アプリ不要なAR年賀状の記事を見て、私もwebARしたいなと思いました。
昨日の記事でやっている方がいらっしゃいました!これ!
A-FrameとAR.jsを使うのが良さそうです。
A-FrameはVRを作るときに使ったことがあるのでなんとなくわかります。
やる・・・
色々不安な部分はありますがとりあえずやって見ます。
サーバー
カメラにアクセスするのでhttpsができるサーバーに最終的にアップロードしないといけません。今まではgithub pagesやgitchを使っていましたが、httpsは使えるのでしょうか?
調べたらgithub pagesは使えるっぽいです。
gitchはよくわかりませんでした。
使えるっぽいです。
あとbitballoonというサーバー?を使っている人もいました。
github
とりあえず以前webvr用に作ったgithubを書き換えます。
こちらの方のコードをコピペしました。

う〜んgithub pageに全然反映されない。
https://bibinba.github.io/A-frame/
BItBalloon
次にbitballoonを使いました。
ログインはいらなくて、トップ画面にindex.html入りのフォルダをドラックするだけでurlをくれます。神!


(ただしあとでオブジェクトの大きさを合わせるのに、何回かアップロードし直す必要があったので、結局サインインしました。githubで簡単にできるので、何回かやり直すならした方がいいです。)
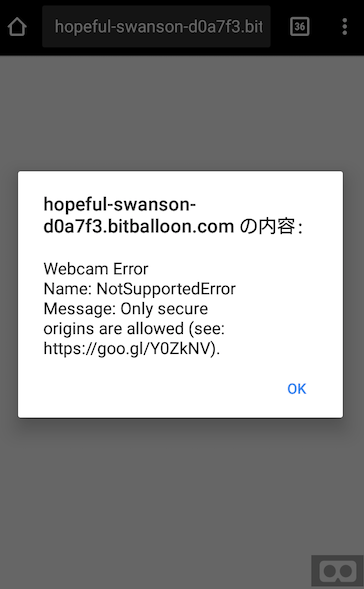
そのまま開くとこんな感じでエラーが出てしまうので、

urlの前に手打ちでhttps://をつけます。

そしてカメラの許可を出すと・・・おおー!

表示されました!!!
ちなみに事前に画面を横にしておかないと、途中で横にしたらカメラがめっちゃ拡大されて表示しにくくなってしまいます。
カスタムモデル&マーカー
先の方のコードはデフォルトのhiroマーカーで、ワイヤーのキューブを表示しただけなのでindex.htmlだけで事足りましたが、オリジナルのオブジェクトを表示したり、オリジナルマーカー画像を使うこともできるようです。
オリジナルモデル
obj,mtl,テクスチャの一式を用意しておきます。
そしてさっきのindex.htmlにモデルの読み込み部分の追記と、表示部分の書き換えを行います。
さっきの方の記事の後半に書いてあったものをまたコピペさせていただきました。
objとmtlのファイルの名前はちゃんと書き換えます。
<!-- OBJ形式のCGモデルの読み込み -->
<a-assets>
<a-asset-item id="obj" src="leo.obj"></a-asset-item> <!-- objファイル -->
<a-asset-item id="mtl" src="leo.mtl"></a-asset-item> <!-- mtlファイル -->
</a-assets><!-- マーカーを登録(プリセットされている「hiro」マーカー) -->
<a-marker preset="hiro">
<a-obj-model
src="#obj"
mtl="#mtl"
scale="0.08 0.08 0.08"
position="0 0.5 0">
<a-animation
attribute="rotation"
to="0 360 0"
dur="3000"
easing="linear"
repeat="indefinite">
</a-animation>
</a-obj-model>
</a-marker>
そして全てを同じ階層に置き、bitballoonにアップロードします。

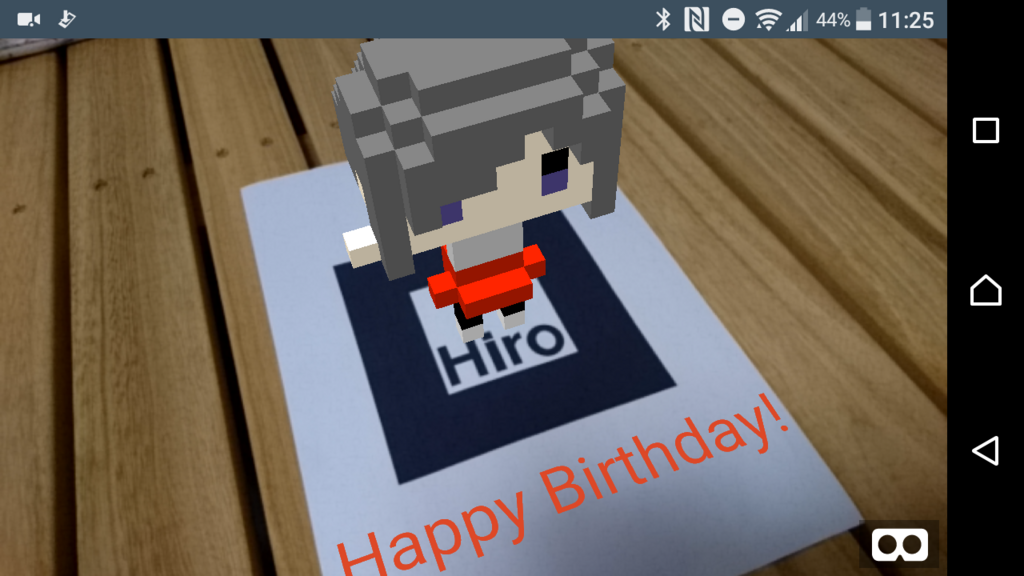
さっきと同じように実行すると・・・おお!できました!
まあこの大きさにたどり着くまでに2回ぐらい修正しましたけど。

テキストも表示できます。
<a-text value="Happy Birthday!" position=" 0 0 1" align="center" rotation="-90 0 0" color="#DD4827">
</a-text>
マーカー
自分で作ったマーカーをこのサイトにアップロードして、ダウンロードして、それを使えばいいそうです。

こちらの方のコードを参考に
タグはこんな感じに書き換える。
<a-marker preset='custom' type='pattern' url="marker/marker.patt">
でもurlの書き方があっているかよくわからない。marker/ってmarkerっていうフォルダを作るのか?
うまくできなかった・・・
今は不具合が出ているから、AR.jsを書き換えないといけないらしいけどちょっとよくわからなかったので保留。
最後に
先人の記事とbitballoonのおかげで簡単にできました!怖くなかった!
TangoやARtoolkitを使った(多分)マーカー無しのwebarもありますが、個人的には年賀状やメッセージカード、配布チラシとかで行うならマーカーはあった方がやりやすい気がします。
まあ最初だけマーカーの、Artoolkitとかが一番いいのかもしれません。
ただbitballoonだと最初にhttps://つけるのがめんどくさい・・・と思ったけど最初からhttps://つけてurlを送ったら大丈夫っぽいので、なんとかなるかな?