今までも自動着色のサイトは何個かありましたが、また新しいすごい自動着色サイトが話題になっていました!
style2paintsまじすげえww
— Todoroki Yoshihiro (@Tdys13) November 1, 2018
こんな意味わからぬ線画(左)をいい感じなタコに仕上げてくれて(真ん中)陰影をつけて味を出してくれる(右)
今までは人がここは赤に塗ってーーーってやっていい感じに着色できてたのに,一切関与せずAIが勝手に塗ってるんだぞこれすげえええwww pic.twitter.com/idK174DfUO
AIによる自動着色が凄まじいことになってる(style2paints V4) pic.twitter.com/tnPE7sKWZx
— 小鳥遊りょう(レベル2) (@jaguring1) October 24, 2018
実際やってみましたが、着色したあと光の位置と色を決めて、横から光がさしたような着色にすることができました!
使う
公式の解説ページはこちらです
Style2Paints V4 Tutorial | style2paints.github.io
まず下のサイトにアクセスします。
右下の画像アップロードボタンから着色したい線画をアップします。
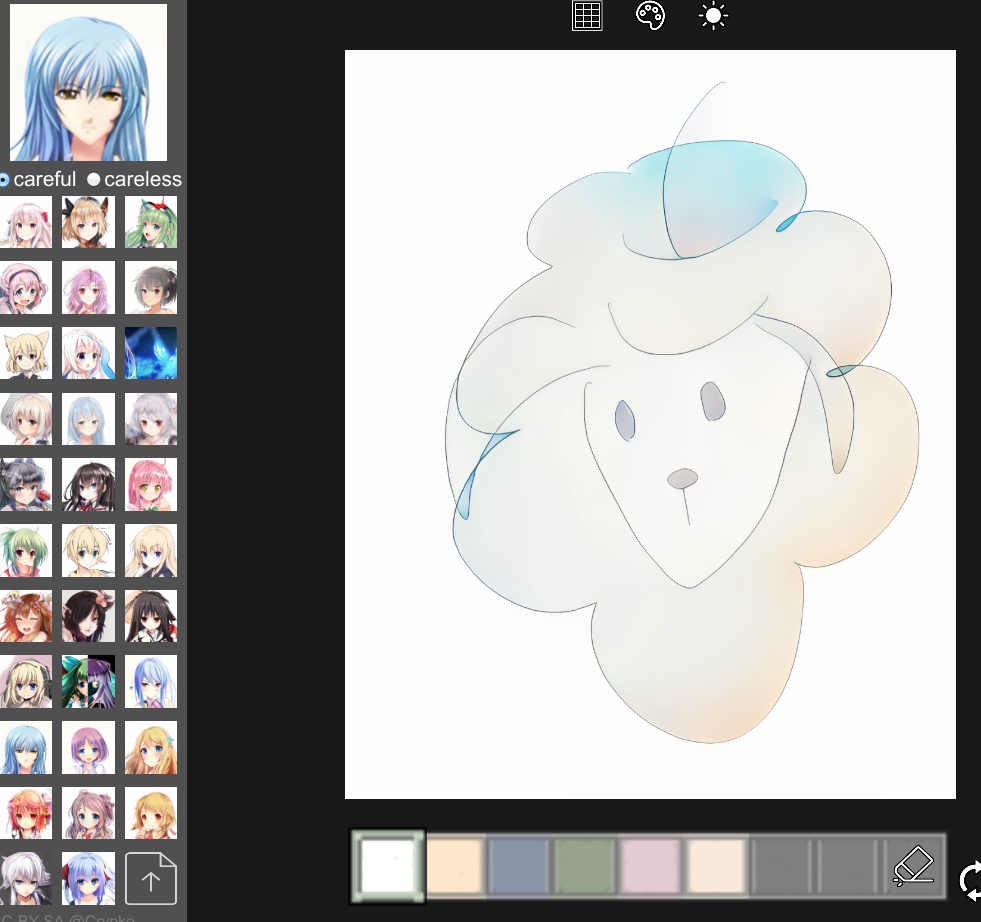
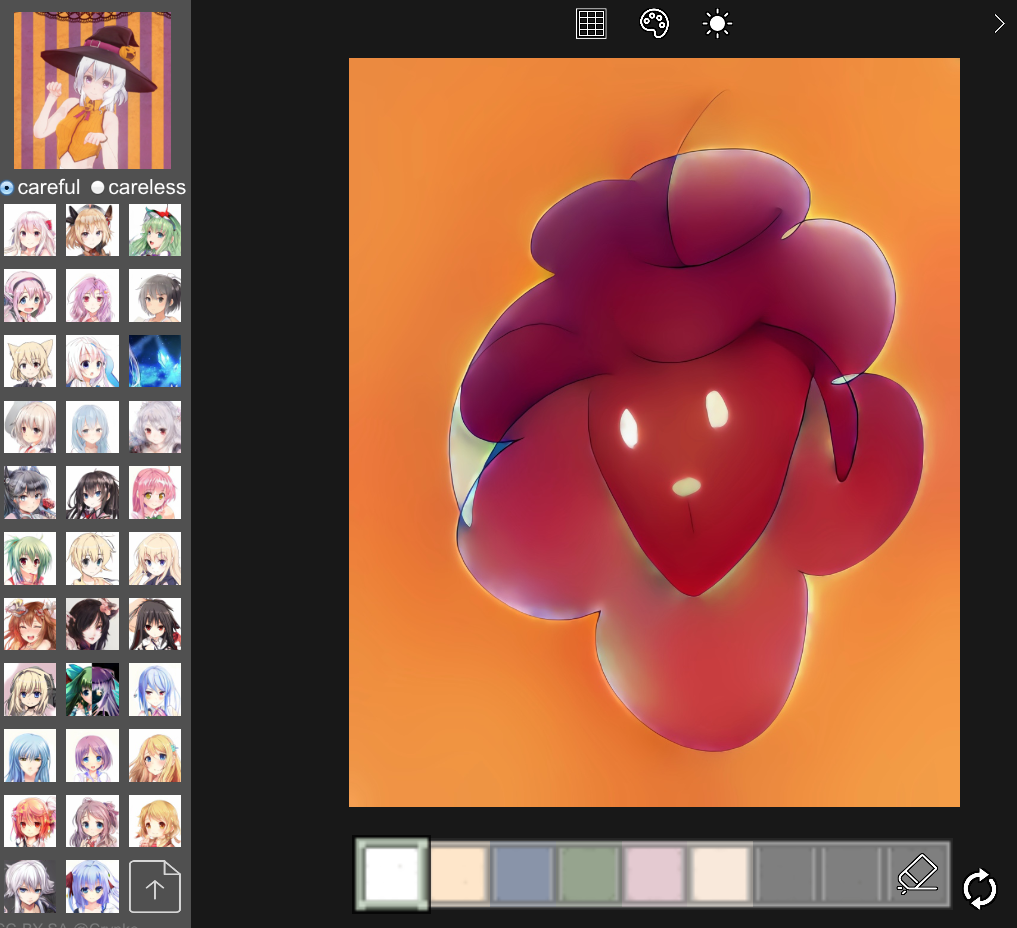
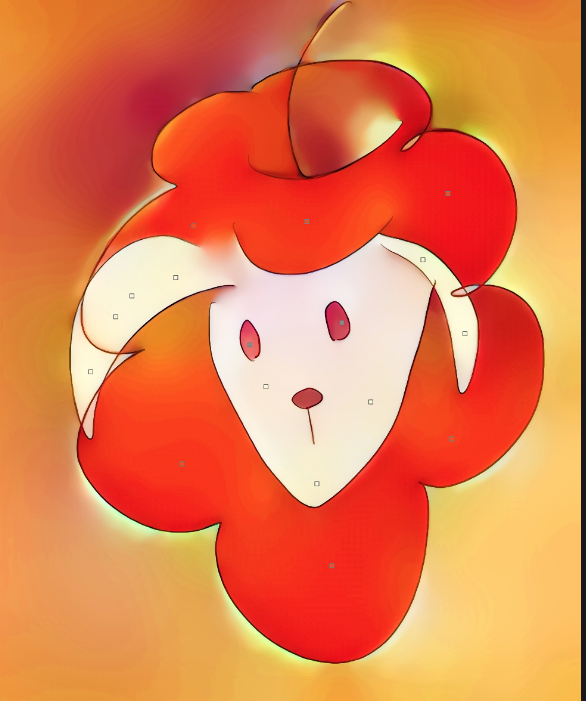
私はiPadで適当に書いたこれをアップしました。

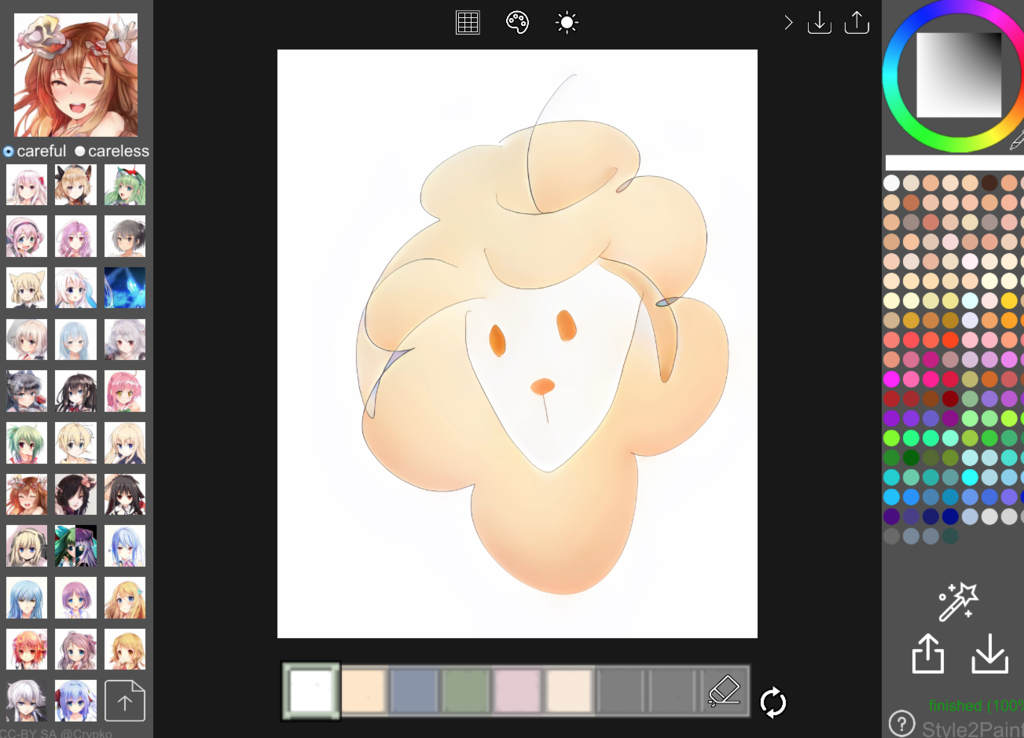
左側のキャラを適当に選択したら、そのキャラのトーン?で着色されます。




左側の参考画像は自分でアップロードできます。

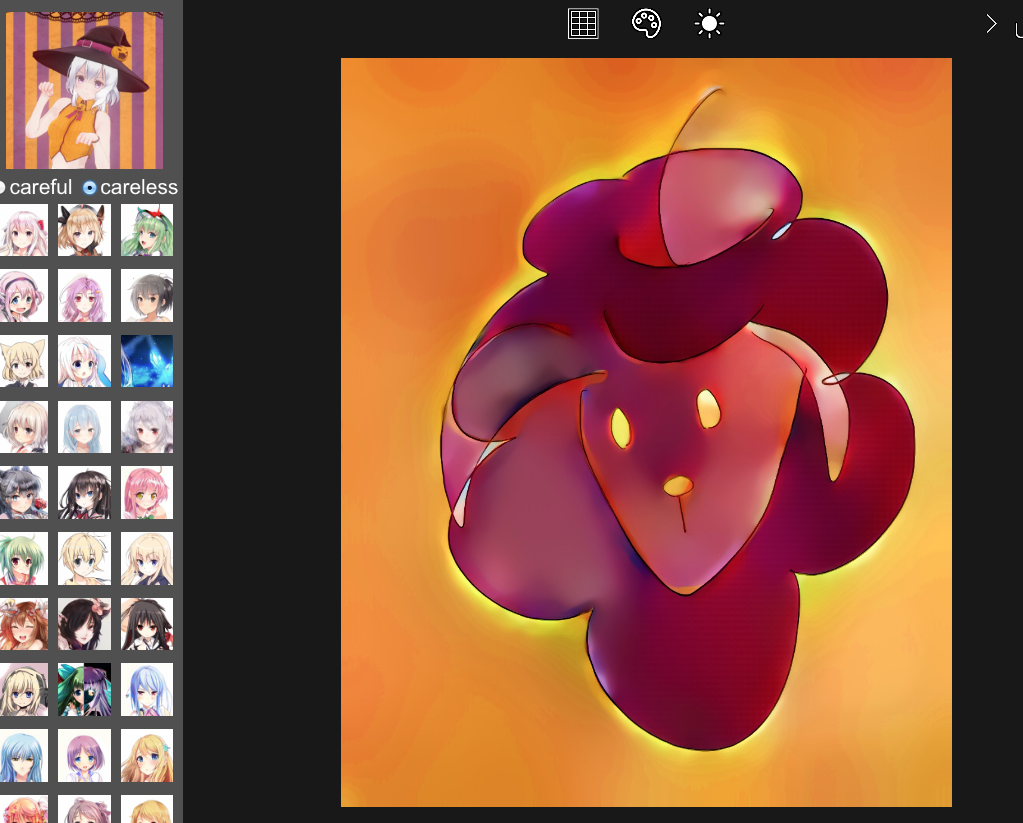
左上のcareful ↑ とcareless ↓ の違いはよくわからないですね

公式解説によると
In careful mode, the AI will paint carefully, and the results are sharp and clean.
In careless mode, the AI will paint in its own way, and the results are stylized and harmonious.
だそうです。carelessは初期のAI着色っぽく滲んでる感じかな?
人間でやるとわかりやすいかも。
モード
上に3つのモードがあります。
真ん中が最初のやつ
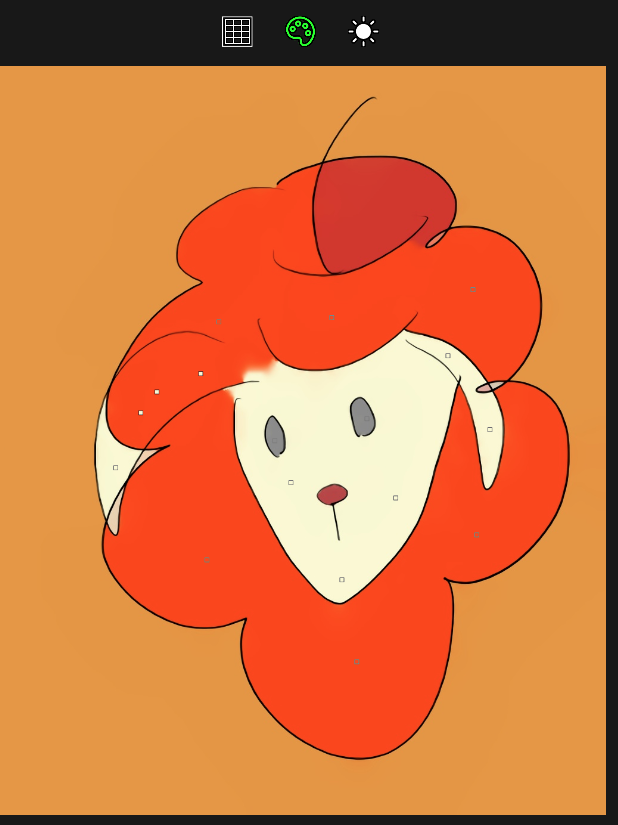
左側にするとイラレ風にパキッと塗り分けられます。グラデーションがなくアニメ風

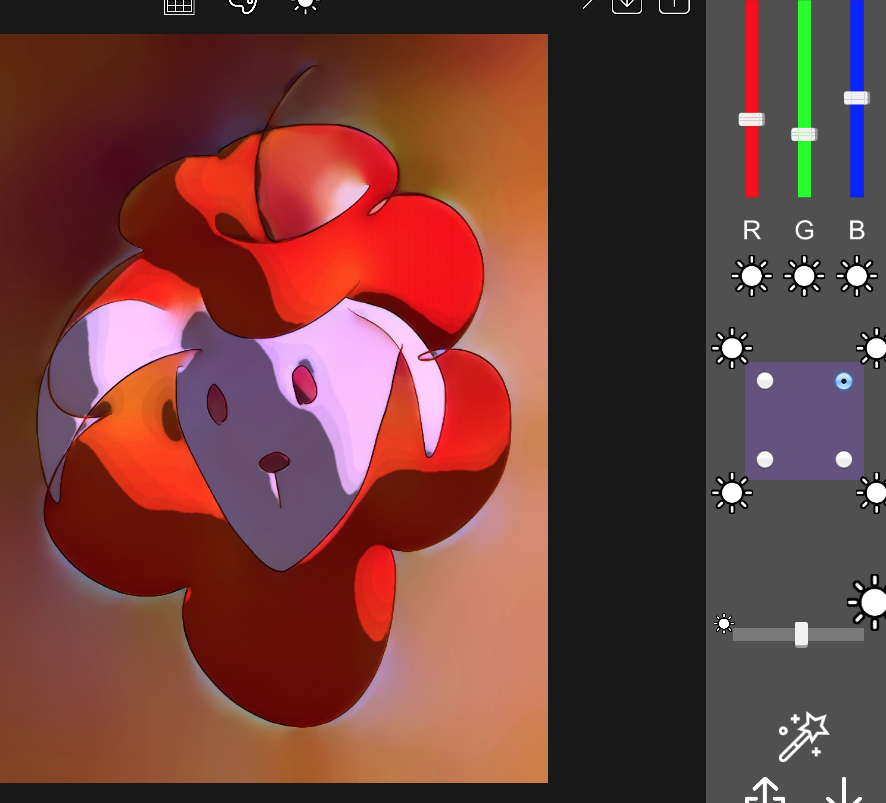
色指定
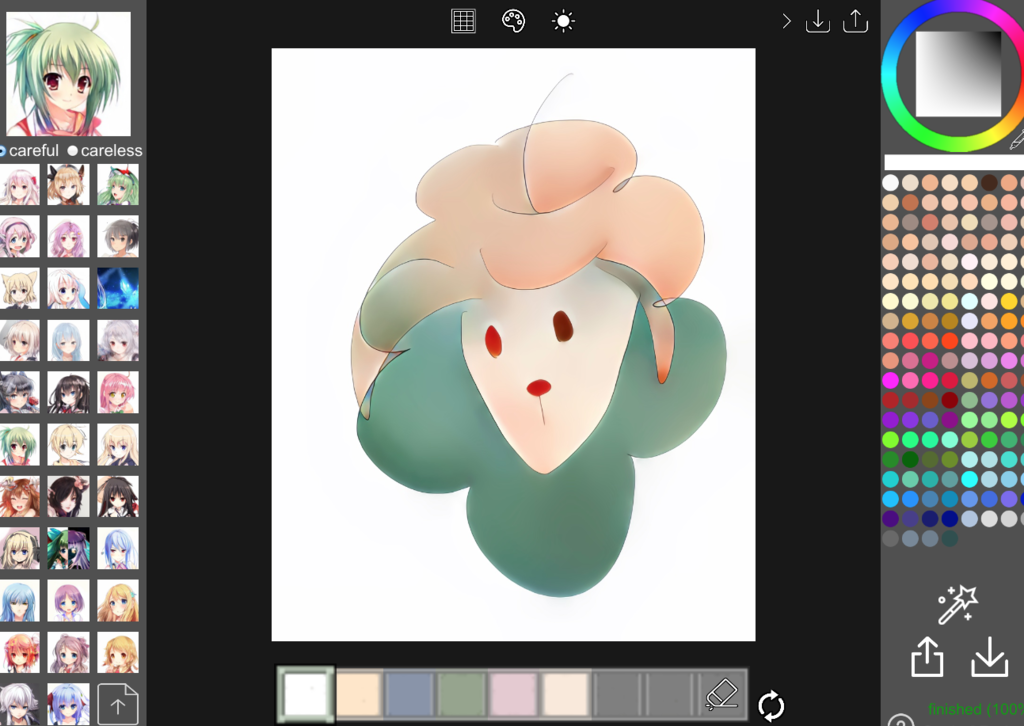
真ん中のペイントモード?で色指定をするとこんな風に指定した色になります。

下が指定後。

下の消しゴムで色指定は消せます。
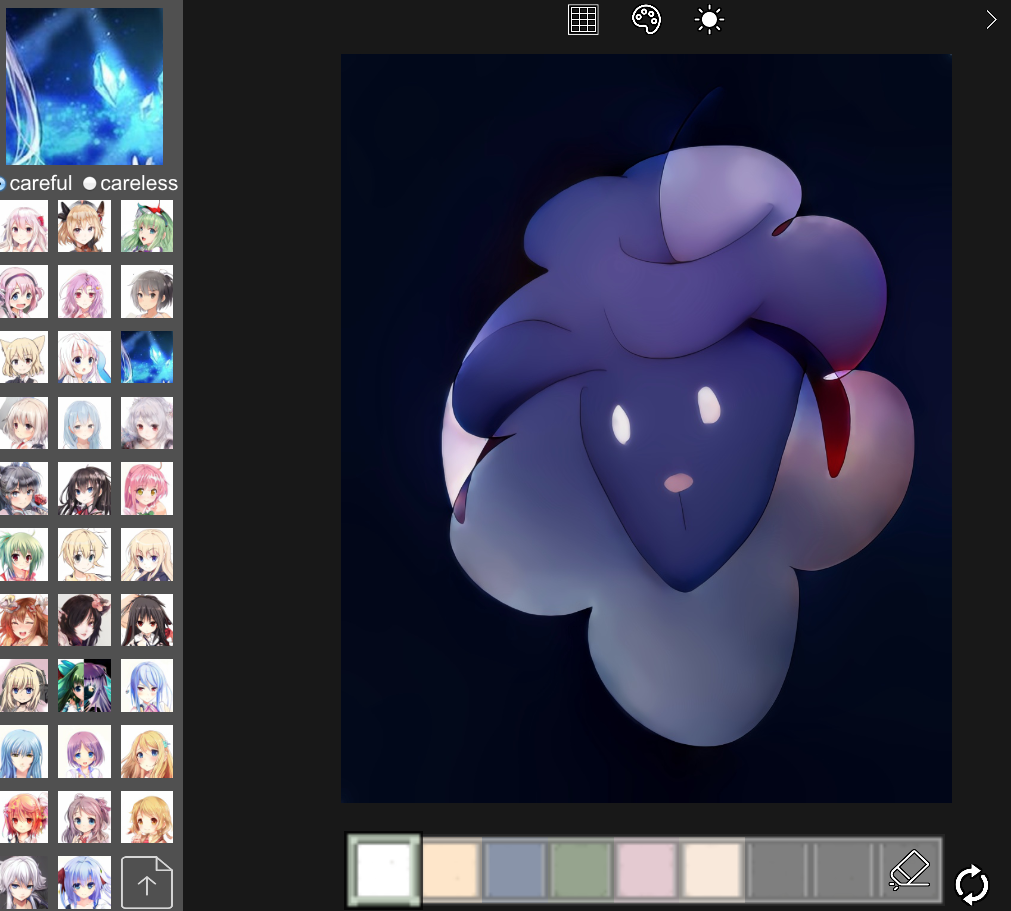
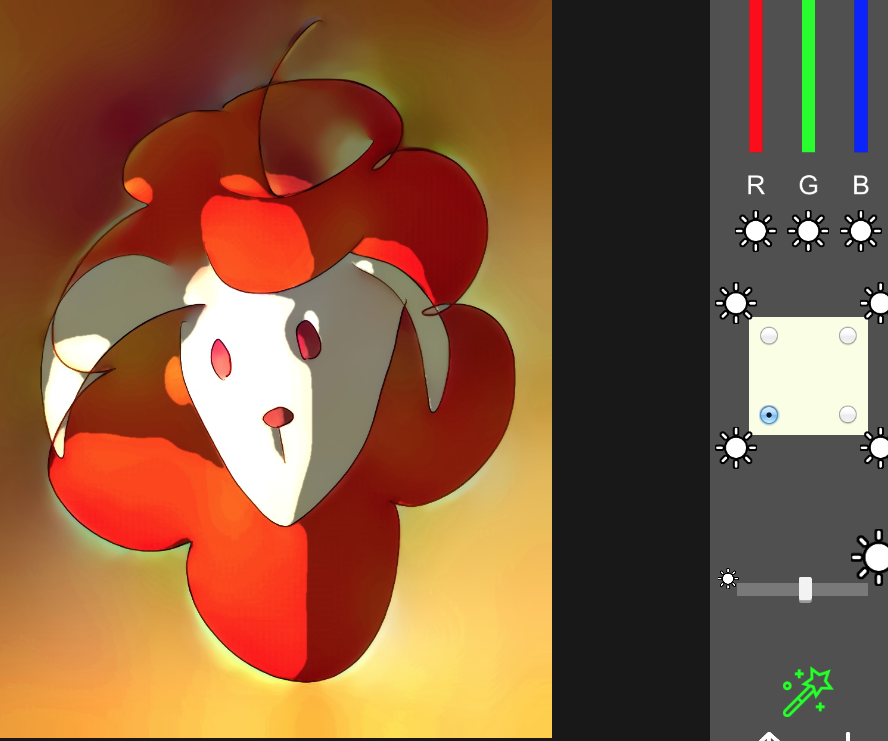
ライティング
上のタブを太陽マークにするとライティングモードになります。
右側で色を指定したり、ライトの位置、明るさを指定できます。
変更を適用する時は星のステッキマーク

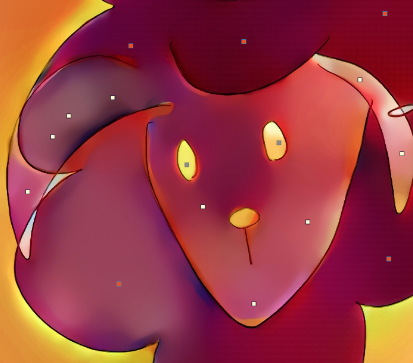
下のは左側から明るい黄色を当てました。

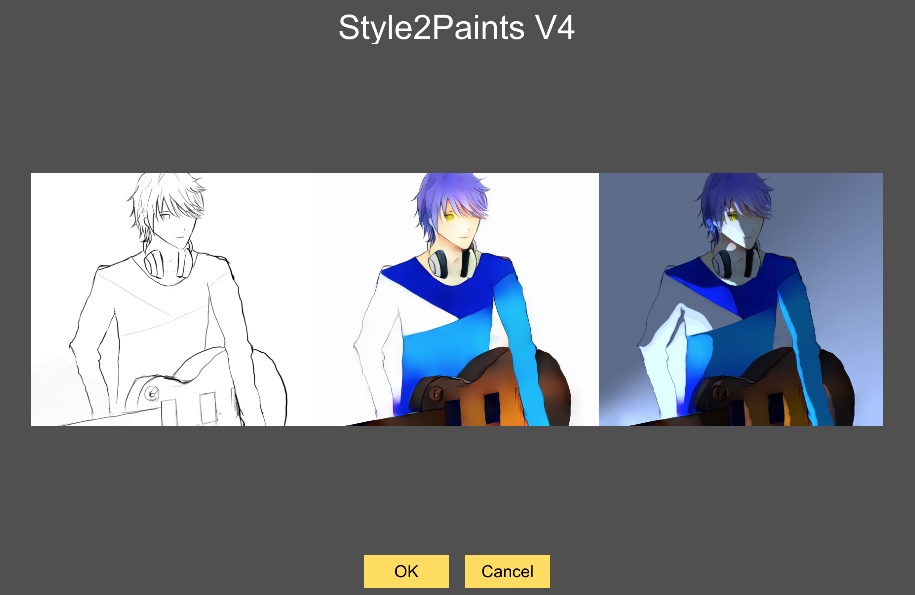
ダウンロード
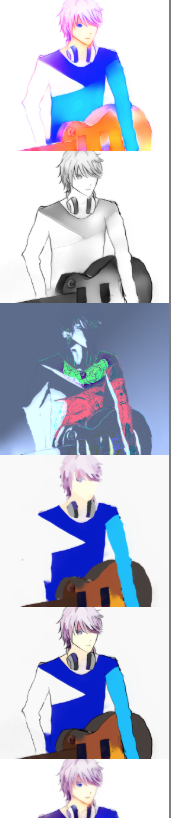
右下の下矢印マークを押したらこんな感じの比較画像が出てダウンロードできるはず。

OKを押すと作ったパターン以外の作風も自動で表示されました。

それぞれ個別になっているので右クリックで気に入ったものをダウンロードできました。
上の赤いトマトキャラの絵はerrorって出てダウンロードできなかった。

そのほかの絵
人間
私が以前線画を描いたけど、塗りが難しすぎて挫折したVtuberレムくんのイラスト!

ちなみに自分で塗った時はここまでしかできなかった。

最初左上の参考画像を突っ込んだら、背景の赤をすごい拾ってしまった。

背景は白じゃないといけない。
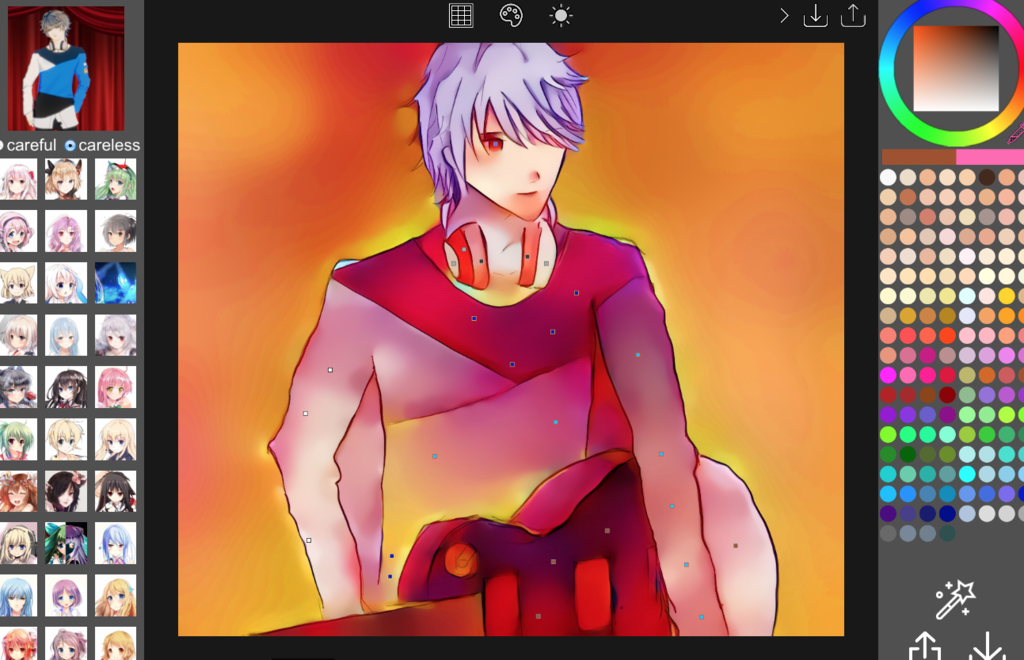
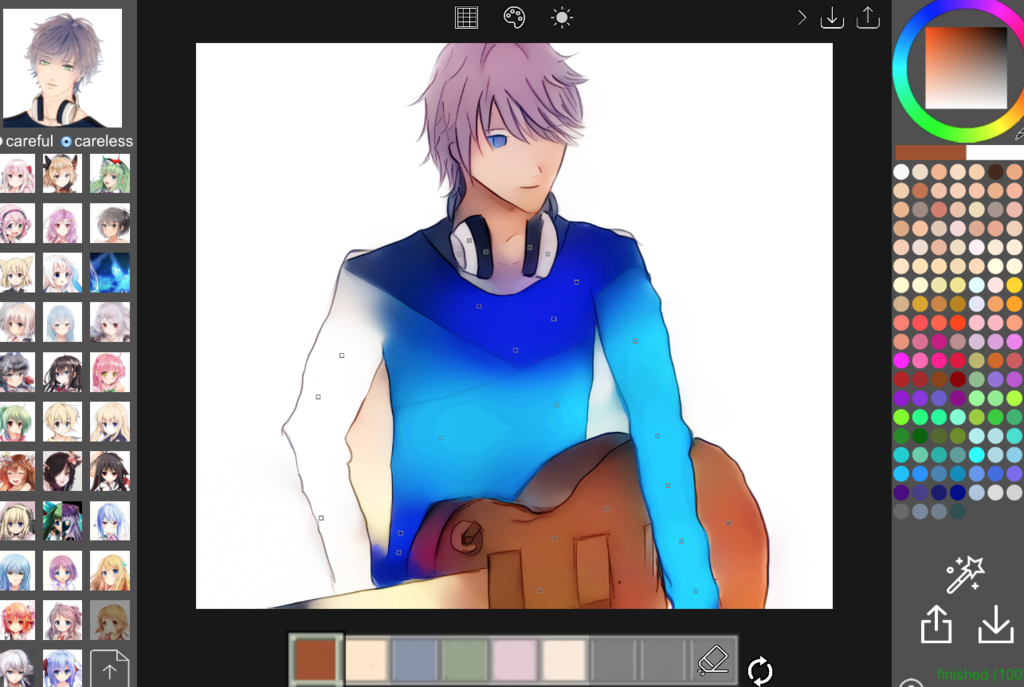
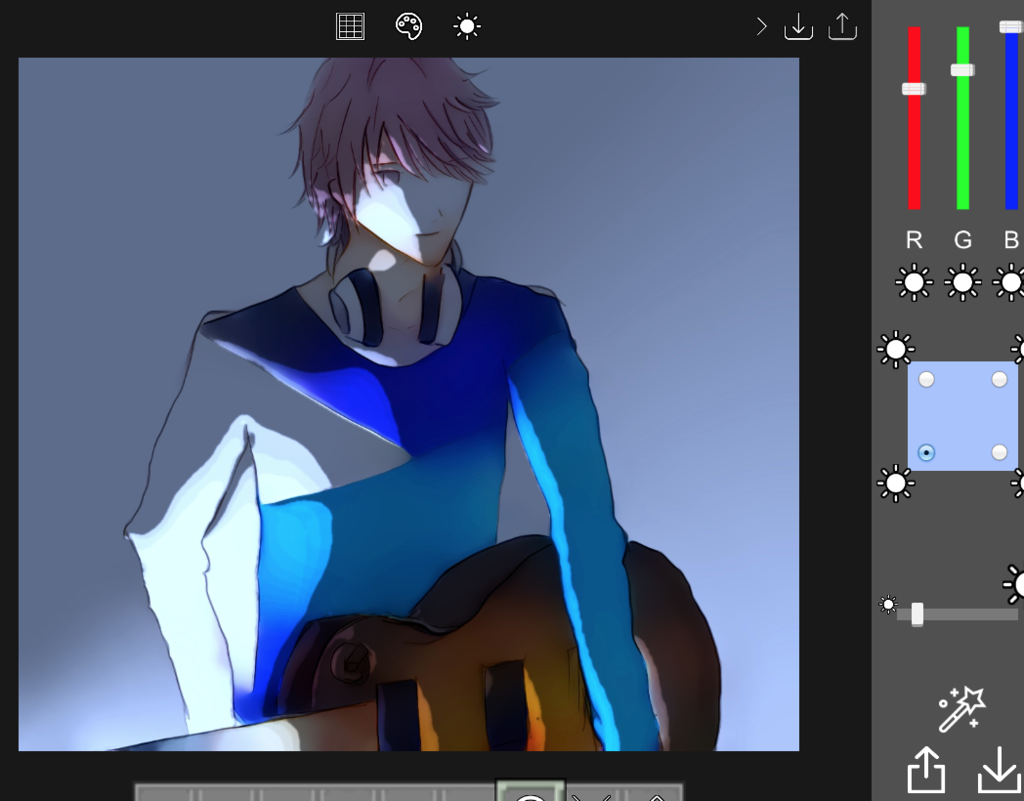
そこでtwitterのプロフィールを突っ込んで服とか色指定したらめっちゃいい感じ!

一番難しかった髪とギターのグラデーションが自然!
もっと細かく指定していくとかなりいい感じになった!

ライティングはこんな感じ。

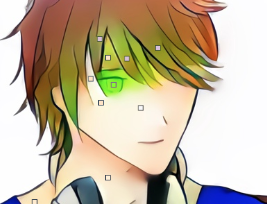
目の色がうまくできなかった

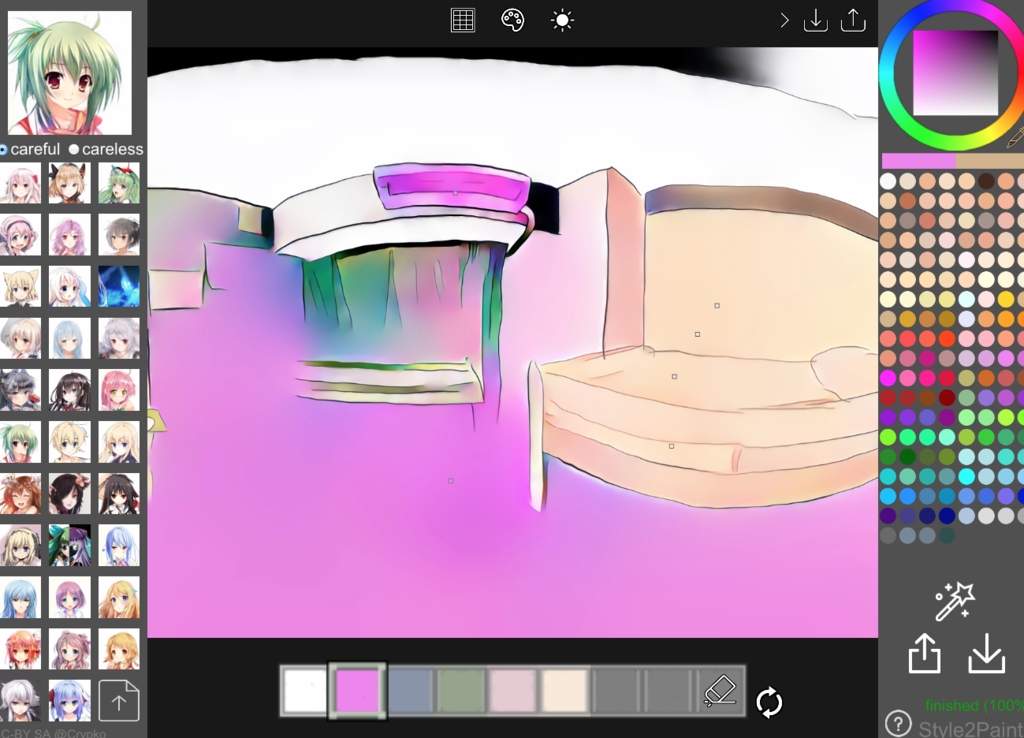
部屋
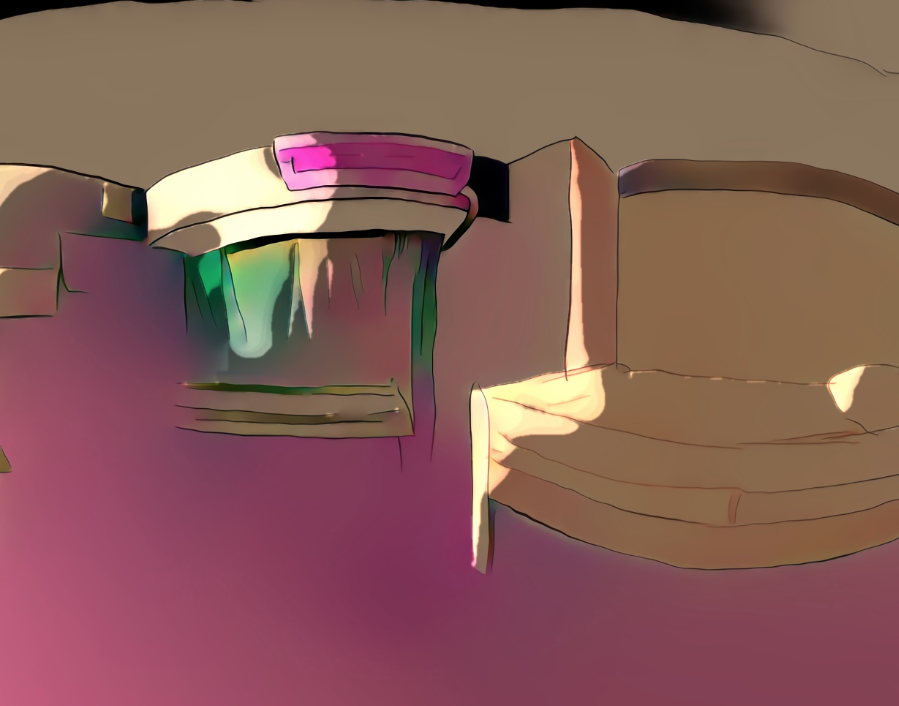
最初何も線画がなかった時に適当に突っ込んだ部屋の絵でもできました。

ライティングが綺麗で面白い

最後に
楽しかった。
以前まで絵を描いてなかったので、全く恩恵に預かっていなかったのですが、最近Vtuberさんを描くようになって、塗りの難しさに泣いていたのでもっと発展して欲しいです。
ディープラーニングをちゃんとやるなら下の本がめちゃくちゃいいそうです。
ゼミの人がオススメしてたし評価もめっちゃ高い。
データセットの作り方とか実践的なことを書いてあるっぽい。
私も昔おそ松さん判別をしようと思って挫折したので読んでみたい。