公式ドキュメントを見て粛々と勉強していくシリーズ第1弾は「設計デザイン編」
操作やUX、フォントについて書いてある。
https://partner.microsoft.com/ja-JP/asset/collection/designing-a-quality-hololens-2-application#/
英語を日本語に機械翻訳されたものを解釈しているので、間違っているかもしれない。
操作
入力モデル
・音声
・手
・視線
の3つがある。
アプリのターゲットシチュエーションに応じてこの入力モデルのどれかを選択し、そのアプリでは一貫してそのモデルを使う

手がふさがっている人には、音声や視線入力をお勧めする
アフォーダンス
今どの入力モデルなのか、どうやって操作できるのかを、ユーザーに伝える手がかり(=アフォーダンス)の一覧。

音声入力
ボタンだと何回か押さないといけない操作も、音声だと一つのコマンドでできるよ!
カーソルを表示させた後、「選択」というとボタンを押せる。
視線入力と音声入力の組み合わせ。
- 「コルタナさん」
- 「選択する」
- 「Go to Start」
はOSで使われているから、自分のアプリで使うなよ!
音声入力を受け付けているときは、マイクマークを揺らしたり、入力された音声をテキストで表示するなどのフィードバックを与えよう!

MRTKでオブジェクトに音声ラベルを付けることができるよ!
Speech | Mixed Reality Toolkit Documentation

対話型オブジェクト
クリックできるオブジェクトのこと。ボタンに限らないよ。
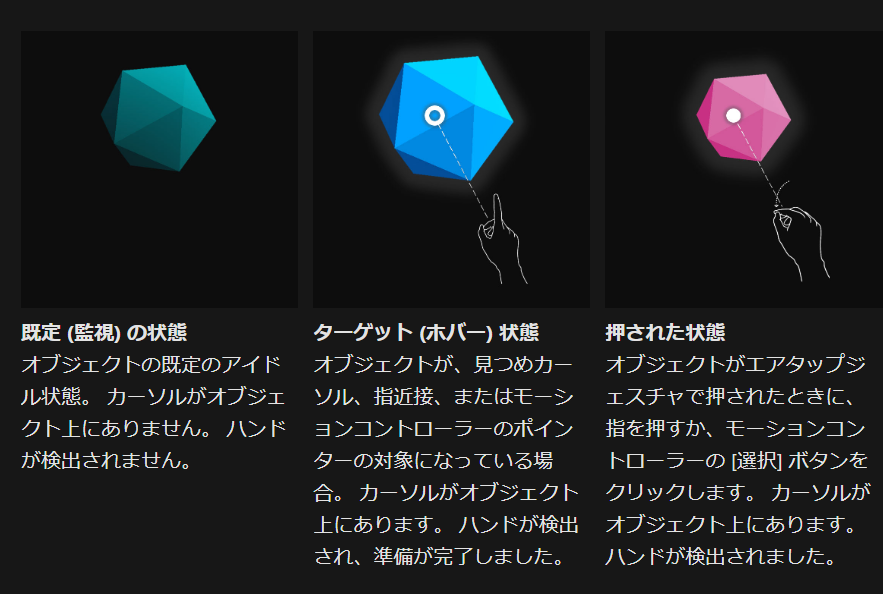
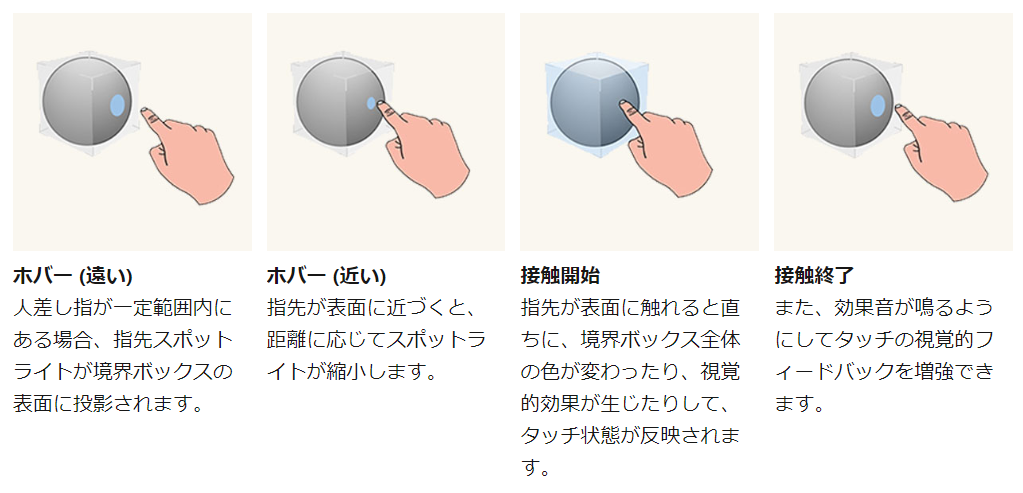
3つの状態で表示を変えよう

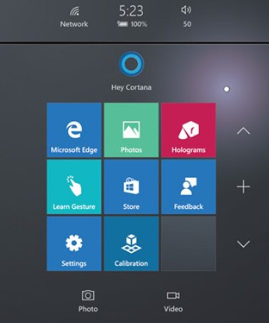
スタートメニューはこんな感じにしているよ。

アウトラインを出したり、オブジェクトの大きさを変化させたり、色を変えたりしよう!
上の3つの状態だけでなく
・default
・ホバー
・ボタンに指が近づく
・指が触れた
・押されている
・指が離された
の6つの状態で表現を変えれると良い?
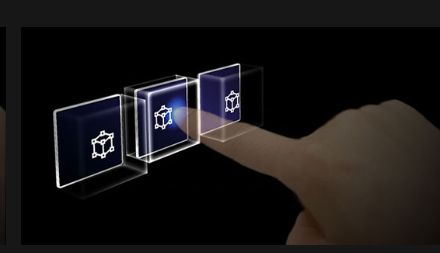
指が近づくとき、ボタンにライトの光が当たるけど、あれは指との距離を示すためにしているんだって!なるほど!おしゃれなだけじゃなかったのか。

ライティングなんてコスト高いことなんでするんだろ~と思っていた。
音もつけよう
この記事も詳しい
手で直接操作 - Mixed Reality | Microsoft Docs

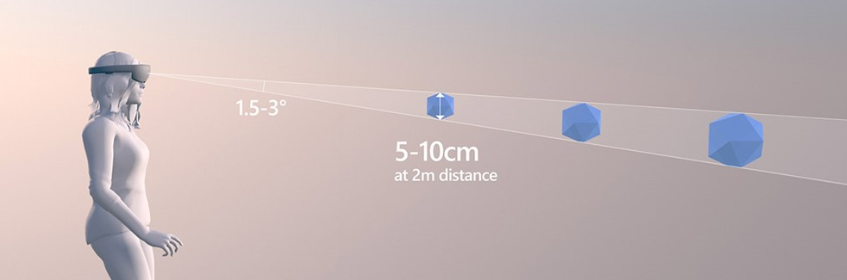
オブジェクトのサイズと距離
基本的に角度固定で、距離が近づいたらオブジェクトの大きさも変わると良い。
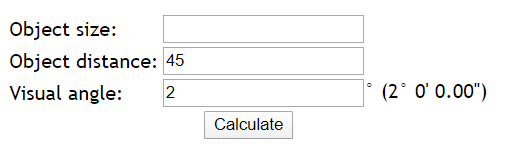
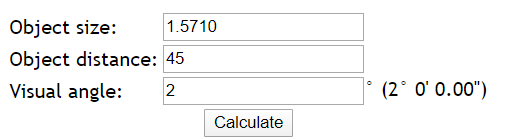
ここで計算できる。
大きさ、距離、角度のどれか二つを入れてcalculateを押したら、

残りの数値を計算してくれる。

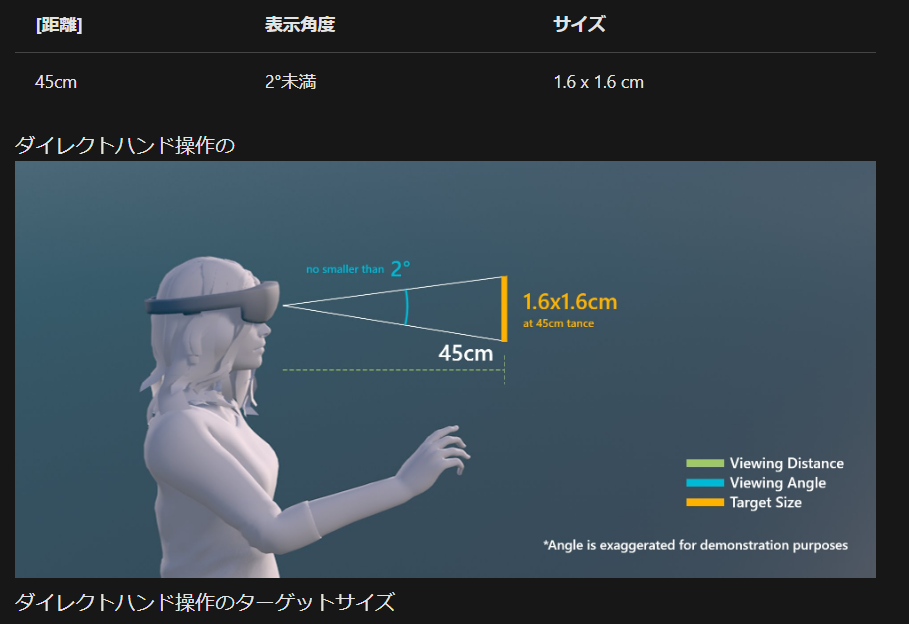
手でタッチ操作するとき

手の届く範囲は45cm。45cm地点に1.6cm*1.6cmの触れるもの?を作る。
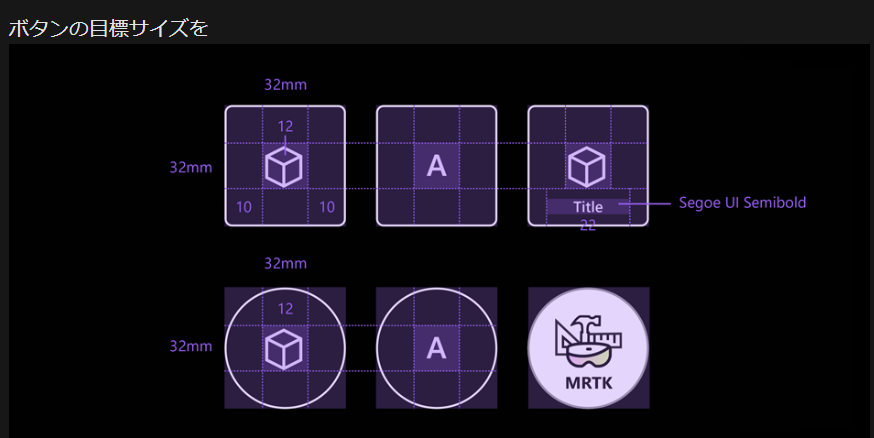
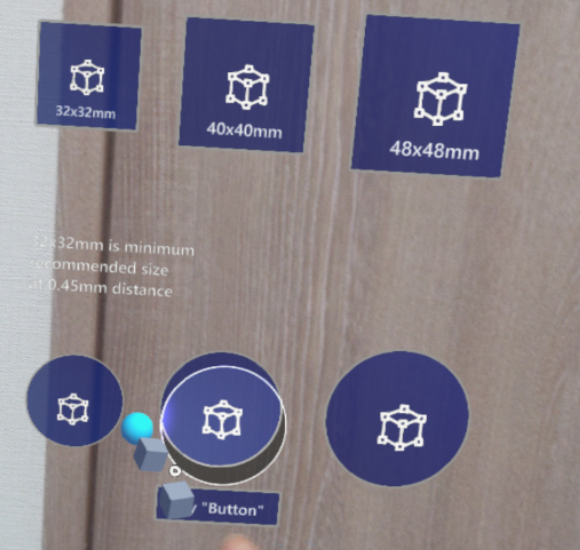
でも総合的なボタンのサイズは3.2cm以上がいい。(文字を含めるため?)


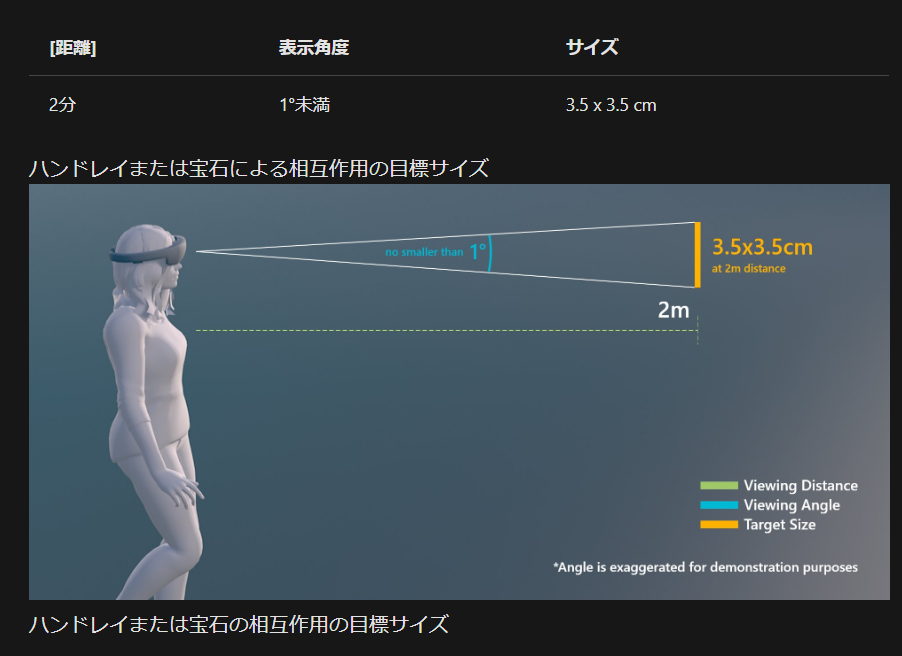
ポインター操作するとき

2m 1度以上
快適性
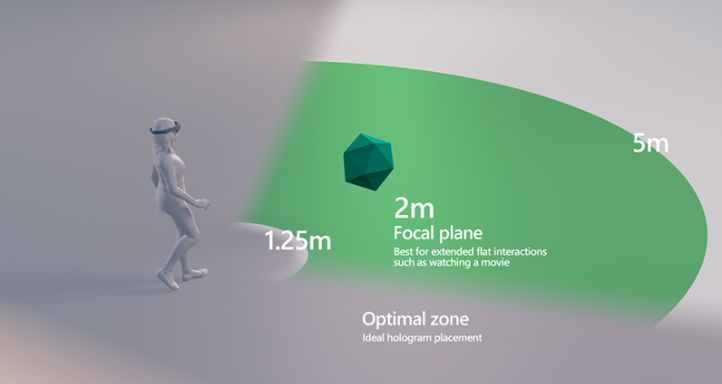
両眼視差に配慮した距離
2mあたりの位置に置いたほうがいい。Holoのディスプレイは2.0mの距離にピントが合っている?
目とオブジェクトの距離を変えないほうがいい。
近づいたり離れたりすると目が疲れる。

ホログラムの最適な配置ゾーンは 1.25 m から 5 m
40 cm 未満の距離にホログラムを表示するな
コンテンツを 40 cm の距離でフェードアウトを開始し、30 cm の距離にレンダリング クリッピング プレーンを配置して、それよりも近い対象物を避けることをお勧めします。
Z軸方向(自分に向かってくる方向)でオブジェクトが動くと目が疲れる。そういう動きを1m以内の距離でするなら、その体験時間は全体の25%以内に抑えるなど決めたほうがいい。
フレームレート
60fps以上!
フレームレート測定には以下などが使える
- GPUView
- Visual Studio Graphics Debugger
- Unity の Frame Debugger などの 3D エンジンに組み込まれたプロファイラー
ユーザーの移動
ユーザー(カメラ)を勝手に動かすと酔うよ。
特に垂直方向は絶対ダメ。
ユーザーが自発的に動かすのはあり。
推奨する移動方法
MR:ワールド全体を小さくして全体表示し、ワールドを動かすことで移動させる。
VR:ワープ移動
ヘッドアップ ディスプレイ (HUD)
頭についてくるUI
完全に頭の動きに追従するのではなく、視界から消えたら視界内に入るような追従の仕方がいい。(Holoのスタートメニューのような動き)
MRTKだとSolverコンポーネントをCanvasにつけたらできる。↓参照
MRTK2でuGUI入力とシステムキーボード呼び出し【Hololens1】 - トマシープが学ぶ
テキスト
白背景に黒だと読みやすい。黒背景に白だと現実が透けるので読みにくいかも!
Holo1
最小サイズ:0.35度
快適サイズ:2mのとき0.5度(1.75cm)
Holo2
最小サイズ
45 cmで 0.4 度~0.5 度 (0.3cm~0.4cm) 8.9 – 11.13 pt
2.0 m で 0.35 度~ 0.4 度(1.2cm~1.4cm) 35~40 pt
快適サイズ
45 cmで 0.65 度~0.8度 (0.5cm~0.6cm) 15-18 pt
2.0 m で 0.6 度~ 0.75 度(2cm~2.6cm) 60-74 pt
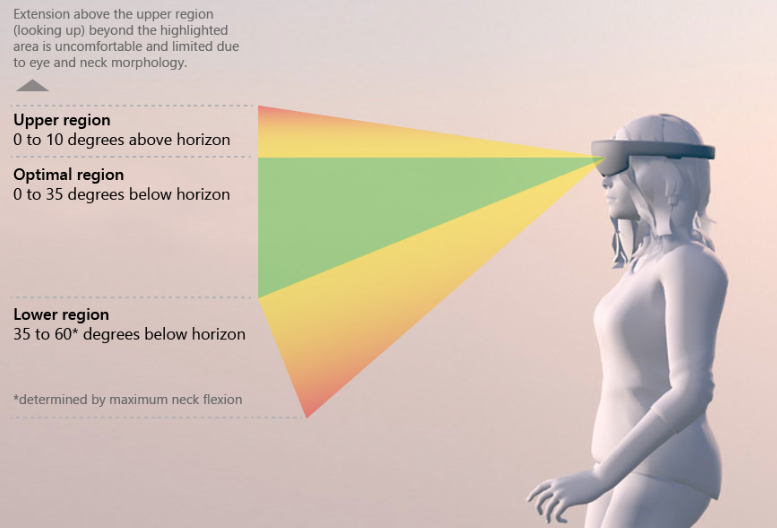
視線の方向
アプリ操作中は頭が少し下に傾くので、水平より下10~20度ぐらいにコンテンツを出すと一番いい

上10度以上、下60度以上は避ける。
首の横振りの角度は45度以上を避ける。
腕をずっとあげさせない
腕をずっとあげると疲れるので、タップジェスチャは休み休み入れる。
もしくは音声入力を組み合わせる。
文字スタイル
3D文字は見にくいから使うな
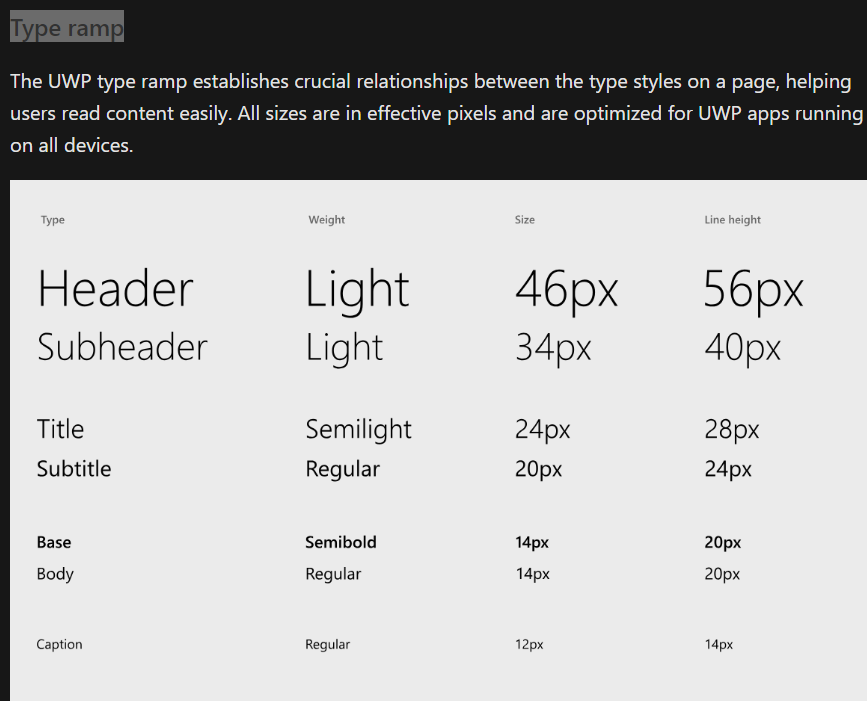
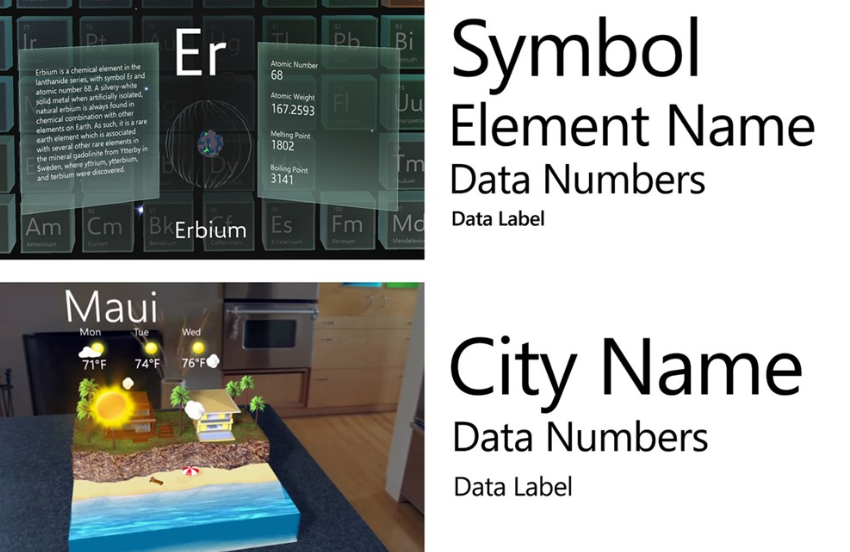
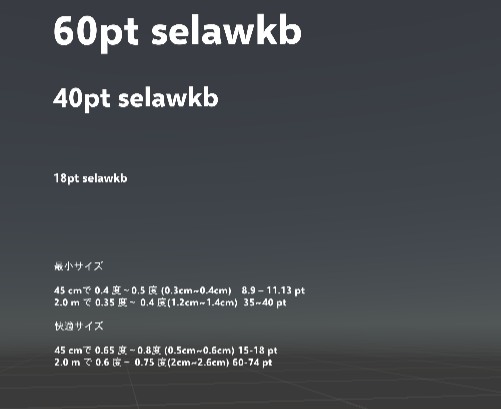
Type Ramp
Type rampを作って確認しよう。

(microsoftにおけるType rampとは下のような画像のことらしい。多分一般的な名前ではない)
種類
フォントの種類は一つにしろ
HoloではSegoeUI使ってるよ。
Windowsには入っている

Macの人も↓からダウンロードできる
Windows アプリ用の設計ツールキットとサンプル - UWP applications | Microsoft Docs
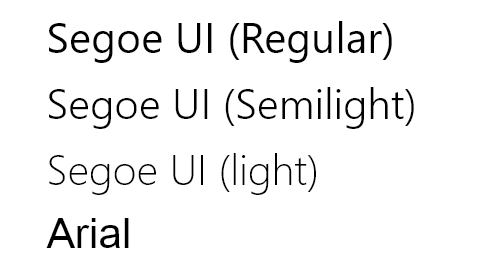
細いフォントは使わない。
42pt以下の時はウェイトのlightやsemilightを選ばない。ArialやHelvetixaはそのままでもとても読みやすい。

色
白い文字が読みやすい。白文字だけでも読めるけど背景色があったほうがいいかも。

黒は透明になるから、黒文字にするときは明るい背景を置く。

フォントサイズ
上にも書いたけど
最小サイズ
45 cmで 0.4 度~0.5 度 (0.3cm~0.4cm) 8.9 – 11.13 pt
2.0 m で 0.35 度~ 0.4 度(1.2cm~1.4cm) 35~40 pt快適サイズ
45 cmで 0.65 度~0.8度 (0.5cm~0.6cm) 15-18 pt
2.0 m で 0.6 度~ 0.75 度(2cm~2.6cm) 60-74 pt
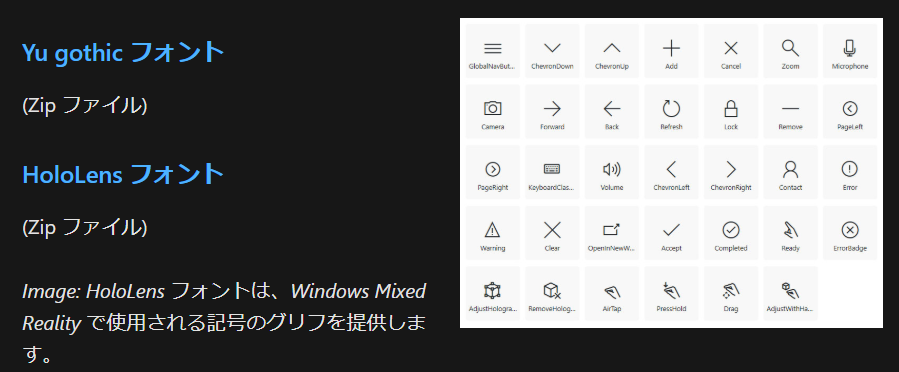
Hololensフォントなるものが配布されていた。記号が出るらしいけどどうやって出すんだろう?

XDで文字打ったら全部□になる

番外編:Unityでの設定
UnityでのuGUIやTextMeshでのtext設定が書いてある!!!神か???
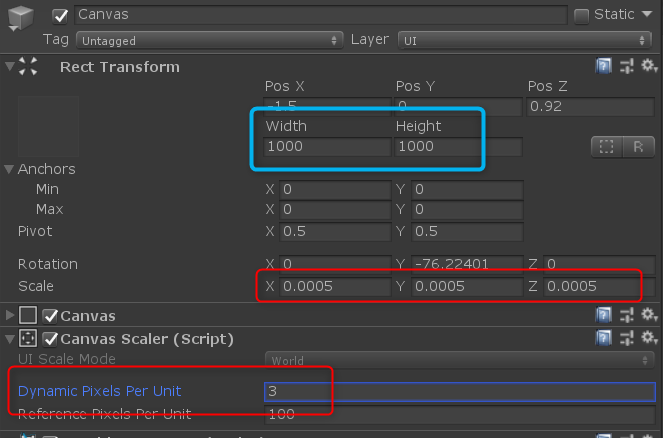
Canvasの下にテキストを置くときのキャンバスの設定。
CanvasScalerを3にするときれいになる。


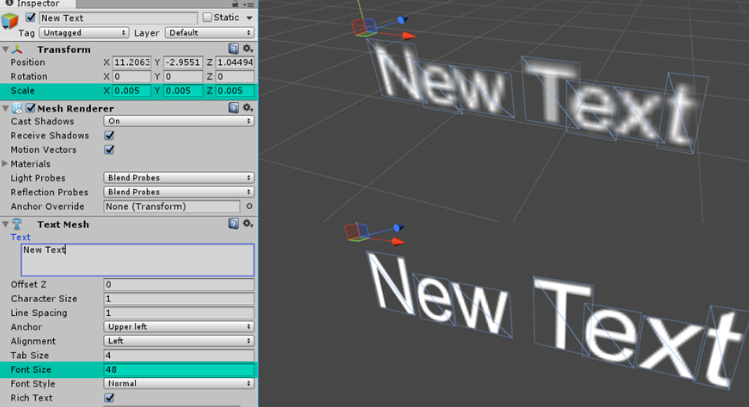
3DTextの場合はサイズを0.005にしてFontSizeを大きくするときれい

サウンド
触覚フィードバックがないからより音が重要だよ
ユーザーによって開始されてないイベント(=通知)に使う
ユーザーが開始したイベントも、その段階やステージを教えるために補助的に使う。
・通知サウンドを使うとき、他のサウンドの音量を一時的に下げる
・サウンドがオフになってても使えるように設計する(サウンドに依存しすぎない)
鳴らすべきタイミング
握ったとき、離したとき(muffled=くぐもった音、whoosh=ぴゅーんなど)
スクロールなど手が動いている間は音が鳴り続けないといけないので、ループさせる
ボタンを押したとき、押せないボタンを押したとき
音声認識の確認(正の音)、失敗、認識中
移動中(ぴゅーん)
着信音(電話と同じように)
接続(短い正の音)
3Dサウンド
空間を飛び回るヘリコプターのような空間で位置が紐づけられている音声は3Dサウンドにする必要がある。
反対に音声認識など空間が関係ないものはしない。
3DサウンドはCPU食うから気を付ける。
距離減衰
遠く離れている場所の音は静か
オーディオエンジンの既定の曲線は、非常に大きいスペース用なことが多いので、実際の空間サイズに合わせて減衰曲線を調整する。
ボタンなどは減衰させない。
頭の視線入力
サイズ
頭で選ぶ場合は最低1~1.5度の大きさのターゲット。
3度だと成功速度が格段に上がる(たぶん)
3度だと2m距離の時10cmのオブジェクトになる。

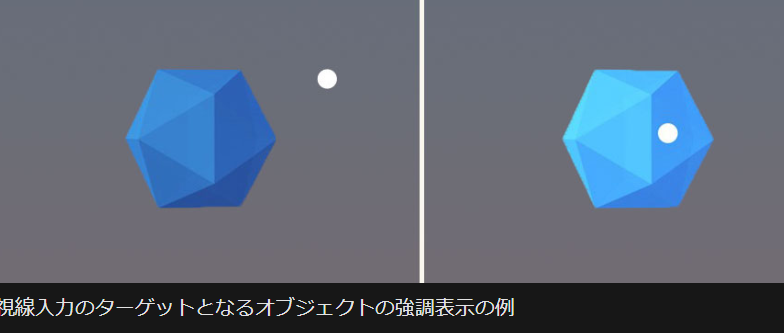
フィードバック
3Dオブジェクトを選択させる場合も、ホバー効果(音やハイライト、オブジェクトの色を変える)などを付けてあげよう!

位置
高すぎず、低すぎない場所に置く。
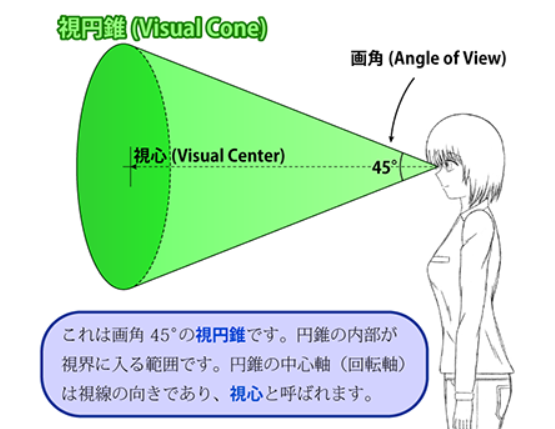
人間の注意の視円錐は約10度なので、狭い範囲にUIを置くと隣のUIも見てくれる。
参考
頭部視線の安定化(重力井戸)
スタビライザー的なことなのかな?
頭の細かい揺れを取り除く
操作スピードが速いとき
キーボード入力などの次のボタンへ移動する速度が速い入力の時の話。
少し前にフォーカスしていたターゲットを入力対象にする。
50ミリ秒がよかった。
(私がVRキーボードを作った時は、トリガーを離したときを入力トグルにしてたら、離したときにはすでに次のキーボードの上にポインターがあるので、ミス入力が多くなった。トリガーを押したときを入力にしたらミス入力がなくなった。)
Smoothing
(意味が分からなかった。)
This mechanism is useful for pathing movements, reducing the slight jitter and wobble due to natural head movement characteristics. When smoothing over pathing motions, smooth by the size and distance of movements rather than over time.
この機構は、自然なヘッドの動きの特性によるわずかなジッターやぐらつきを軽減し、パッシング動作に役立ちます。パッシング動作をスムージングする際には、時間をかけてスムージングするのではなく、動作の大きさや距離でスムージングしてください。
DeepL翻訳より
pathing motionって点滅?
パッシング動作をスムージングするとは?
磁石みたいにカーソルを対象に吸い寄せる
カーソルが近くに来たときに、吸い寄せられるようにすると操作しやすい
特に小さいターゲットの時に有効
フォーカスの粘着性
現在フォーカスしているターゲットから、近くにあるターゲットへと磁石のようにピタッとフォーカスが移動するといい。
色、光、マテリアル
レンダリング
・ホロでの見え方はPCディスプレイでの見え方と違うよ。(白は明るく、黒は透明になる。)
・いろいろな照明条件でテストしよう。
・クールな色は後ろに、暖かい色は前に来る。
色
・目でオブジェクトを追いかけているとき、色の分離が起こる。
・明るい、純色で画面をいっぱいの大きな領域を塗りつぶすと、現実が見えなくなって、ユーザーが不快感を覚えるのでやめよう。
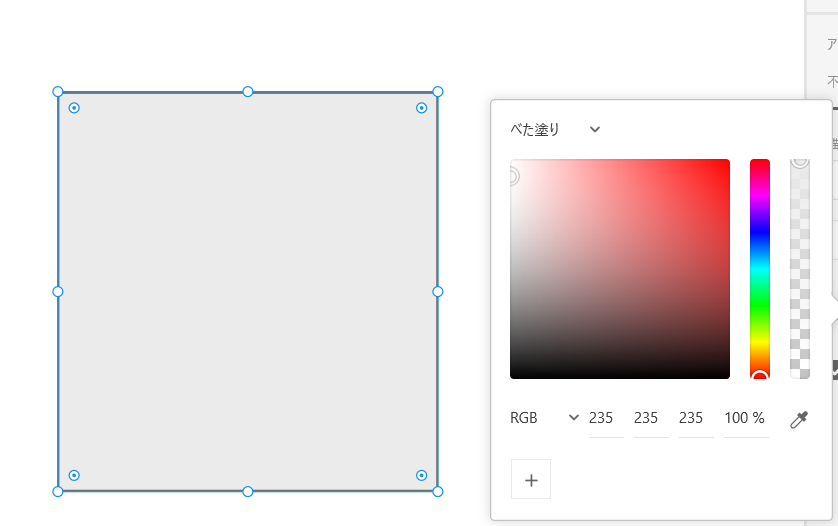
・真っ白は明るすぎるのでやめよう!R 235 G 235 B 235 ぐらいにしよう。

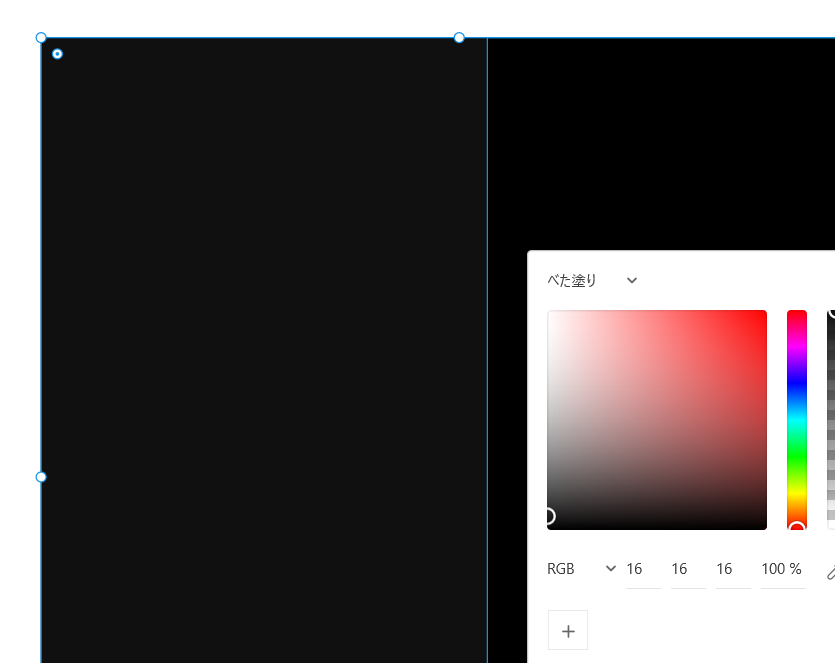
・暗い色に関して。黒を表現したい場合は16,16,16ぐらいの濃い灰色を試そう!
↓左が(16,16,16)で右が(0,0,0)なんだけど分かるかな?私のモニタだと分からない。

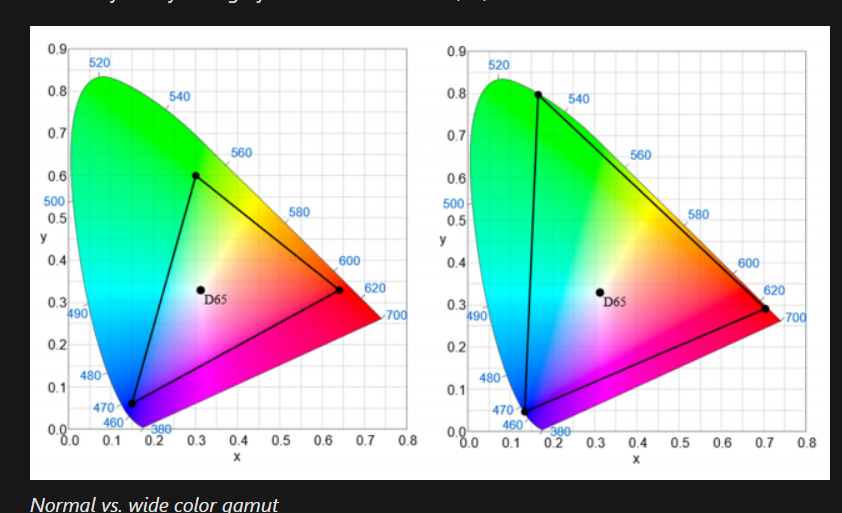
・下の表がよくわからない。「純色の黒のオブジェクトは、実際の世界とは異なるものとして表示されます。 下記の「アルファチャネル」を参照してください。」

見やすい色の範囲については以下の記事がすごく参考になる!私もやってみよう!
考慮
・オブジェクトの端をフェードアウトさせる
オブジェクトの端がギザギザになっていると良くないので、フェードアウトさせるか、黒いエッジにすると良い。
(↓昔Holoの画面の端をぼかしたことはある。これをギザギザになりそうなオブジェクトにもしたほうがいい)
・アルファチャンネル(よくわからなかった)
ホログラムをレンダリングしていない部分では、アルファチャンネルを完全に透明にする必要があります。アルファを未定義のままにしておくと、デバイスや Spectator View で画像や動画を撮影する際に、視覚的なアーチファクトが発生します。
色と光
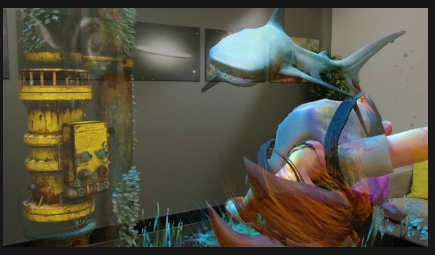
ホログラムを自然に見せるのに色と光が役に立つ。
ビネットは集中させるのに役立つ。
色、明るさ、照明を対比させることで、目立たせたいものを目立たせられる。

↑の写真はサメに光るを当てて目立たせているのかな?
アイトラッキング入力
アイトラッキングによる視線入力は新しい入力手法
利点
・動かすのが早い。(視線異動の筋肉は人間の中で最も早く反応する筋肉)
・体を動かす必要がない
・手書き入力や音声入力に対する補助
・ユーザーがどこを見ているか取得して、そのデータをもとにより良いUIを作れる。
課題
・常時オンになっている
→トリガーは音声入力などと組み合わせたほうがいい
→視線入力で見渡したときに、ポップアウト効果やホバーサウンドを使用しすぎると、フィードバックが過多になるので繊細に!
・「対象を見つめて、タップで選択」とすると、タップするときには目が別のところに異動している可能性がある。トリガーのタイミングが大事
・対象が小さすぎると目が疲れる。対象は2度以上にしよう。
・視線は不規則に動く
・ライティング環境が変化すると、アイトラ精度が若干低下するので、キャリブレーションしなおす必要があるかも。
入力の使い分け
なめらかに軌跡を描くような入力(お絵かきとか)は頭。
ターゲットを素早く選択する動きはアイトラ
カーソル操作はぶれるので×
目でスライダーを選んで、スライダーを動かすのは手にする(サンプルがある)

組み合わせる
他の入力と組み合わせる。目の役割は環境を観察すること!
「そこに置いて」という言葉と視線を組み合わせるなど。
フィードバック
繊細なフィードバックを与える
「ゆっくりとしたブレンド、インとアウト、視覚的なハイライト、またはターゲットサイズをわずかに増加させるなどのゆっくりとした動作」など
その他
目でジェスチャーをさせたりしない。不自然な動きを強制させない。
対象物は大きくする。2度以上!
最後に
めちゃくちゃ勉強になるよ!みんなも読もう!
公式ドキュメント、画面をスクロールして一番左下に言語選択があるんだけど、新しいページを開くたびに選択しないといけないので大変。

なんで上にないんだろう・・・
日本語選択した後は上で英語切り替えができるのに

urlに/ja-jpを入れたほうが早いかも
https://docs.microsoft.com/ja-jp/windows/mixed-reality/comfort