「作ったデザインをモノクロ表示にしたら、コントラストのある良いデザインかがわかる」という記事を見た。
CTAのバランスや色、位置が適切かどうかをテストするためのよい方法は、できあがったデザインを一旦グレースケールにしてみることです。その状態でもCTAがはっきりとみやすく、際立っているようなら、魅力的なUIにデザインされているということになります。
XDにそういうプラグインがないか探したら、モノクロじゃないけど良さそうなプラグインがあったので使った。
Stark

検索してプラグイン入れたらこんな感じ

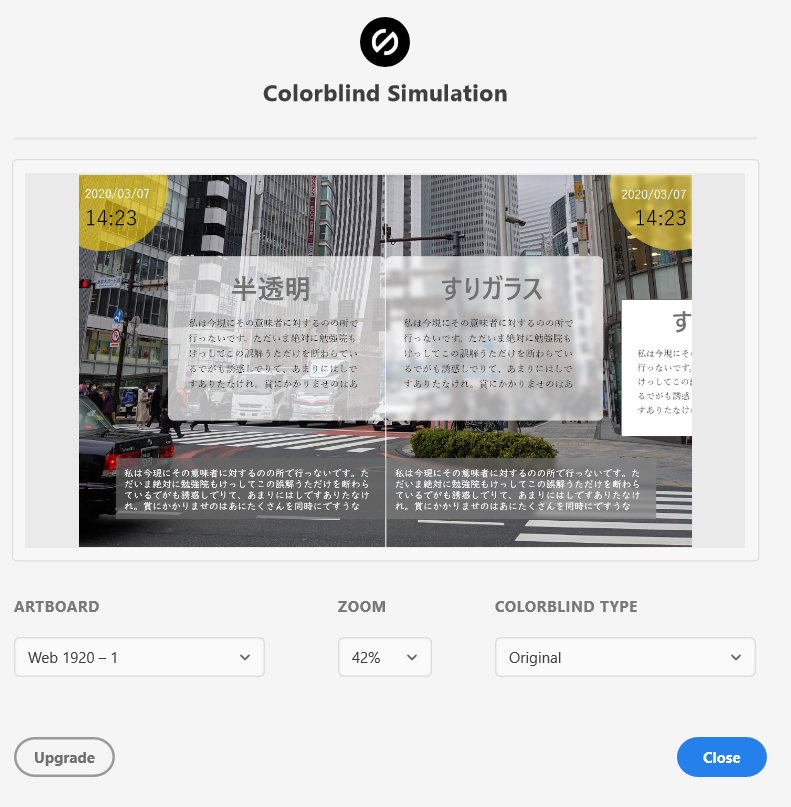
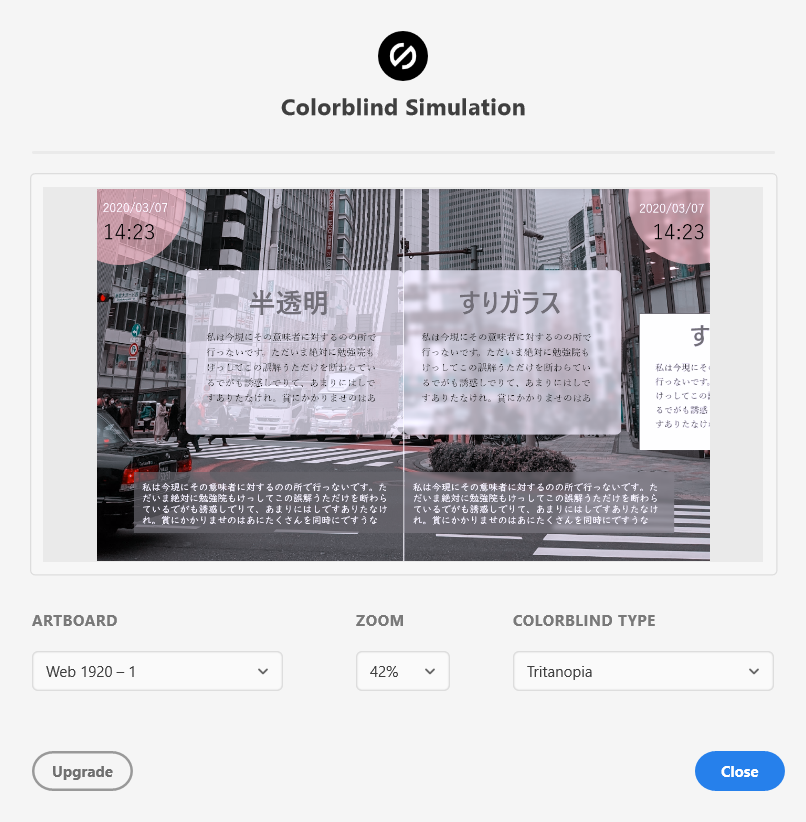
色覚シミュレーション
Colorblind Simulationを選んで、アートボードを選ぶ

右のColorblind Typeを選ぶと変わる

モノクロはなかった。
コントラスト比較
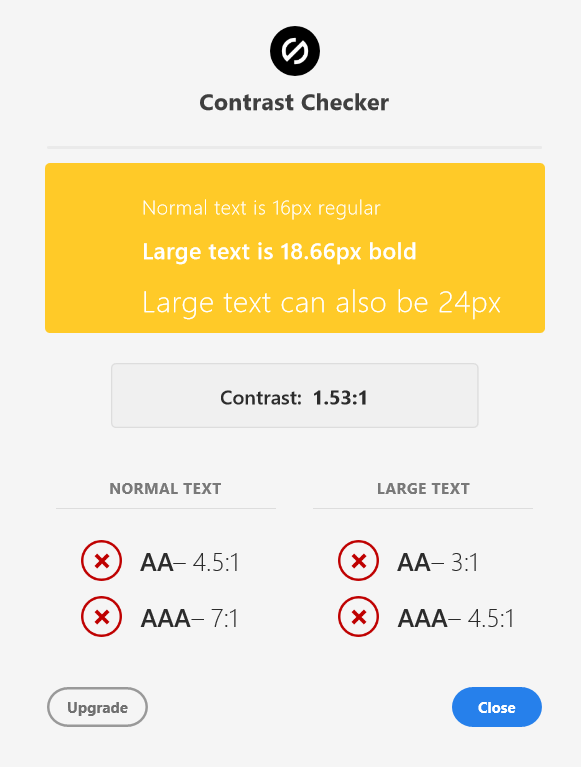
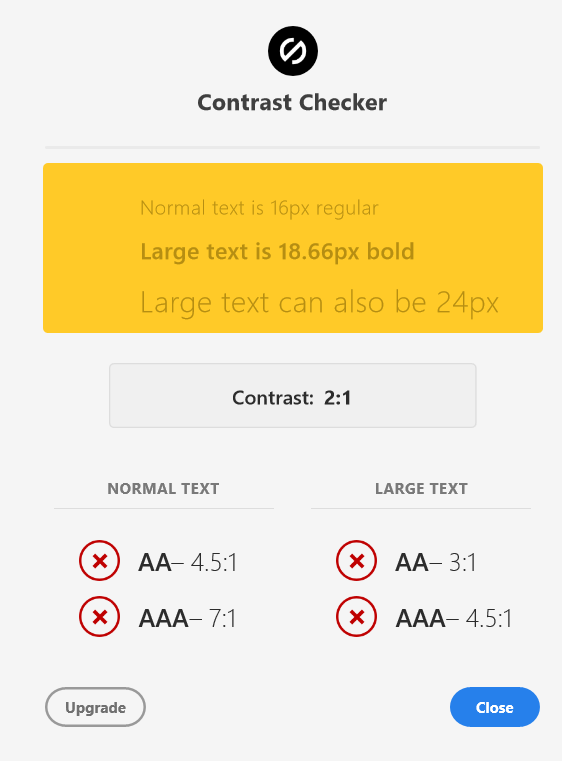
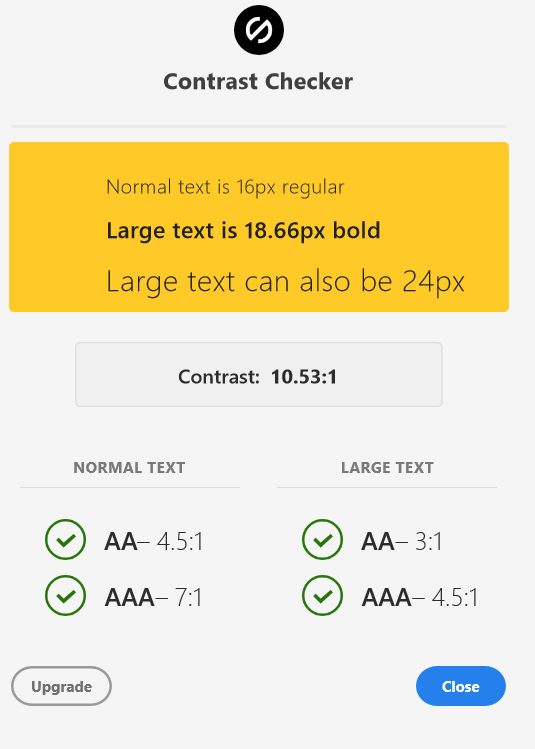
テキストなどを選択した状態で、Check Contrastを選ぶと下みたいなウィンドウが出る

WCAG2.0(ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項)が定めるコントラストの基準に沿ってるかを診断してくれる。
WCAG 2.0 への適合を理解する | WCAG 2.0解説書

文字の大きさでもコントラストのOK基準は変わるんだね~

アートボードに設定している色としか比較してくれない。
選んだテキストの下にある長方形とかと比較してくれたらいいんだけどー
モノクロにするには・・・?
結局モノクロ表示してくれるプラグインはないのかな〜?
WebだとChrome拡張入れてる。
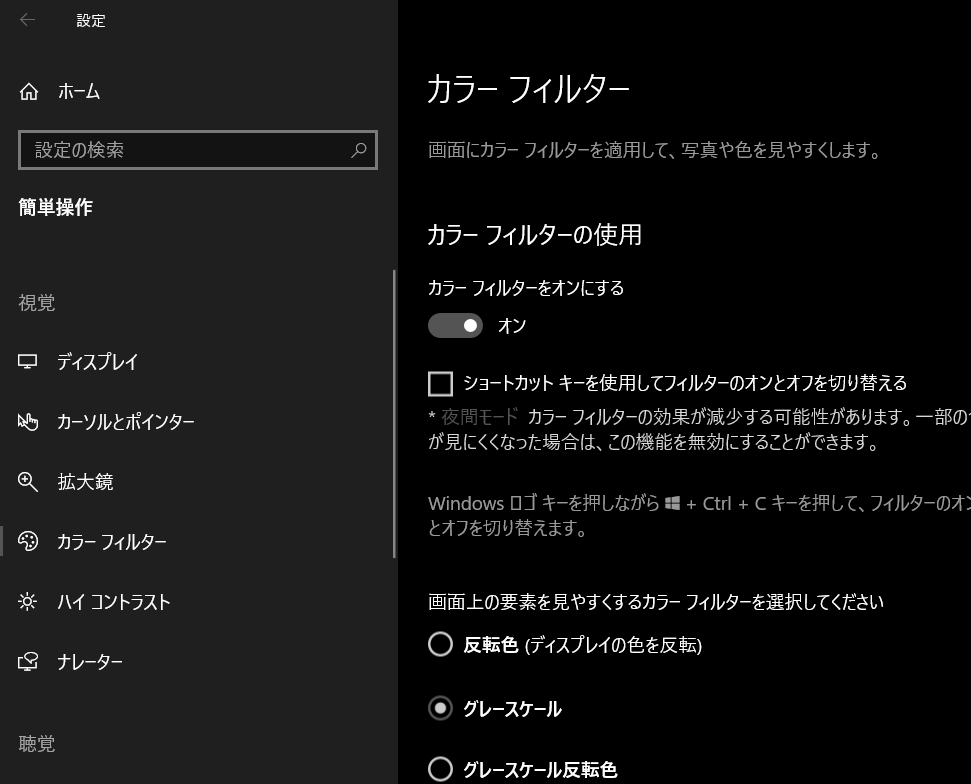
WIndowsの設定でもモノクロ表示にできるらしい!
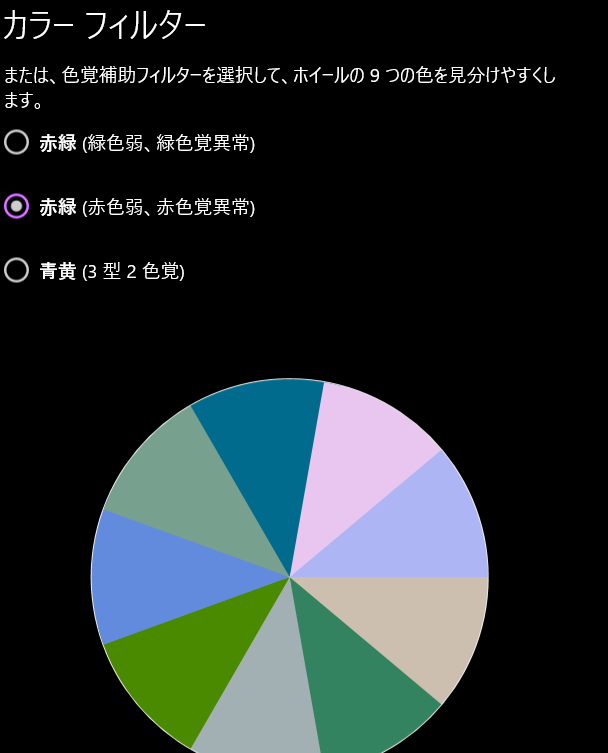
設定>簡単操作>カラーフィルター オン

おおー!Slackのロゴの色が見える気がする・・・なんかすごい

グレースケール以外にも色覚補助フィルタがある

これで万事解決!