前回XR Interaction Toolkitを触った
今回はMetaXRSDKでどういうことができるのかを知る。
やりたいのは以下
・VRMアバターの指をコントローラーで動かす
・コントローラーでの移動
・Xボタンで鏡だす
・コントローラーで45度回転
軽い説明
Building Blocks
MetaXRSDKを入れたら右下のOculusマークを押して
![]()
Building Blocksというのを選ぶ

するといろいろ出てくる

これをシーンにドラッグするとその機能が入る!便利!
依存しているほかのものも勝手に入るっぽい?

Poke
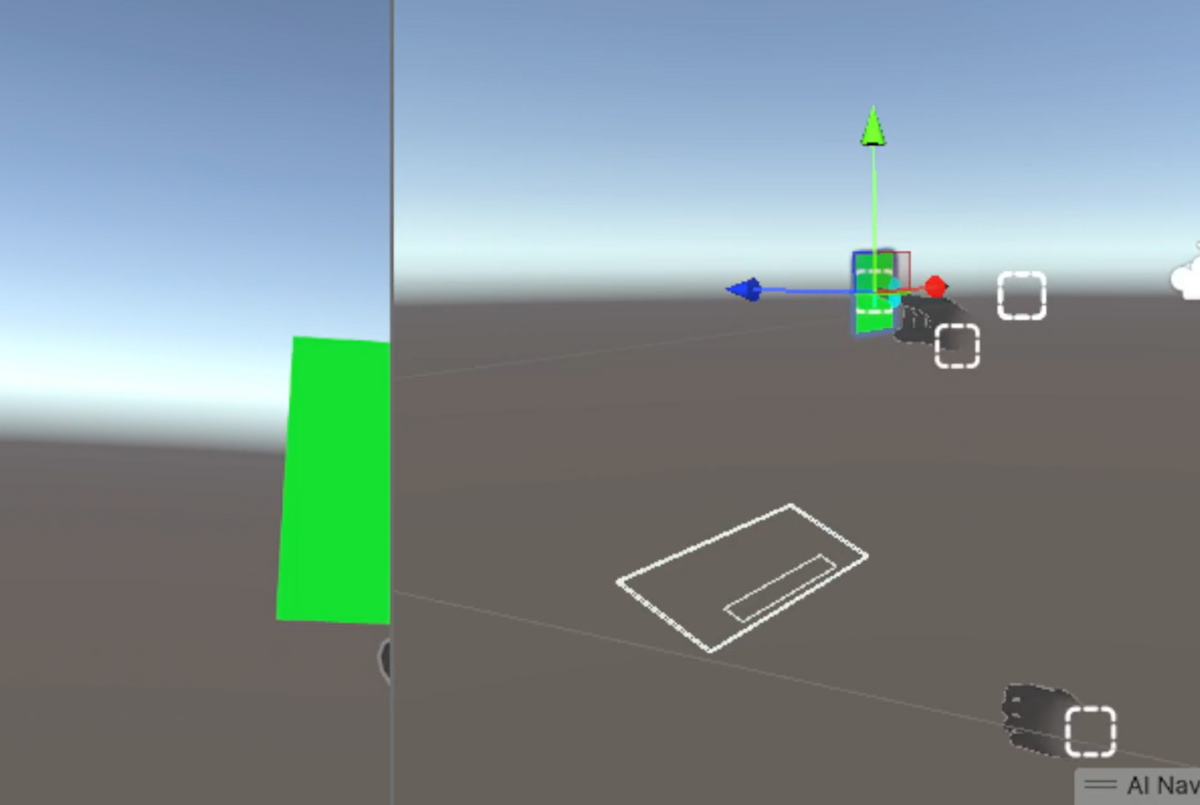
ハンドモードの時Quadを押せた。押すと色が変わった

コントローラー表示
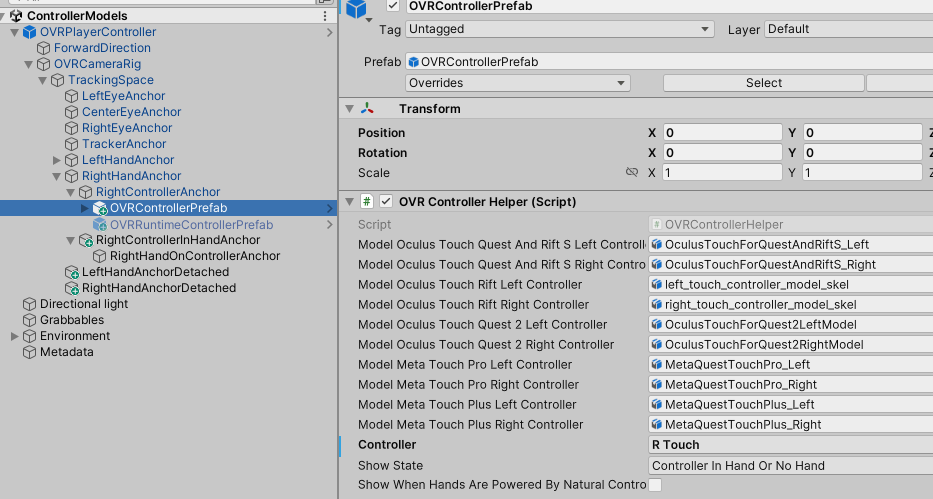
OVRControllerPrefabがControllerAnchorの下にあるとコントローラーが表示される

RTouchとLTouchをそれぞれ選ぶらしい
Unity + Meta Quest開発メモ - フレームシンセシス
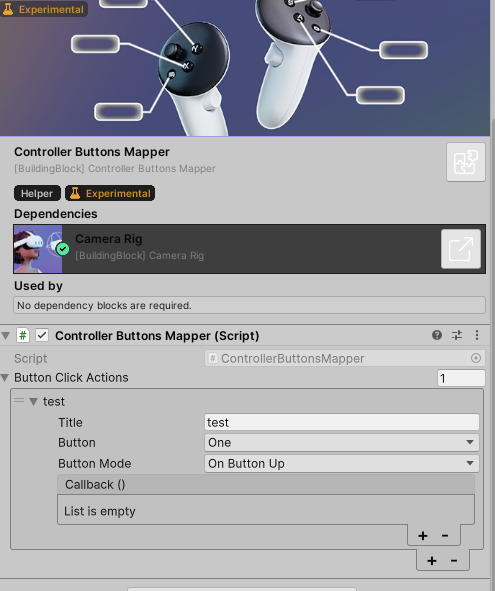
Controller Buttons Mapper
ボタンを押すと、何かしらのイベントを呼ぶというのができる!

ControllerButtonsMapperというスクリプトがついているだけのシンプルなものなので、Building Blocksを使わずとも普通にこのスクリプトを使えばよさそう。
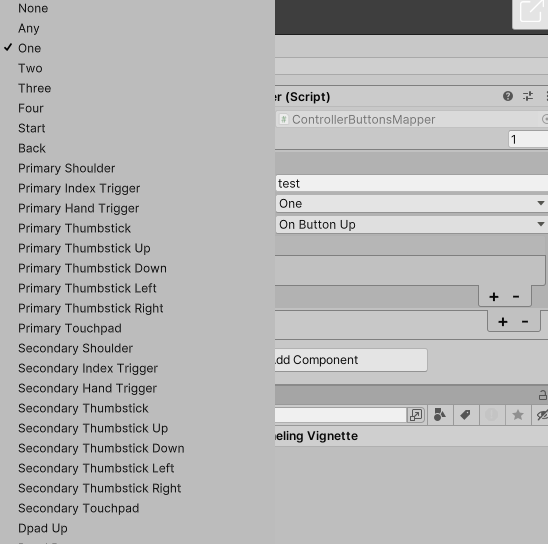
ボタンは複数選べる

画像のイメージからTooltipが出るのかと思ったが出ない;;

でもイベント自体は動作はした。
これでやりたいことの一つは簡単にできる!tipほしいけど・・・
UnityのXRToolkitはTipだせるっぽいんだけどな~~
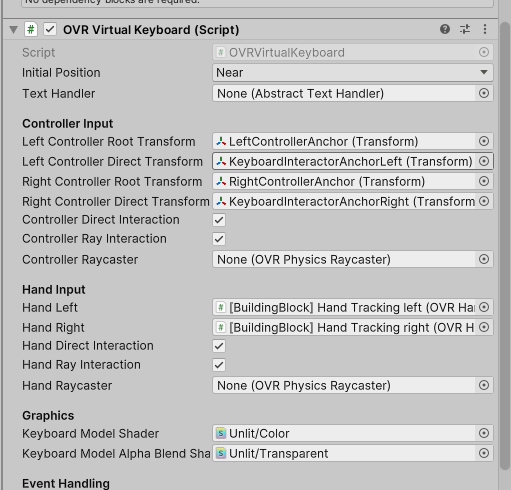
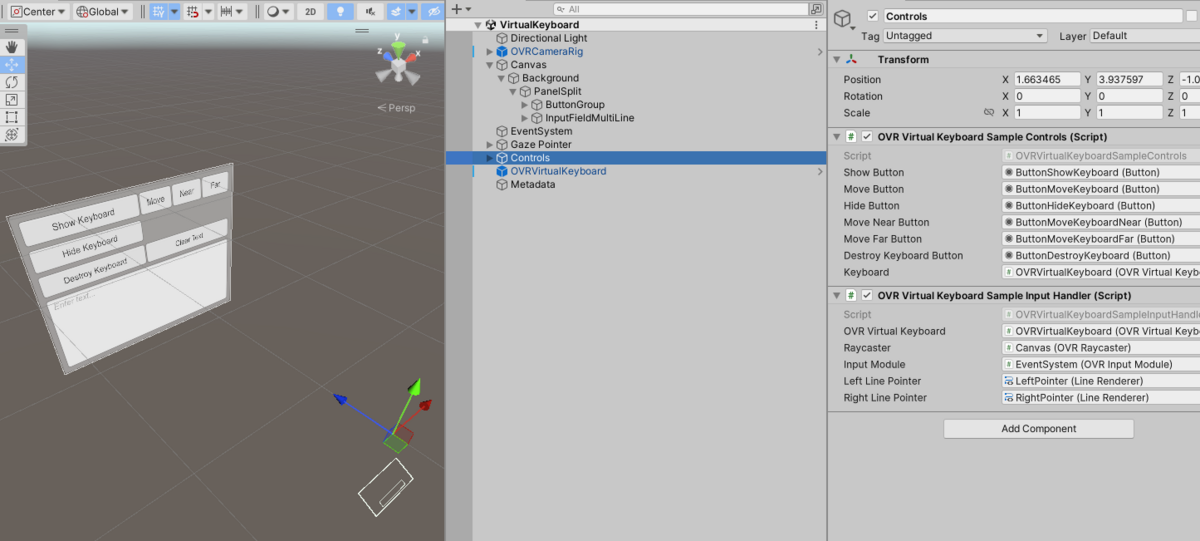
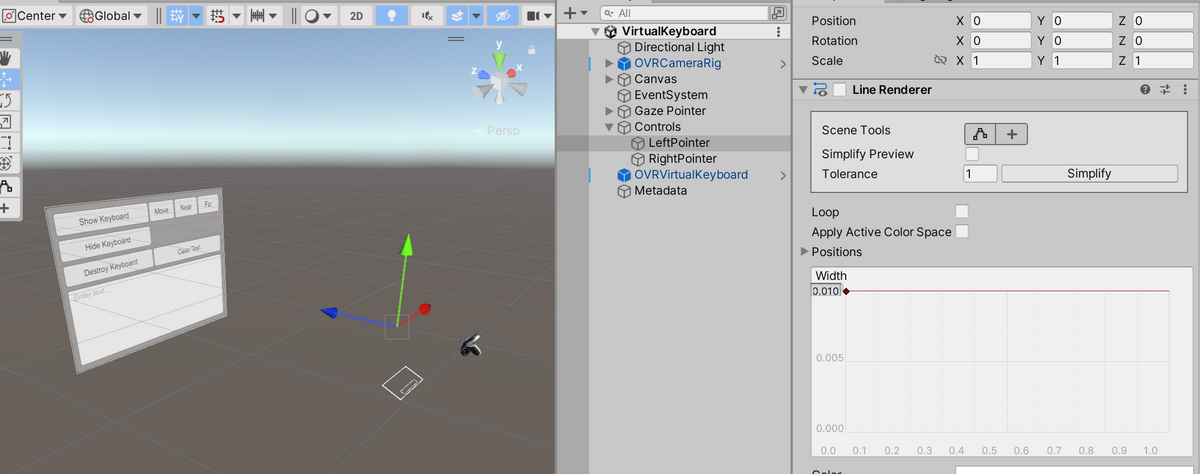
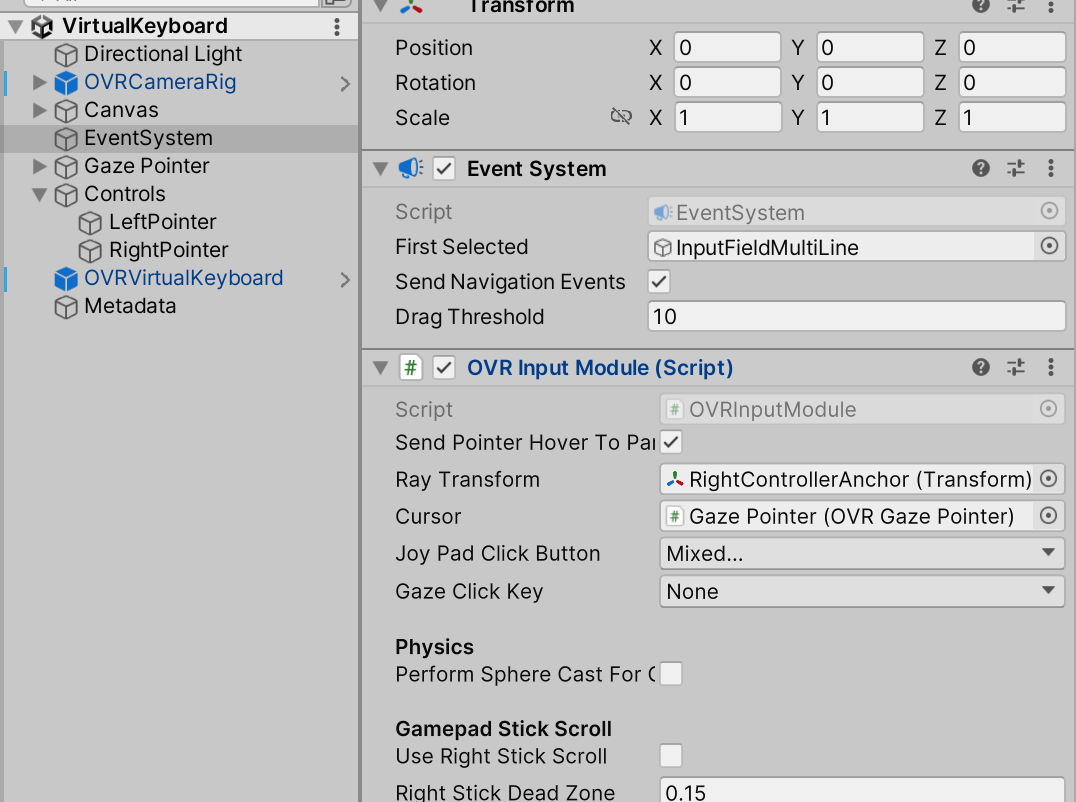
VirtualKeyboard
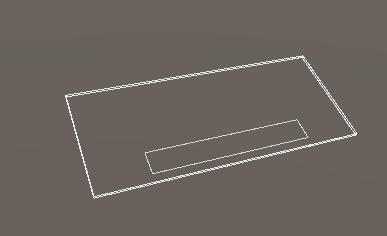
キーボードを簡単に出せるのかな~?と思ったが実行しても表示されない。輪郭みたいなのはある

どうやって表示させるんだ?

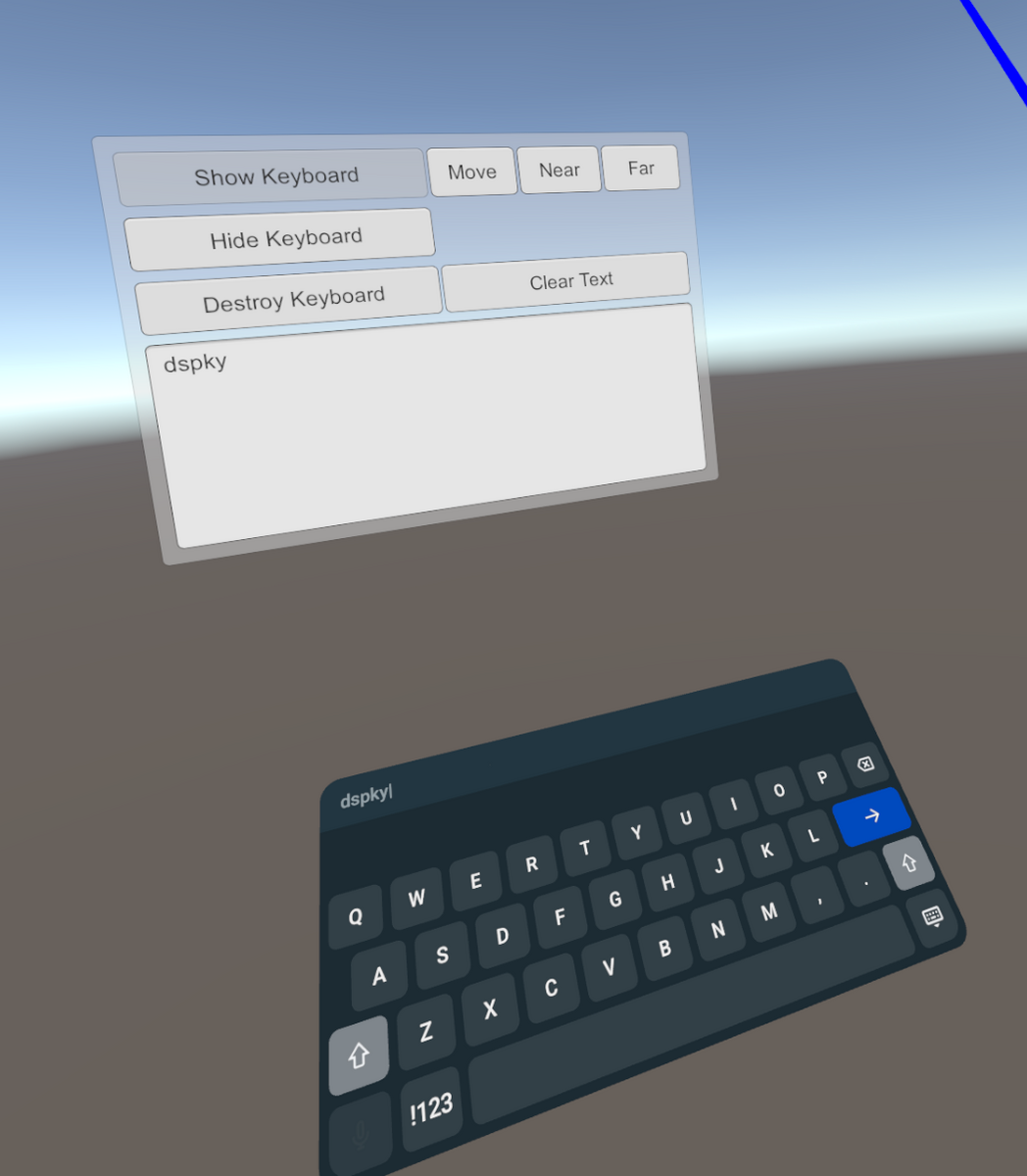
Meta XR Core SDKのサンプルの中にあったVirtual Keyboardを見ると、スクリプトから呼び出す必要があるっぽい

UnityEditorで実行しても表示されない。ビルドしないとダメなのか~と思ってAndroidビルドしてQuestで実行しても出ない
XR Interaction Toolkitと一緒に使っているせいかな?
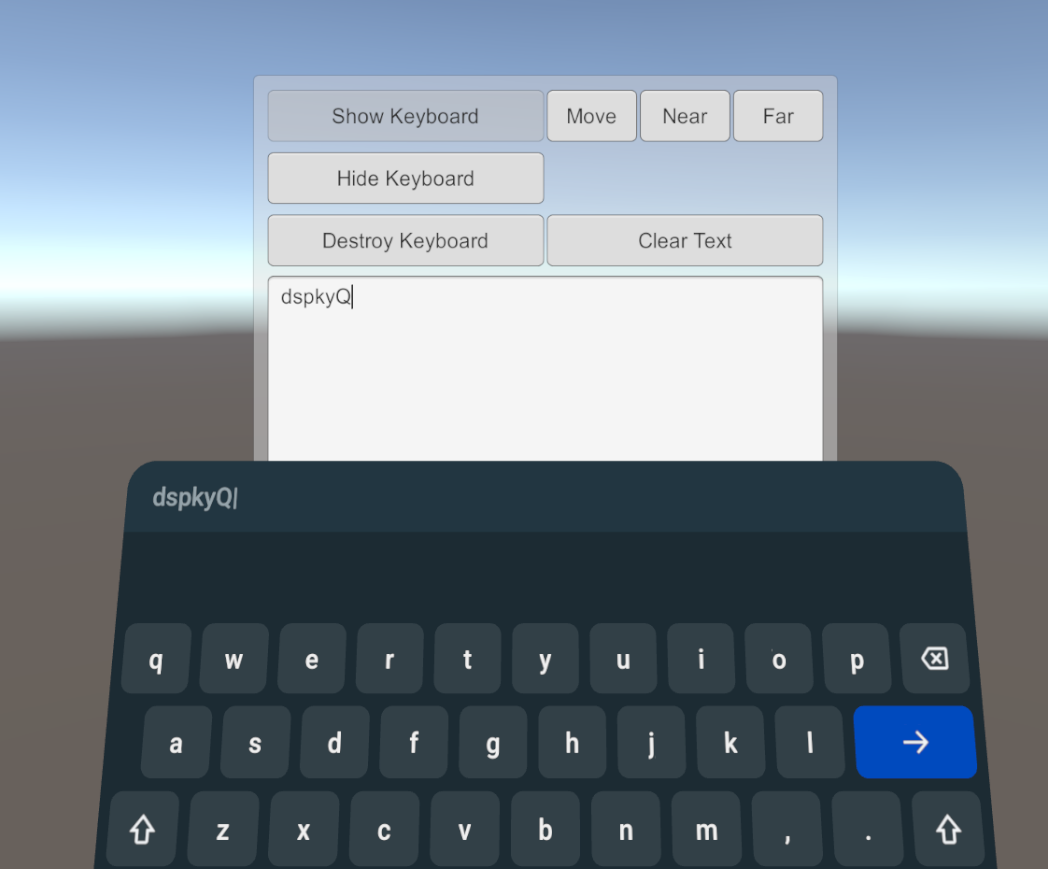
MetaSDKしか入れていないプロジェクトで実行したら表示された

だがなぜか文字が左目にしか描画されていなくて気持ち悪い。

UI
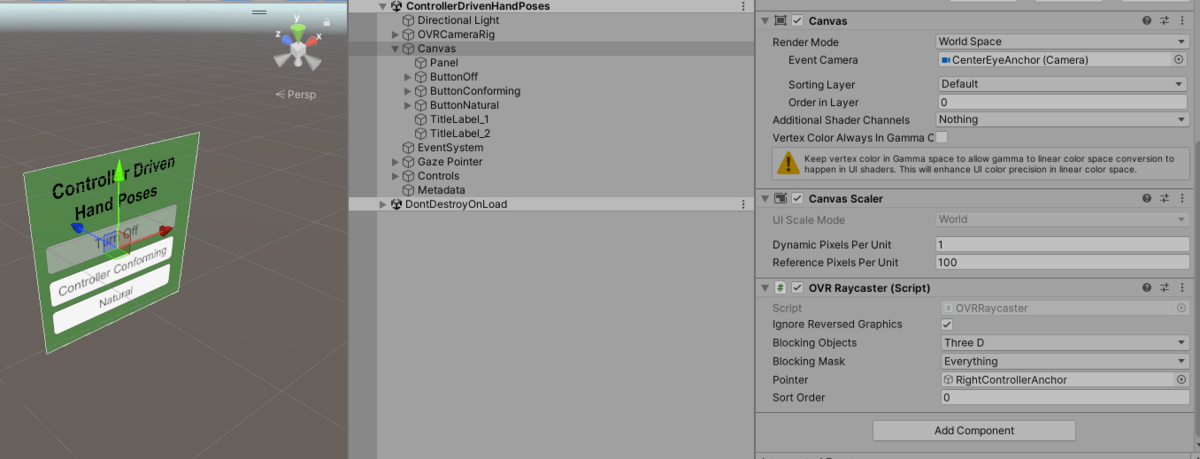
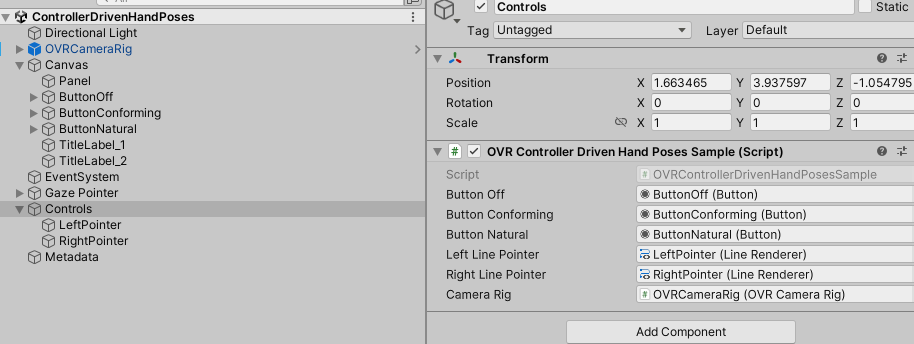
uGUIの入力はブロックになかったのでサンプルのほうを見た。UIというサンプルがある

でもこれは頭の向きが入力になるタイプのやつだった。
VirtualKeyboadのシーンとかのほうは普通にコントローラーからRayが出て空中のuGUIに入力できるのでそちらを見たほうがいい

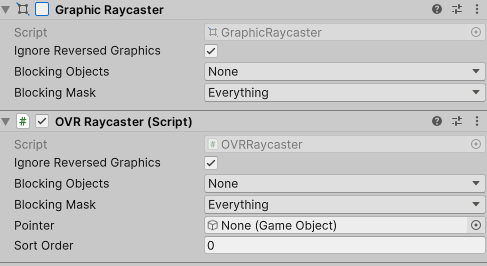
CanvasにOVRRaycasterというのを付ければいいのは前から変わっていない。

でもほかの入力部分は自前で実装しないといけないみたい。

サンプルでも個別のサンプルスクリプトでRayとかクリックを実装している?

あとEventSystemにOVR Input Moduleというのを付けるっぽい

以前はUIHelperというプレハブがあったが、最新版のMetSDKにはない
やり方を書いている方がいた。
サンプルと上の記事を参考にしたら実装できそう
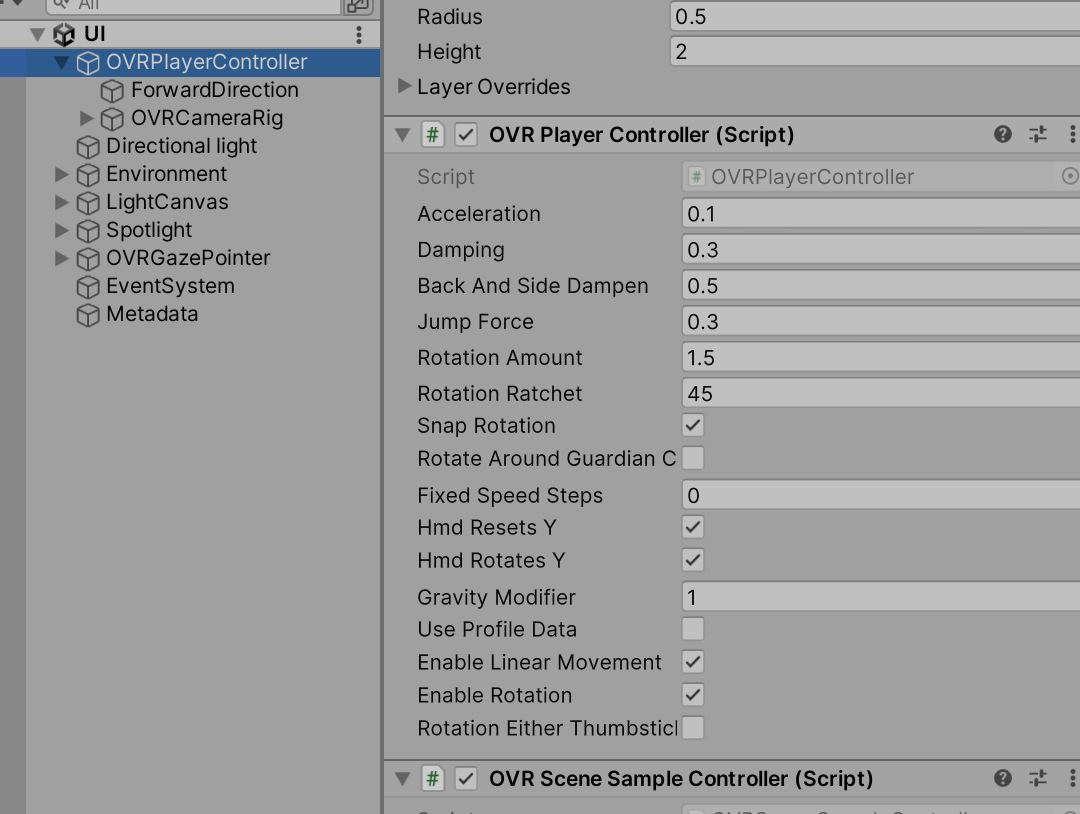
移動
サンプルシーン「UI」とか「Room」他いくつかにスティック移動があった。OVRPlayerControllerというのをカメラの親にするっぽい

回転はなんか軸が真ん中じゃない感じがして気持ち悪かったけど一応回転してる。
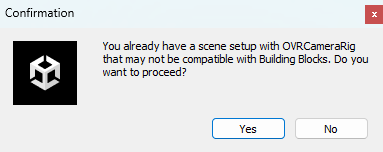
最後に
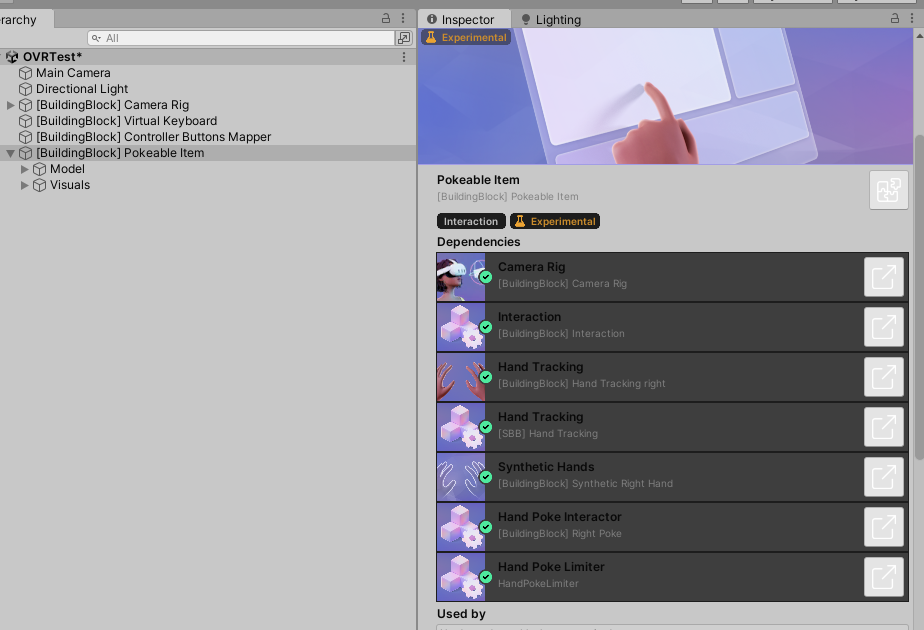
すでにOVRCameraRigがあるシーンにBlockを追加したら以下のようなのが出る。

そして既存のOVRCameraRigとは別にBlock用のが追加される。