ゼミでよくwebで動いている3DCGのシミュレーション?(主にレンダリング関係)を見せてもらうので、まとめてみます。
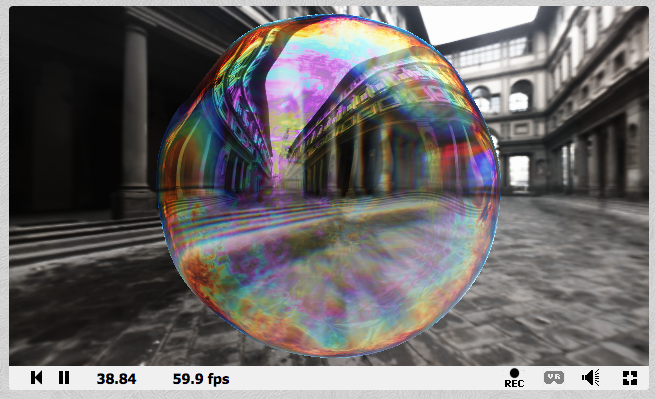
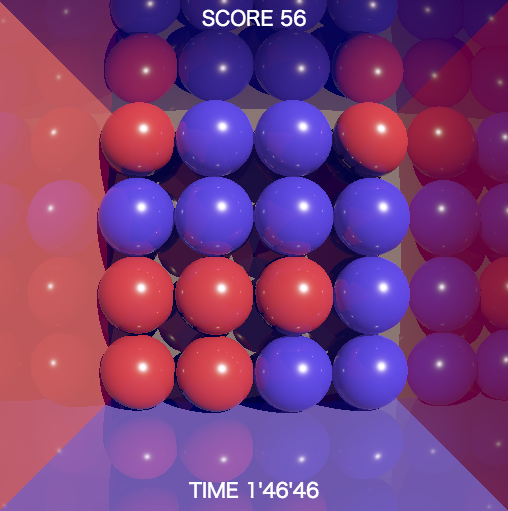
レイトレーシング
その名前の通りのやつです。

すごいですね。ゲームとしても難しくて・・・難しいです。
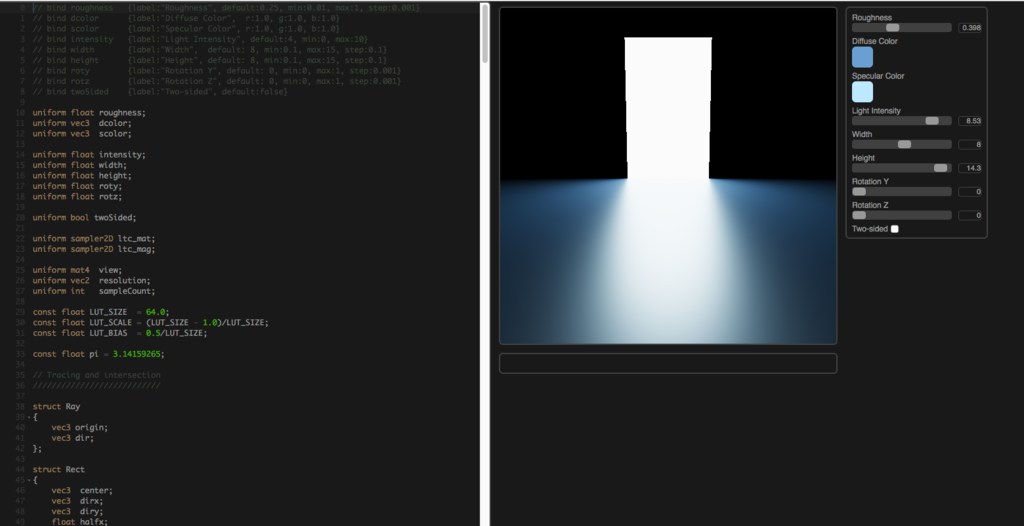
BRDF
SIGGRAPH2016のペーパー。本当だったら重い反射の処理をどうにかして簡単にしている???
このページの下の方のWebGL Demoで実際に動かせます。
http://blog.selfshadow.com/sandbox/ltc.html

すごーい綺麗!
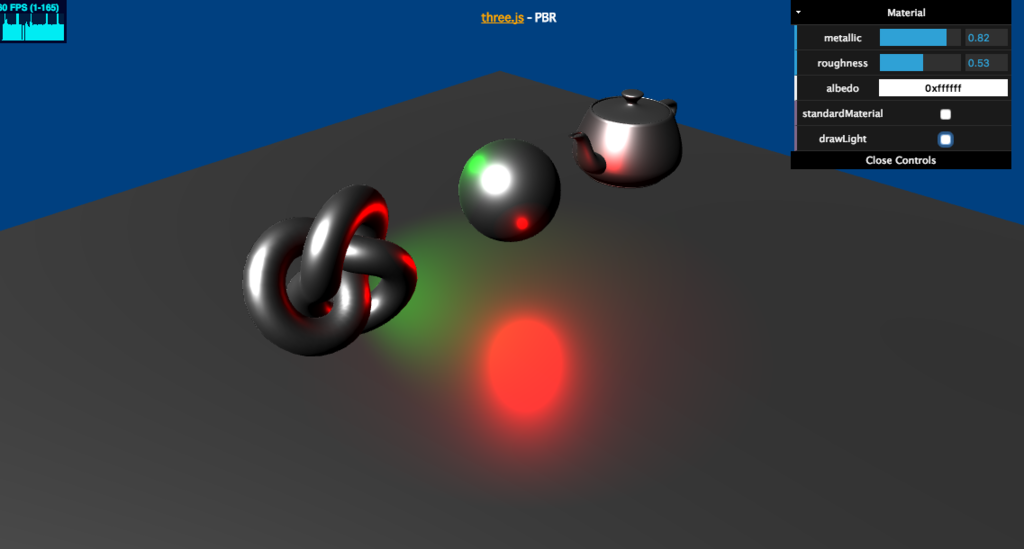
物理ベースレンダリング
こちらの記事のサンプルデモもマテリアルを変更することができます。

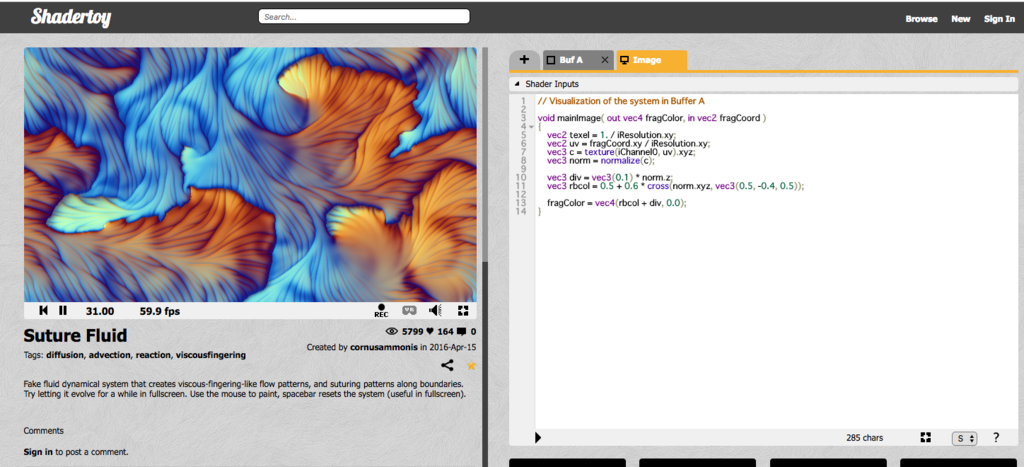
Shadertoy
いろんな人が作ったシェーダーを投稿できて、見ることができるサイトです。インタラクティブなものもあればそうでないものもある。
コードも隣にあって、数字を変えて下の三角を押せば反映されます。

https://www.shadertoy.com/view/XddSRX
上のスクショはcornusammonis さんの作品です。
この方のシャボン玉もすごい!