Modern UI Pack
かっこいいUIパーツが入ったパック
定価20ドルだけど、なぜか90%オフで2ドルで買えた。
購入後に見ても20ドルなので、なんで90%オフになってたかよくわからない・・・
と思ったら、昔無料版を持ってた人は2ドルで買えるらしい。
仕事で使ったけど、とてもよかったよ.
一覧
アセットページ見ろよって感じだけど、一応スクショ全部とった。
デモシーンに入ってる。

ウィンドウ

トグル。丸いトグルって独特。これの真ん中をチェックマークを●にしてラジオボタンみたいにも使った。

ToggleSwitch

スライダー

ローディング!

通知。いろんな出方がある

動かせるウィンドウ

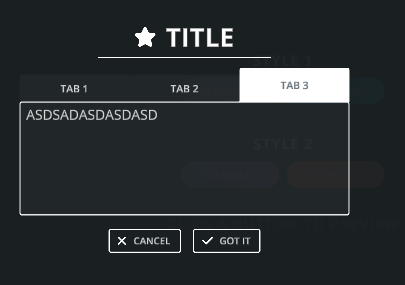
タブ

ポップアップみたいな感じ


アイコン!ありがたいけど欲しいのにないのもあった。退出とか

InputField。これも使った。PlaceFieldが上にギュンって移動する
 ページ移動みたいなやつ
ページ移動みたいなやつ

ドロップダウン。これはスクリプトから使いにくくて使わなかった

アニメーションアイコン。

ボタン。クリックした時その部分が丸く光るのでおしゃれ

使い方
入れる

TextMeshProも入れる

ヒエラルキーで右クリックから追加できる。でもどれがどんな動きかよくわからなくて、よくでもシーン見に行った

注意点
TextMeshPro
テキスト部分は全部TextMeshProなのでそのままだと日本語使えない

日本語フォントを変換しないといけない

初めて日本語フォントをTextMeshProで使ったけど大変だった。
黒背景用
基本的に黒い背景用に作ってあるので、明るい背景の時はUIの色を変えないといけない・・・
一気に色などを変える
ModeruUIPackの設定ウィンドウから、パーツの色合いを一気に変えられる。
Tools>ShowUIManagerから開く

ここで色を変えたら、その種類のUIに全部反映される


ほら

反映は各パーツについているこのMUIP Managerで行われる

個別に変える
反映してほしくない時、個別に色を設定したい時はこのコンポーネントを消去したらいい。
逆にこれがついていると、子の色などを個別に変えても反映されない

スクリプトから反映
スクリプトからの反映がしやすいかは、どうなんだろう・・・
ProgressBar
たとえばプログレスバーに、今のパーセンテージを入れる時

デフォルトだとSpeedが5になってて勝手にパーセンテージが進むので0にする。

あとはこのProgressBarを参照して、CurrentPercentに数字を入れたら動いた気がする。
DropDown
ドロップダウンは独自の形式;;

動的にアイテムを追加するのよくわからなくてやめた気がする。
まあできるんだろうけど

普通のuGUIのを使ってくれたら、検索も楽なのに〜

Toggleは普通のuGUIのToggleだった

全部は触ってないのでどんな感じかわからない〜
AnimationIconも使おうとしたけど、勝手にアニメーションされて結局使わなかったりした