下のボタンを押したら画面が切り替わる。
随時追加する。
- VR
- ios
- AppStore(iPad)
- GooglePlayStore
- Googleフォト
- デンソーのQRコード
- Yahoo乗り換え
- 時計(Android公式?)
- Lips
- ユニクロ
- GU
- Honeys
- 東京流通センター
- ABCマート
- ノジマ
- 最後に
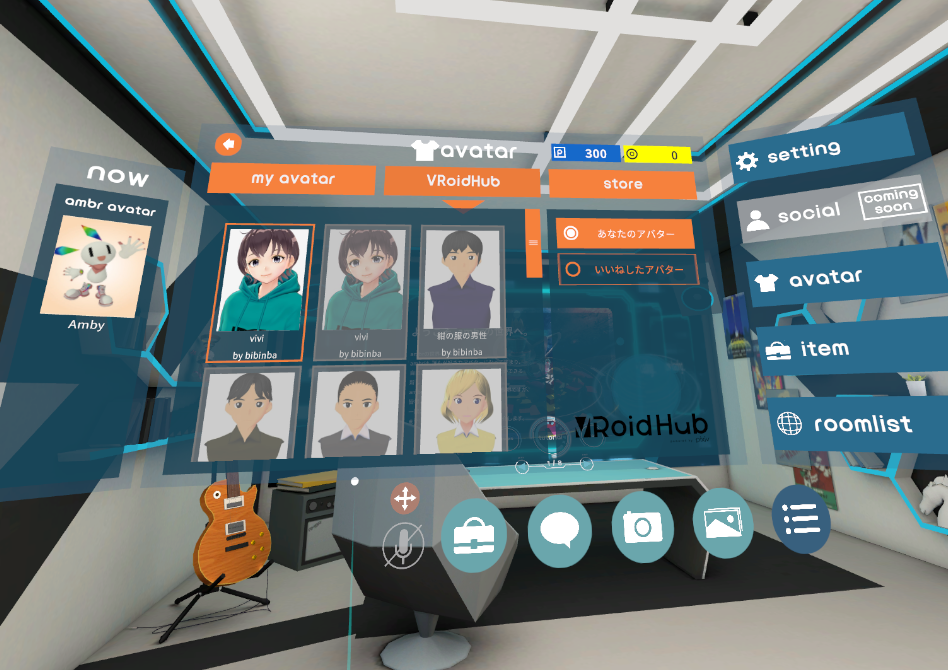
VR
ambr

avatarが服なのが面白い。socialで人型を使ったからかな。それともアバターは着るものという考えが現れているのか
itemはバッグのマーク
ios
iosではアイコンの数は3~5、アイコンサイズは24*24pxが推奨


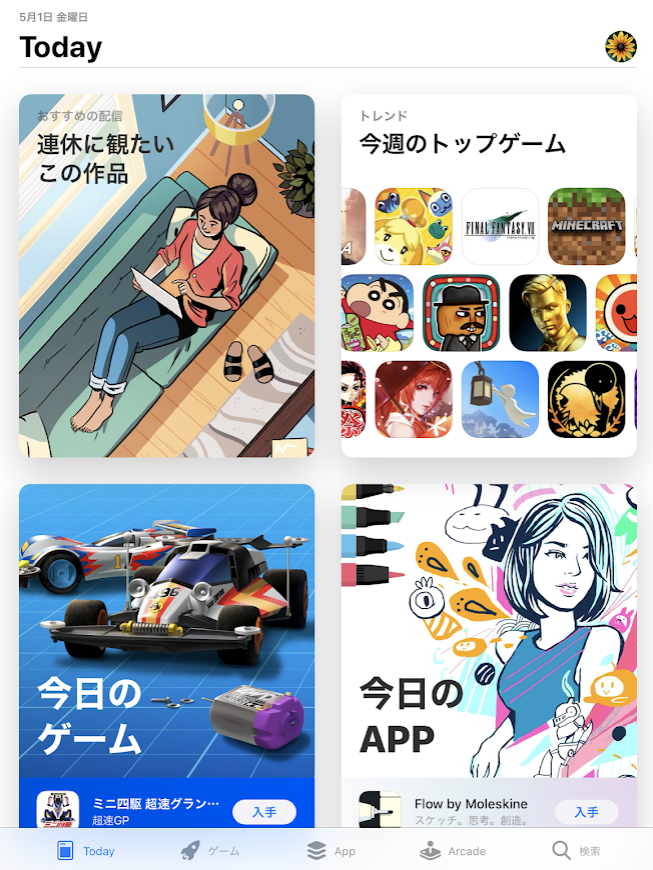
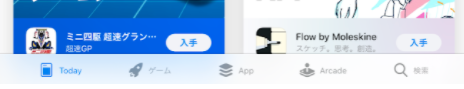
AppStore(iPad)


選択時:青
文字ラベル:右
GooglePlayStore


選択時:コンテンツになって色が違う。アイコンは塗りつぶしされる
文字ラベル:下
タッチしたときにUIが微妙にアニメーションする。マイクロインタラクション!
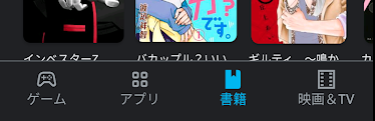
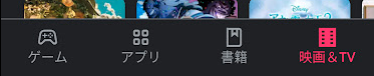
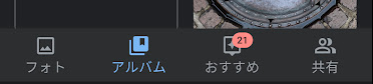
Googleフォト

選択時:青くなる。アイコンは塗りつぶしされる
文字ラベル:下
タッチしたときに背景がパーってなる。

選択時:青くなって線が太くなる
文字ラベル:なし



選択時:塗り潰されたり、虫眼鏡は線が太くなる
文字ラベル:なし
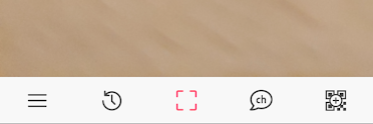
デンソーのQRコード

選択時:線が赤くなる
文字ラベル:なし
Googleフォトと同じく、タッチした時背景がパーンってなる。
マテリアルデザインで推奨されているんだっけ。。。
Yahoo乗り換え

選択時:緑に塗りつぶされる
文字ラベル:下
背景の四角がパーンってグレーになる
時計(Android公式?)
Pixel3aにもとから入っていた時計アプリ

選択時:青くなる
文字ラベル:下
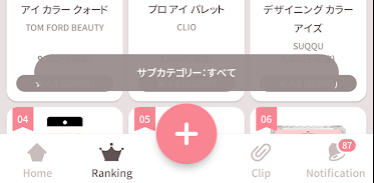
Lips

選択時:濃くなる
文字ラベル:下
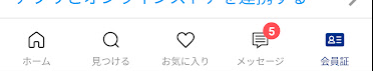
ユニクロ

選択時:線が濃くなる
文字ラベル:下
GU

Honeys


塗りつぶし方がおしゃれ
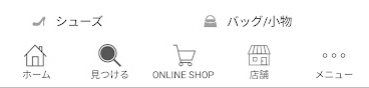
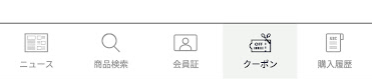
東京流通センター

Honeysとホームやカートのアイコン同じだ。どこのだろう?
ABCマート

背景の色が変わる
ノジマ

押した物が薄くなる!珍しい!
最後に
ほぼどのアプリでもあるなー
アイコンも色々あっていいね。やっぱアイコン必要かー
この本、Amazonでも販売されたんだ!すごくよかったのでぜひ
他のデザインまとめ記事まとめ
Unityで作る