こちらのメモです
ディレクターセッション
ARの壁

想像力の壁
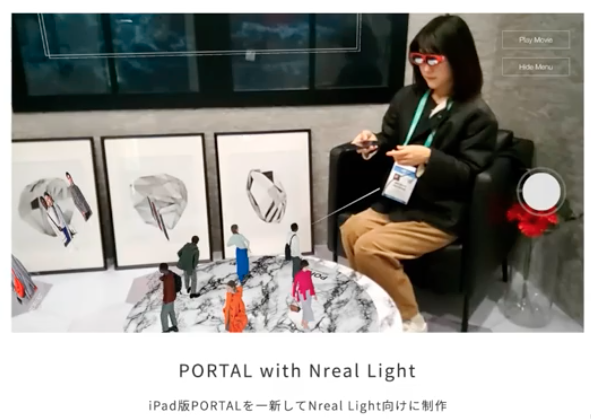
・Nrealで既存の動画を流してみる
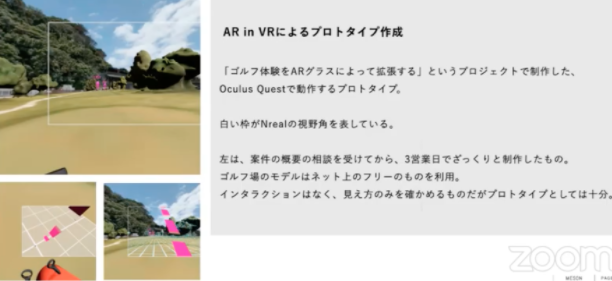
・AR in VRでプロトタイプ作成

3次元の壁
実機ランタイムでフォントの大きさ・位置を変更できるようにする

dmmで空間におけるUIの大きさを定める。
角度で決まる
実環境の壁
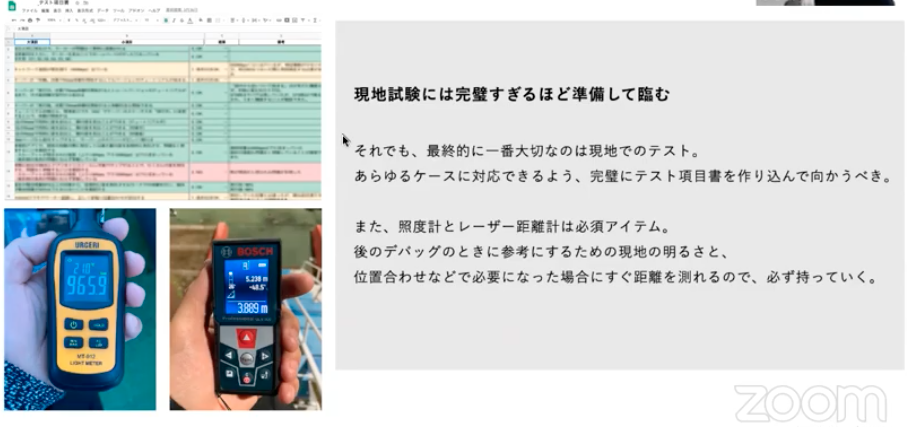
現地試験
照度計・レーザー測量計

質問コーナー
現地テストでの調査項目
長時間使っても問題ないか
いろいろな方向を見ても大丈夫か
AR in VRと現地での違い
光によって色が薄くて見えない
端末の発熱(5Gはモジュールの発熱がすごい。10分で5度10度上がることがある)
デベロッパーセッション
フレームワーク作ったお話

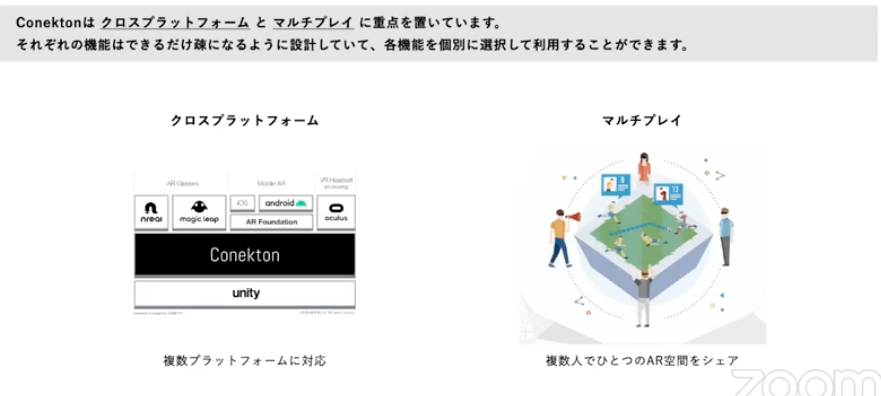
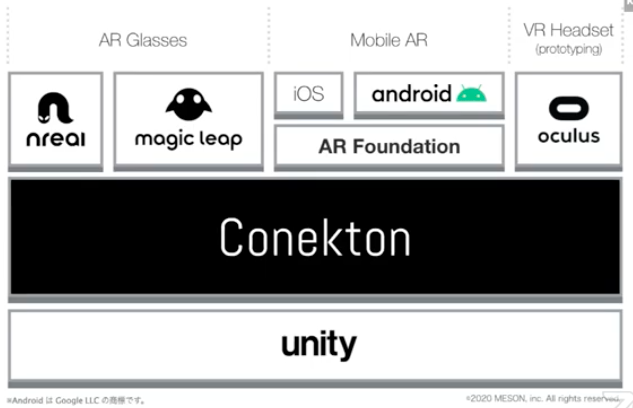
クロスプラットフォーム
課題:モバイルARからグラスARへの移植


ARCityは丸ごと移植した。(新しい
オブザーバービュー。ARグラスで見ているものをIPadで見る


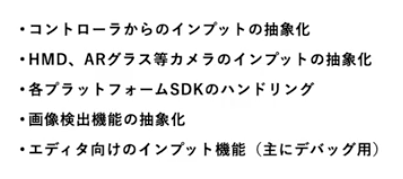
Zenjectで抽象化している

マルチプレイ
課題:複数人での体験共有
ARCityは「iPadで点群を撮って、位置合わせをしていました」だって!

UNET? 今は非推奨
Photon?
アンカー

画像認識も共通化

Conekton
新しいARグラスが出てきても対応できるように
近日オープンソース化!

デザイナーセッション
ARデザインの7つの鉄則
追記:記事も出ました!
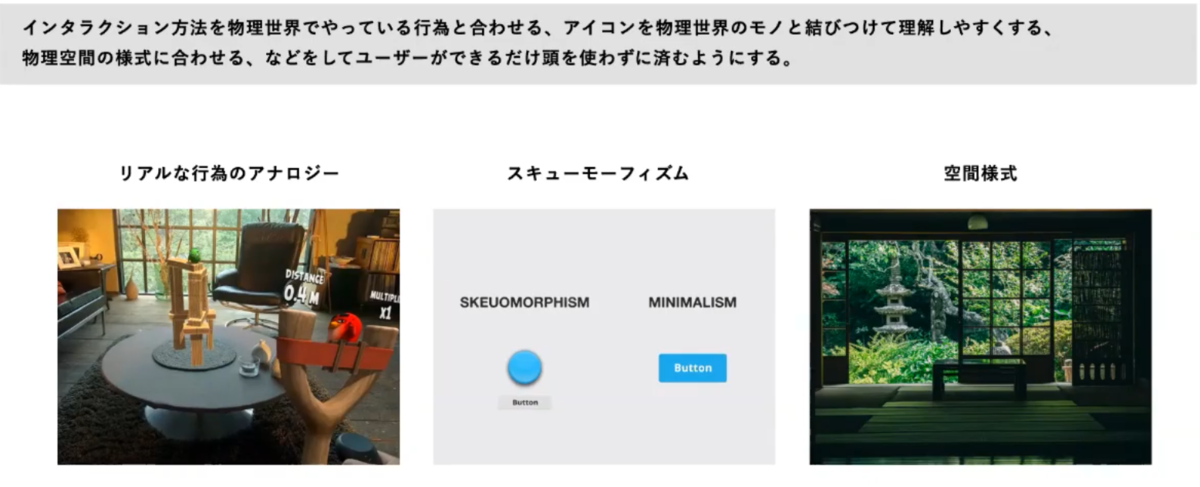
ユーザーの既存知識・経験に寄り添う
予想できる。理解しやすいインターフェースにして学習コストを下げる

大事なボタンはフラットデザインではなくスキューモーフィズム(リアル)を活用する。
「スーパーでレジは出口付近にある」みたいな空間様式を活用する
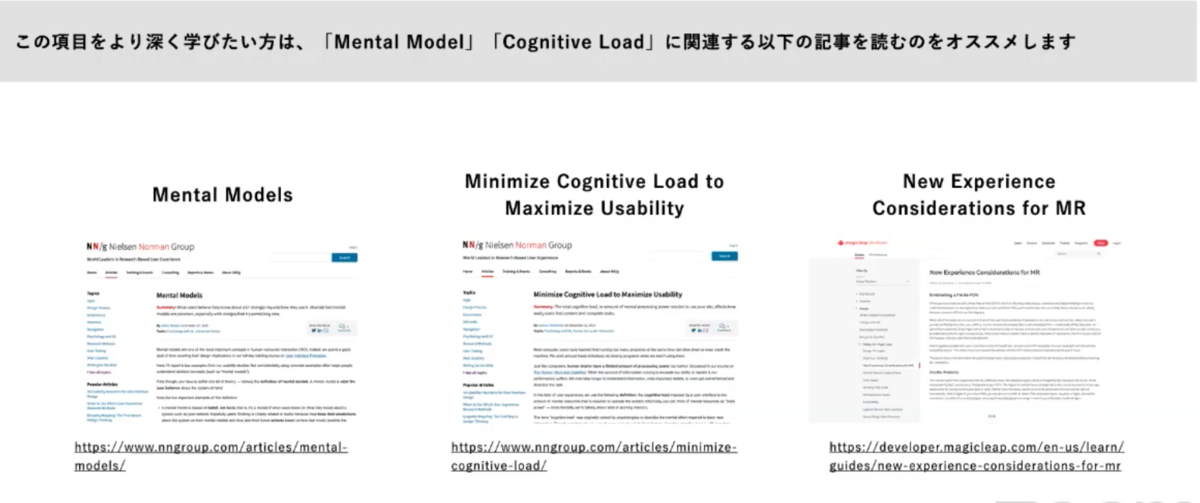
おすすめリンク

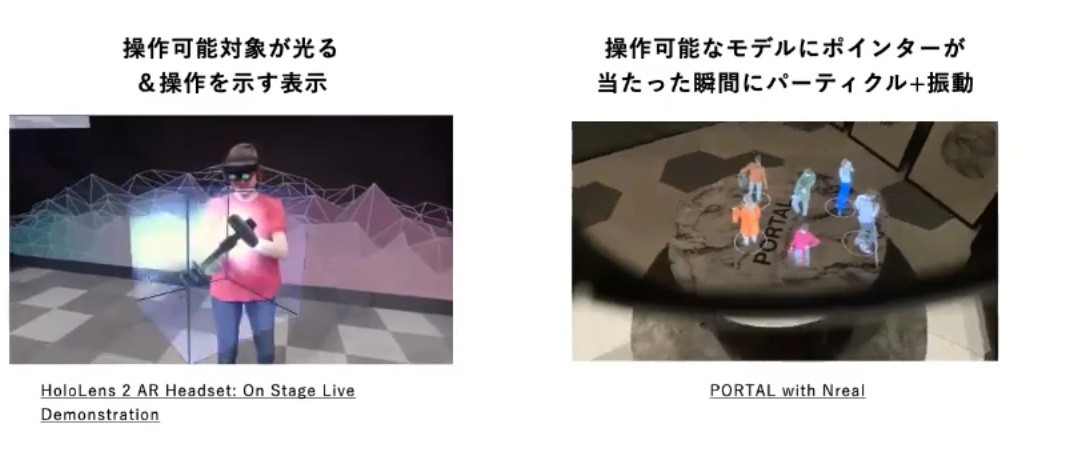
情報自体に操作できる感と操作方法を説明させる

おすすめリンク

こんな記事あったんだ。
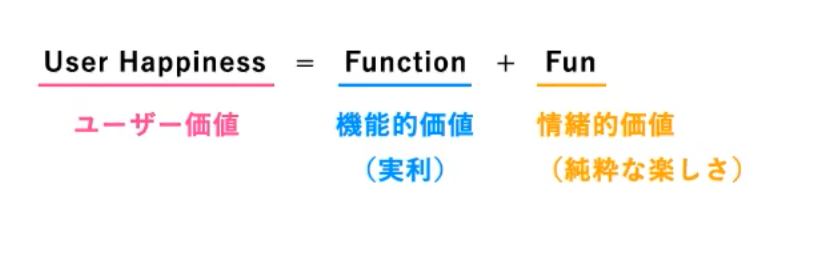
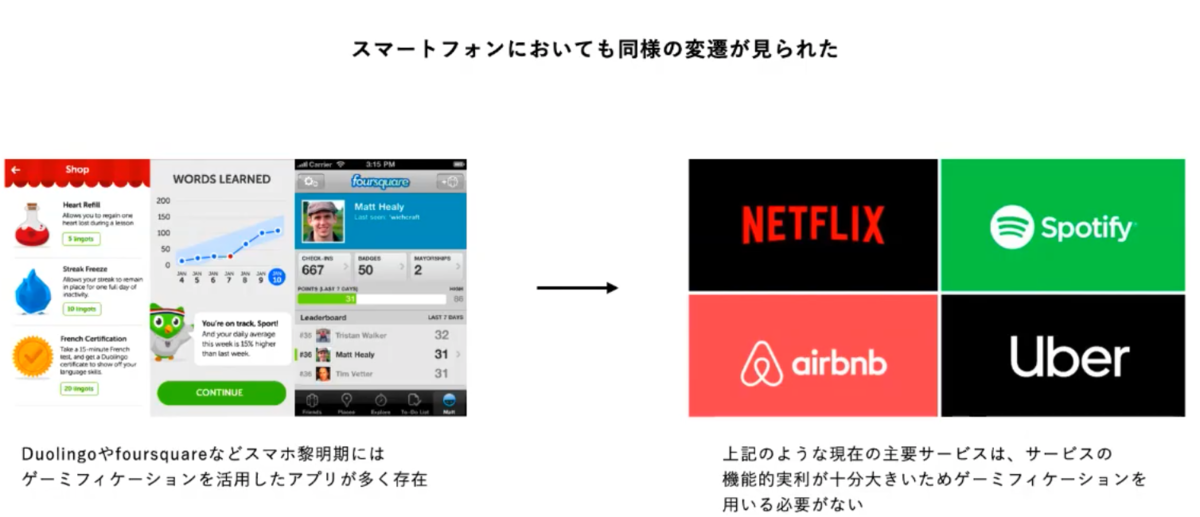
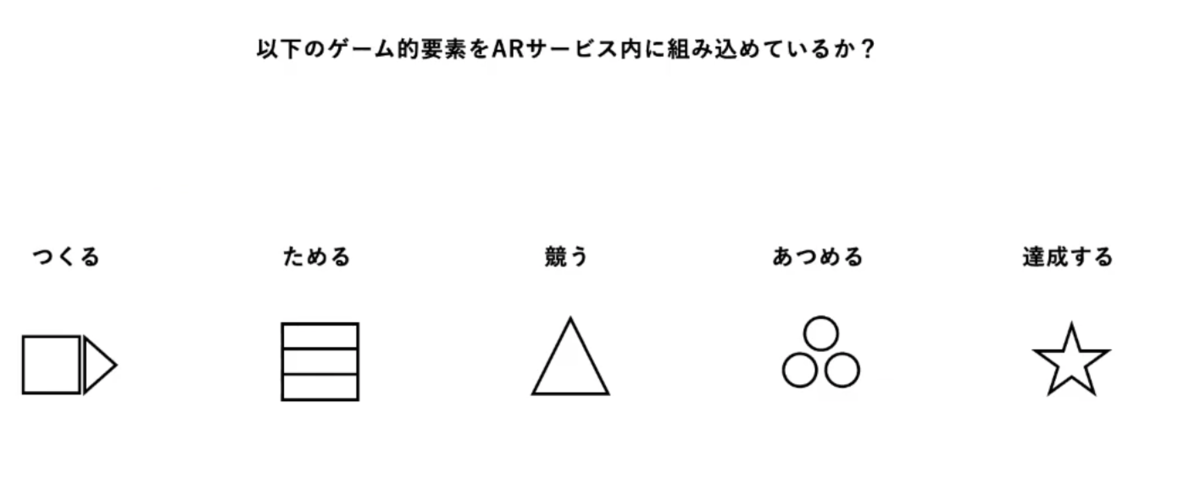
ゲーム的要素を内包させる

スマホでも



黎明期だからこそゲーム要素大事
おすすめリンク

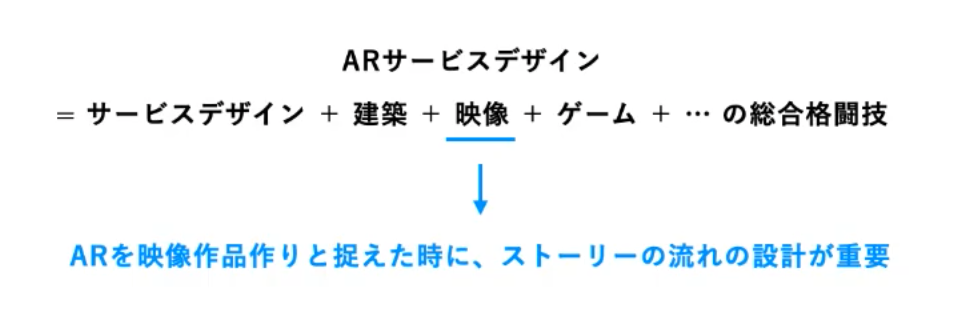
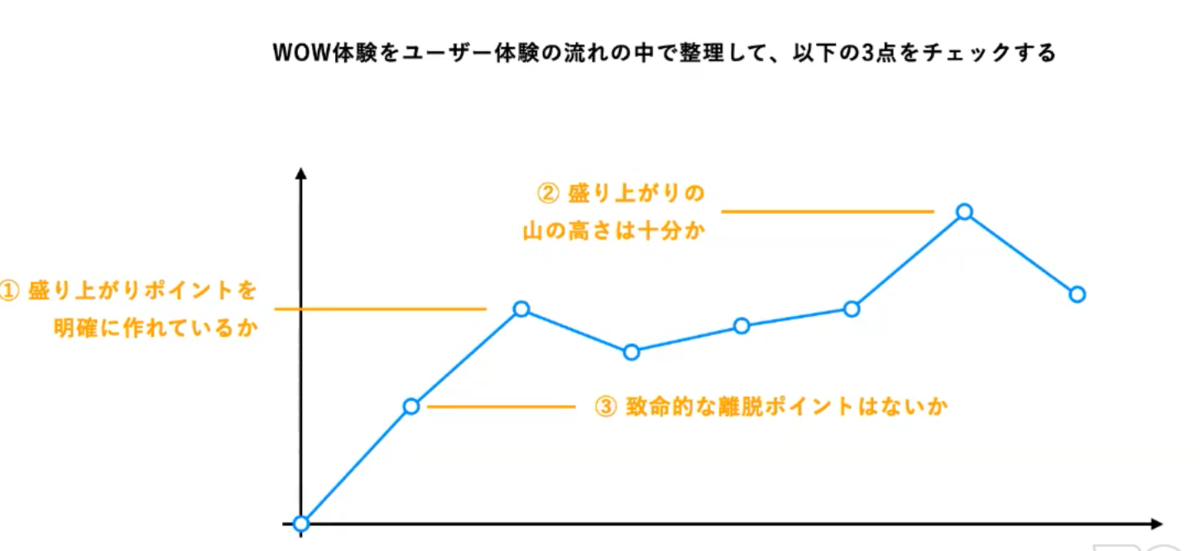
ストーリーの感情グラフをデザインする

絵コンテフローは重要
どこが体験のWOWポイントかを確認

おすすめリンク

情報の実在感をデザインする
見た目とのギャップは違和感・ストレス
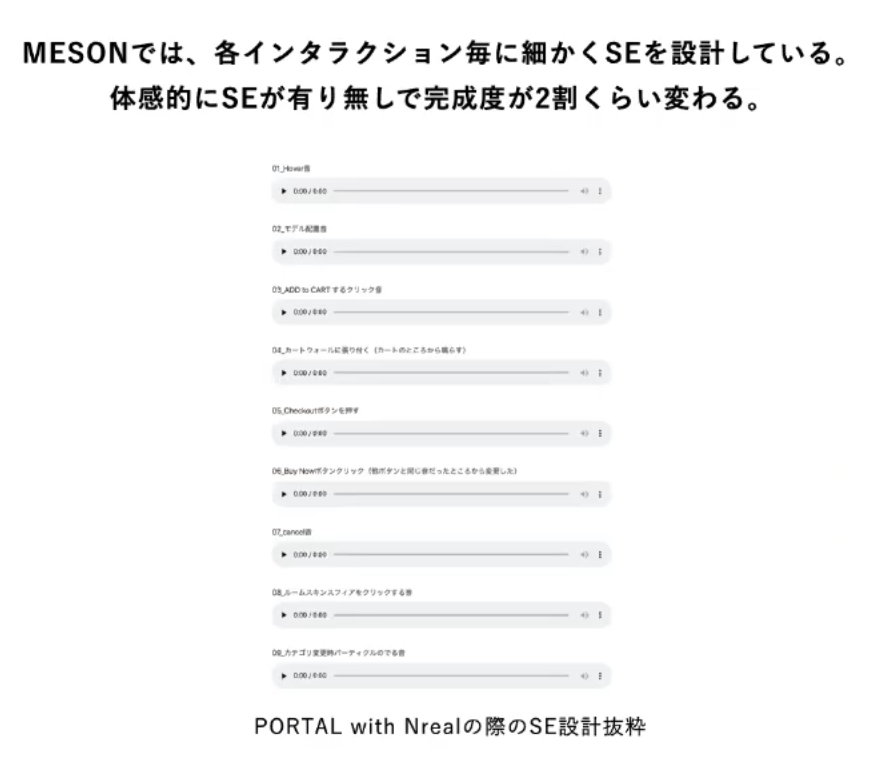
音をオーバーにデザインしよう!(Overdesign Sound)
Hololensで音と見た目で擬似的に触覚を感じる。

全部につけてみて、邪魔なものを削るぐらいでいい
(メモ:マーカー読み込めた時に振動とか良さそう)
おすすめリンク

キューをデザイン

向いて欲しい方向から音を鳴らすとかも
FPSゲームから学べることが多い

https://dl.acm.org/doi/abs/10.1145/3173574.3173714
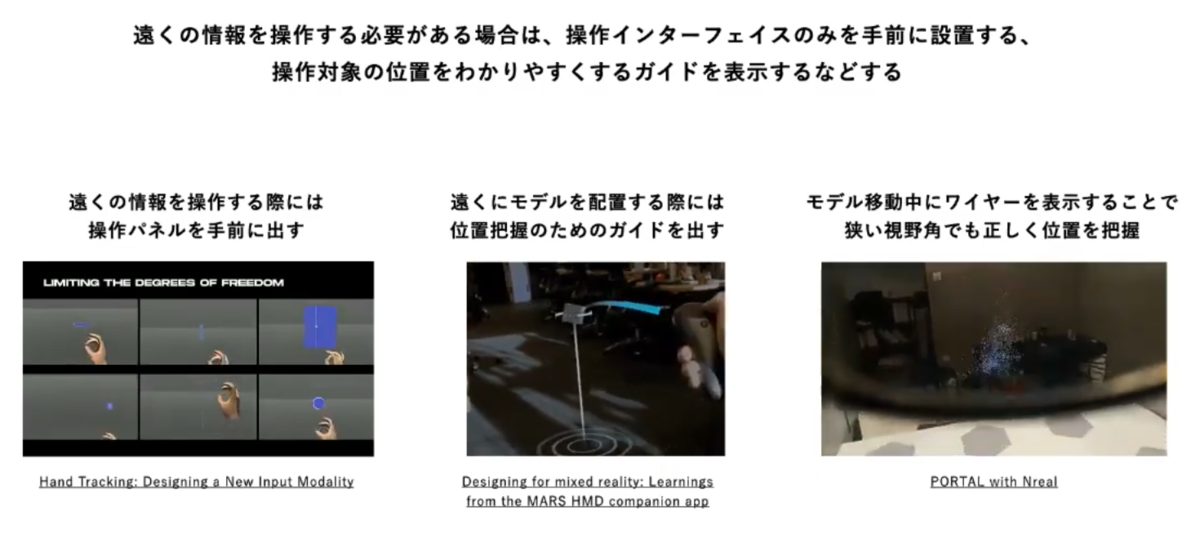
距離と視野を考慮した情報表示

下に35度とか
遠くの操作をする時はガイドを出したり、手前で操作できるようにする

おすすめリンク

昔見てメモした
OculusのHandTrackingの動画を見る - トマシープが学ぶ
これもみた
質問コーナー
ARグラスとタブレットでの経験の違い
グラスとタブレット、共通の価値は空間のディスプレイ化?
自分が見ているものを共有、クエリにするのはグラス特有
・実際の風景とARのUIなどのデザインのマッチングについて、考慮していることはありますか?
環境に対してユニバーサルデザインにする
ビデオシースルー型ならシャドウをつける
Nrealなら黒を表現できないからグレーっぽい
・空間UIについて質問です。空間UIのボタンの表現として、空間に浮いているボタンを指で押す、というのが今のところは多いと思いますが、個人的には最適解ではないと感じています。そのあたり今後どのように発展していくと考えていますか?
Oculusがやってるボタンの再定義
ボタンからの紐を引っ張って戻った時が決定になっている。
「空間のボタンを押す」だと指にはプティクスがないけど、引っ張る動作だと指同士がくっついてハプティクスがある。
一方でキーボードと同じようにもなりそう。(タイプライターの名残で押しづらい配置になっている)
でもARのボタンはアフォーダンスも加えられるし前者になるかなー

![Hooked ハマるしかけ 使われつづけるサービスを生み出す[心理学]×[デザイン]の新ルール Hooked ハマるしかけ 使われつづけるサービスを生み出す[心理学]×[デザイン]の新ルール](https://m.media-amazon.com/images/I/41P3o6kEXaL._SL160_.jpg)


