ブログデザインをいじる
はてなブログのデザインを、テンプレートを元に少しいじりました。
というか私がこだわりたいブログデザイン要素を書き出しただけです。
理想に近いテンプレートを適用して、変えたいところだけ変えています。
変更するには、
デザイン設定>カスタマイズ>デザインCSS
にコードを書いていきます。
色はこのサイトを参考に変えていきます
画像には影
スクショが多いし、ブログの背景は白なので、画像に影がないと境目がわからない画像が多くなってしまいます。
画像には囲い線がほしいです!
img {border : 1px solid #DADADA ;border-bottom : 1px solid #757575 ;box-shadow : 0 2px 4px rgba(0, 0, 0, 0.2) ;}
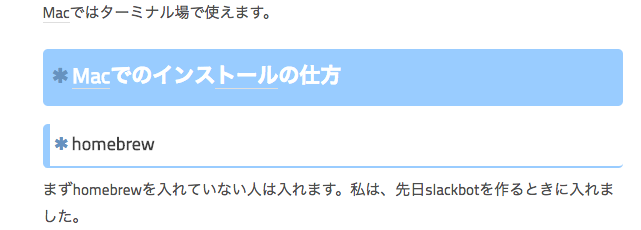
見出しはそれぞれ違うデザイン・わかりやすく
.entry-content h3{color: #ffffff;background: #99CCFF;border-radius: 5px;padding: 20px 20px;}
これは中見出し
.entry-content h4{
color: #3f3f3f;
padding: 5px 5px;
border-left: 7px solid #99CCFF;
border-radius: 5px;
border-bottom: 2px solid #99CCFF;
}
こんな感じになりました↓

参考
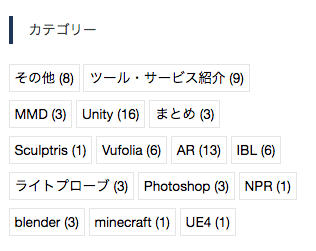
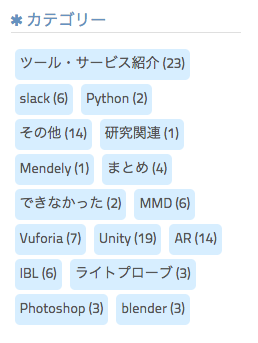
カテゴリーは四角がいい
小さくまとまるから

↑イメージ(昔のテーマがこんな感じだった)
.hatena-module {
clear: both;
overflow: hidden;
}.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
}/* category css */
.hatena-module-category .hatena-module-body ul.hatena-urllist li {
float: left;
list-style-type: none;
margin: 0 4px 4px;
padding: 5px;
background-color: #D7EEFF;
text-decoration: none;
border-radius: 5px 5px 5px 5px
}.hatena-module-category .hatena-module-body ul.hatena-urllist li a{
color: #555555;
}
結果↓

参考
文字は普通がいい
ゴシック。幅とかも。今使っているテーマが少し変わったフォントを使っていたのでメリオリにしました。
body {
font-family: "メイリオ", Meiryo;
}


参考
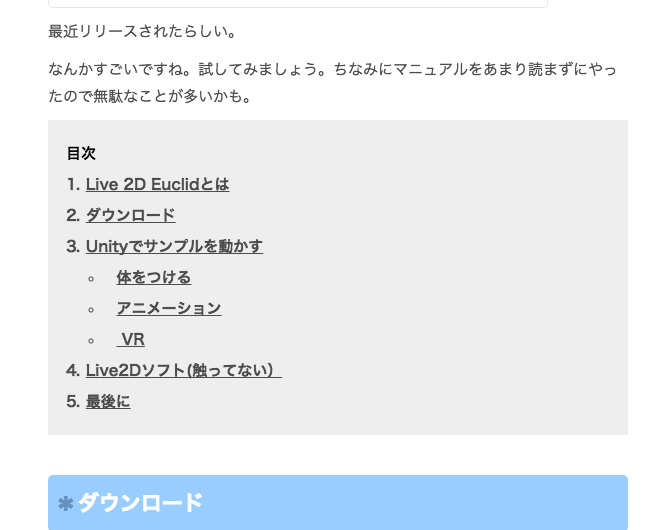
目次は見やすく!
追加です。目次もいじりました。
参考ページのをコピペして色とか文字の大きさを変えてます。

参考
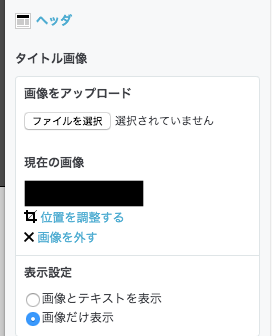
ヘッダー画像を変える
最初は下の参考記事通り、余白のない自作画像をヘッダーにしようとしていたのですが、うまくいかなかったのでpngで文字だけ作って元のスタイルのヘッダー画像を生かしたデザインにしました。
多分後で変えますが今はこんな感じ。

この背景の木のテクスチャがどうしても消えてくれなかった。
デザイン>ヘッダー>タイトル画像にアップして「画像だけ表示」にした。

2カラム
2カラムがいいです。
私は元から2カラムのテンプレートを選びます。
この記事のCSSは全てに適用するのかはわかりません。
最後に
ブログデザインをいじったら、こまめに外部に保存しておきましょう。
私はとりあえずテキストファイルにコピペしておきました。
githubとかを使ってもいいですね。

あと何がどの項目かわかるように
/*大見出し*/
こんな感じでわかりやすくしておきました。
追記:githubで管理してみました。
いつか自分でデザインテーマ作ってみたいですね。
調べてたら、カスタムすることを前提に作ったデザインテーマを作った方の記事がありました。面白いですね。
⬇️はてなブログの解説本があった。
ヘッダーのこととかも書いてある