Character Particle
文字をパーティクルで出せるアセットを買いました。
初めてアセットストアでお金払いました!
— bibinba (@bibinbaleo) 2017年7月31日
パーティクルを触ったことがないのでこれから勉強します。
モデルはずん子ちゃん pic.twitter.com/jVT6wOKgxp
使い方
一から自分で設定するときのやり方。サンプルもあるし、マニュアルにも書いてあるので簡単に
文字
文字はLitteraでXMLファイルにしました。
Littera — bitmap font generator
左側のselect fontから自分のパソコンの中にあるフォントを選んで、

色とかを調整して

右上のExportから書き出します。全てweb上でできる。
unity読み込み
pngとfntファイルが出力されるのでそれをunityに読み込む。
pngファイルの設定をこんな感じにする。

次に新規マテリアルを作りシェーダーを変え、pngファイルをセットする。

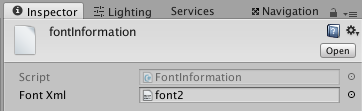
Createからfont informationを作って、fntファイルをセットする


パーティクル
CreateからParticlesystemを作り、Rendererにマテリアルを設定。


Character particleスクリプトをつけ、fntinformationファイルをつける。

そしてパーティクルの細かい設定。速さや出て行く範囲、色などを変える。

いっぱい設定できる項目があるので勉強しないと・・・
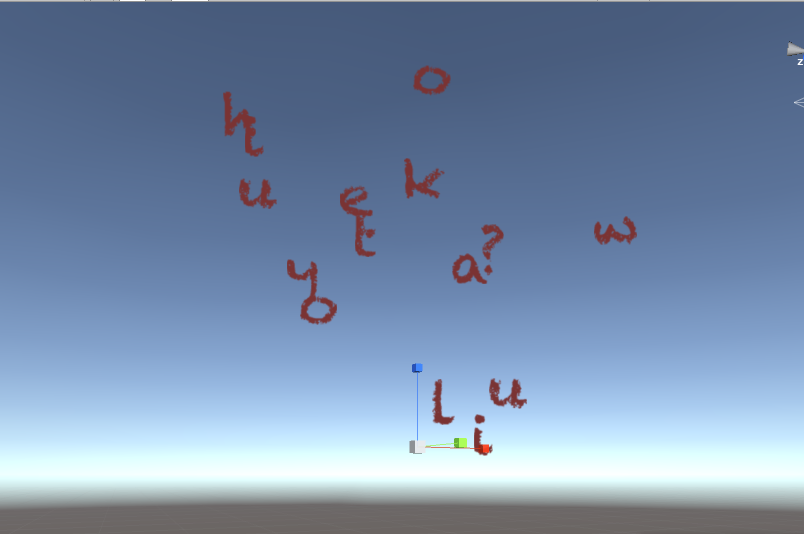
完成


オブジェクトの大きさを変えたら文字の大きさも全部変わる。

最初のtweetのようにtangoとも組み合わせてARで出すこともできました。
最後に
文字の書き出しは、Bitmap Font Generatorだと日本語もできるらしいのですがwindows用だったのでまた今度使ってみます。
パーティクル練習