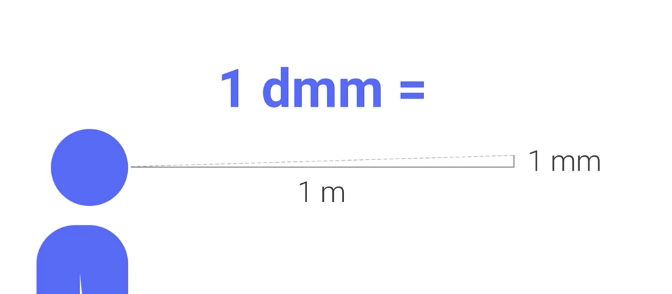
dmm
distance-indipendent millimeter

https://youtu.be/ES9jArHRFHQ?t=484 より
XRコンテンツ(VR,AR,MR)で空中にUI等を出すとき、近づいたら小さく、離れたら大きくすることによって、見た目の置きさは一定にすることがある。

https://youtu.be/ES9jArHRFHQ?t=484 より
つまり角度固定。
角度で表現してもいいけど、もっとわかりやすいように1m離れたときのサイズ(mm)で表現したのが「dmm」
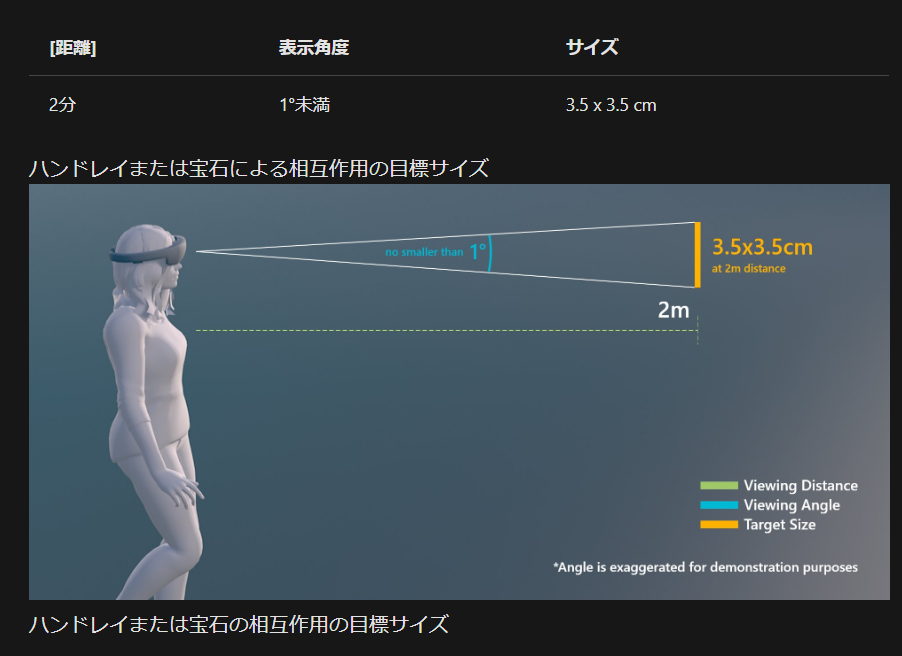
ちなみにMicrosoftのドキュメントでは最適サイズを角度で示していた。
使い方
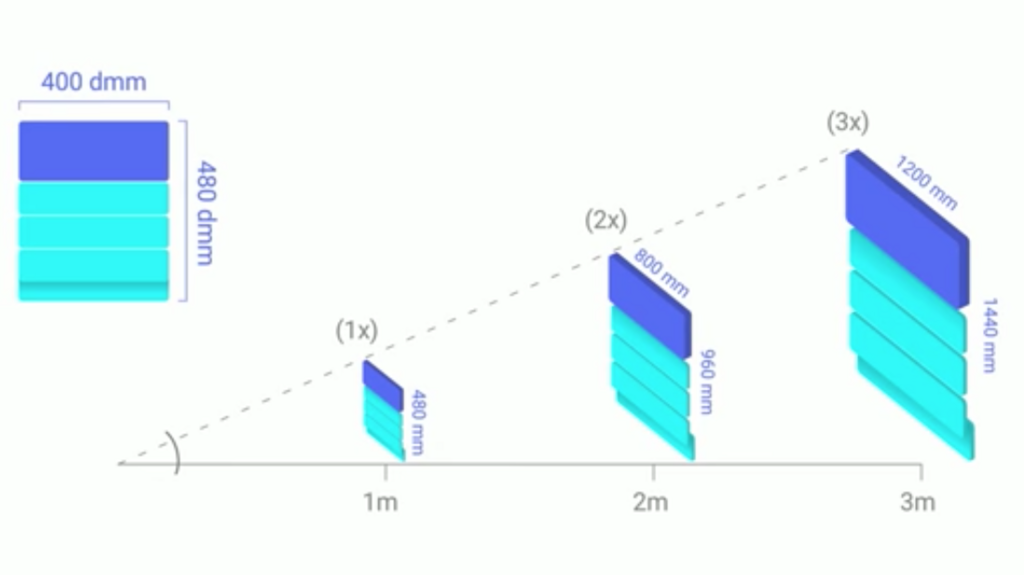
距離を指定されず「入力欄は幅400dmmで実装してね!」って言われたら、1m離れたところでは400mmになるようにして、2m離れたところでは800mmになるようにする。
(実際に使ったことないからよくわからないけど)
UnityBlogでも言及されている
私達は、Google の Daydream チームによって VR デザイン用に開発された距離に依存しないミリメートル(DMM/distance-independent millimeter)システムを使用しました。
これは、距離とサイズを比例的にスケーリングするものです。例えば、1 dmm は 1 メートル先にある 1*1 mm のボタンのサイズを意味します。これは 3 メートル先に配置された 3*3 mm のボタンのサイズともなります。
Google は、dmm システムを使用して、特定のフォントとレイベースの最小ヒットサイズの一式を提供しました(「最小フォントサイズが 20 dmm、最小のヒットサイズが 64 dmm プラス 16 dmm の余白」など)。
私達は、この提案されたサイズを Magic Leap でテストし、その結果これらは大きすぎると感じたため、少し小さくしました。
これは、Magic Leam の FOV が Daydream よりも小さく、また Daydream のコントローラーが 3DoF であるのに対し Magic Leap のコントローラーは 6DoF であることに起因すると思われます。
UI は、距離と比例的にスケーリングされる場合、同じピクセルサイズでレンダーされ、レイキャストは同じ角度領域をカバーしますが、印象が非常に異なることに私達は気付きました。
混合現実のためのデザイン ― MARS HMD コンパニオンアプリから学べること - Unity Technologies Blog
発祥
Googleが定義したらしい。
この動画の8分あたりから、距離と大きさの定義について語っている。
計算
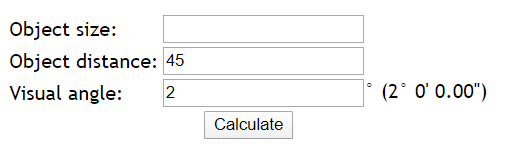
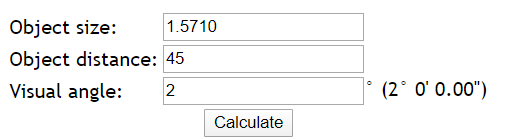
dmmではないけど、大きさ・距離・角度の関係の計算はこのサイトでできる。
https://elvers.us/perception/visualAngle/
大きさ、距離、角度のどれか二つを入れてcalculateを押したら、

残りの数値を計算してくれる。

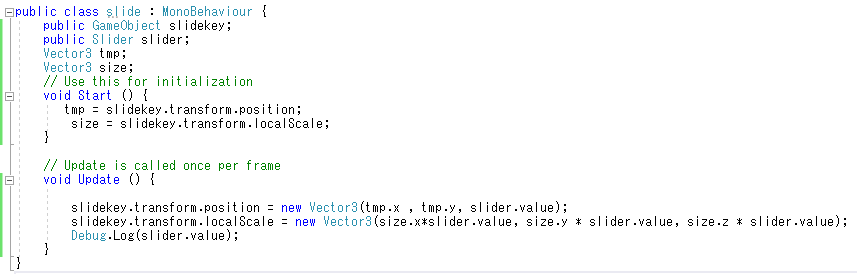
実装
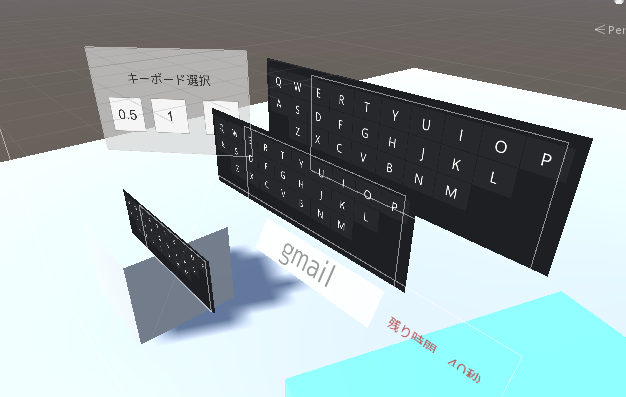
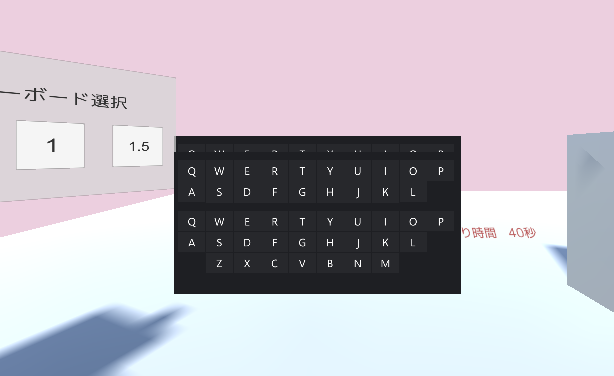
昔キーボードの見た目の大きさは同じになるように奥行きを変えるという実装をしました。

ちゃんと見た目の大きさは同じ

1mの大きさを基準に、1.5m地点のものはインスペクタのscaleに×1.5をして、0.5mのものは×0.5したらいい。