Variant Launch
WebXRはiPhoneのsafariでは動かない。
代わりとしてVariant Launchを使うといいよと書いてた。
どういうものかよくわからなかったが、サンプルを試したところappclipというアプリをすごく簡易的に使えるようにするAppleの機能を使って、WebXRのページにアクセスしたときにそのappclipのアプリを通じて実行する感じっぽい。
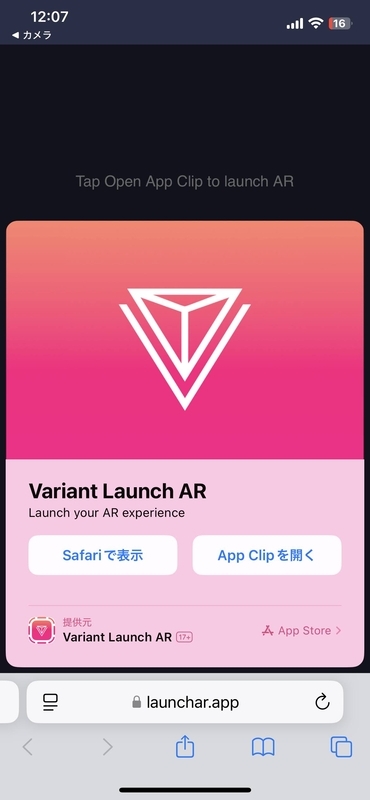
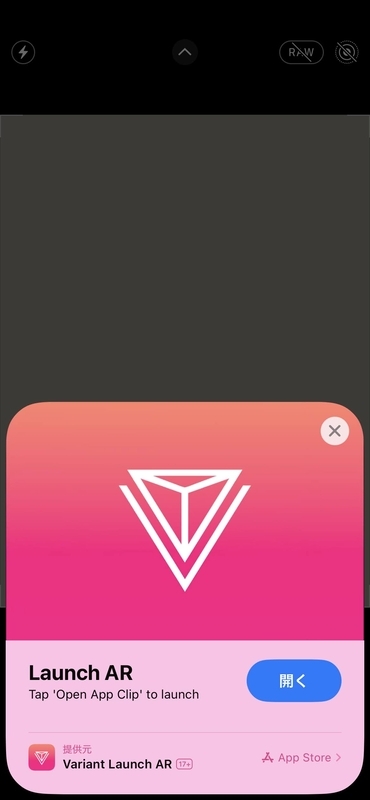
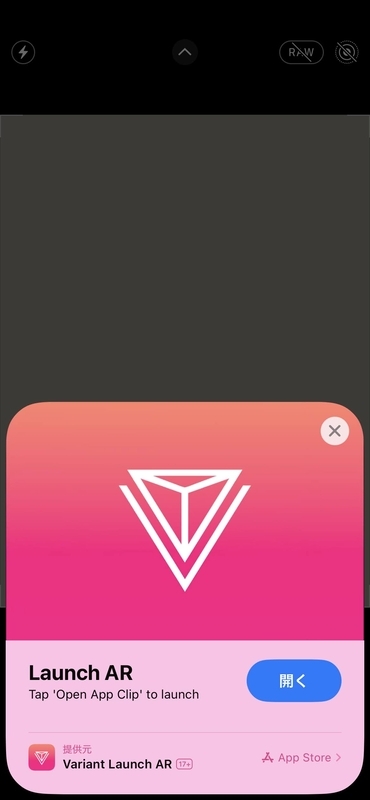
QRコードからアクセスするとこの画面に出てAppClipを起動する。
safari経由?

自分のプロジェクトで使ってQRコードから遷移したときはsafari経由しなかった。

するとAppClipなのでインストールとかせずにすぐWebXRのページに行く。
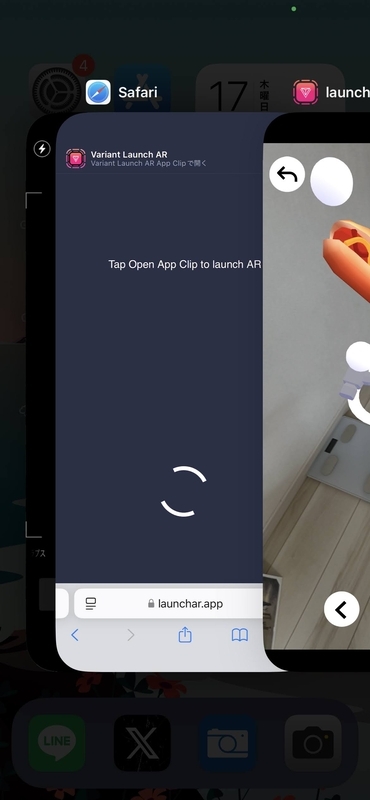
そしてhitTestなど動く!

ちゃんとVariant Launch上で動いているのがわかる。(app clipのアプリは点線が出るんだ)

この記事でもやったが、mozilaのWebXR Viewerというブラウザアプリ上だとiOSでも動くのでそれのAppClip版みたいな感じだ~
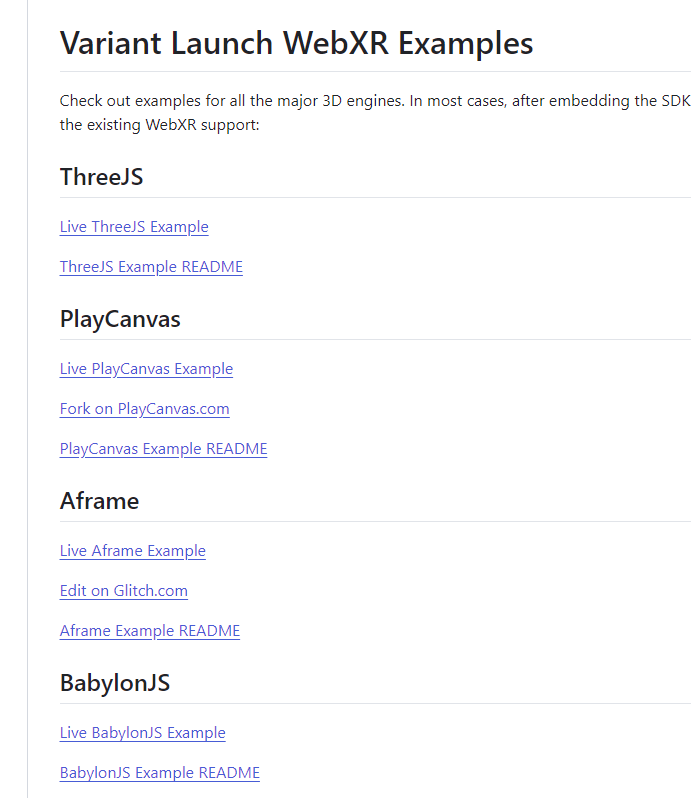
ここにもVariantLaunchサンプルがいくつかあった。

使う
アカウント作るとすぐ使えた。無料だと月5000回までLaunchできる。

使うまで3ステップで詰まらなければ簡単
①WebXRを動かしている自分のサイトを登録してドメイン認証
②同じく自分のサイトのURLを貼ってVariant Launchで起動する用のリンクを発行する。
③最後に自分のWebXRに専用のscriptタグを貼る
<script src="https://launchar.app/sdk/v1?key=XXXXX&redirect=true"></script>
キーはこのプロジェクトに固有のものであり、承認されたドメインでのみ公開的に使用できます。
エンジン コードの実行時に WebXR が利用できるように、HTML ヘッダーの上部にタグを配置します。
Next.jsのAppRouterでHeadにScriptタグを貼るには
3つめのScriptタグをビルド後のindex.htmlのheadに入るように書くのに詰まった。
素直にlayout.tsxのheadに書いてもビルド後に反映されない。
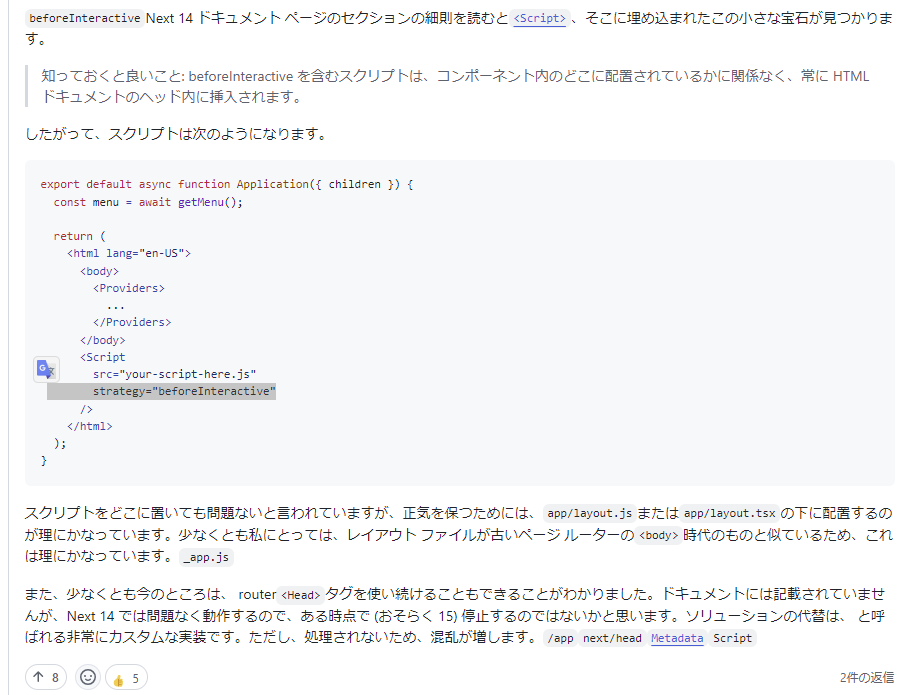
結論としては、layout.tsxの中で
import Script from "next/script";
をしてhtmlタグの中に大文字のScriptタグと strategy="beforeInteractive"を書けばいい
<Script
strategy="beforeInteractive"
src="https://launchar.app/sdk/v1?key=XXX&redirect=true"
async
></Script>

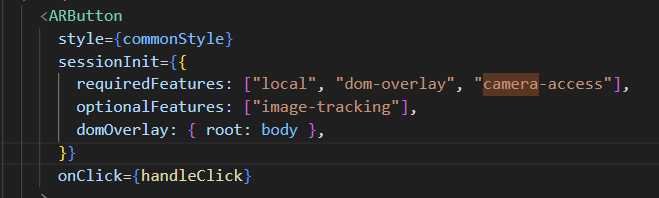
requiredFeaturesにlocal
あとARButtonなどのrequiredFeaturesにはlocalがいる。ないとARモードにならなかった。

ドキュメントにしか書いてない?
Canvas内の背景色は使わない
あとWebXRViewerの時と同じく<Canvas>内の背景色が設定されるとそれが消えないので使わない。
{/* <color attach="background" args={["#96CFE8"]} /> */}
ここまでやってシンプルなWebARのプロジェクトは無事iOSで想定通り動いた!

真っ白でカメラ映像でない(未解決)
ただもう一つの複雑なほうのプロジェクトはARButtonは表示されるけど、ARボタンを押しても背景色が消えずにカメラが映らない・・・
どこだ!!!

glocal.cssの背景色を色付きに変えたらその色が表示されたから、やっぱりこれが表示されているよな~別の動いたプロジェクトのほうではglobal.cssの背景色は表示されずにカメラ映像出たのだが。
transparentにしたら真っ白が表示される

ARボタンでdomOverlay: { root: body },を使ってるせいか?でもdomOverlay:消しても背景色表示される。

表示されないときのことは書いてあるけど、ほかのUIは表示されているから関係なさそう。
discordもあったが何を聞けばいいかもわからない。ちなみに100人ぐらいいた。
英語で検索しても記事全然出てこないからユーザーあんまりいないかと思ったがdiscord100人いるならそこそこの規模なのかな。
discordの最初の投稿が2023/3だから新しいサービスではありそう。