- あるあるデザイン
- やり方
- 作る題材
- 1.だいたいツートンで行ける+44.またがる文字
- 2.丸インパクト
- 3.太枠を入れてみる
- 04.左から4分の1の法則
- 05.さんかく散らす/20.抜け感中抜き文字
- 06.ライン区切り
- 07.背景シロ透過の術
- 08.ナナメスタイリッシュ
- 09.ちっちゃい文字飾り
- 10.イラストありき/12.まわり余白最高/13.文字間あけて整列
- 11.アーチってステキ
- 14.極太ライン締め
- 15.線でかこむ
- 16.オビでリズム
- 17.フキダシ親近感
- 18.はみ出す勢い
- 19.オビで敷くだけ
- 21.斜線で切るやつ
- 22.グリッドってかしこそう
- 23.困ったらストライプ
- 24.モノクロ写真さえあれば
- 25.かわいい手書き文字
- 26.ロゴっぽくしてみる
- 27.間持たせフレーム
- 28.洗練グラデーション
- 29.筆記体で魅せる
- 30.正方形中央まとめ
- 31.ふにゃふにゃでくり抜く
- 32.白背景に切り抜き写真
- 33.文字散りばめ
- 34.写真の余白多め
- 35.水玉のせとく
- 36.反復反復反復
- 37.動く文字
- 38.ギリギリカツカツ
- 39.写真ペタペタ
- 40.全部見えないチラリズム
- 41.フレームずらし
- 42.文字でフレーム
- 43.装飾ラインでいい感じ
- 45.写真2枚並べ
- 最後に
あるあるデザイン
この本を買いました。
45種類のあるあるデザインに名前をつけて、それぞれ六つずつデザイン例が載っています。
どれも今すぐ使いたくなるようなものばかり!
これはよくやるっていうやつから、気づいてなかったけどこういう手法使ってたのか!みたいなのまであって本当に読んでて楽しかった!
頭の中でついそのデザインを作ってしまいました。
ということで実際にも作っていきましょう。
やり方
・XDしかツールがないのでできるだけXDで頑張る
・1日1個ぐらい作りたい気持ち
・一つの題材に複数の手法を使うこともある
・使った手法は済マーク

やり切った!
作る題材
架空のものを作ってても楽しくないので、何か使えるものを作りたい。
各種SNSのサイズとかそのXDサイズのXDはここでダウンロードできる
ブログアイキャッチ画像
記事のサムネにするものがない時に使えるアイキャッチ画像。
ブログで一つ設定できる。今はこれ

これを「学ぶ」と「日記」用で二つ作る
Twitterだと1040 x 584かな?

Youtubeのサムネ
写真使う系のデザインはYoutubeのサムネとか作りたい。

Boothサムネ
Boothに商品出していることすら忘れてたけど、いいね13とか14もついてるし商品のサムネ作ろうかな〜
サムネは正方形

ついでにカバー画像作ってないので作ろう
1500px x 500p
その他各種カバー画像等
VIVIVITとかいろいろ使っているサービスのカバー画像
色のメモ
赤:eb5930
青緑:77c6c6
1.だいたいツートンで行ける+44.またがる文字

ツートンってシンプルな題材すぎてどうしていいかわからなかったから、またがる文字という強いやつに頼っちゃった!
違和感が目を引いていいね。アイキャッチは目を引くべきかは分からないけど。
2.丸インパクト
まるは好きよ。名刺作った時も真ん中に丸
3.太枠を入れてみる

一部切り取り。XDでこれするのめっちゃ大変だった。長方形で二箇所ぐらいマスクした

どうだろう・・・写真とあってないかも
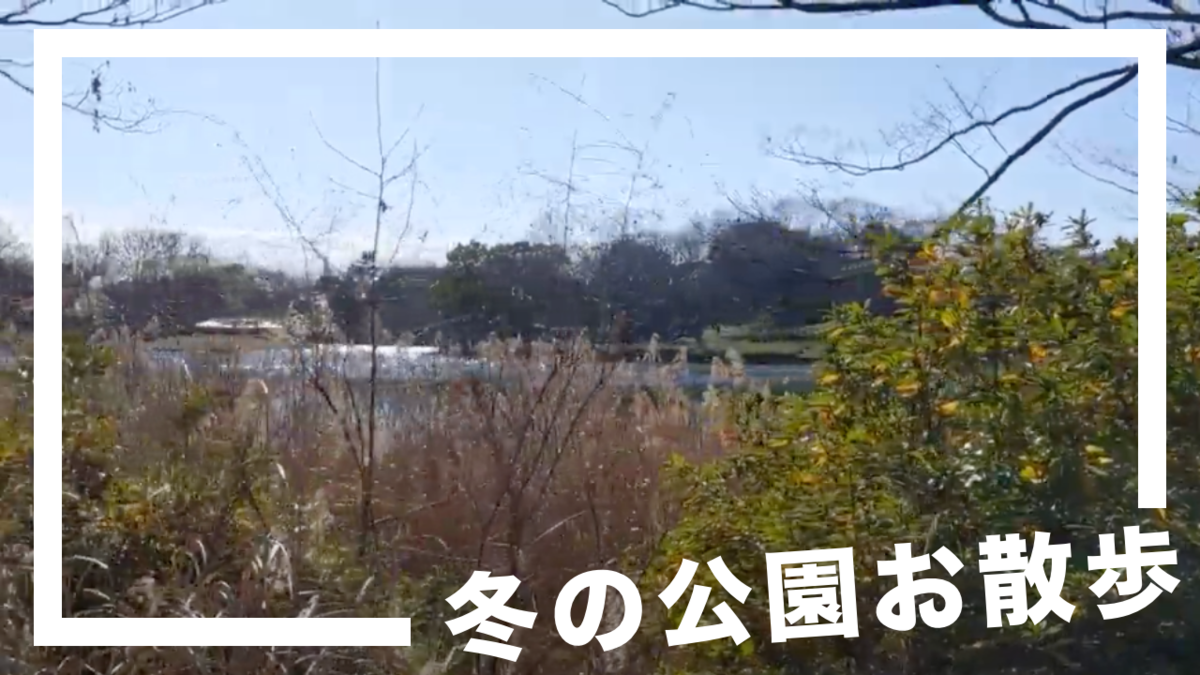
04.左から4分の1の法則

横画像で使うときは4分の1が画像の時に使ったほうがいい気がする
狭い範囲に文字を入れるのきついよ
05.さんかく散らす/20.抜け感中抜き文字
散らす系、地味に大変なんだよなー自然に散らばっているように角度や大きさを一つ一つ愛を込めて配置する

丸っぽい漢字ないか探したけど、すぐには見つけられなかった。

図形をランダム配置するプラグインあった。Confetti


06.ライン区切り

07.背景シロ透過の術

よく使う技。活かし方を間違っている気がするけど
08.ナナメスタイリッシュ
元々「04.左から4分の1の法則」を使おうとしたけど、入れる文字が思い浮かばなかったので斜めを使用。

題材は適当に選んだけど、ARも斜めになってるし、お手本通り文字の下に線を入れたら時計の針みたいになったので短針を斜めに入れたらいい感じ!!!
09.ちっちゃい文字飾り

完全に蛇足になった・・・
マジでさっきから活かす場所を間違えすぎている
10.イラストありき/12.まわり余白最高/13.文字間あけて整列
この三つそれぞれ別に作ろうと思ったんだけど、どれも思いつかなくて最終的に怒りの全部詰め込み

イラストはこちら
11.アーチってステキ
XDはアーチ文字できない;;
どうしよ・・・
自分で角度つけた

14.極太ライン締め

太さと長さ難しい。
白文字だけ置いたら背景の画像の白と被って見にくかったので、すりガラスをおいた。XDの背景をぼかす機能本当好き。
15.線でかこむ

デザインにアクセントが加わってオシャレに。この筆記体の使い方は本を参考にした。
筆記体はBradley Hand
フォントビューワーで探した。便利〜

16.オビでリズム
むずかった。奥文字を考えるのが大変(考えてない)

17.フキダシ親近感

突然すごい素人感出しちゃった。もっとメインとして吹き出し使ったらかっこいいんだろうなー
吹き出しはこちらから
18.はみ出す勢い

なんかダサい〜
こっちの方がいいかな?

19.オビで敷くだけ

21.斜線で切るやつ
むっず!

文字切るのむずい。
作成途中

22.グリッドってかしこそう

なんか違う・・・
23.困ったらストライプ

ストライプを手動でおいたら、感覚がバラバラになった;;
下手すぎる
そしてYoutubeのサムネにしたら、半透明は背景黒になるんだ。学びー

変更した
24.モノクロ写真さえあれば
モノクロ写真が映えるような動画ないよ!

水玉は本の参考デザインパクった
25.かわいい手書き文字
かわいい〜〜

久しぶりにいい感じにできた〜
26.ロゴっぽくしてみる
むずすぎない!ロゴなんて作れなーい
装飾使うしかない

Roseloreleiっていうフォントが凄かった

記憶があまりないけど、入れたらしい
薔薇フォント「RoseLorelei」 | castkoyori https://t.co/6ubpYwepHV #booth_pm
— 🍴煮魚🍴 (@namanizakana2) 2020年3月16日
公開しました!!ご入用のマスターさんどうぞ!
ただ印刷するとどうなるかは確かめておりません申し訳ない……。それでもよろしければ!
向こう名前違いますが私です。
でも団体の顔として使うのはやめてくださいって書いてある。
これ良さそう

このブログっぽさが1mmもないけど。いつ使うんだ
というか、このロゴっぽくっていう技は、「HappyBirthday」とか「Now on sale」とかロゴじゃない文字をロゴっぽくするっていう技なのに、トマシープブログをロゴにしたらただのロゴじゃん!
27.間持たせフレーム

色間違ってる気がする。
迷走の途中

28.洗練グラデーション
洗練されたグラデーション素材を昔買っていたのでそれを使う

最初は普通にこんな感じだった

ただ、本の見本で文字がぼやけているやつがめっちゃかっこよくて、真似したらいい感じになった気がしないこともない

アイキャッチに使った。ふわふわ

29.筆記体で魅せる
muzui


30.正方形中央まとめ

なんの文字を置くか迷った。結局適当になった。
ちなみにサムネ詐欺。
同じ日に同じ場所で撮ったものだけど、動画にはこのような高画質の紅葉は写ってない
31.ふにゃふにゃでくり抜く
ふにゃふにゃ作るの大変だった!

作った素材置いておく。

32.白背景に切り抜き写真
雑誌の化粧品紹介みたいでかっこいいよね。切り抜き
Macのプレビューで切り抜けた

デザインはクソ

こっちがいいかな?

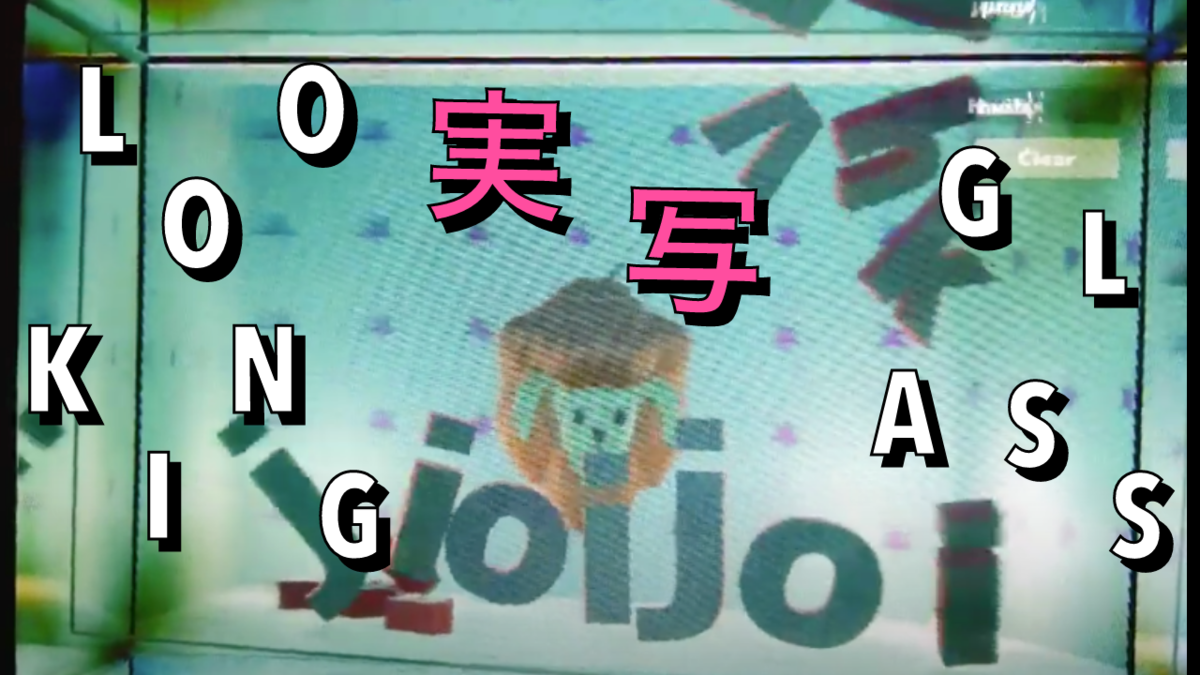
33.文字散りばめ
あんまり散りばめてない。それより参考デザインであったこの黒シャドウの使い方の方が気に入った。

本当はこれぐらい散りばめる。すごい下手だけど

やっぱちらばそ〜

そういえば文字の塗りを半透明にしたら影も半透明になってしまう;;
34.写真の余白多め
余白の多い写真をいざ見つけるとなると大変だな

余白全く関係ないけど、絶対こっちの方が映えるからサムネはこっちにした

35.水玉のせとく
文字の上にも載せるのおしゃれ

36.反復反復反復

37.動く文字

何で香の字が角度ついているのか、その理由は定かではない。一応お香の角度に沿っている
38.ギリギリカツカツ
本読んでる時も思ったけど、はみ出す勢いと似ているよね。

なんかどっかで見たことあるようなデザインだな〜

この動画にひどいコメントついてた;;
39.写真ペタペタ
難しすぎる・・・

40.全部見えないチラリズム

muzui
41.フレームずらし

むずい
42.文字でフレーム
どっちがいいかな


結局フレームに文字置いているだけになった
43.装飾ラインでいい感じ

45.写真2枚並べ

最後に
参考デザインが6つもあったら、自分でもうまくできるだろうと思ったけど、全然下手だった;;
デザイン難しい!!!違和感のないデザインをできている人全員尊敬する。
そんな気持ちが膨らみました。
でもやりきれてよかった!いつか役に立てばいいなー
XDの機能やプラグインも知れてよかった。

