続き
完成した
webページもある
https://madewith.lookingglassfactory.com/app/89/
madewith.lookingglassfactory.com
空間色を変える
滑らかに空間の色を変化させたい。
AmbientColorをスクリプトから操作するのはこんな感じ。
RenderSettings.ambientSkyColor = new Color(0.3f, 0.5f, 0.7f, 1.0f);
色を滑らかに変えるのはこちらの記事を参考にしました。
HSVというカラーモデルは、色相(Hue)、彩度(Saturation)、明度(Value)の3値だそうです。初めて使った!
明るくなりすぎると目が疲れるので、彩度と明度は0.6にしました。
ついでにディスコのミラーボールみたいにくるくる回るやつ吊り下げたくなっちゃう。
トマトちゃんが変わりでいいか。
回転させる
オブジェクトをくるくるずっと回転させます。

こちらのコードで1秒間に60度回るようになりました。
transform.Rotate(new Vector3(0, 60, 0) * Time.deltaTime, Space.Self);
Libraryのためのビルド
配布のためのwindowsビルドをしてみます。
こちらのスライドを参考に設定しました。
先に投稿ページを見て行動規約とか投稿しないといけない内容を読んでおいたほうがよさげ
madewith.lookingglassfactory.com
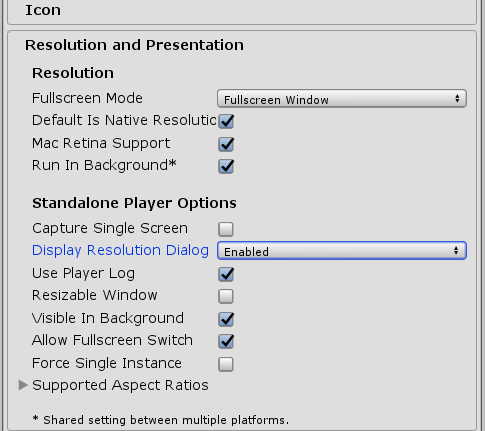
PlayerSettingでRunInBackGroundにチェックとDisplayResolutionDialogをEnableにする。

他も適当に設定した。
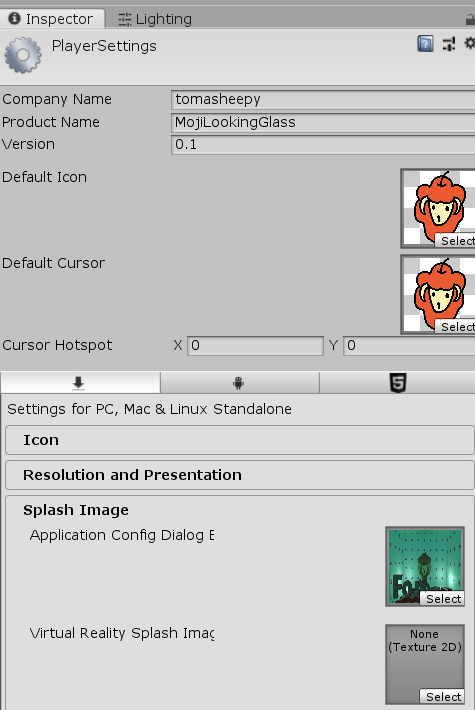
アプリアイコンとかカーソルとかを設定できるんだ!
ちなみにCursor設定してもLookingGlassだとちゃんと表示されない、

SplashImageのApplicationConfigDialogが起動画面の解像度選択画面で表示される画像です。

ちなみにLookingGlassLibrary以外の野良で配布されたアプリをLookingGlassで表示するには、SelectmonitorをDisplay2にしたら表示されました。
Escapeキー
Libraryに登録するにはEscapeキーで終わる処理を書かないといけないそうです。
スライドのからほぼそのままお借りしました。
#ifっていう書き方、たまに見るけど使うの初めて。
プラットフォーム依存コンパイルっていうんだ。
c#でも同じような感じ。
ずっとコメントと同じ扱いかと思ってた。
Quilt画像はF10
申請に必要なQuilt画像は、ビルドしてexeを実行した状態でF10を押すと、exeと同じ階層にできます。エディタでもAssetフォルダと同じ階層にできました。

ちなみにF9だときれいな一枚絵ができます。

CanvasのUIは入らないんだ。
提出

2019/12/13追記:Readmeを書く場所がありました
Instructions, controls, credits and other additional notes. Not your original work? Credit the author!

サムネは1024*576以下
Cancaで大きさだけ変えた。

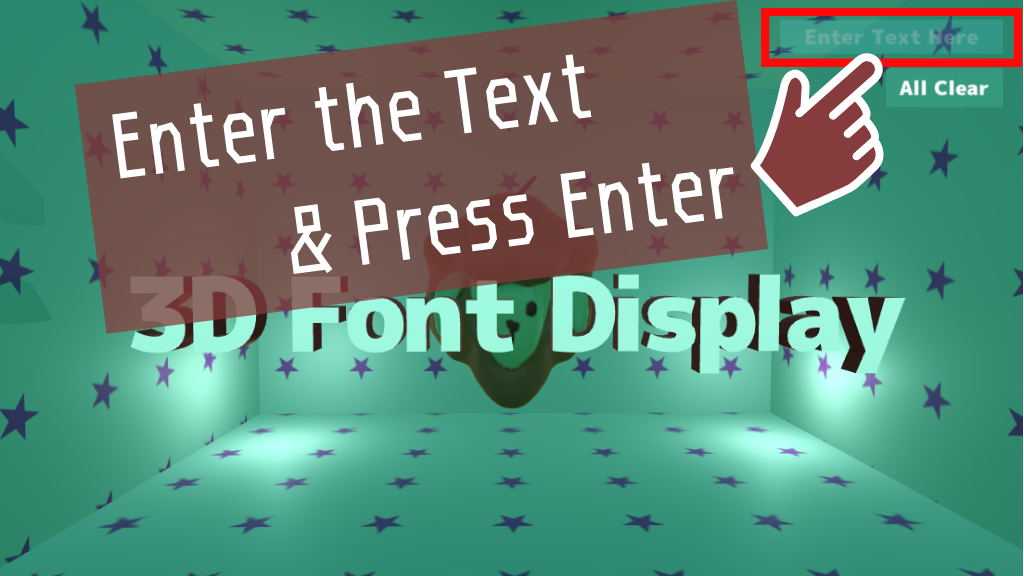
解像度画面での説明用画像も作った。

madewith.lookingglassfactory.com
タイトル
3D Words Display
キャッチフレーズ
Your favorite words in 3D characters
説明
It is an application that words displayed on the keyboard are displayed in 3D characters.
<How to display characters>
1. Bring the mouse cursor to LookingGlass
2. Click the upper right input space
3. Enter (Japanese or alphabet OK)
4. Press the Enter key
<"All Clear" button>
All 3D characters disappear
説明用ページも作りました。
提出終わり!!
どうなるかな~~~
最後に
githubにもあげています。誰にも試してもらってないので、そもそもちゃんと動くか、操作が分かるかとか未知数。