Cocoda!でUIデザイン
Cocoda!というUIのweb学習コンテンツサイトでのお勉強を最近再開しました。
基礎コースのうち「初めてのUI」、「デザイン4原則」「レイアウト」まで終わりました。

今回は「ガイドライン」をもとにデザインをするコースをやります!
いろいろメモ
ガイドライン
AppleのHuman Interface GuidelinesとGoogleのMaterialDesign
どちらも原文は英語なので、日本語の解説記事を読んでなじんでいこう。
Cocoda!は間違いなくios派なので基本的にiosのガイドでやってる・・・
MaterialDesignもやりたいなー
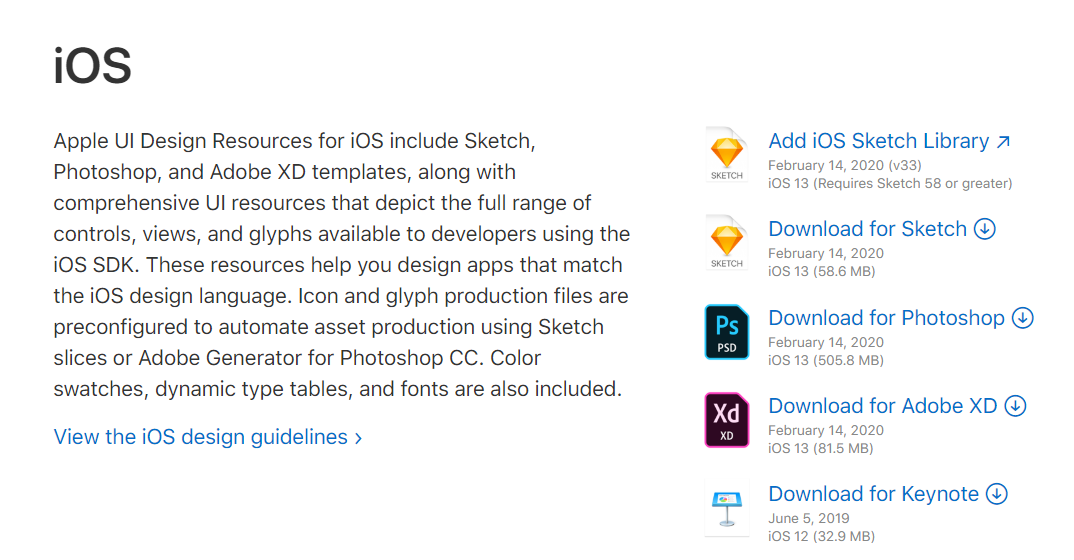
テンプレートダウンロード
iosデザインのテンプレートをいろいろな形式でダウンロードできる。
https://developer.apple.com/design/resources/

XDをダウンロードしたらdmg形式で固められているので、Windowsだと7-zipで展開する。

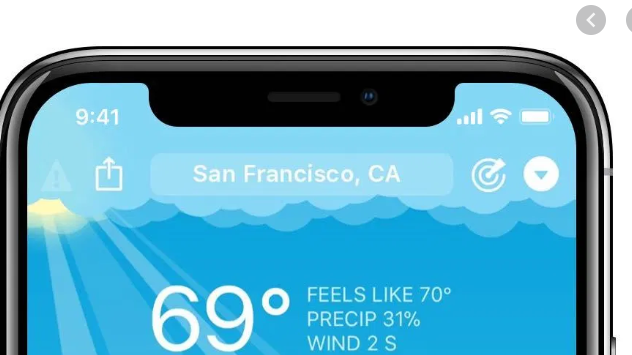
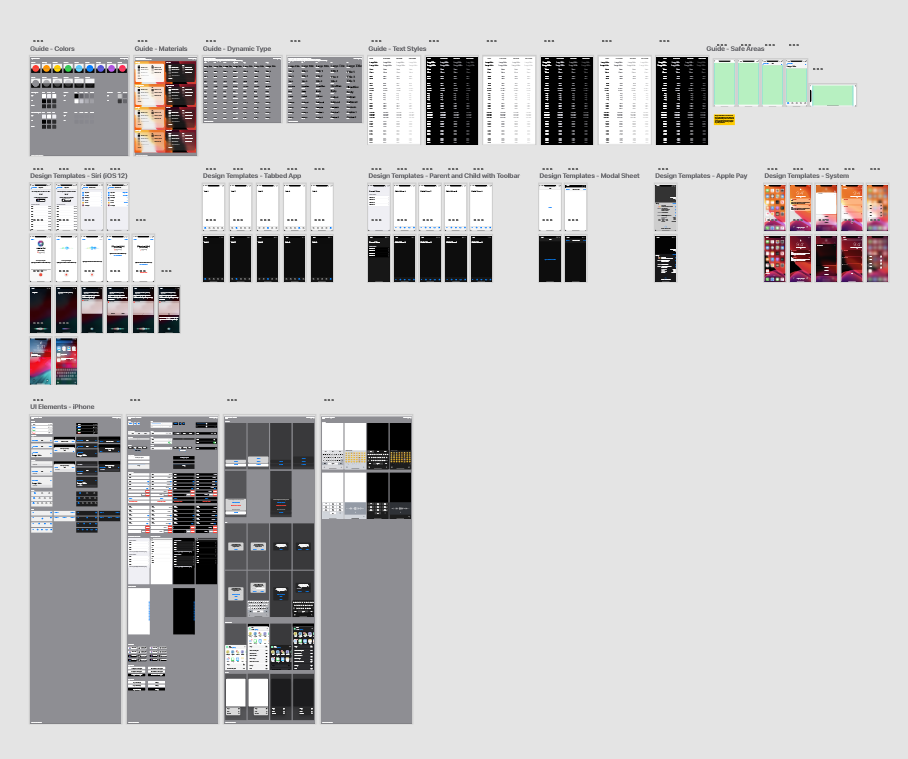
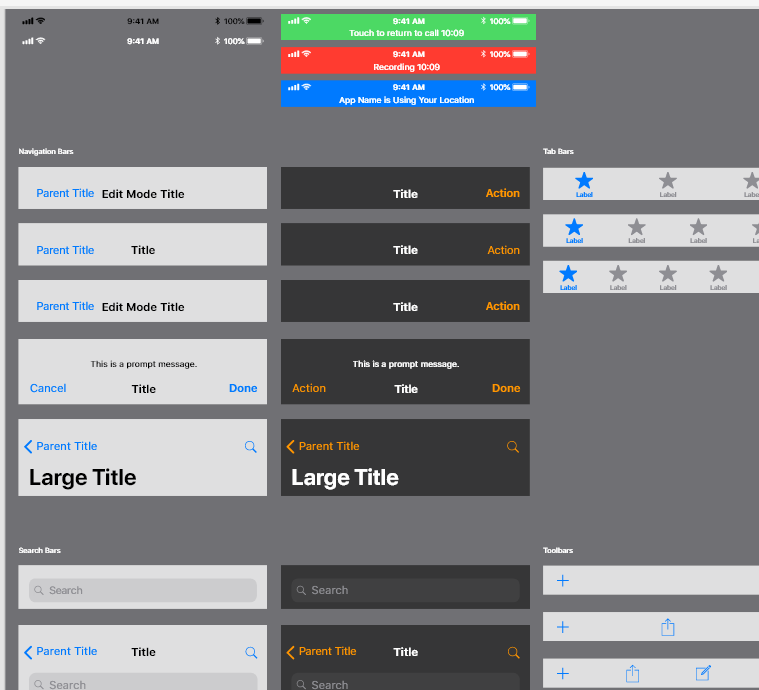
iPhoneはこんな感じ!


最初開いたとき'<'の記号が'□'になって表示されてなかったけど、今日開いたらちゃんと表示されてる・・・なんで
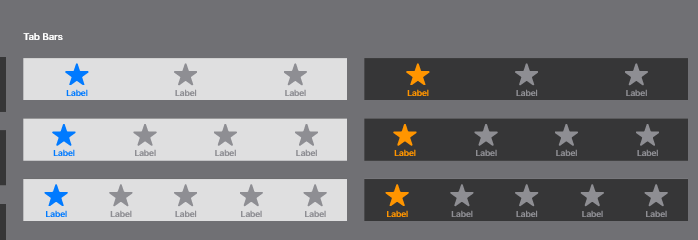
ios13とios12で違う。下はios12

ios12はナイトモードの時リンクボタンはオレンジだったけど、ios13では青に統一されたのかな?
ios13のほうはノッチのあるiPhoneX系用になってそうなので、しばらくはios12のテンプレート使ってもいいかも。
フォント
AppleのシステムフォントであるSF(San Francisco)フォントはダウンロードできる。
https://developer.apple.com/fonts/
Windowsでも7-zipを駆使すると開ける。(奥深いけど)
もしくはmacで開いて、Windowsに持ってくればよかった
システム側だと20ptより大きいと自動でSFDisplayフォントに切り替わるなど奥が深いらしい。
デザイナーが自分で作るときは手動で切り替えないといけない
日本語
日本語が違う!!

と思ったらSFには日本語は含まれてなくて、日本語はヒラギノらしい
じゃあ今まで通りNotoSansでやればいいか・・・
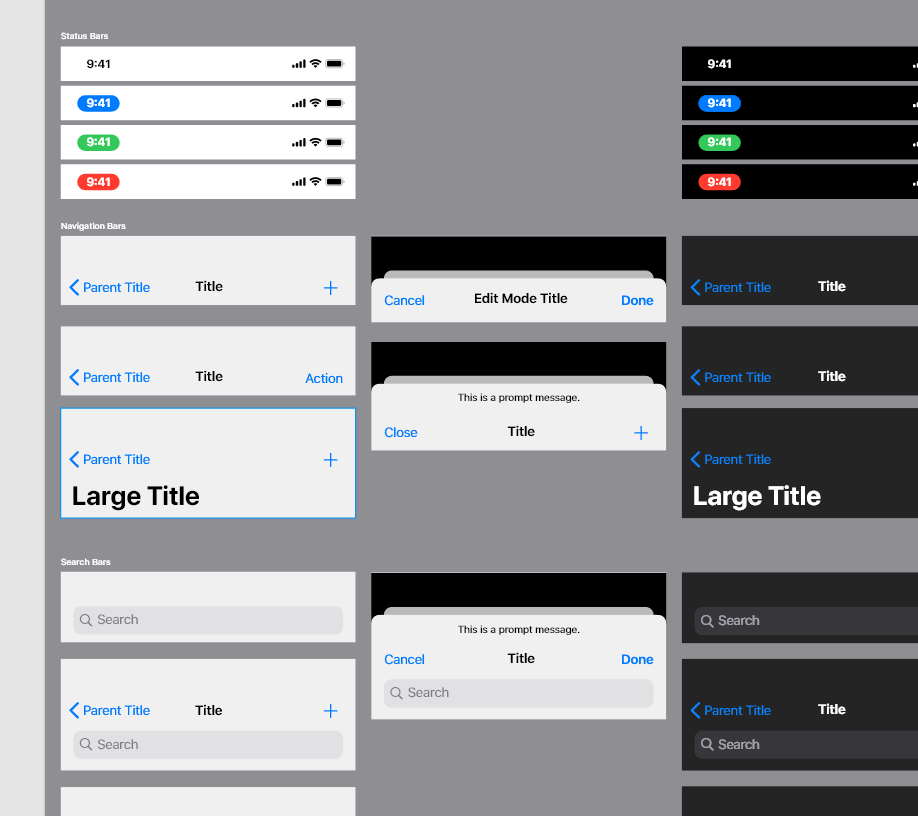
デザイン
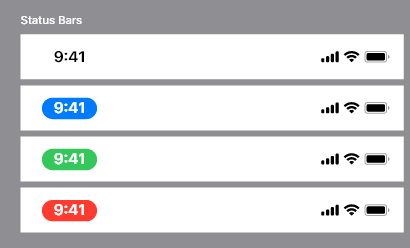
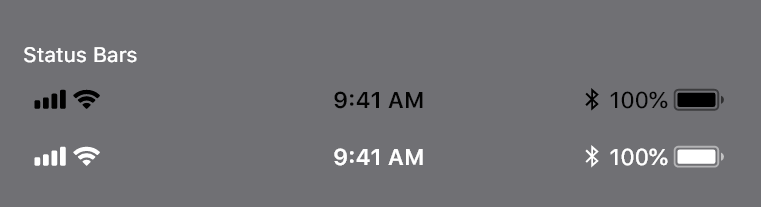
ステータスバー
ios13のステータスバーこんなんじゃなくない???私のiPhone8は違うぞ!!

と思ったらノッチのあるiPhoneXはこうらしい
基本的にはios12までのこれで良さそう

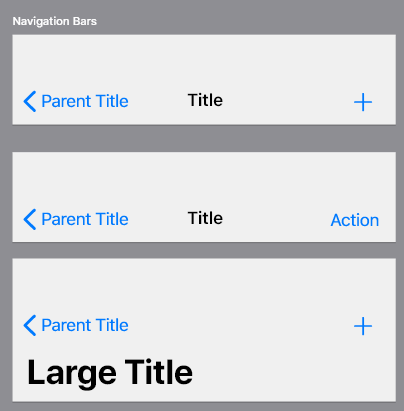
ナビゲーションバー
ナビゲーションバーは小さいものと大きいものがある

使い分ける
こんなの作った。色をピンクにした

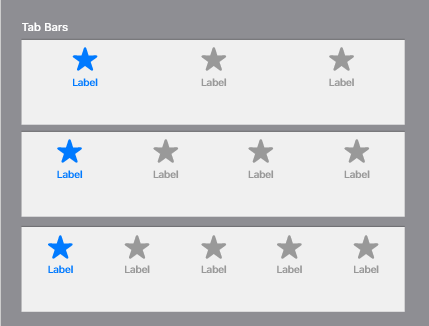
タブバー
画面下にあるタブバー。アイコンの数は3~5。アイコンサイズは24*24px


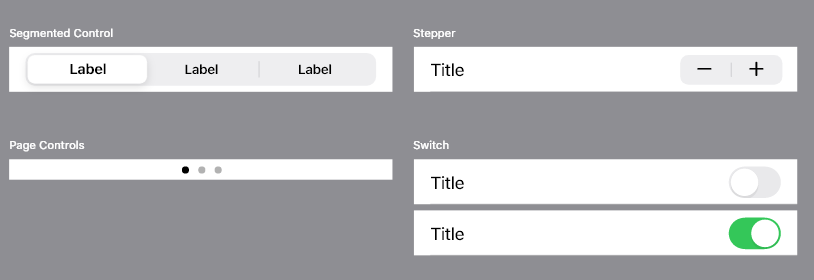
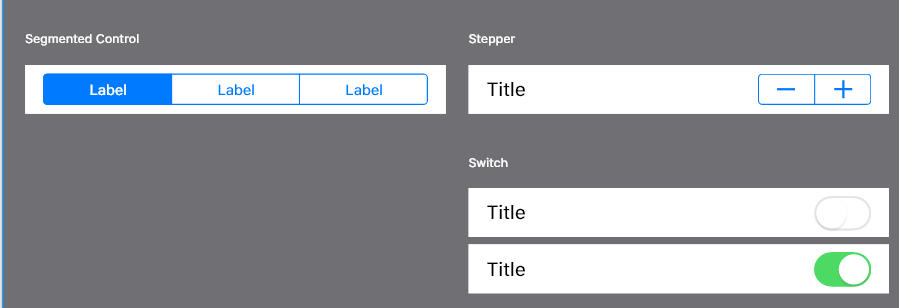
スイッチとSegmentedControl
画面上にあるタブバーみたいなのがSegumentedControl。ios13,12でデザイン変わってる
ios13

ios12

SegumentedControlを使ってみた。3つに分けている縦棒2つが邪魔。あれを一体どうやってフレキシブルに変えるんだろう?
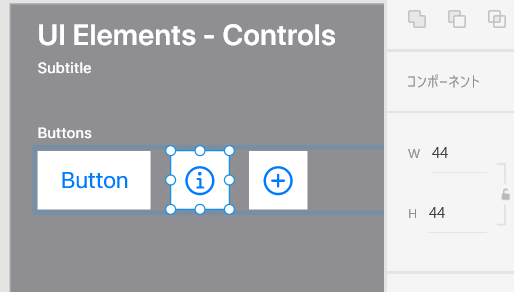
ボタン
最低でも44*44pxの領域

作ったの

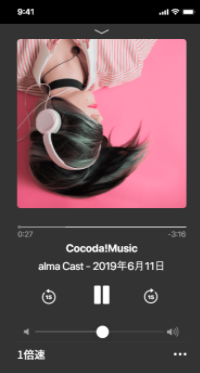
これらのコンポーネントはテンプレートに用意されていない。
一時停止とかは四角を組み合わせて作った。
最後に