A-Frame
A-frameはwebVRがhtmlコードで作れるもの
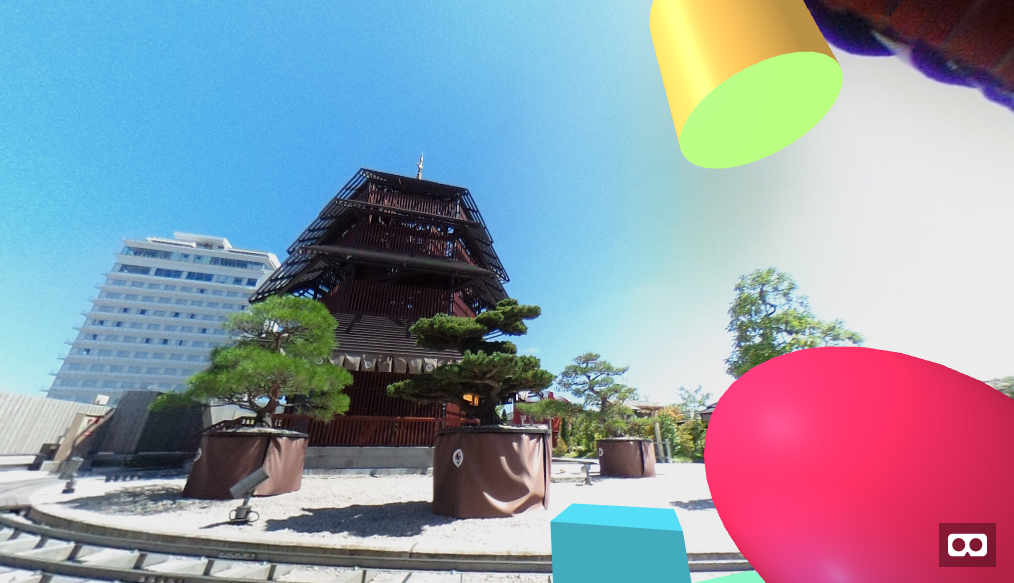
A-frame形式で作ったものをwebで公開したら、こんな感じでぐるぐるみれます。またWSADで移動できます。
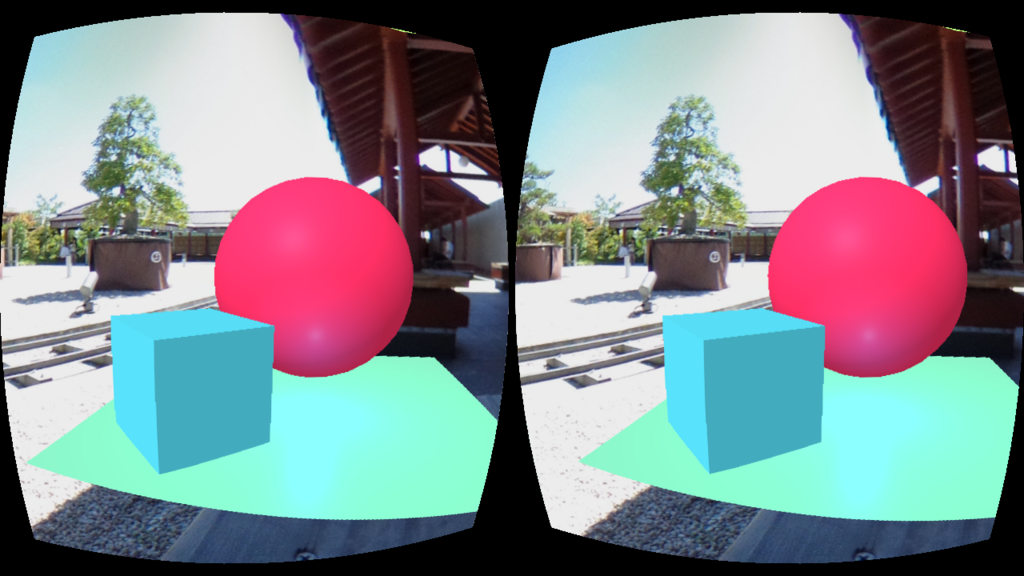
Firefoxなどで開いてOculusなどのVR機器で観たらちゃんとVRになります。
webVRは昔HTC Viveで体験しました。
また作る側としては私は昔STYLEというサービスで、ノンコーディングで同じようなことをしました。
作る
とりあえず自分でhtmlファイルを作ります。
内容はA-frameのサイトのget startedから繋がったページの最初にあるスクリプトをコピペします。
今だったらこんな感じでした。
<html>
<head>
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
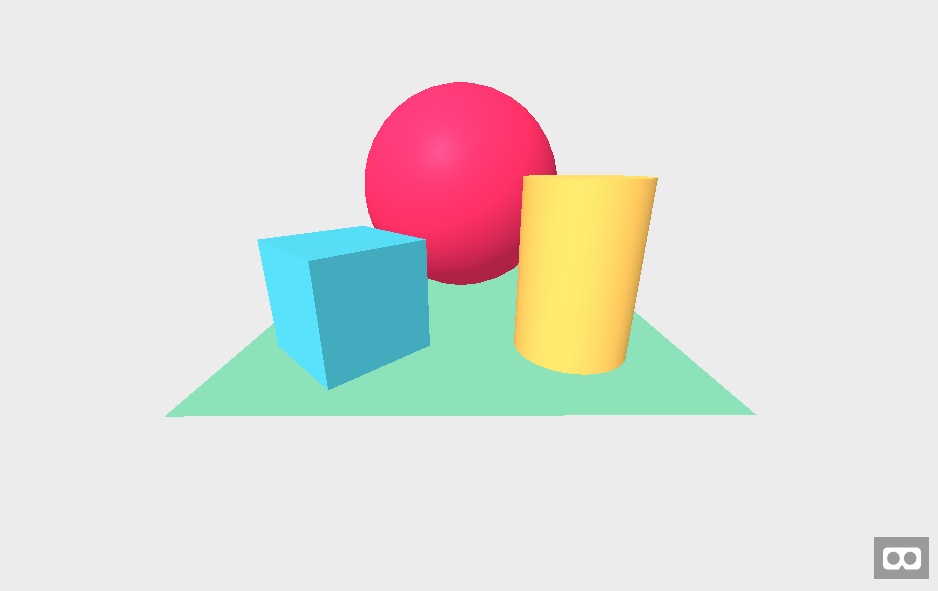
.html形式で保存してブラウザで開くとこんな感じで表示されます。

インスペクタ
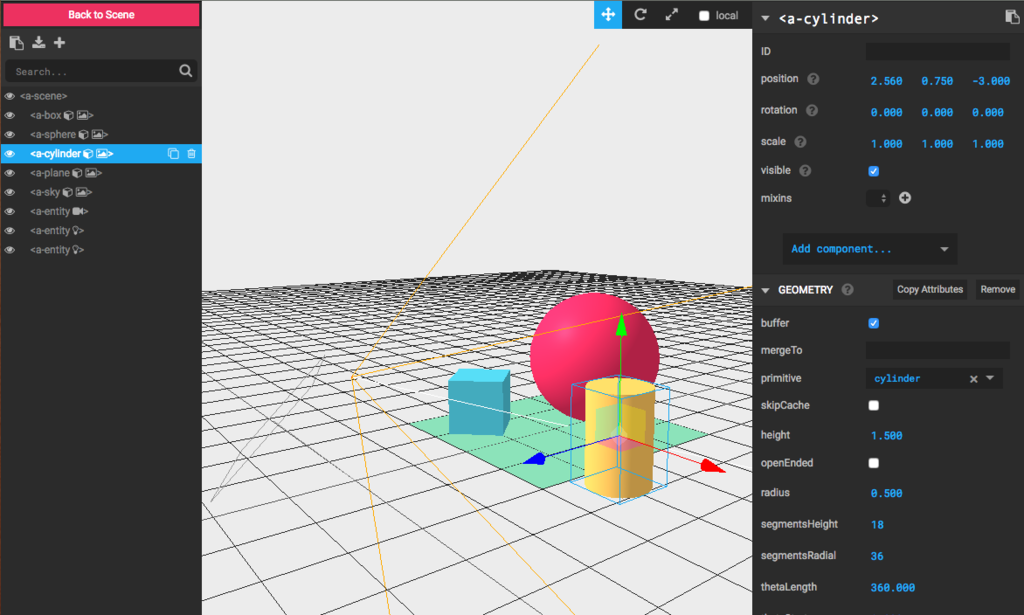
しかもこの状態でCtrl+Alt+iを押すとインスペクタモードになります。
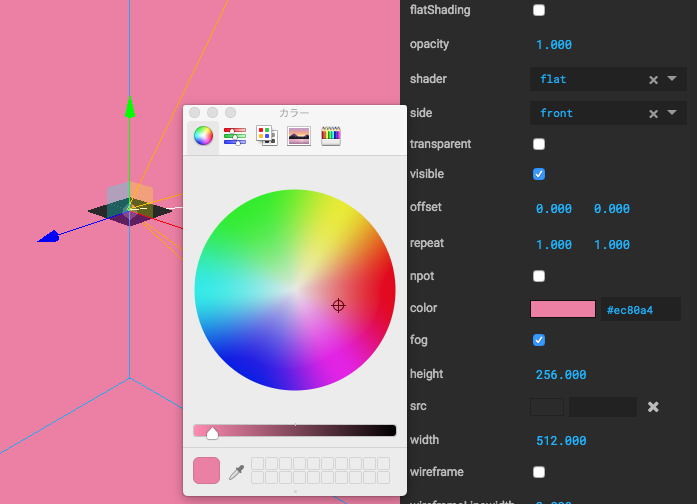
unityみたいに直接触って場所や色などをいじれます!


ここで変えたものをhtmlに適用する方法ですがシーン全体を適用する方法はよくわかりませんでした。
個別に適用するなら、それぞれのオブジェクト名の右側にあるコピーボタンを押したら、


こんな感じでhtmlがコピーされるのでそれをファイルの方に書き換えれば良さそうです。
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
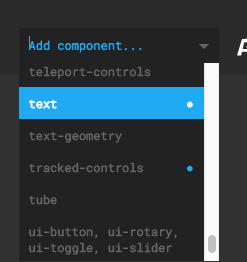
また新しいものを追加するときは左上の+マークからentityを作って

Add componentで何を作るかを選べます。

色々あったので全部は見てませんが、light(ライト)、rain(雨が降る)、mountain(山)、海とかもありました。
ただこれを適用する方法よくわからないです。コピーしたら
<a-entity mountain=""></a-entity>
ってなって、開いても適用されない
がっつりこれで作ることはできないのかな?
360度画像
htmlと同じ階層に画像を置いて、
<a-sky src="img.jpg" rotation="0 -90 0"></a-sky>
と書くだけ。

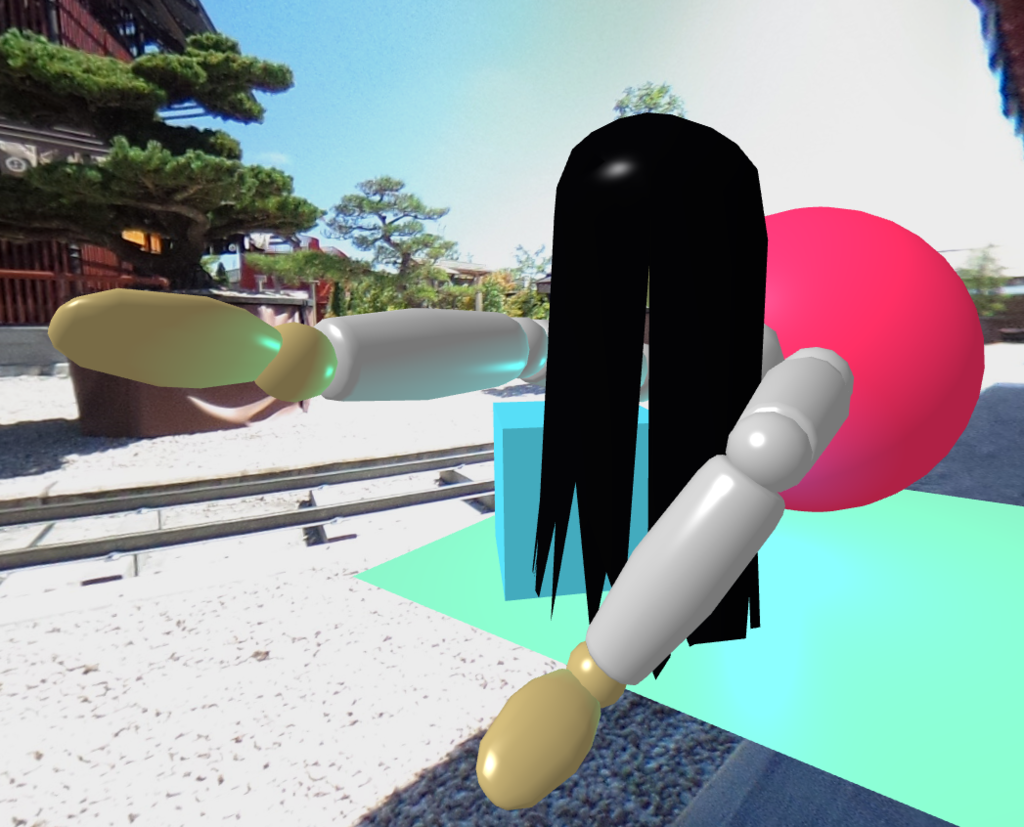
obj
画像と同じくhtmlと同じ階層にobjやmtlを置いて、
<a-entity position="0 0 0" obj-model="obj:sadako2.obj;mtl:sadako2.mtl"></a-entity>
です。

githubにアップロード
私はサーバーを持っていないのでgithubにあげます。
githubでhtmlを表示するにはこちらを参考にしました。
リポジトリを作ってindex.htmlという名前でファイルを入れたら、settingからgithub Pagesのところに行って、Sourceでhtmlファイルを置いたブランチを選べば、上に出ているアドレスから見ることができます。

最初は下の記事で紹介されていた、gh-pagesという名前のブランチを作ってそこに入れるという方法をしていましたが、去年の8月に上の方法でできるようになったらしいです。
アドレスはhttps://ユーザー名.github.io/リポジトリ名/
私の場合はこんな感じ。
https://bibinba.github.io/A-frame
ちゃんと表示されました。あとはこのurlをVR使える環境でfirefoxとかで開けばOK!
スマホで見るならブラウザは何でもいいですね。

追記:Gitch
glitchというサービスだと編集からhtmlの表示まで簡単に行えるらしいのでやって見ました。
参考
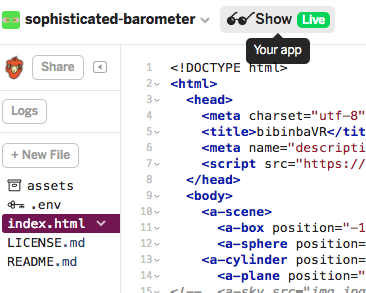
アカウントを作ってA-frameからサンプルをインポートして、左上のshowを押したらすぐに開く!

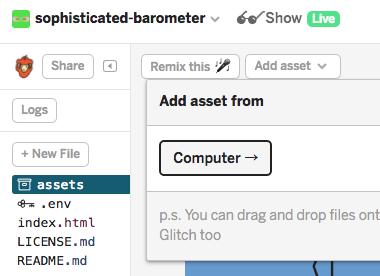
画像はassetsからadd asst>computerで追加して、

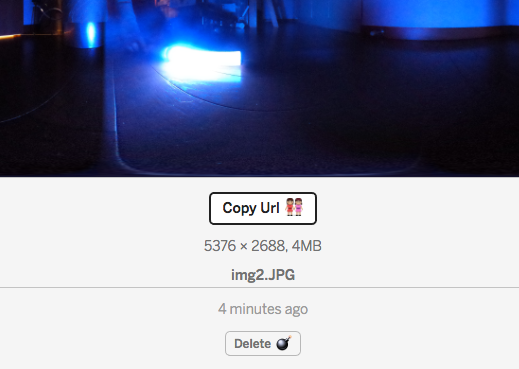
クリックしたらcopy Urlができます。

シーンに入れるときはsrc=の後をこのurlにしないといけないらしいです。
そんなことよりデフォルトのライトってどうやったら消せるんでしょうか??