こちらを参考にVR内で文字を遠くからでも読めるようにしたい。(シャギーをなくす)
Oculus開発者ブログの記事、VR内の見栄えが悪くなる様々な原因とその対処法について。テクスチャやモデルがジリジリ醜く見える仕組みが動画つきで細かく解説されてる。英語で長いけど、一番下のGive me the TL;DRのリストに従うだけでも見栄え改善の効果は大きいはず! https://t.co/ABiAcsPYrN
— Kenji Iguchi (@needle) September 7, 2019
翻訳してくださっている
-4x MSAAを有効化する
— Kenji Iguchi (@needle) September 7, 2019
-MSAAはアルファブレンドには効かないので、不透明にするか、縁に透明なピクセルを加える(TextMesh Proではextra paddingチェックボックスで出来る)
-Alpha Cutoutにも効かないが、代わりにAlpha to Coverage使うと効かせられる
-テクスチャにMipmap+Trilinear Filteringを有効化
-床など、遠くから斜めに見る可能性が高いテクスチャはAnisotropic Filteringも有効化
— Kenji Iguchi (@needle) September 7, 2019
-細かく描き込まれたテクスチャはMipmap biasを-0.7位にして低解像度に切り替える距離を通常よりも遠くする
-Unity起動時ロゴなど、見る距離が予め分かってるテクスチャは、最初からピッタリの解像度で作っておく
テクスチャの場合、こちらのスレッドも参考になる。Overrayとmitmapについて
桜花広場は色々試してみた結果、共有したWEBの細かい文字を快適に見るために
— 桜花一門@VRでこの世から出社を亡くす (@oukaichimon) September 7, 2019
・MSAAは無し(あんま効果なかったので
・RenderScale GO1.25倍 Rift1.5倍
・共有WEBキャプチャー画像はTrilinear Filtering(バイでも良かったかも)、MipMap無しという構成
RenderScaleを上げるのが一番効いた https://t.co/ylj9SgkTwv
こちらのスレッドも参考になる
めも
— とりす☘ (@t_tetosuki) September 8, 2019
renderScale:解像度由来の現象https://t.co/z2LXem4qmw
mipのバイアス:MipMapがかかる距離の調整https://t.co/Wpr7gk11Z9
MSAA:テクスチャには効かないhttps://t.co/iJkBk7jNi9 https://t.co/Ivt6IyRLK2
今回は基本文字だけ読めるようになればいい。生のtextのものもあるし画像(テクスチャ)もある。画像は最悪読めなくてもいいけどuGUIのtextはある程度離れても読めるようになりたい。(と思ったけど今回の記事は基本的にテクスチャの話だった)
他のワールドオブジェクトのシャギーとかは気にしない。
QualitySetting
MSAA
- Turn on 4x MSAA, it’s absolutely worth it
- Alpha blend doesn’t get MSAA, work around it with transparent borders
- If you’re using Unity’s Text Mesh Pro, turn on Extra Padding on all instances
- Alpha To Coverage looks better than Alpha Cutout
アンチエイリアシングの手法の一つ。オブジェクトの形をもとにしているのでテクスチャには効かない。
Unity2018だとEdit>ProjectSetting>QualityのAntiAliasingで4x Multi Samplingにする?

Anisotropic Filtering
- On your environment textures:
- Turn on anisotropic filtering
異方性フィルタリング。斜めから見るときのなにか
QualityのAnisotropicTexturesのことかな。
Disabled (無効)、 Per Texture (テクスチャ毎) 、 Forced On(強制、つまり常に有効)
らしいのでForcesOnでいいかな?

Textureの設定
Mipmap
- Do this for all textures:
- Enable mipmaps
- Enable trilinear filtering
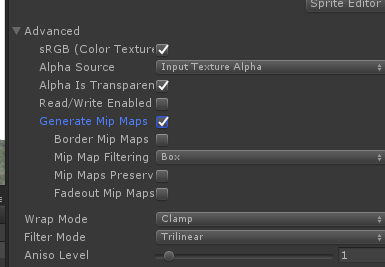
同じくテクスチャの設定のadvancedを開くとGenerate Mip Mapsというボックスがあるのでチェックを入れる

FilterModeをtrilinearにする
テクスチャのFilterModeをTrilinearにする。(spriteとか変えるとこ)

mipmap bias
- On high detail textures:
- Set your mipmap bias to -0.7
テクスチャのインスペクタを右上の三本線からDebugモードにすると下のほうにメニューが増える。そこのTexture Settingを開いてMipBiasの数値を変えられる。


スクリプトで設定したらインポートするとき毎回これになる?
設定をpreset
Textureの設定はUnity2018からのpreset機能であらかじめ設定を保存しておき、デフォルトにしたほうが良さそう。(知らんけど)

これでテクスチャを新たに読み込んだ時この設定になる。

RenderScale
スクリプトで全体的な表示の解像度を上げる
UnityEngine.XR.XRSettings.eyeTextureResolutionScale = 1.5f;
Goでは1.25,Rift1.5
https://gist.github.com/GOROman/baa82c8b8f43c43addefc1f19003bc2c
デフォルトが1024×1024
*1.25=1280×1280
*1.5=1536×1536
Go:1280×1440
Quest:1440×1600
最後に
あってるか分からない.
テクスチャはあまりないから効果はそんなにわからない。にじんではいた
RenderScale上げたらRiftではtextがはっきり読めるようになった
Questでは一応きれいになってはいるけど、読めないし、重い。
Pick the correct resolution for your Unity splash screen logo!