この本にそってやっていきます。
この本はこのスライドをもとに作られたそうです。
この本はパワポで作っていますが、私は基本的にGoogleSlideでしかスライドを作らないので、GoogleSlideで置き換えてやります。
実際に作ったもの
ブログで書くよりも実際に学んだことをスライドに落としたほうがいいと思い、読みながらスライドにまとめたものがこちらになります。
本の通りにわりと忠実にやったつもりです。中身は適当だけど。
トップページの背景は写真ACからダウンロードしました

かっちょいい!
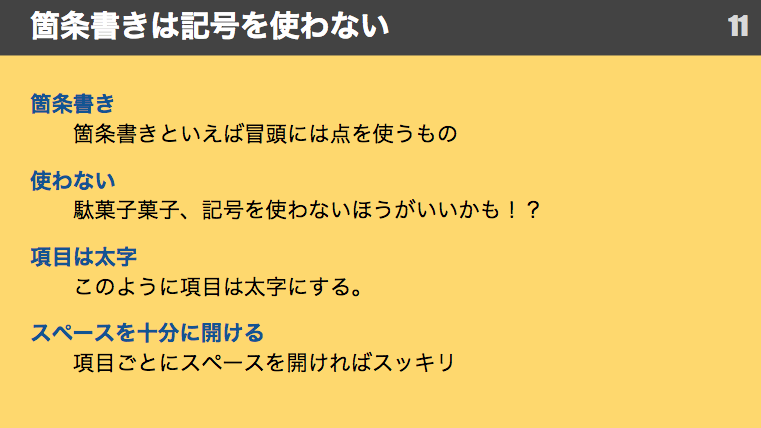
箇条書きをこのスタイルにするのが荒技を使わないとできなかったです。

改行したらかなり文同士が離れてしまうので、改行せずにスペースで大項目と小項目の間を開けました。そのせいでpdfに書き出す時に乱れました。
あと大項目の色は濃いグレーにすればよかった。
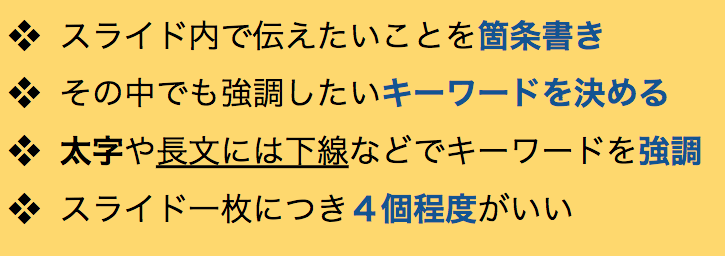
ちなみにその前のこの箇条書きに記号を使っているのはわざと・・・というかこのスライドを書いた後に箇条書きには記号を使うなと言われたので、その変化をお見せしただけ

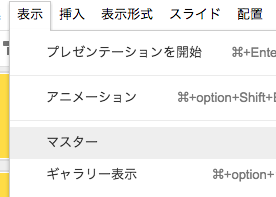
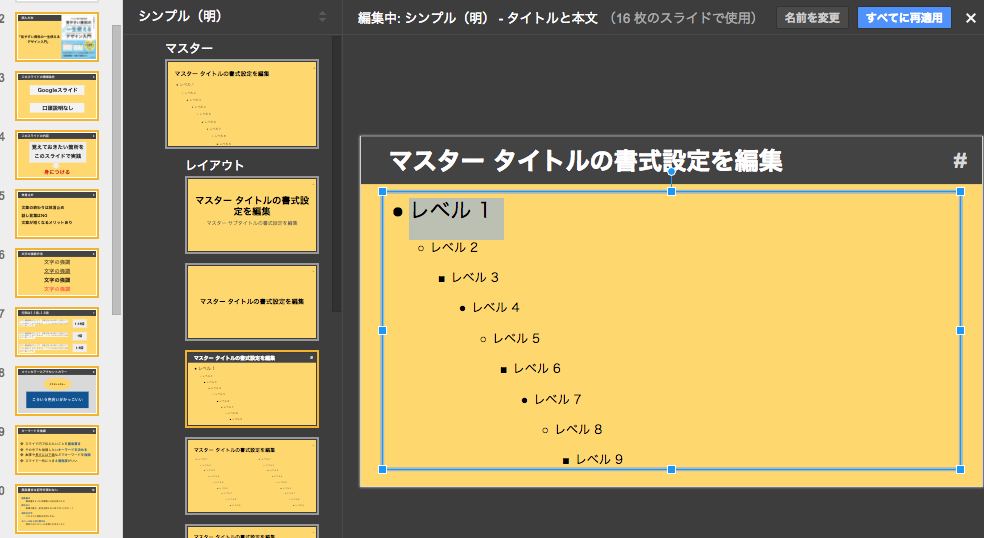
スライドマスター
本の2章までで学んだ見やすいデザインを元に、自分のスタイルをテンプレート化します。
GoogleSlideにもパワポにもあるマスターという機能を使います。

以下は私がしたことです。
・フォントをメイリオにする。
・背景を好きな色にする。
今は少し鬱なので元気を出すために黄色にしました。
・内容を書くページの見出しの位置を上の方にする
デフォルトは見出し部分に占める割合がクソでかい
・見出しの背景を黒にする
・地の文の色を黒にする
・地の文の文字を大きくする。
18ptだったので24ptにしました
・ページ番号を右上に大きく表示
右下だと発表者の頭に隠れて見えなかったりスライド作成時に邪魔だったりする
etc
これらをしました。

図形のスタイルや英文フォントの設定はできないっぽい?
パワポならできる。
Googleslideではマスターを保存する機能がないらしいので、作ったものをテンプレとして保存して置いて、コピーするのがいいのかな?
Google Slides機能
よく使った機能や、わかりにくい機能
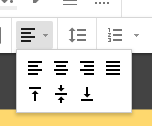
文字の配置
これを真ん中にいちいち直すのがめんどくさかった。

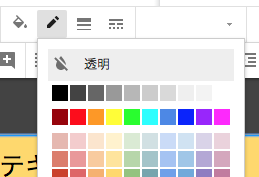
線の透明化
図形に線があるとダサいのでいちいち透明化するのもめんどかった。

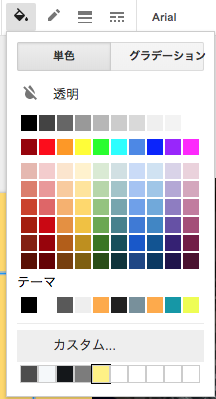
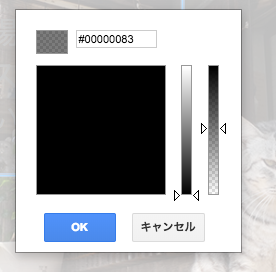
図形の透明度
図形の塗りつぶしの透明度調整は少しめんどくさくて、塗りつぶしのカスタムからわざわざ作らないといけません。

一番右のスライダーで透明度を変える

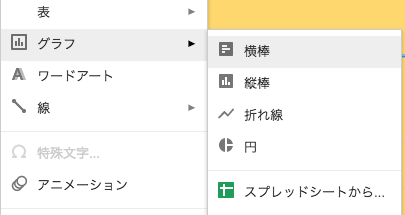
グラフ
挿入から入れれる。

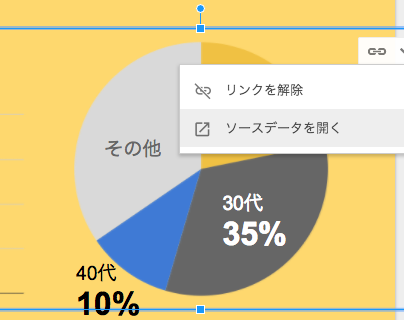
基本的にはスプレッドシートでグラフを作ってコピペ。
ソースデータを開くでスプレッドシートが開く。

デフォルトのグラフは背景が白なので、スプレッドシートで背景色を無しにしたり、余計な装飾を落としたりする。

最後に
見やすい資料を作るのはかなり手間暇がかかるということがわかりました。
テンプレートやマスタースライド、自分のスタイルを早めに作って慣れてくのが良さそうです。
