- XR Cloud
- hubs
- XR World
- Spatial
- Cluster
- メタパ
- zepeto
- TGCVR
- 月面劇場
- VirtualCinema
- Slack
- zoom
- Teams
- GoogleMeet
- Hubs
- アイコン
XR Cloud
左上にある。×を押したらチャットマーク

hubs

チャット専用画面に行く

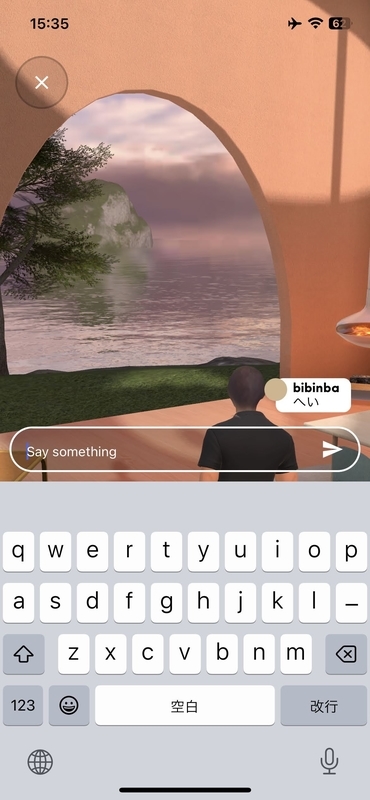
XR World
右下のペンマークから

入力欄がでて、入力したら吹き出し

左上のコメントマークからコメントリストが見れる

Spatial
右上のコメントマークを押すと

コメントモードになる

左上の×を押すまでコメントモード

Cluster
左上の×の部分がコメントマークになっていて、押すと出てくる

スクショだとまともだけど、実機だとノッチに隠れて打ってる文字の最初が見えない

ーー昔ーー
スマホとPCで違う

スマホはここを押したらスマホのキーボードが出て、キーボードの改行などを押したら送られる。アプリ側のこのInputFieldには文字は表示されないしボタンも使わないので飾り。

メタパ
吹き出しででる

左下にストックされるっぽい
zepeto
吹き出しで出る

チャット欄のhiってやつを押すとテンプレートが出る

左上のコメントマークを押したらストックされたものが見える

TGCVR

月面劇場

VirtualCinema
左上のコメントマークを押したら

入力欄が出てくる

Slack

入力したら右下のSendマークがアクティブになる

Slack通話だとこんな感じ

zoom
Enterを押したら入力される


Teams

GoogleMeet
Sendマークがある

入力したらSendマークがアクティブになる

ちなみにチャットを表示するUIはこんな感じ

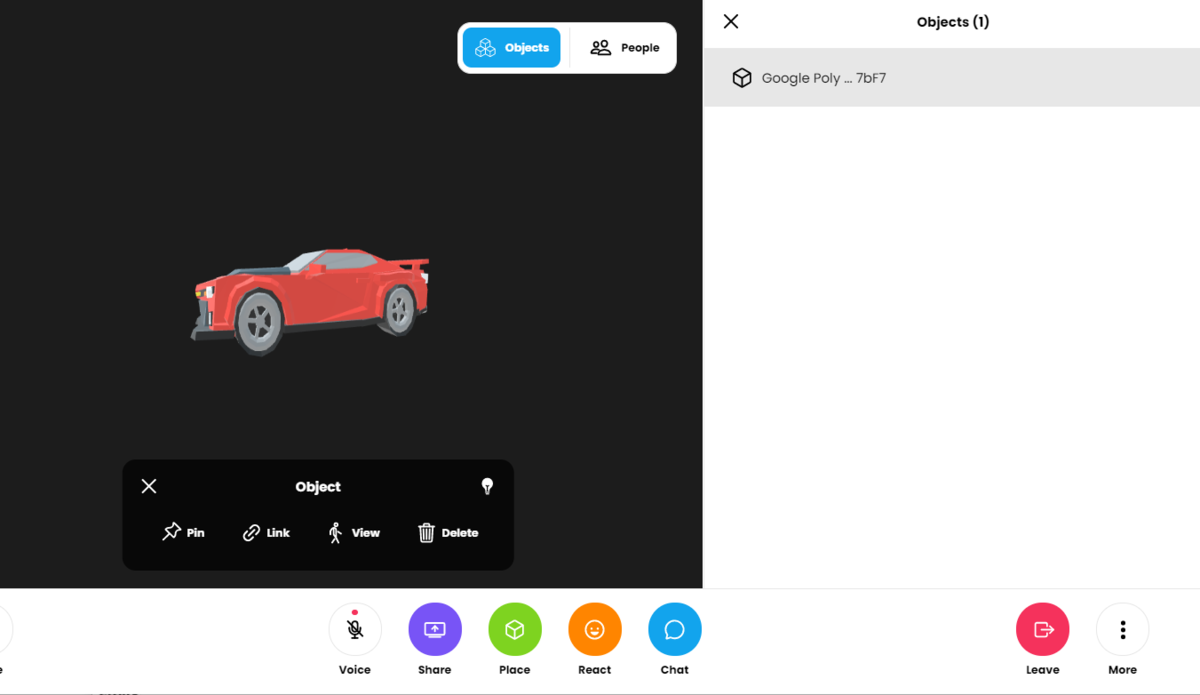
Hubs
ーーー
UIが新しくなった

チャットと参加者とオブジェクト一覧は同じウィンドウを切り替えて表示する感じ


ーーー
sendマークある。Enterでも押せる

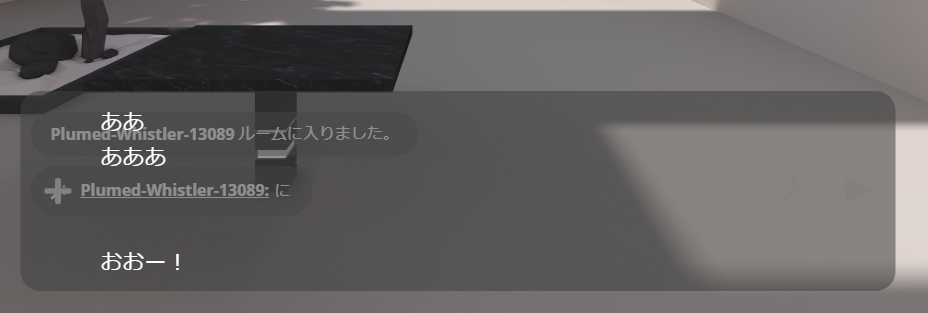
コメントは出ては消える。

複数行も対応している

スマホも同じようなUI


スマホは改行を押したらsendになってしまうので複数行は無理そう~
アイコン
sendアイコンはマテリアルデザインにある。紙ヒコーキなの面白いよね~今日気づいた

https://material.io/resources/icons/?search=send&icon=send&style=twotone
コメントマークはここ

https://material.io/resources/icons/?search=commen&icon=send&style=baseline
ちなみにはてなブログのコメント
