playGro
「自由に使えるレベルデザイン用のアセット」だそうです。
こちらからダウンロードできます。
使っている動画を見たところ、ゲームステージを作れるみたいでした。
開く
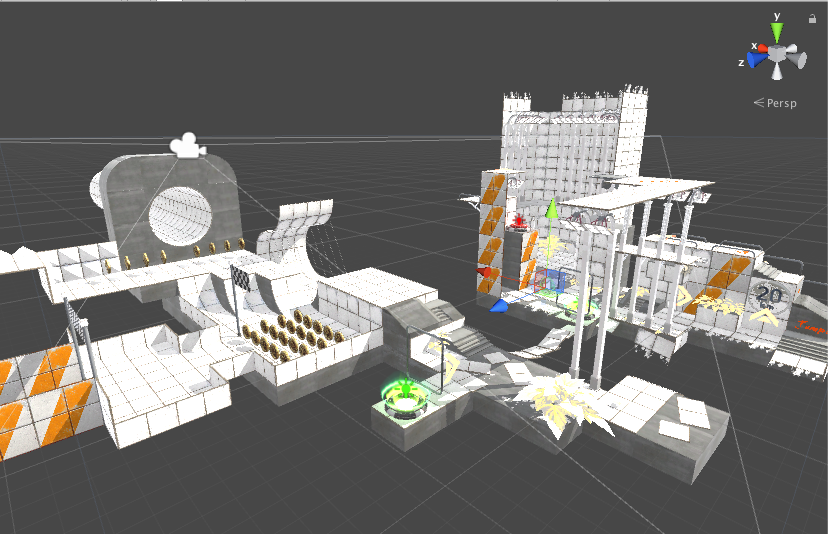
Unityに入れてサンプルを開いたらこんな感じでした。

ゲームが画面が暗くなってよく見えなかったです。5.6だからかな。
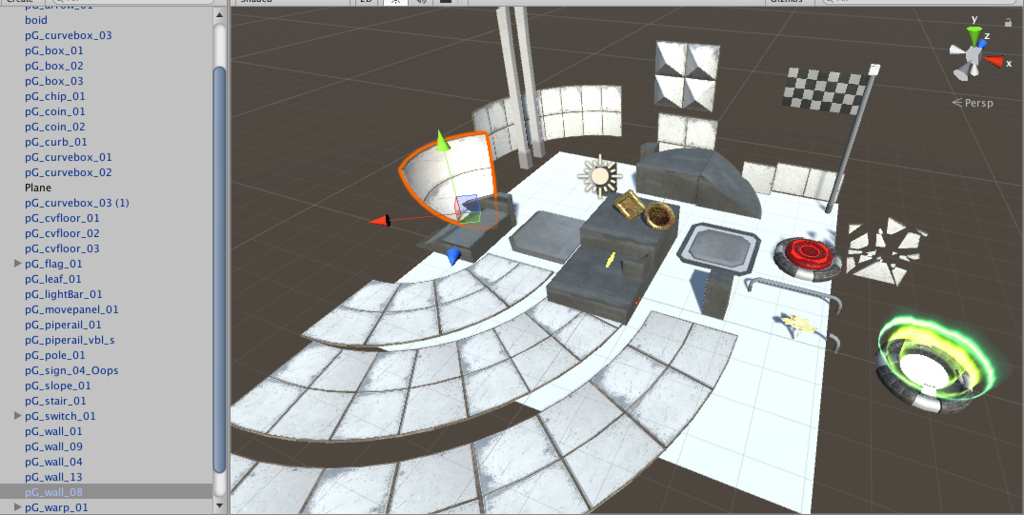
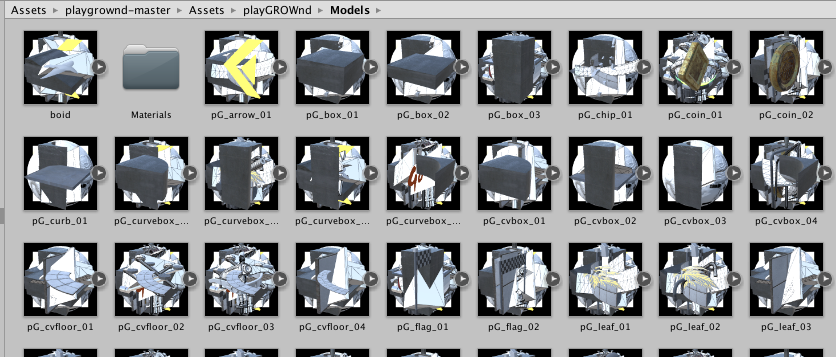
次にモデルをいくつか開けて並べて見た。


いろんな形の壁があるの嬉しい!特にカーブのやつ。自分でモデリングしないで済む!
Navigation機能
Unityにはキャラクターが動ける範囲を設定するNavigation機能があるらしいです。知らなかった。
公式リファレンスを見ながらやって見ました。
舞台
まず舞台を置いたら、Windows>Navigation.

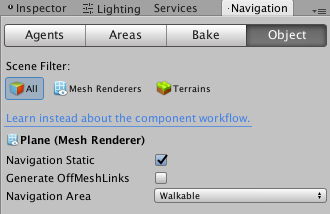
するとインスペクタにnavigationタブが現れるので一番右のObjectにする。

歩かせたいゲームオブジェクトを選択した状態で、navigation Staticをチェックする。これを全てのオブジェクトでチャックする。
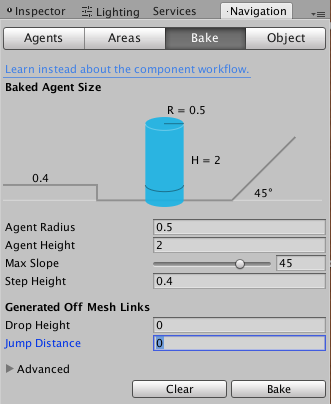
その後BakeにしてBake

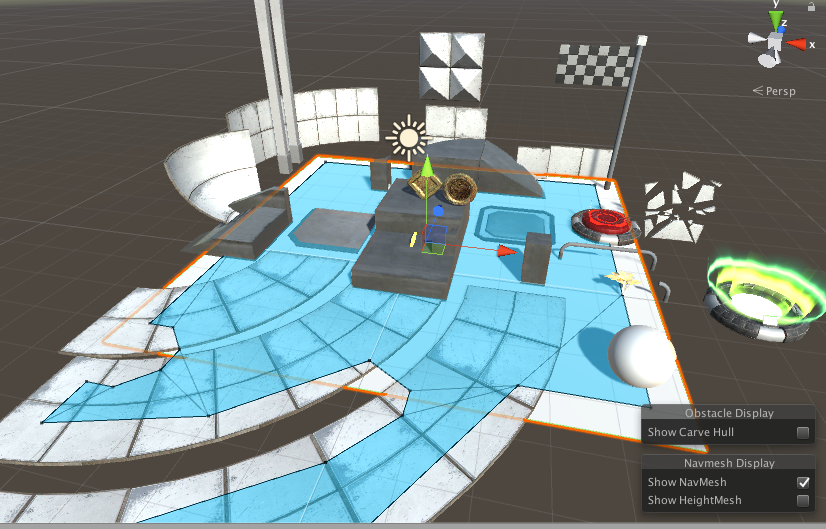
するとこんな感じで水色のエリアが表示される。

キャラクター
とりあえずシリンダーをキャラクターに見立ててやります。

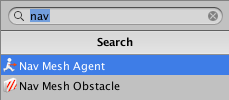
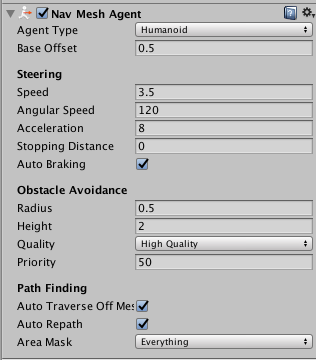
シリンダーにNav Mesg Agentをつけます。

そしてこちらの記事にあるMove.csをつけます。左右キーで移動できるようになります。
Speed関係を全部0にします。
適用した結果!
すごーいはみ出ない!これでゲーム制作の技術がまた一つ付きました!
ライセンス
playGroアセットはMITライセンスで提供されているそうです。
The MIT License (MIT)
Copyright (c) 2014-2017, Unity Technologies
こんな感じでいいのでしょうか?
