GooglePlayストア用のアプリアイコンってどうしたらいいのか
Unityに2か所、GooglePlayStoreのコンソールにも1か所設定する場所がある。
Unity
Player Settingにある
Default Icon
ここに設定したものはPC用やiOS用に使われる?Androidの普通のビルドでも使われた

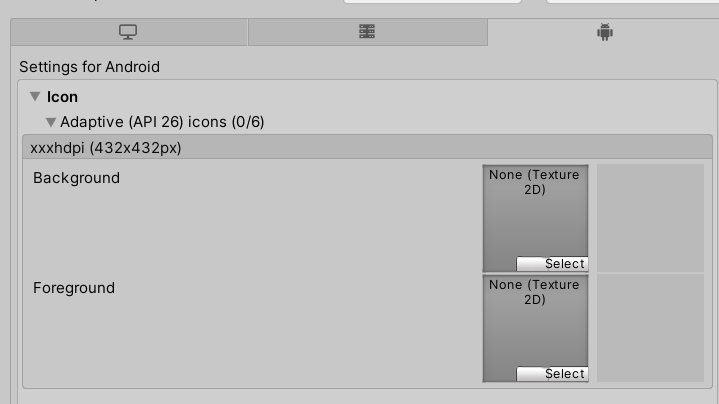
Adaptive Icon
Setting for Android>Icon
Background ForeGroundに分かれている。

このアダプティブアイコンを設定すると、デバイスごとにアプリ一覧でアプリアイコンの形が違うとき(●だったり、角丸の四角だったり)の時にいい感じにしてくれる。

この記事が詳しい
でも素直に背景と前面を用意したら前面がめっちゃ大きくなった。
レイヤのサイズはどちらも 108 x 108 dp にする必要があります。
アイコンの内側の 72 x 72 dp の部分は、マスクされたビューポート内に表示されます。
4 つの辺それぞれの外側の 18 dp の部分は、パララックスや点滅など、視覚効果を作成する領域として予約されています。
だって
よく分からない。
もとから背景が白のロゴならDefautIconでもおかしくならないからDefaultIconだけのほうがいいのかな・・・
GooglePlayConsole
これはGooglePlayに表示される専用っぽい

デザインルールdeveloper.android.com
最後に
結局アダプティブアイコンは使わず、DefaultIconにした。
iOSはUnityで設定したDefaultIconのみでいい感じにしてくれるの楽だな~