WebARの種類について、この記事で調べたときに、新しくGoogleが主にAndroidでやっているmodel-viewerというWebARの技術を知りました。
試してみます!
model-viewer
model-viewerについてはjyukoさんの記事が詳しいです。
github
細かい説明ドキュメント。タグとか
model-viewerとSceneViwerという言葉が混在していますが
Using <model-viewer> to launch Scene Viewer
Using Scene Viewer to display interactive 3D models in AR from an Android app or browser
だそうです。
Google:Apple
Android:ios
ARcore:ARkit
Scene Viwer:AR Quick Look
こんな感じの対応かな?
Scene Viwer、AR Quick LookはARを見るなにか
AR Quick Lookはここで使った。
デモ
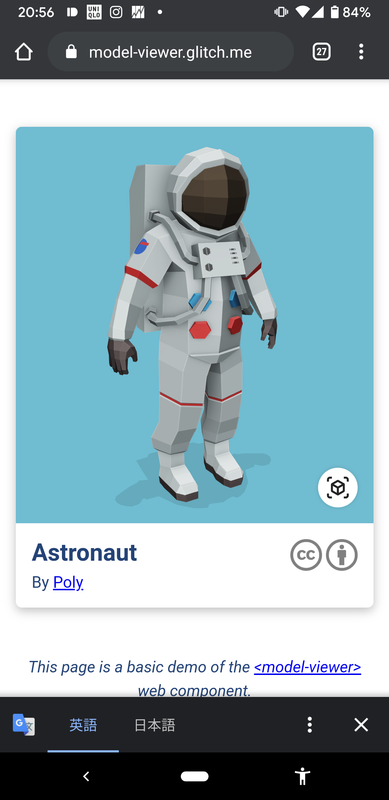
公式のデモページがこちら
このページにARcoreもしくはARkit対応している端末でアクセスして、見下の四角いマークを押すとARできます。
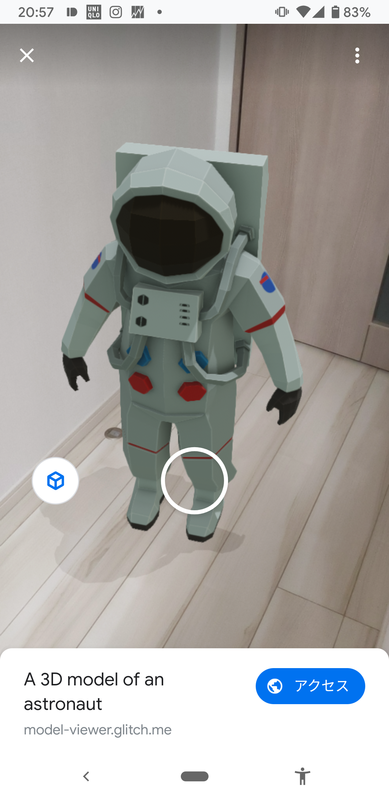
Androidだとこんな感じ

右下のキューブボタンを押す

周囲のスペースに表示するを押す

すると平面検知の指示が走る。

できた!

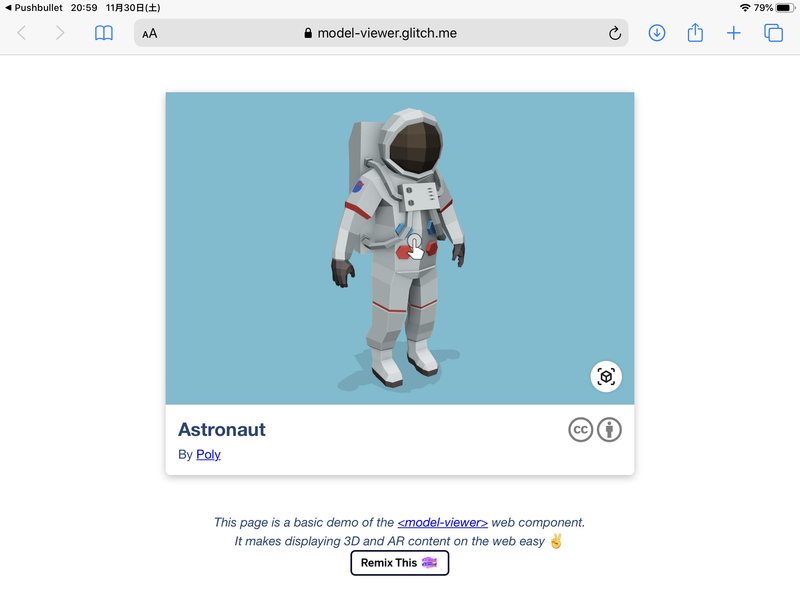
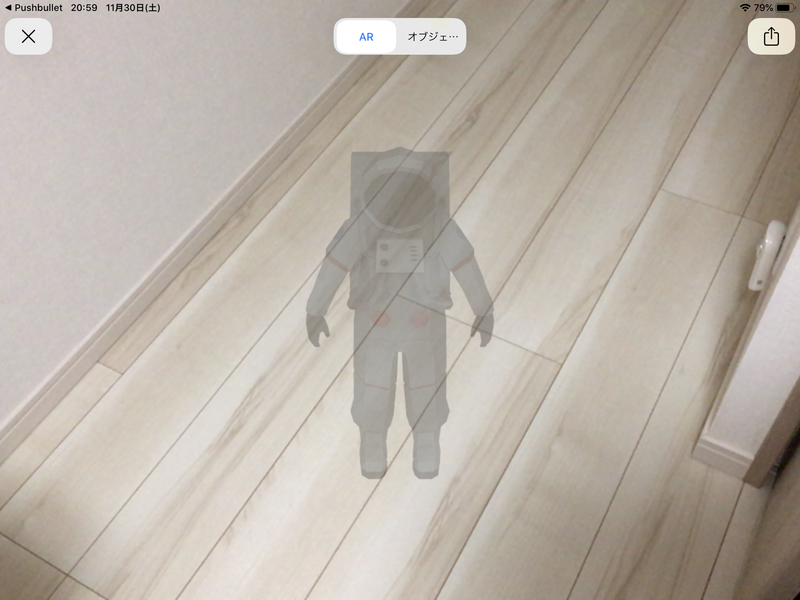
ios
iPadだとこんな感じ


作る
モデル用意
Android(SceneViwer)で見るときはglb or glft形式の3Dモデル、
iosで見れるようにするにはusdz形式のモデルが必要だそうです。
今回はWebARの利点を生かしてどちらにも対応したいので、どちらも用意します。
glb・gltf
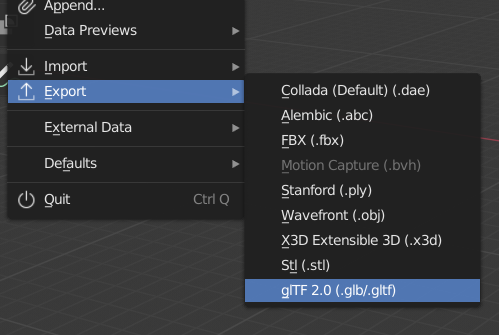
glbはobjをblenderで変換しました


usdz
usdzは昔objをコマンドラインで変換したけど、テクスチャがついてなかった。

こちらの記事を参考にテクスチャもコマンドラインで付ける
xcrun usdz_converter leo.obj leo.usdz -color_map leo.png
こんな感じでテクスチャがつくはず。
ただ私はXcodeの許可がアーダーコーダとか言われた
xcrun: error: sh -c '/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild -sdk /Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk -find usdz_converter 2> /dev/null' failed with exit code 17664: (null) (errno=No such file or directory)
xcrun: error: unable to find utility "usdz_converter", not a developer tool or in PATH
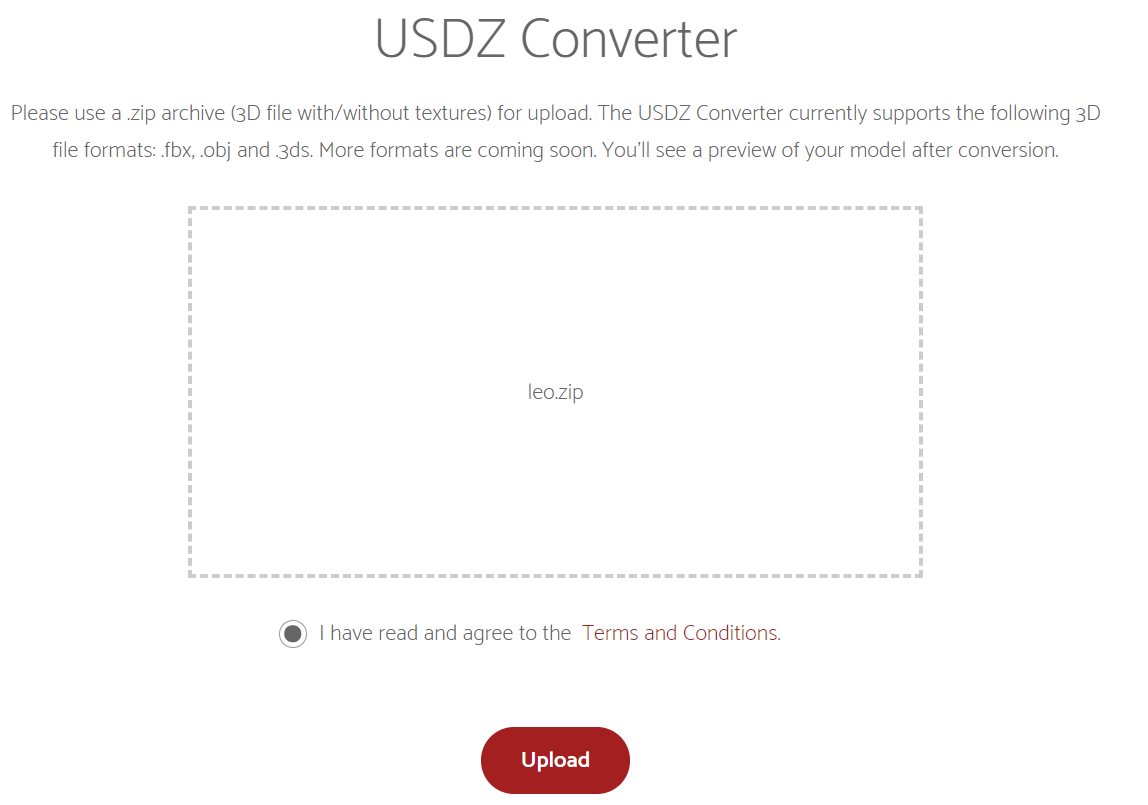
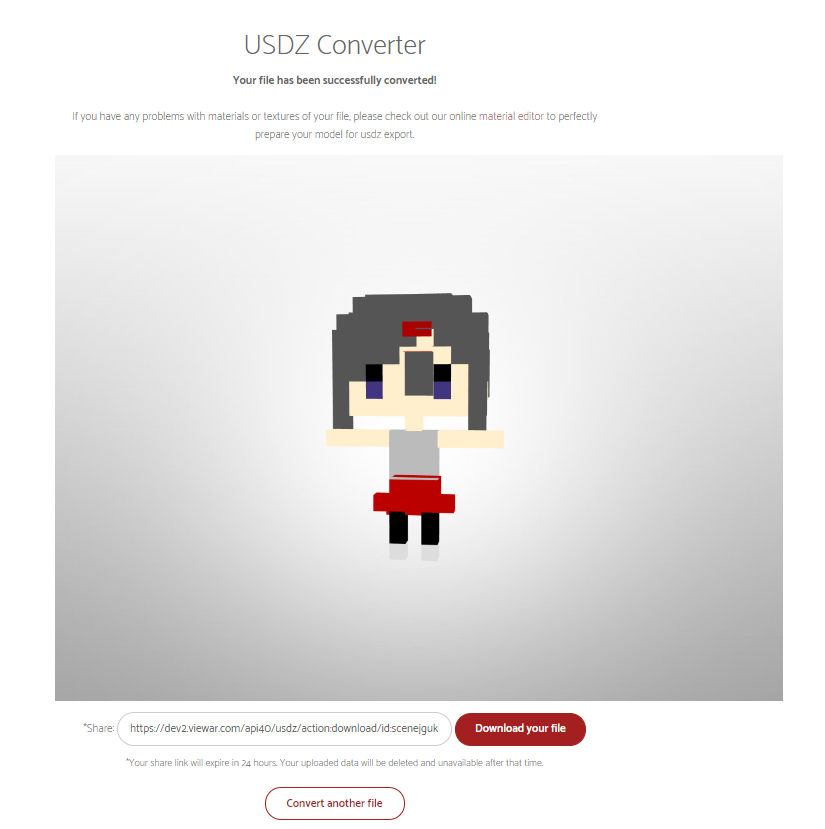
結局こちらのサイトで変換した。obj,mtl,pngを入れたフォルダのzipをアップしたらできた


html書く
jyukoさんのコードと公式のデモページ、ARcoreのページ、githubなどを参考にhtmlを書きました。
https://github.com/bibinba/WebARWithModelViewer/blob/master/index.html
model-viwer.jsの読み込み
https://unpkg.com/@google/model-viewer/dist/model-viewer.js
この部分は
https://unpkg.com/@google/model-viewer@v0.7.2/dist/model-viewer.js
みたいにバージョンを書いてもいい。でもアップデートされていくみたい
https://unpkg.com/@google/model-viewer/dist/model-viewer.js
にしたら勝手に最新になるっぽい?
modelの場所
srcにモデルの場所を書く。
今回はhtmlと同じ階層にいたので名前だけでいいはず
どこかのサイトにアップしてあるものなら、urlを貼ってもいい
src="https://github.com/bibinba/Haihu/releases/download/Leo/leo.glb"
githubに置いたurlでできた!
下の記事には絶対パスじゃないとダメって書いてた。
ブラウザでAR、Google検索で動物が出てくるアレを自前3Dモデルで出来る - Qiita
iosで見れるようにするにはios-src
src="leo.glb" ios-src="leo.usdz"
canvasサイズ
canvasで画面サイズを変える

難しい

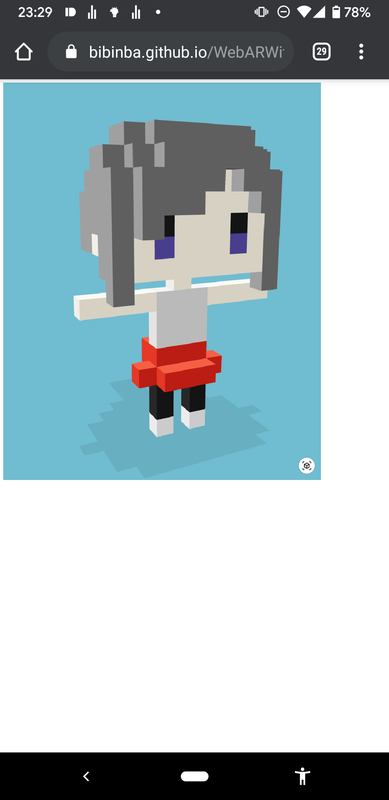
こんな感じになった。くるくる回る。canvasを大きくしても右下のマークが大きくならない
サーバーにアップ
公式のデモページはglitchで作っていますね。
自分のサーバーを持っていないと、WebARのページをどこに置くか毎回迷うのですが、今回は公式と同じようにglitchにしようかな?
glitchは昔使いました。
と思ったけど、githubに作ったほうがポートフォリオ的に後々よさそうだからgithubにしよ~
jyukoさんはS3使ってる。
httpsになれば何でもいいと思う
私が今回作ったリポジトリはこちら
github pageの機能を使って作ったページがこちら
コードでも書いたけど、htmlとモデルデータは同じ階層に置いた

完成!
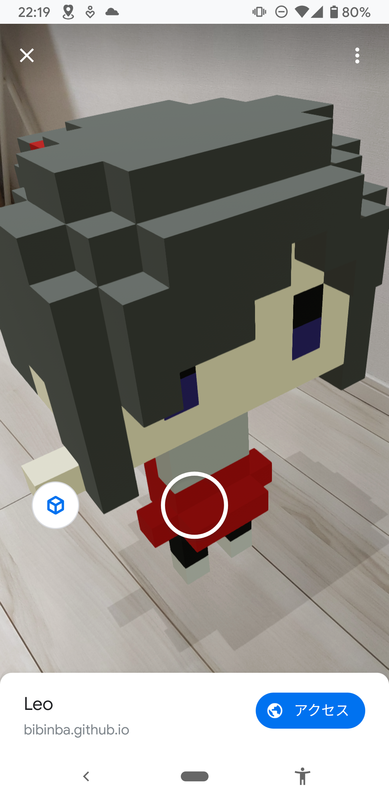
Androidで見るとこんな感じ


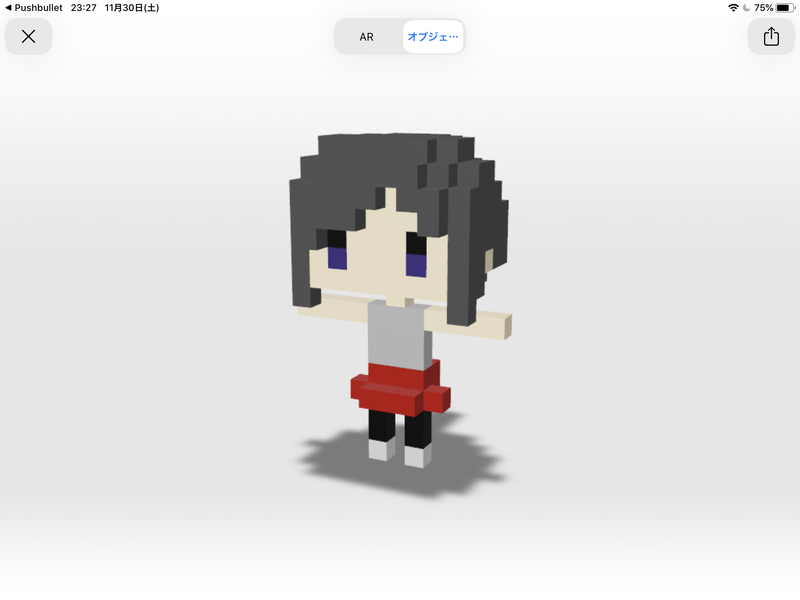
iPadでも見れる
model-viewerを使ったWebAR pic.twitter.com/Wtwbmct16G
— トマシープ (@tomasheep) 2019年12月2日


最後に
モデルデータ用意するのがめんどくさいけど、それ以外はいい感じなのでは?
webの人間じゃないから、webでの使いやすさが分からないけど。