iOSでWebXR Depth APIを使ったARは動かないものだと思ってたが、サポート表を見るとWebXR Viewerというアプリを使えば動くらしい。

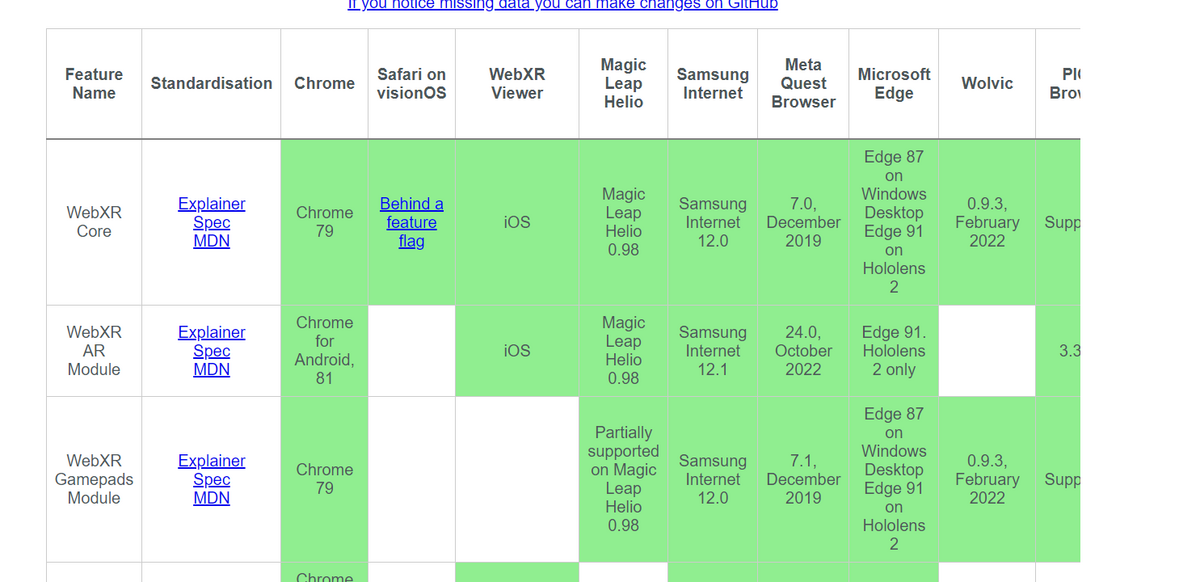
https://immersiveweb.dev/#supporttable
実際このアプリ内ブラウザで開いたらAR動いた。
ただR3Fで自作したARをしたら、Canvas内の背景色がずっと出っ放しになって現実の映像が見えなくなった;;AR自体はちゃんとされてる
<Canvas linear flat style={{ width: "100vw", height: "100vh" }}>
<color attach="background" args={["#FbC4CF"]} />
Androidとかでは問題ないのでWebXR Viewerのせい?
結局
<color attach="background" args={["#FbC4CF"]} />
は使わず、消して、htmlページ自体?にcssで背景色をつけた
