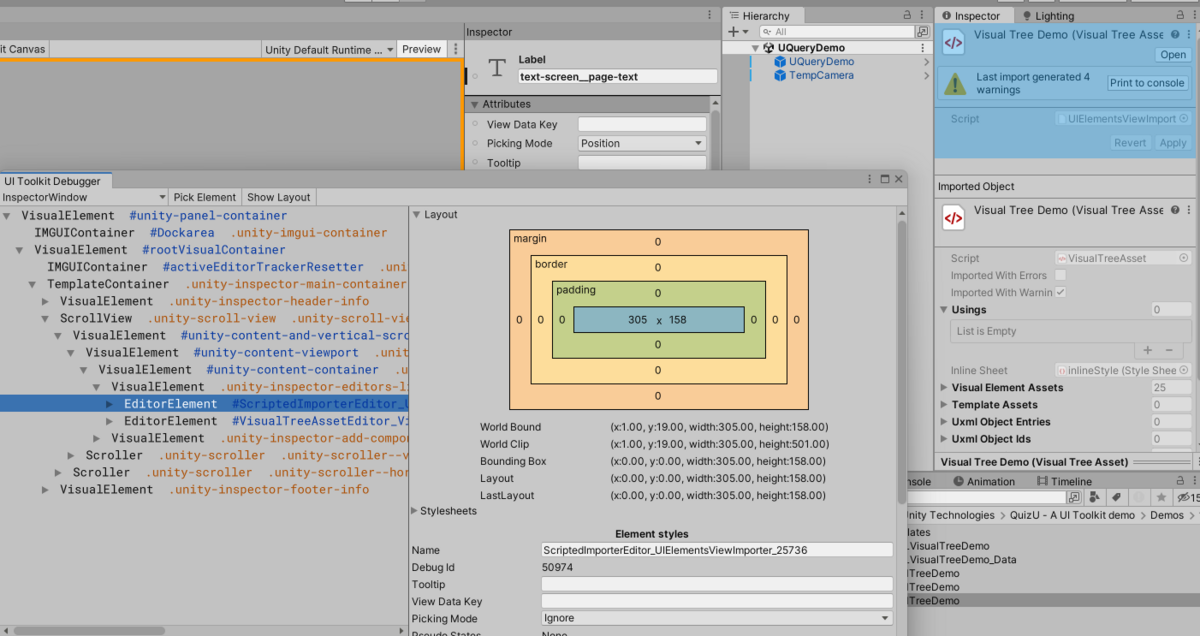
UI Toolkit Debugger
インスペクターの要素見れた

自分で作ったUIの情報も見れるはず。
UIBuilderの右上のPreviewを押した状態で、DebuggerのPickElementを押して要素を選ぶ。もしくはゲームビューで実行中も同じことができる

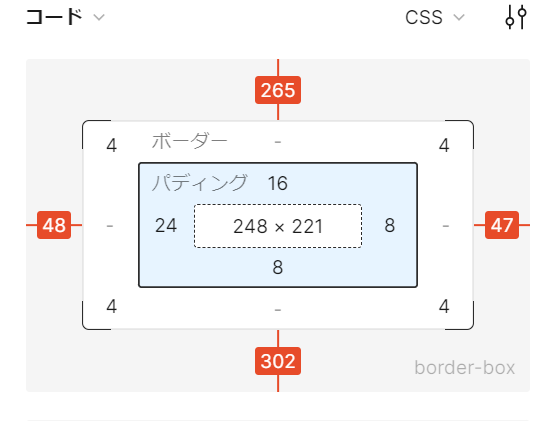
Figmaの開発モードでもこの多重長方形見るけどこれはWebでの定番なのか?あんまりなじみがない・・・

最後に
もっと踏み込んでいくにはhtml/cssの知識が必要そう。
ui toolkitのudemyの講座は英語しかない><