MaterialDesign
GoggleがまとめているUIのデザインサイト「MaterialDesign」
時折見るのですが、結構いっぱい情報があってどこにどんな情報があるのかわからないので調べます。
解説サイト
そもそもマテリアルデザインという概念について
フラットデザイン的な感じでマテリアルデザインというデザインを提唱しているのか。
この違いの解説記事面白かった
マテリアルデザインは動きも重要
サイトを見る
Font
推奨フォントはRobtFontらしい。どこのページにそれが書いてあるか分からない。
ライセンスはApache License, Version 2.0だそうです。
http://www.apache.org/licenses/LICENSE-2.0
ライセンスの解説をしてくれている記事があった。
https://reikawatanabe.com/blog/whats-apache-license-v2/
日本語の推奨フォントはNotoSans
ライセンスは
Noto is a trademark of Google Inc. Noto fonts are open source. All Noto fonts are published under the SIL Open Font License, Version 1.1. Language data and some sample texts are from the Unicode CLDR project.
だそうです。
再配布の場合、著作権表示とライセンスの明示が必要
文字
フォントの大きさなどについて書いてあった。
日本語解説
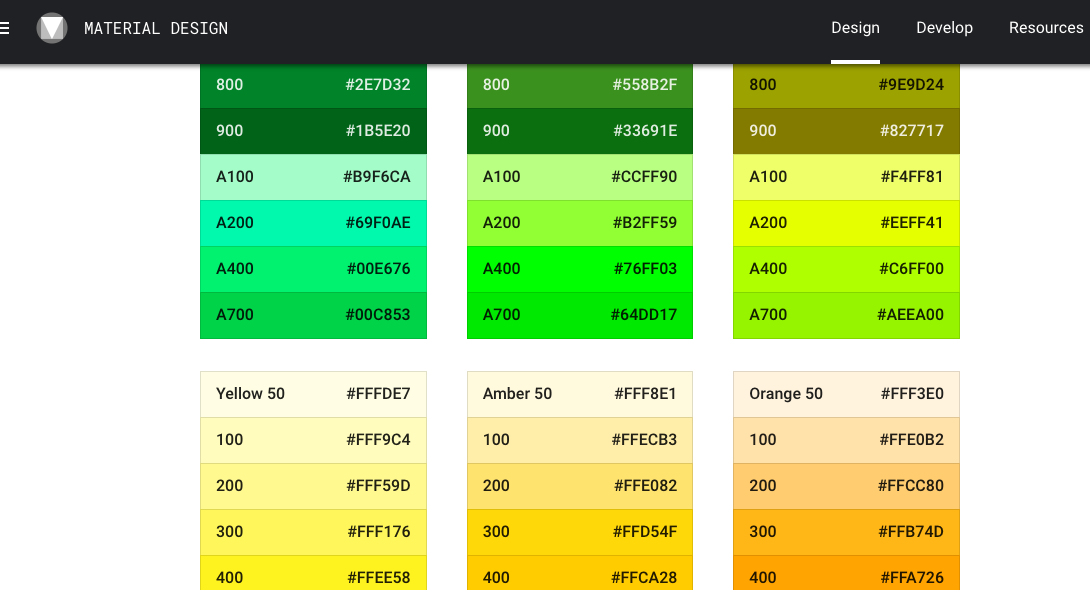
ColorSystem

使い方はこのサイトが詳しかった。
まず500番でメインカラーを選んでその同じ列からサブカラーを選ぶ。
そのあと全然違うアクセントカラーを選ぶ
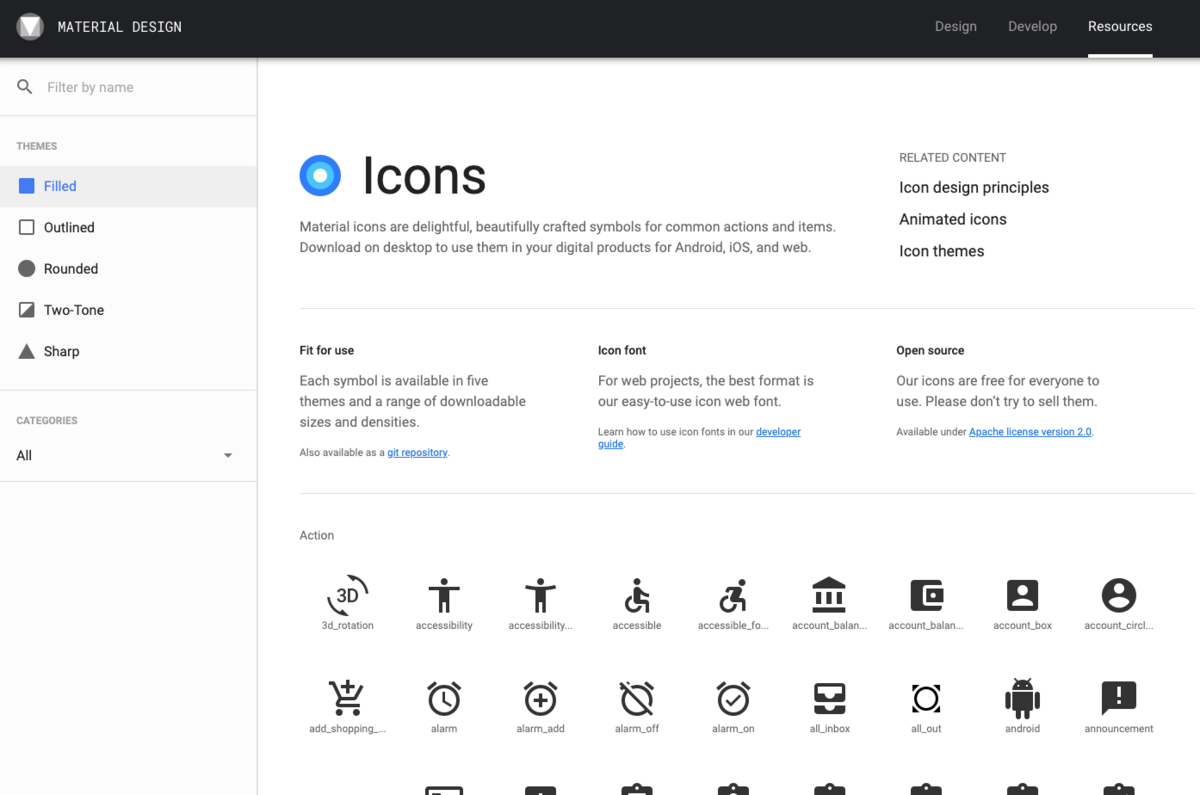
Resources
右上のResourcesに切り替えたらiconをダウンロードできる。

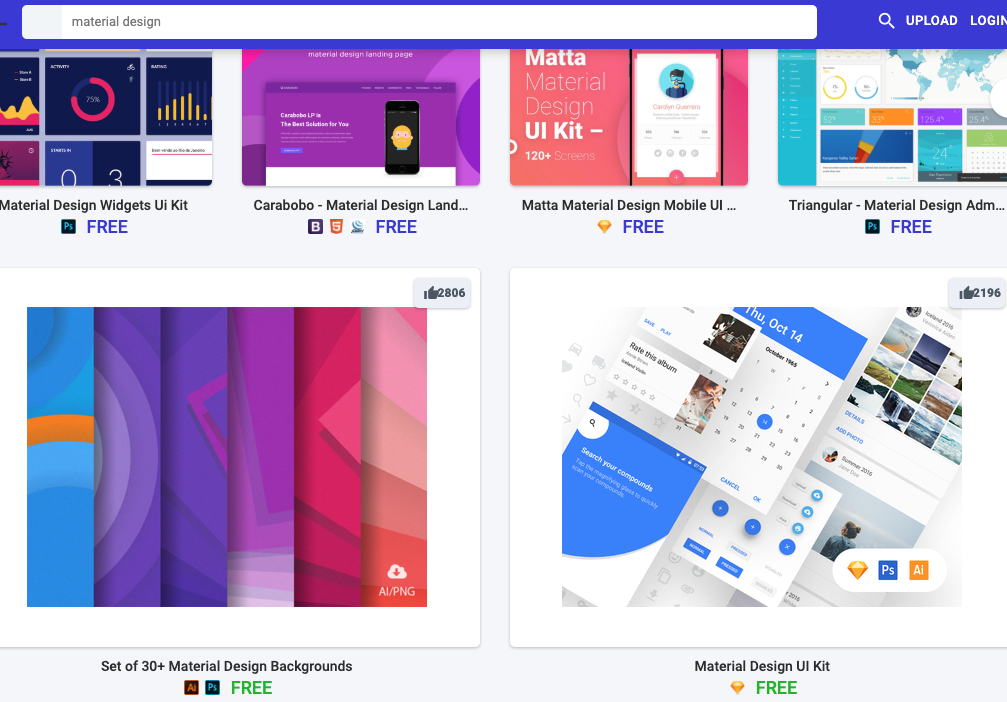
素材とか見本サイト
ここにいっぱいある。ダウンロードもできる
別にマテリアルデザインのサイトではないので検索。

それっぽい背景素材がダウンロードできた!

最後に
楽しい!
ちゃんと参考にしてなにか作ってみよ!
ここにも少し話を載せている。
本なかった。