インタビュー記事や会話記事といえば人を表す丸いアイコンが特徴的ですよね。
あれをこのブログでもやってみたいと、突然思いました。
作った
 「ぽいかな?」
「ぽいかな?」
 「いいんじゃない?」
「いいんじゃない?」
 「イラレで作りました」
「イラレで作りました」

吹き出しとか
「この記事とかが参考になりそうだよ!」

「なるほど!CSSを使うんですね。画像もあらかじめ設定できるとはすごい!左右指定もできる!」

「記事のCSSをコピペ&一部書き換えて、デザインCSSに貼り付け。
<p class="l-fuki toma">テキスト</p> こんな感じのをHTML編集のところに貼って、プレビューで確認する」
やってみたよ!!!
あ・・・
丸の中に文字まで入っちゃった
画像変えよう!
やってみたよ!!!
いい感じ!
最後に
プレビューで見たら、画像に影が入ってた。
全ての画像には影が入る設定にしてたんだった。
楽しかったです。

300円のハンドパペット。しば犬?

事例研究
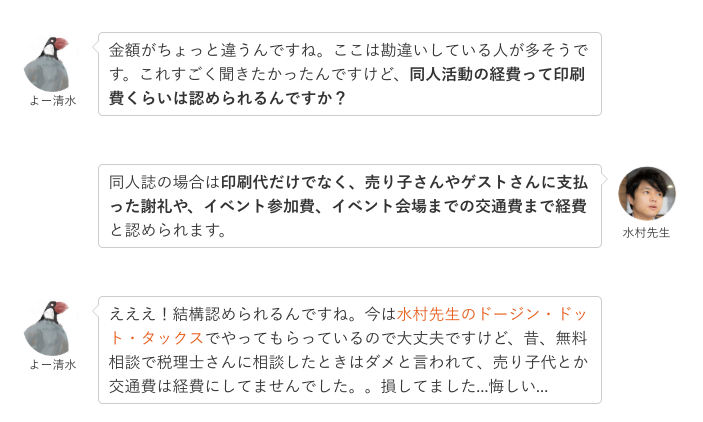
インタビューだと左右に分かれます

【確定申告ガイド】税理士さんに聞いた!同人作家、イラストレーターの税金、経費、確定申告について
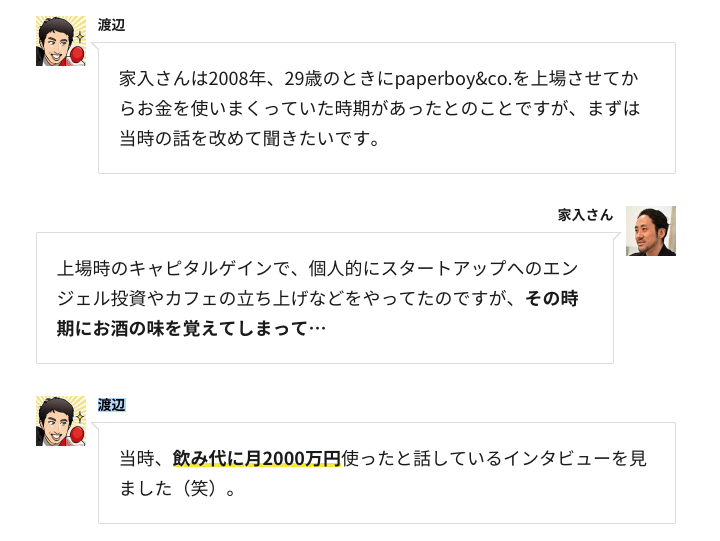
こちらは四角いですね。

「パイの実を食べてるときみたいに、突然お金がゼロになった」家入一真とお金の歴史|新R25 - 20代ビジネスパーソンのバイブル
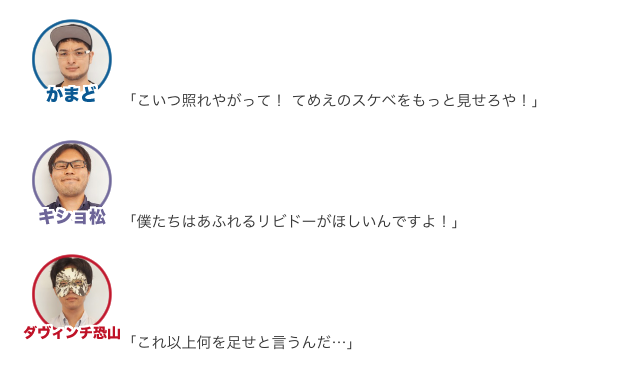
複数人の会話だと左一列

【4p漫画】一番ヌケるシチュエーションはどれだ!? 第1回エロ漫画導入選手権 | オモコロ

『The Phantom Knowlege』キャラクター画像公開!そして・・・ | UNITY-CHAN! OFFICIAL WEBSITE
名前は画像埋め込みのものと、html?のものがあります。
セリフも顔画像と下揃え上揃えなどいろいろありますね。