こちらの本をやっていく
Unity2019.4.5f1使用
エディタ
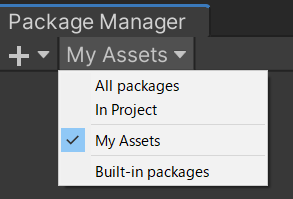
PackageManager
アセットストアで購入済みのアセットが表示できる!

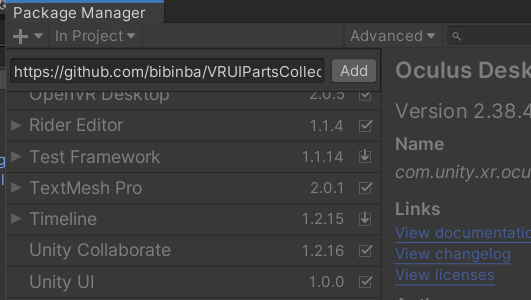
githubからもpackageを読み込めるらしいが、jsonファイルが必要だって。よくわからない

オブジェクト操作
Ctrlを押しながら操作するとスナップする
(これUnityの本とか読むたびに出てくるけど、なぜか全然身に付かない・・・)
UI操作(RectTransform)
Shiftをおしながらドラッグで大きさが一定になるのは知っていたが、ドラッグしながらAltだと点対称な動きをする?
Shiftだけのときは選んだ点の反対側が固定されて大きさが変わるが、Shift+Altだと中心を固定して大きさが変わる。
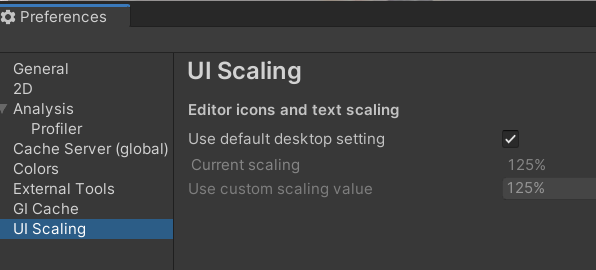
おまけ)UIScaling
Preference>UIScalingでエディタの文字サイズが変わる!!!
知らなかった~

再起動したら適用される


目悪いので見やすくなった。あと遠隔でUnity画面を画面共有するときとかも、こうしてあると見やすい。
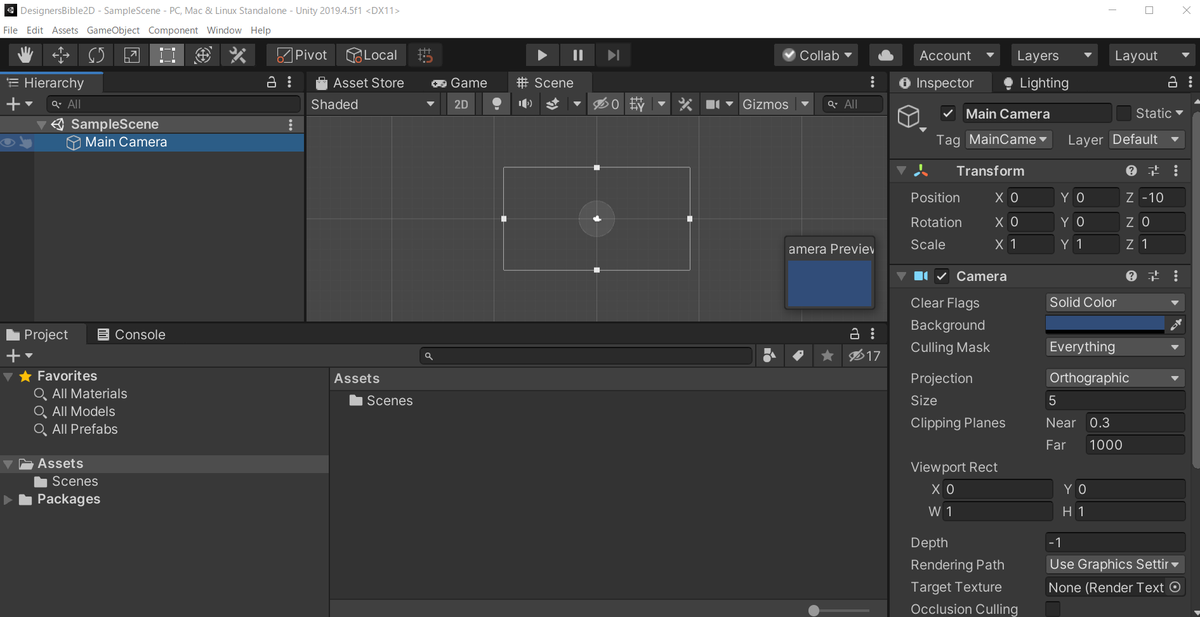
レイアウト
ずっとデフォルトのレイアウトで使っているけど、みんな違うレイアウトで操作している気がする。

VR開発的にはなにがいいんだろう
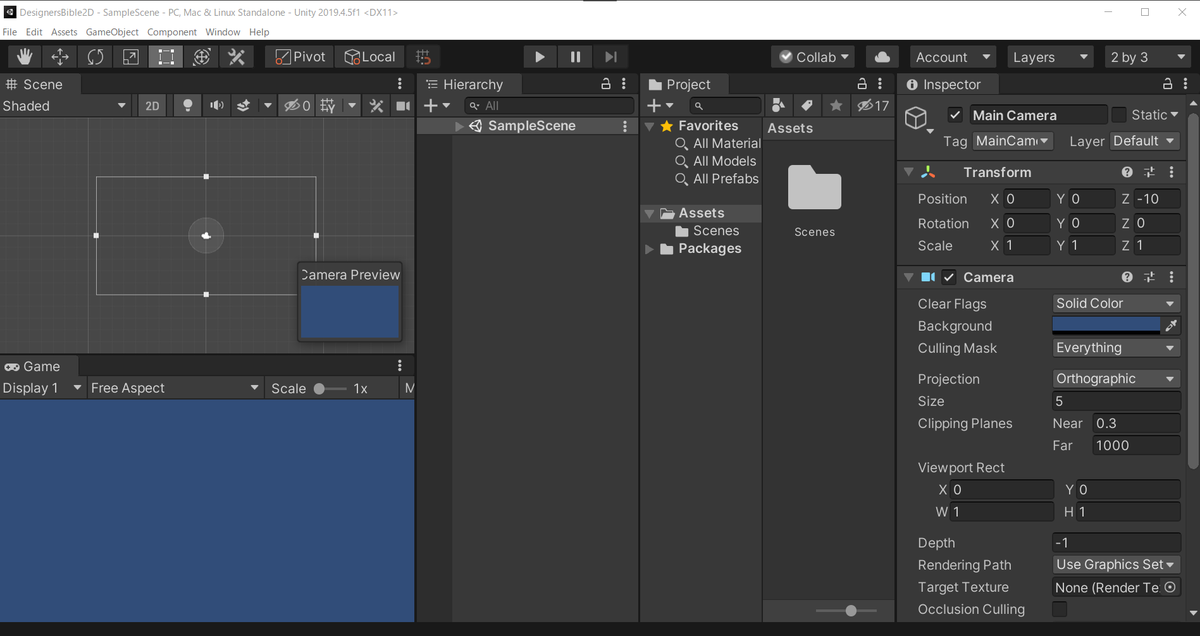
SceneとGameビューは同時に見れるとうれしい。2by3は見える。でもコンソールがない

2by3からdefaultに戻したら2by3消えたんだが・・・
再起動したら戻った
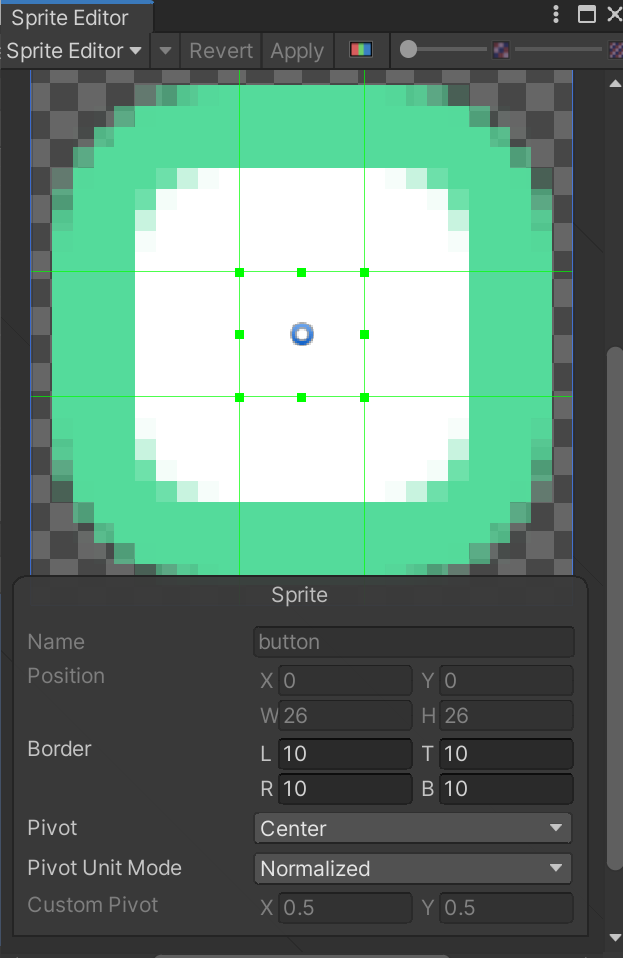
uGUI
9スライス
ボタン素材を作るときは、26*26の小さいものを用意して、9スライスする


以前角丸をきれいにしたくていろいろ試したときに使った
FillCenter
SliceしたspriteをセットしたImageコンポーネントの、Fill Centerのチェック外したら中抜きになるとか知らなかった!!


画像サイズ
2のべき乗のピクセル数にするとメモリ負荷を抑えられる.
2,4,8,16,32,64,128,256,512,1024 ,2048,4096・・・
2のべき乗じゃない場合NPOTって表示される

縦と横、両方とも2のべき乗じゃないと効果ないのかな?


こちらの記事とても勉強になる
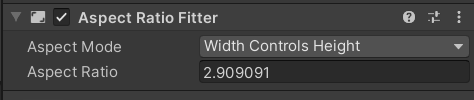
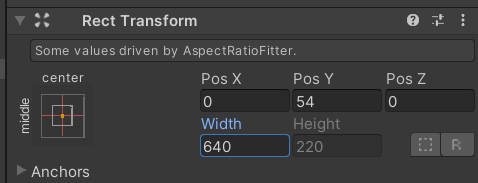
AspectRatioFitter
これをつけると、比率を保ったままWidthかHeightどちらかだけを操作して大きさを変えられる!


知らなかったー
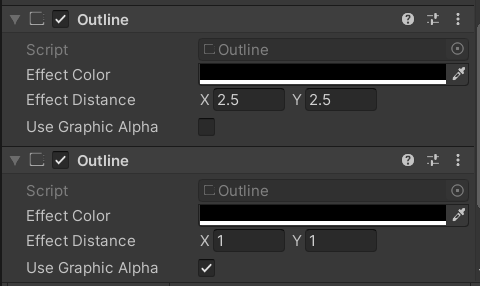
Outline2重付け
TextにつけれるOutlineがきれいではないという理由で、2重につけていた!

2つめは1つ目のアウトラインに対してもアウトラインかかっているのかな?

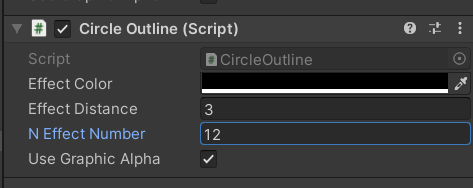
このスクリプトだときれいらしい
https://gist.github.com/FreelyApps/e9f3f4a4d89882bcb50c#file-circleoutline-cs

おおー。NEffectNumberを大きくするといい感じに角っこを補完してくれる

もと

グラデーション
このアセット入れるとグラデーションかけれる

ボタンアニメーション
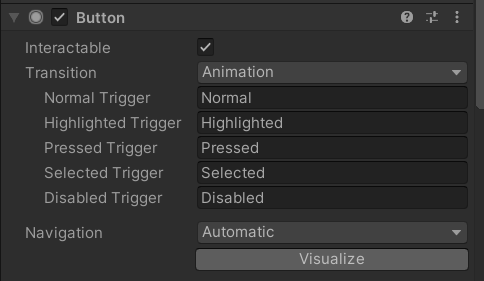
AnimationにしてAuto~で生成

空の?アニメーションファイルが生成される

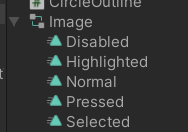
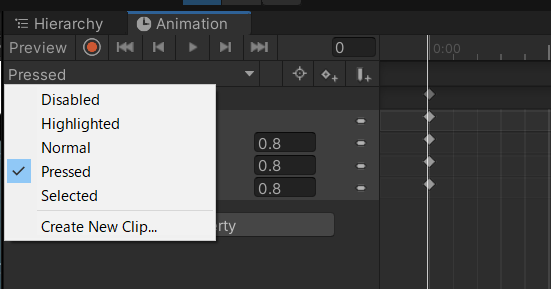
Animationウィンドウを開いて、Buttonを選択した状態でPressed

そこでアニメーションを付けると、押したときにアニメーションがつく
(本にPressedを選ぶって書いてなかった)
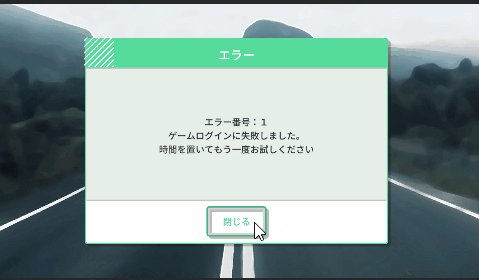
アニメーションでポップアップ
ポップアップの大きさを変化させることで、表示非表示をしている

なんかアニメーション間違っている気がするけど、どこが違うかよくわからない・・・
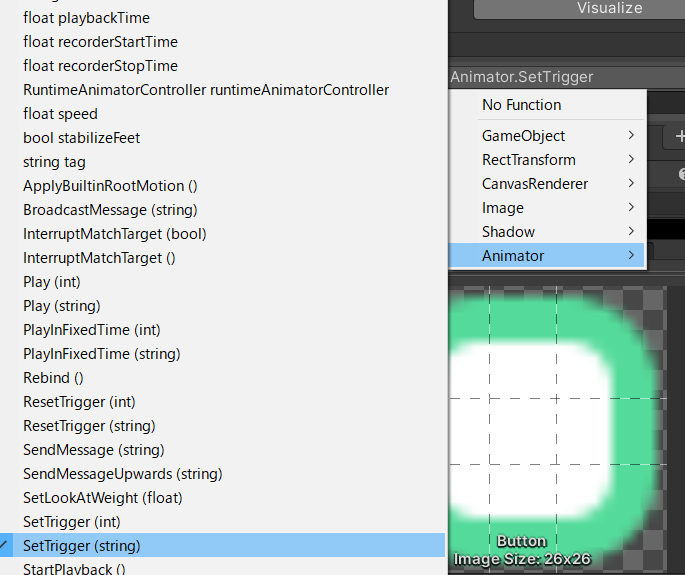
引っ掛かりポイントはボタンにAnimatorのTriggerをセットするときSetTrigger(string)を選ぶこと。最初intを選んでて「文字が入らなーい」って困ってた

Loadingスライダー

昔こういうスライダーを私も作ったけど、値が0のときも少し↑みたいに少し残るのどうしたらいいんだろう。
スクロール
ここでやった。
最後に
乱丁あったしUnity完全初心者には難しそう。中級編だった
でもいろいろ学びがあった!わたしもまだまだだ~
Unity2019.4を深く触ったの初めてだけどかなりUI変わってるんだな~