自作のWebページでLookingGlassに表示できるものを作れるライブラリがある。
reactのr3fでできるかな?
公式ではサポートされてない。

と思ったらr3fのページあった
とりあえずインストール
npm install @lookingglass/webxr
pixivのvrmのパッケージのthree.jsのバージョンと競合してエラーが出た
npm install @lookingglass/webxr --legacy-peer-deps
でインストールできた。
あとは
を書く
そのあと
XRコンポーネントとXRButtonコンポーネントをインポートします。Canvasの中で、<XR>コンポーネントでシーンをラップする必要があります。次に、<VRButton/>要素をCanvasコンポーネント内のスタックに追加します。
とあるけどサンプルだとVR Canvasの中に普通に3Dモデルを置いているだけだな・・・
それでEnter VRボタンが表示されて、それを押したらちゃんとLookingGlass用の画面になってる

昔の書き方なのかな?
VRCanvasなるものは私の環境だと存在しなかった。
ドキュメントにあるようにCanvas+VRButtonにした。
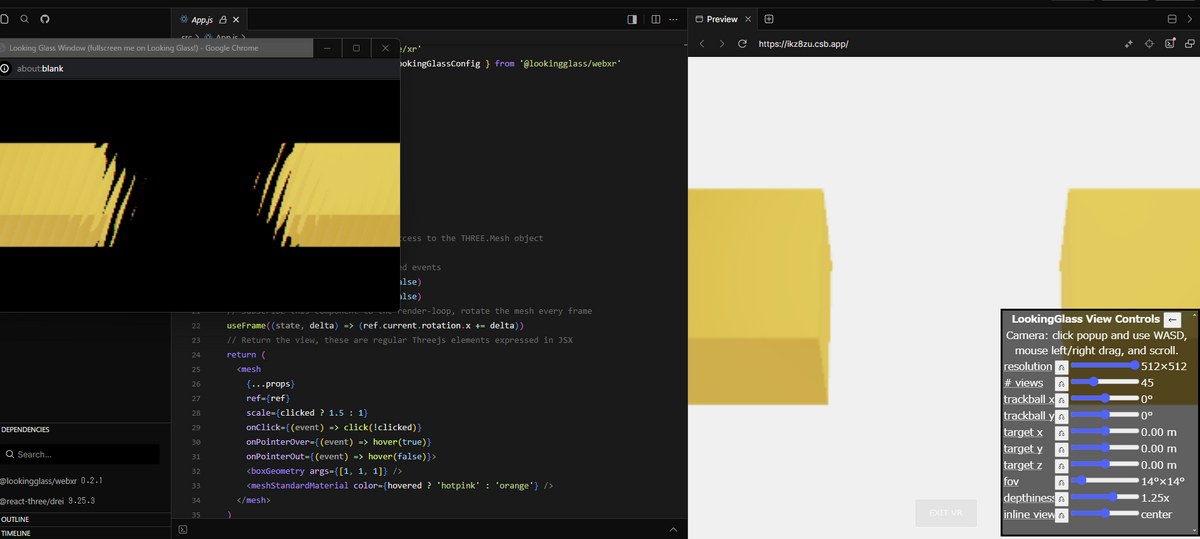
これでEnterVRを押すと

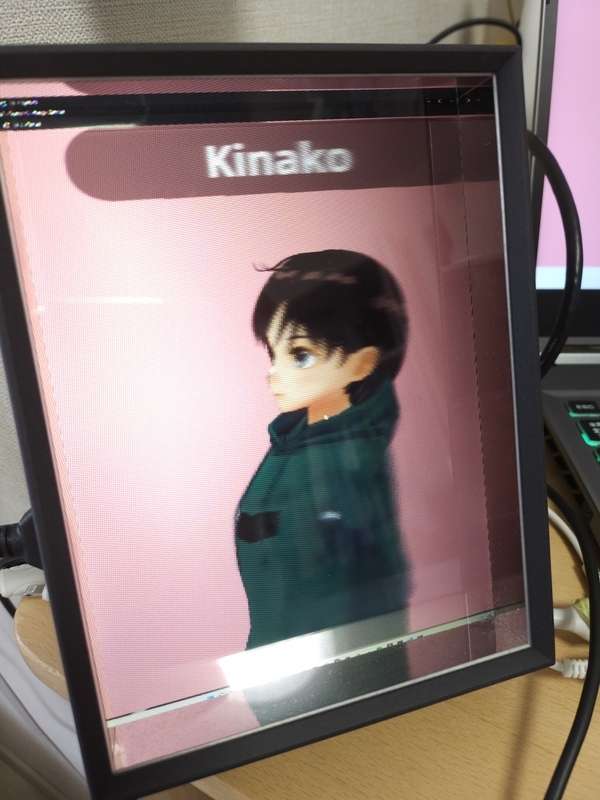
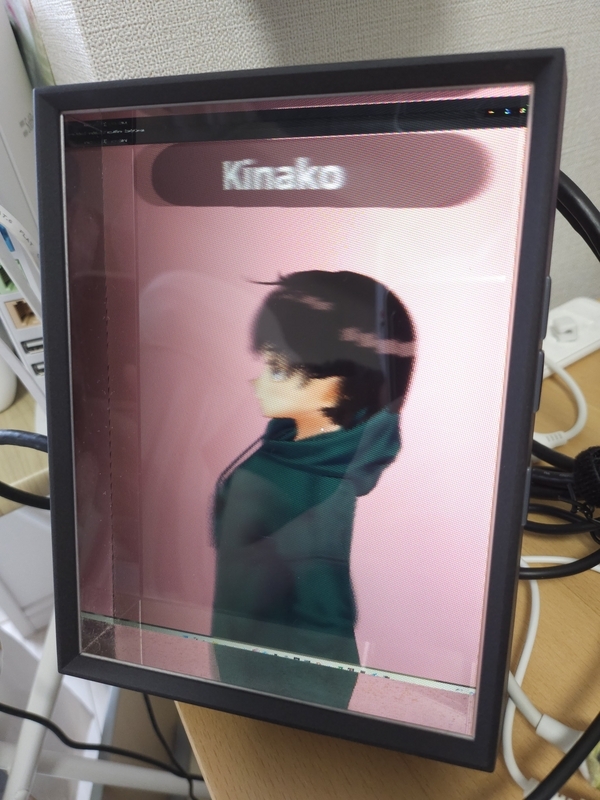
表示された~

別ウィンドウをLookingGlassで表示してちゃんと3Dに見える!

LookingGlass上で拡大とか回転もできる


簡単だった。
ARButtonでもいいのかと思ったがだめだった・・・

VRって文字変えたい。
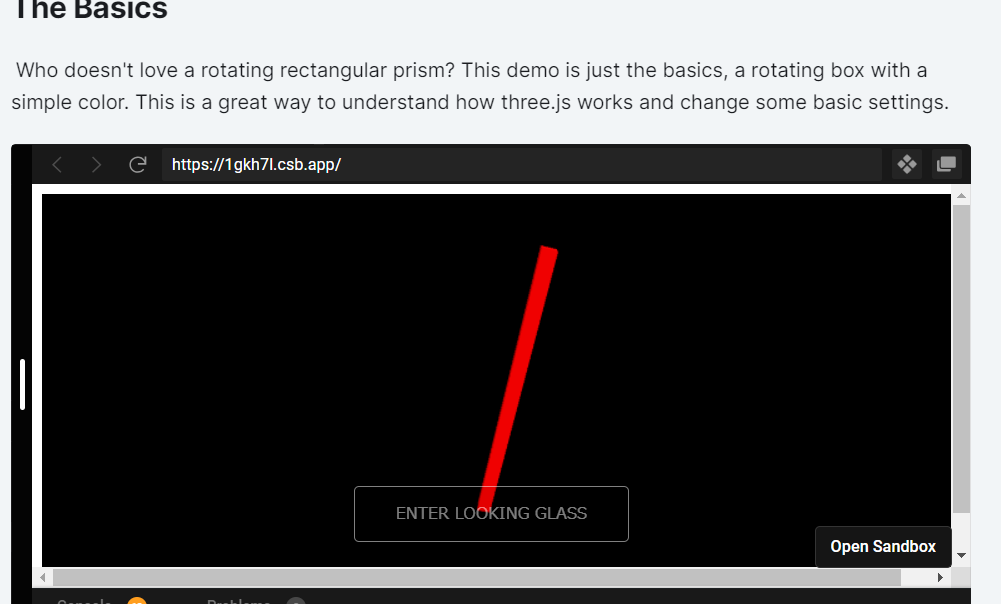
three.jsそのままのほうだとENTER LOOKINGGLASSって出るのに