UIを学んでいるcocoda!で「マイクロインタラクション」というコースを始めました。

マイクロインタラクションとは?????
初めて聞いた言葉。
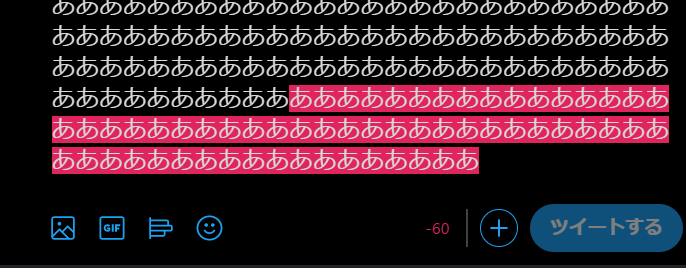
twitterのいいね💛を押したときのアニメーションとか、twitter文字数制限ぎりぎりに出るあの表示


ユーザーの動きに合わせて、さりげなく動くUIのこと???
なくてもいいけど、あると便利だったり、サービスの個性になるような小さいインタラクション
事例
こちらの方のマガジンにいろいろなサービスのマイクロインタラクションが載っています!
Appleの水準器(こんなのあるんだ)
AbemaTV
404
404ページもマイクロインタラクション
クレカ
クレカ情報を入れて入力する画面のマイクロインタラクションPOINTがまとまっている良いサイト
disabledはグレーじゃなく半透明
理由
・グレー→色付きに変化するとびっくりする。シームレスじゃない
・半透明だと色を認識できる
・グレーだと背景になじまない。浮く
・グレーはキャンセルなど優先度が低いボタンにも使われる
作ったもの
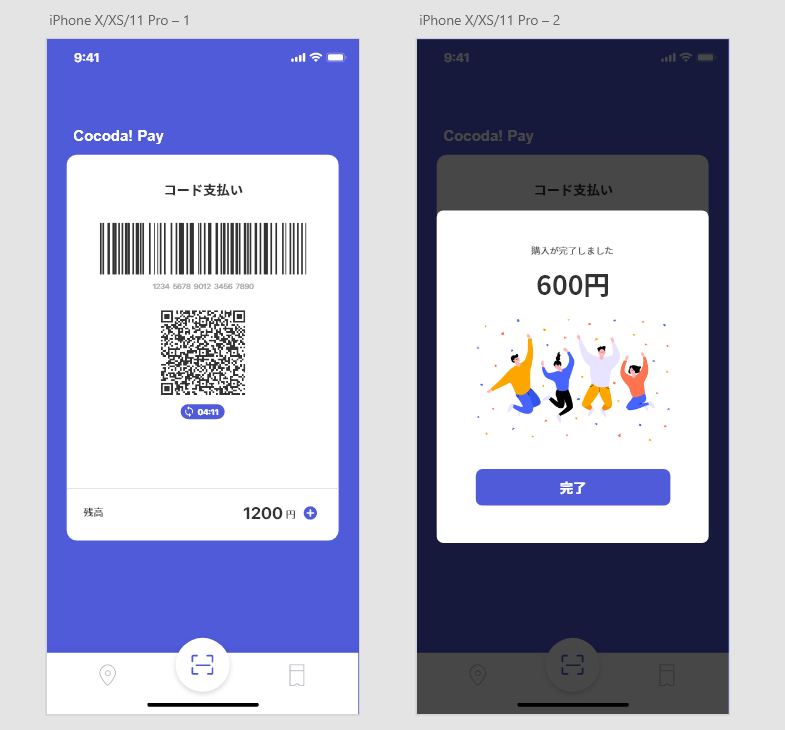
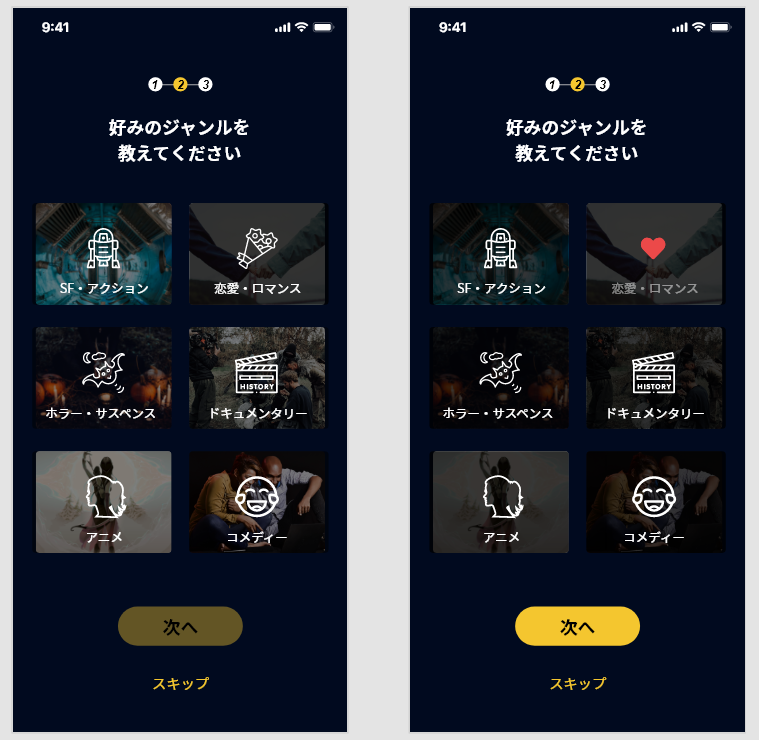
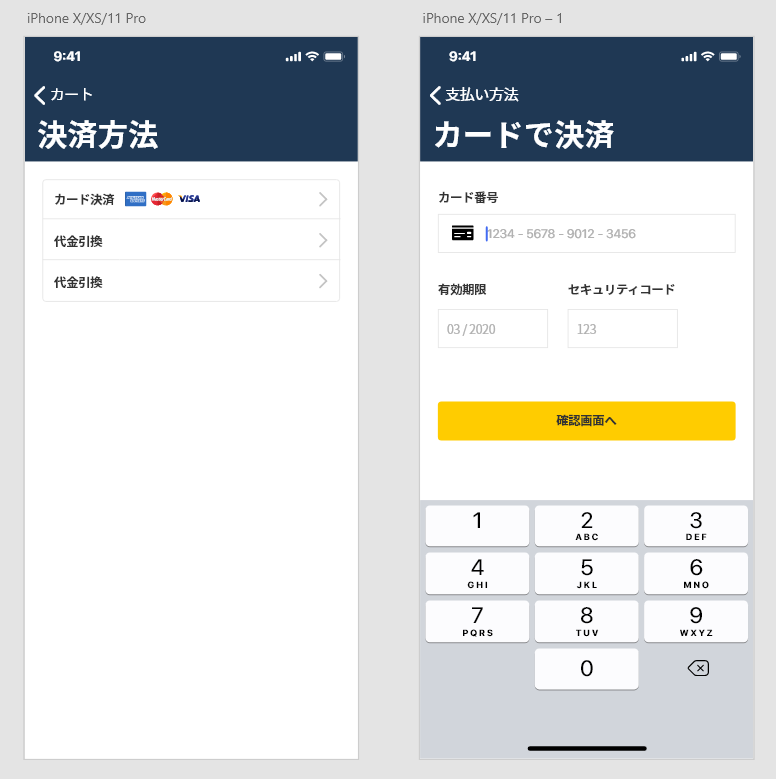
レッスンで作ったのはこの3つ。
支払いが完了したら、分かりやすいポップアップを出す。paypayみたい

何を押したかを💛で分かりやすくフィードバック

クレジットカード番号を入れるときは、最初から数字キーボードを出す。

最後に
パスワードを決めるときの自動チェックとかのインタラクションに慣れると、それがなされていないサイトで物足りなさを覚える。そういう違いを生み出すのがマイクロインタラクションなんだろうなー。
でも余裕がないとできない。