こちらの動画を見ます
GoogleのSENIOR INTERACTION DESIGNERの方みたい。
以下はメモです。すごく間違っている気がします。
黒い長方形
今までは部屋は黒い四角い画面ばかりだった。(スマホ、TV、PC、iPad、デジタルフレーム)

こんどは3Dコンテンツを出せるようになる

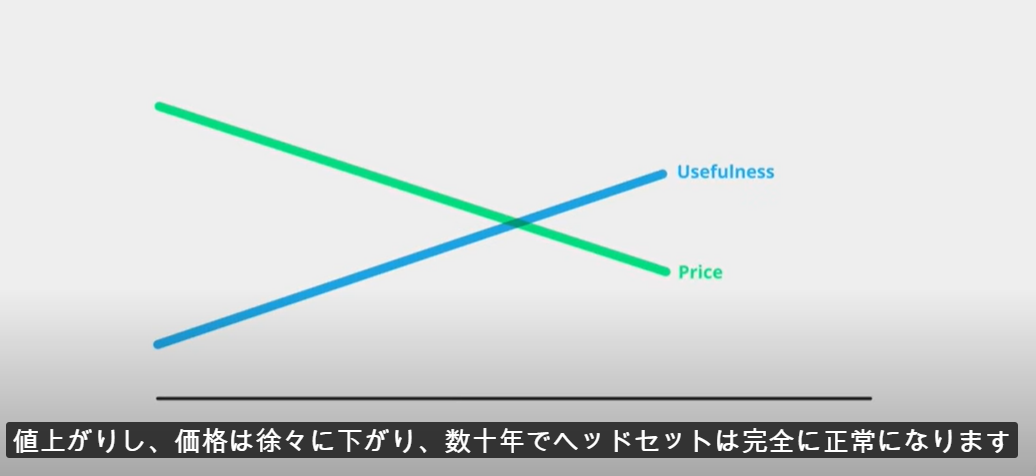
ヘッドセットの価格は下がり、使いやすさが上がっていく

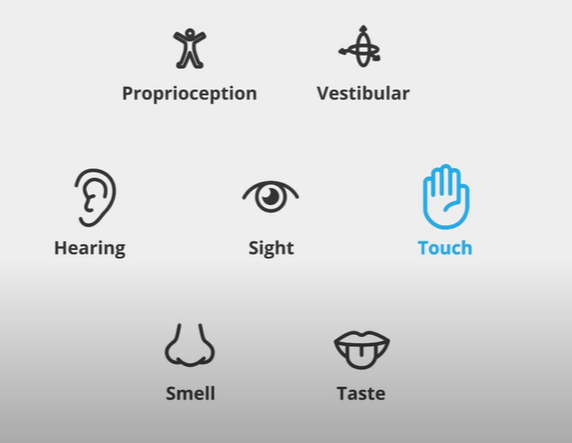
五感?
(ここら辺何を伝えたいのかよくわからなかった)

いろいろな要素が作用する??

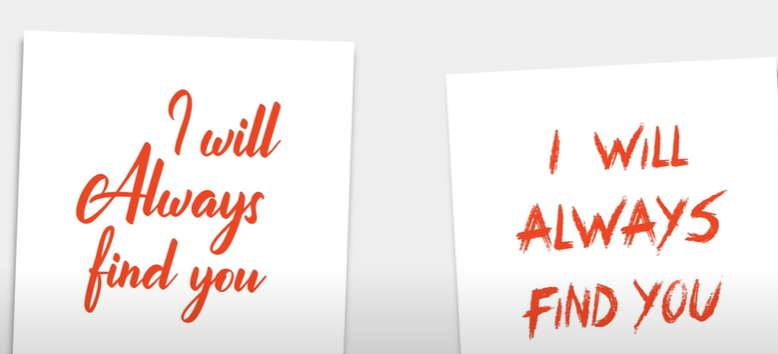
フォントによって伝える印象は違う

試行錯誤
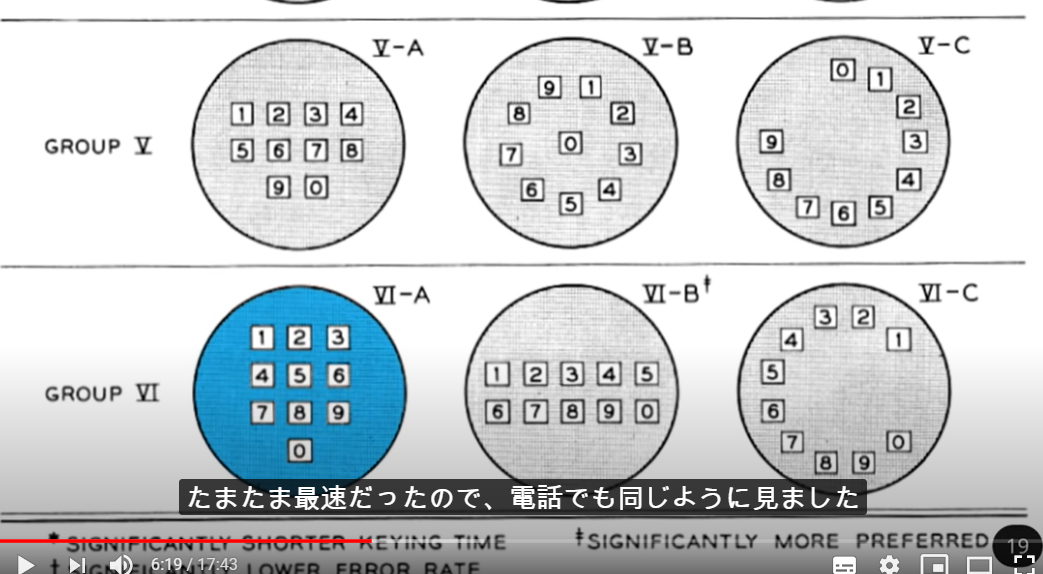
PCのカーソルが斜めになっているのも、電話のダイヤル数字の配置がこうなのも実験で導き出された

Oculusはハンドトラッキングの入力方法のテストをして一番いい方法を探し出した

VRキーボード
キーボードも実験しないとね?
ドラムタイプ、レーザー
ドキュメントでVRキーボードについてコメントがあった!
テキスト入力について言及したのは、構築が複雑なものの一つなので、それをうまく利用したいと思うからですが、いろいろなものが存在しています。タッチペンで書くのは遅いし、音声入力は遅いし恥ずかしい。ボタンを使う場合、QWERTYレイアウト以外のものはかなりの習得が必要です。そこで、上で参照したドラムキー、レーザーで遠くのキーボードを撮影する、あるいはSteamVRのタッチパッドマッピングのような抽象化されたものを使う、ということになります。一番ありそうな結論は、物理キーボードはほとんど机に置いておいて、それ以外は浮いている仮想キーボードにレーザー光線を使う、ということだと思います。
References - XR Design Theory for Digital Eyewear - Google ドキュメント
テレポート
テレポートポインターはまっすぐより弧を描いているほうが、奥行きも分かって良い

UIを作る
誰も正解は持っていない。
まだデファクトスタンダードが決まっていないUIを作るときは、要素を調べて分解する

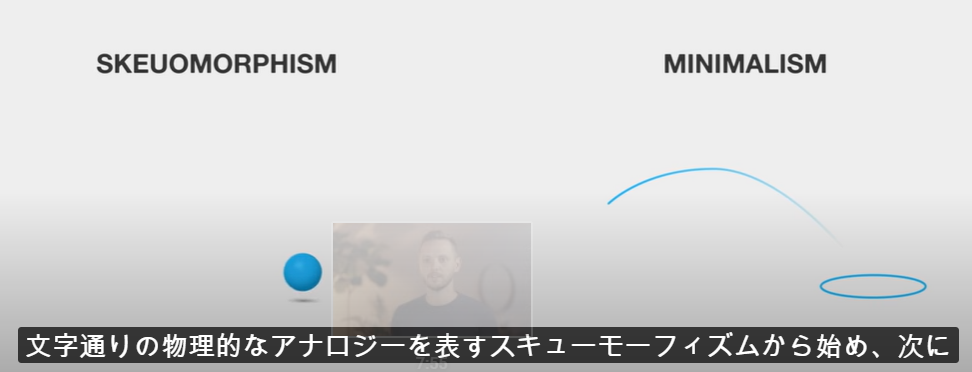
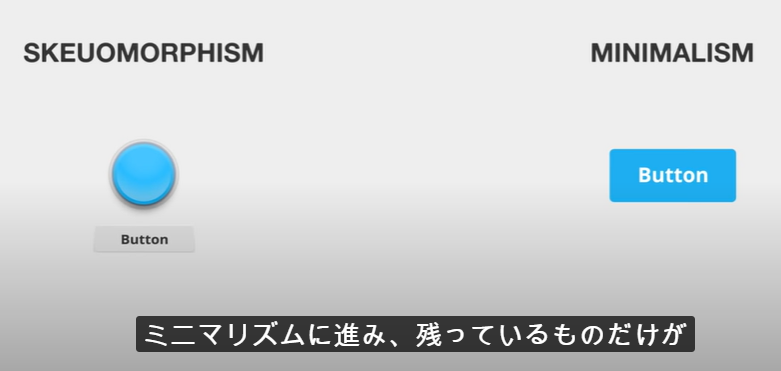
まず現実世界の動きや製品をマネして、不要な要素を落として最終的に残ったものが、認知負荷を軽減するために必要な要素

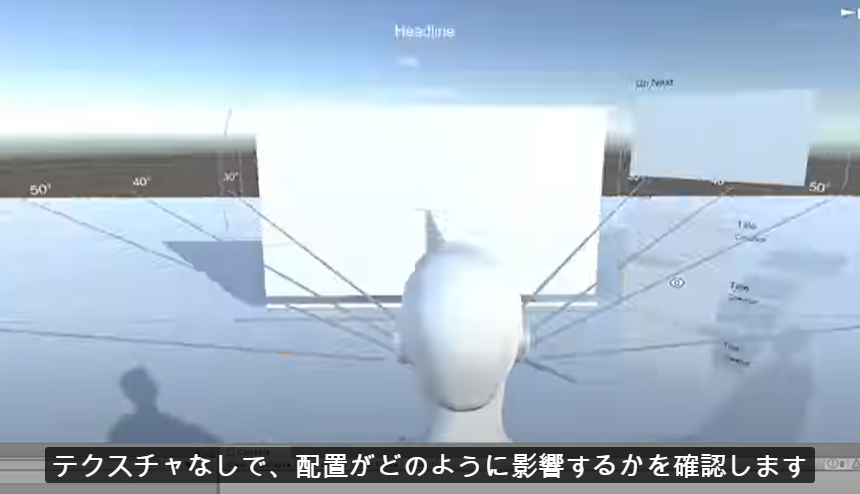
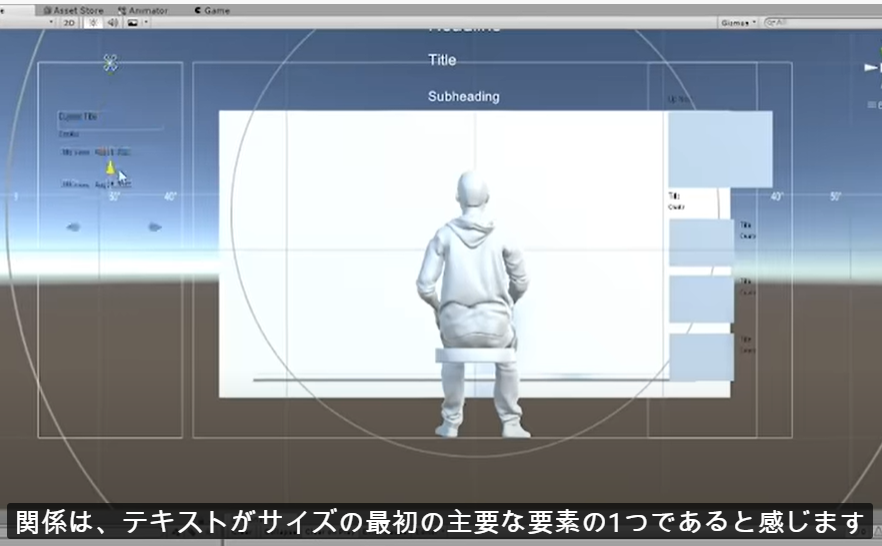
プロトタイプを作るとき?はテクスチャなしのグレーボックスで作ってみる


テキストのサイズが重要と感じる
UIの大きさ
頭入力、アイトラ、コントローラー入力ではポインターの精度も違う(ぶるぶる)

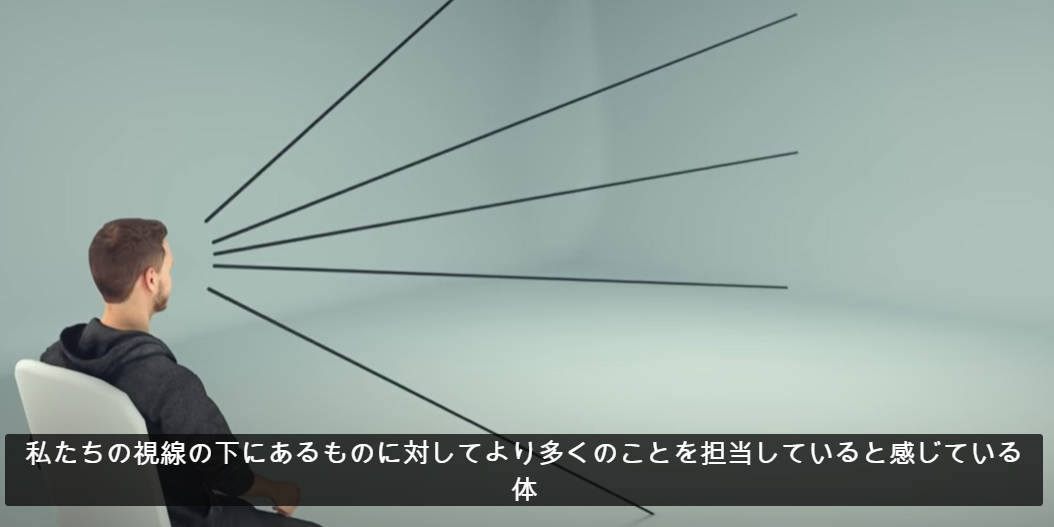
大きさは角度で決める。(この話はMicrosoftのドキュメントにもあった)
テクセルとピクセル

テクセルって知らなかった。
テクセルとは、3次元コンピュータグラフィックス(3DCG)のテクスチャマッピングの技法において使用されるテクスチャを構成している画素のことである。
テクセルはデジタル画像一般を構成する要素であるピクセル(pixel)の類比的表現であり、「Texture Element」が省略されたものである。通常のデジタル画像がピクセルの配列で構成されているように、テクスチャマッピングが施されたデータもテクセルの配列によって構成されている。
だから何なんだろう???テクセルの何を気を付ければいいのか分からない。
テキストの文字の高さは、人が読めるようにするためには、最低でも14ピクセル必要です。安全に読めるのは20ピクセルです
ここで語っている
3Dフォント
3Dフォントはタイトルとかにはいいけど、地のテキストに使ったら読みにくいだけ

なぜならシルエットを見て情報を処理するから

透明なホワイトボードや、車のフロントガラスに文字を映すのは、写真だと背景がぼけてるからいい感じ!に見えるけど、実際目で見たら背景と同化して見にくい???

違うかも。人間の目は手前か奥にしかピントが合わないからよい???どっちだ?

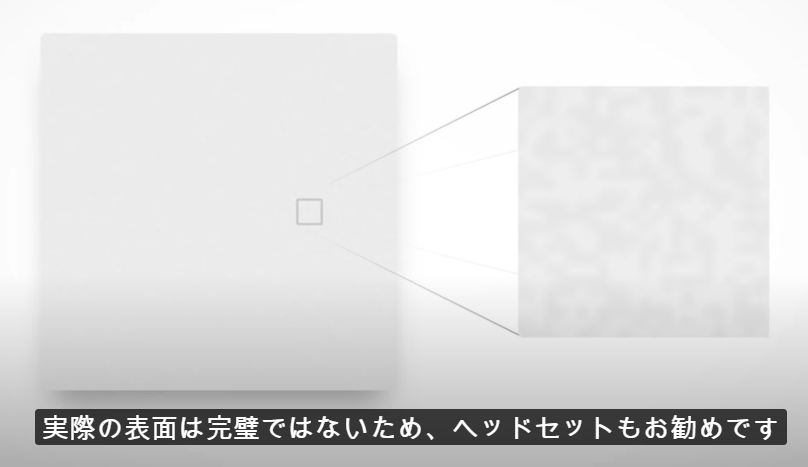
シャドウ

表面にテクスチャを置くのもおすすめ

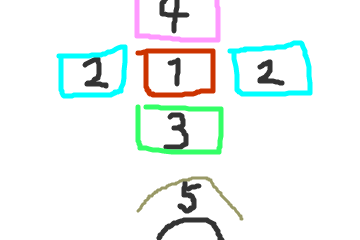
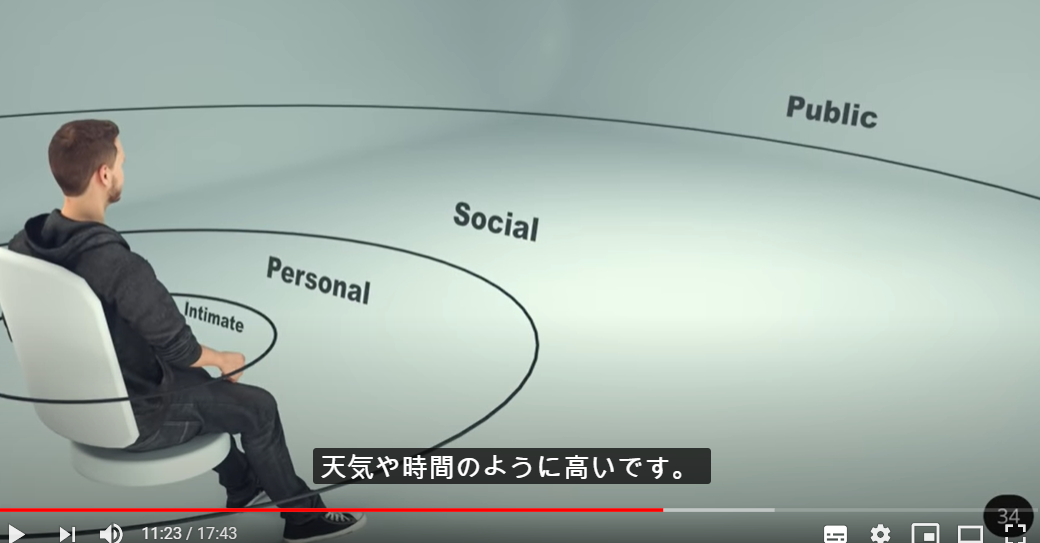
配置

ここで語っている
見る順番。大事なものはこの順番に置く(5番目は手元)


3の位置には天気や時間のような、コントロールできない情報を置く?
パーソナルスペース

表現
二人の関係を描くとき


ライト、小物、音などいろいろな要素を利用して表現して感情を描く

逆にUIはいかにシンプルな要素で伝えられるかが大事

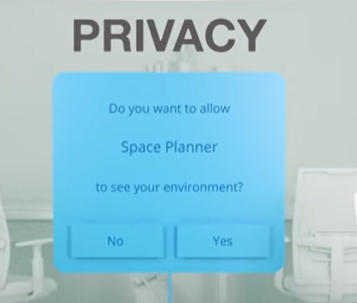
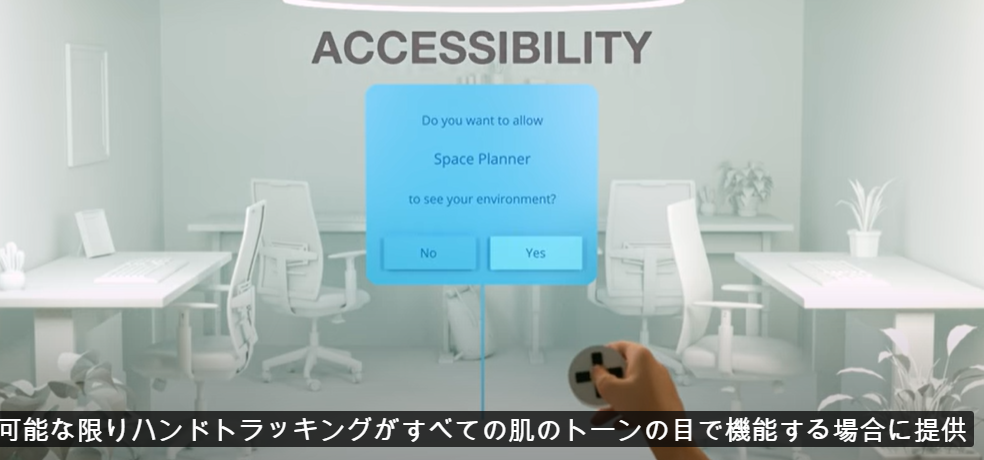
プライバシー、多様性とか

・キーボードの入力内容

・環境をスキャンしていいか聞く

多言語対応できるUIスペース

・右手左手両方で使え、どの肌の色でもハンドトラッキングが動くように

初期のメディアは特にユーザーを悪い人から守る責任がある
スパム、倫理観
HYPER REALITYみたいにならないように
フェイストラッキング
顔追跡データベースは非論理的。
デバイス内でプライベートにユーザーが作成したものなら良い
最後に
何について話しているかはわかるけど、結論が肯定、否定、疑問、Try、断定のどれなのかが分からない。
結局大切なことが分かってない・・・
動画はCC-BYライセンスだった。そういうの設定できるんだ!