前回座学した
今回はUI実装していく。実際は座学する前にChatGPTとかサンプルとか見ながらUI変えていってたので流れがぐちゃぐちゃ。
VisionOS特有の実装のドキュメントは、サンプルプロジェクトなどが置いてあったここが詳しそう
- Figmaでデザイン
- SFシンボル
- 丸いボタン
- ウィンドウ複数出したい
- ウィンドウのサイズの変え方
- ウィンドウのタイトルの付け方
- 入力欄を丸角にしたい
- くるくる
- Grid・Vstack・Hstack
- 余白
- 中華フォント(未解決)
- 最後に
Figmaでデザイン
FigmaにAppleが出しているVisionOS用のコンポーネントがある
すごい涙ぐましい努力で、ホバーされた感じとかを再現してる

これらを使って、UIを作ってみる。デフォルトのテキストのサイズは17だったのでそれに合わせたけど、目が悪くてよく見えない・・・

音声入力付き検索フィールドのUIがあったのでそれを使ってみた。

なんかださい・・・デザイン難しい
音声入力だけにするならもっとマイクボタンを大きくしてもいいけど、一応テキスト入力もできたらしたいしな~
360度画像表示した後の表示切替UIはSegmented Controlsがいいかな?実機ではデジタルクラウンで変えれるらしいが、シミュレーターじゃできないので切り替えボタンを一応つけてみる?別ウィンドウに出したほうがいいかな~

とりあえず作ったはいいけど、これをSwiftに移植できる気がしない・・・
Unityだったらな~~~uGUI完全理解してるんだけどな~~
SFシンボル
ボタンのアイコンはSF Symbolsというのを使えば、いちいち用意する必要ない。
一覧はここからアプリをダウンロードすると見れるらしい
見れた

編集で名前をコピーできるのでこれを参照する

丸いボタン
こういうシンプルなボタンを作りたい

ChatGPTにお願いした文章でやったらめっちゃダサいのできてワロタ
Button(action: {
// Your action here
}) {
Image(systemName: "paperplane.fill")
.resizable()
.scaledToFit()
.frame(width: 44, height: 44)
.padding(10)
.background(Circle().fill(Color.blue))
.foregroundColor(.white)
}
.buttonStyle(PlainButtonStyle())

いい加減公式のドキュメントみたい
ここっぽいけど見ても分からない。丸いやつはデフォルトのコンポーネントじゃないのかな
サンプル見る方が早いことに気づいた。

あった!!
Button {
appState.clearSelection(keepPrimary: false)//ボタンの処理?
} label: {
Label("Dismiss", systemImage: "checkmark")
.labelStyle(.iconOnly)
}
.padding(.trailing, 5)
これで表示できた!

結局色々変えて、こんなふうにした

Button {
Task { //処理
} label: {
Label("生成", systemImage: "paperplane.fill")
}
.background(Color(.blue))
.cornerRadius(60.0)
.disabled(isCreating)
ウィンドウ複数出したい
サンプルみたいに小さいウィンドウを二つ出したいけど出し方がわからない

代わりにChatGPTが教えてくれたNavigationLinkを使ったらウィンドウのリンクが出せた。struct ContentView: View みたいなのをもう一つ作ったら別ウィンドウ扱いで、そこに遷移できる
NavigationLink(destination: SecondView()) {
Text("360度画像表示画面へ")
}.padding()
}
30daysの25の中にあった!
Day25: Drag and drop
— SATOSHI (@shmdevelop) 2023年8月11日
シンプルにWindow間でのドラッグ&ドロップを実装
SwiftUIでTransferable使用
空間に送信元と送信先の窓が浮いているため
その間の移動操作もこれまでと少し違った体験になりそうだhttps://t.co/FBB0oR2yPQ#30_days_visionOS#visionOS pic.twitter.com/vak4t4n8DV
idをつけておいて

呼び出す側でこうやっておけばいい!!
@Environment(\.openWindow) private var openWindow
openWindow(id: "control")
できた〜!!!!!感謝感謝

公式ドキュメントによるとデフォルトの位置を変えることはできないらしい。
右に出したいのに

Positioning and sizing windows | Apple Developer Documentation
ウィンドウのサイズの変え方
デフォルトのサイズじゃなくて小さいウィンドウに変えたい
サンプルに書いていたようにこれをつけたら、小さいウィンドウはできたけど、背景に大きい下のウィンドウが残ったまま
.frame(width: 300)
.padding(30)
.glassBackgroundEffect()

ググったら公式の方法出てきた
WindowGroup {
ContentView()
}
.defaultSize(CGSize(width: 700, height: 440))
これでできた!

ウィンドウのタイトルの付け方
Vstackのお尻の}の後に
.navigationTitle("タイトル")
とつけたらウィンドウの左上にタイトルがついた
入力欄を丸角にしたい

TextField("英語でプロンプトを入力してください。ex:Japanese kyoto shrine", text: $prompt_text)
.padding()
.frame(width: 600)
.textFieldStyle(PlainTextFieldStyle())
.background(.regularMaterial)
.cornerRadius(60.0)
.padding([.leading, .trailing])
バックグラウンドに対して .cornerRadius(60.0)で適当な大きい値にしたらなった
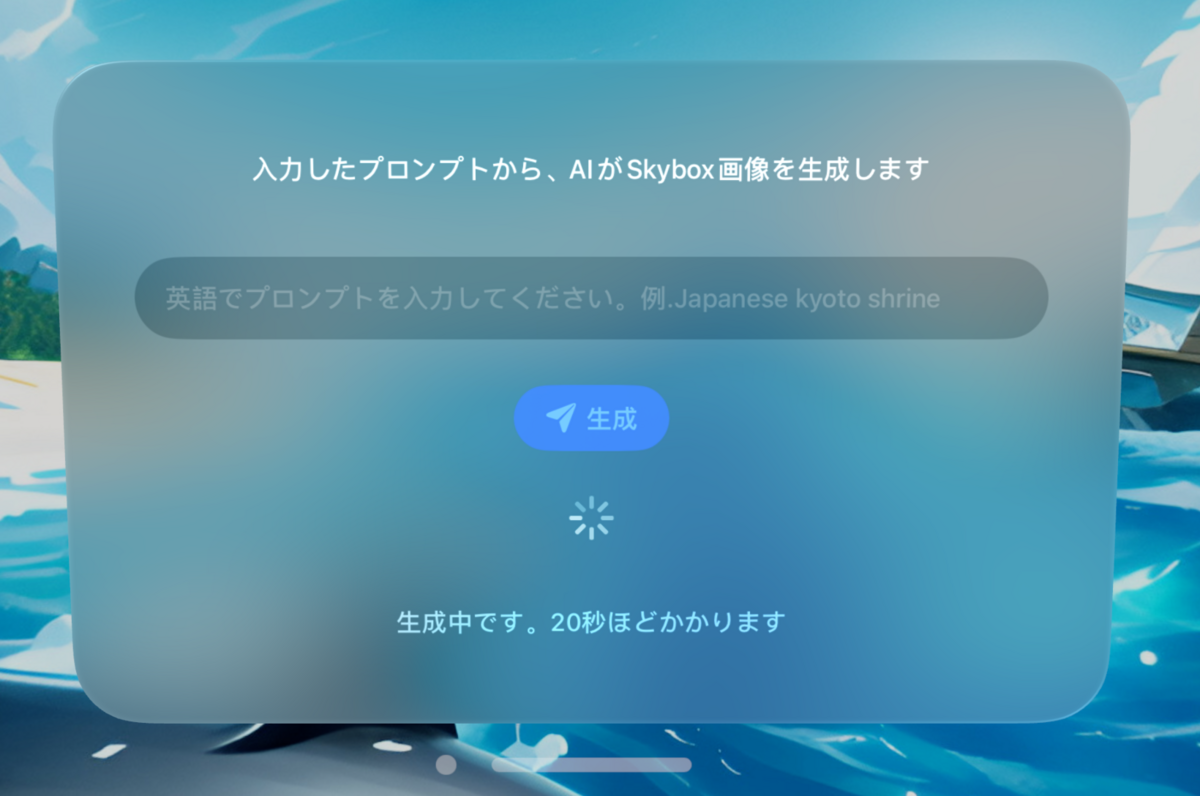
くるくる
ProgressView().progressViewStyle(CircularProgressViewStyle())
を書けばすぐ表示できた

Grid・Vstack・Hstack
わかったようなわからなかったような。
VStackは縦
HStackは横
3つ色々組み合わせてなんとかいい感じにする。
無理にGridでやろうとしない方がいい気がする
余白
Spacer()を入れると極端にスペースが入る。

Paddingで調整
中華フォント(未解決)
日本語は表示されるが、中国っぽいフォントになる;;


Youtubeの動画とかでこの文字使ってる人見るけど、これ嫌い
デバイスで日本語を選択していないとなるらしい
VisionOSのシミュレーターで言語の変え方がわからずデフォルトの英語のままにしているからなのか
iOS 17世代以降の新APIだと .typesettingLanguage(.init(languageCode: .japanese))とテキストに対してつけるだけで治るらしいが、VisionOSだと治らなかった
別の方法はよくやり方わからなかった。まあいいや
最後に
割とやりたいことできた
