コードを書くときに便利なテキストエディタ紹介。標準のテキストエディットでもコードはかけるが色分けなどがあったほうが使いやすい。
本当はまとめようかと思ったけど、すごく良い記事がすでにあったので、持っているmiとsublimeだけ紹介。気が向いたり周りの人が使っているのを見たら追記で紹介していきます。
ほんと色々なのがあるんだな〜Adobeが作っているBracketsは色がエディタで選べるのいいね。はてなブログのデザインアレンジとかこれでやってもいいかも
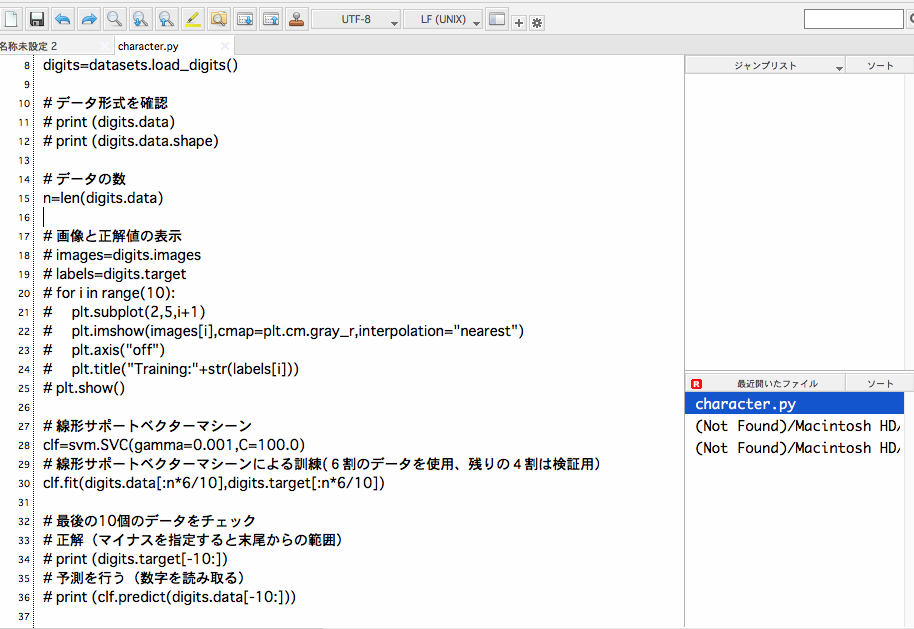
mi
先生にオススメされて入れた最初のテキストエディタ。

デフォルトが日本語で、インターフェースが白なのがいいですね!でも色分けがされないことが多々ある。
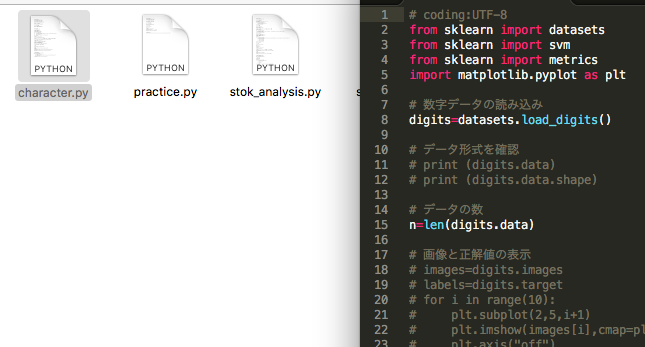
sublime
大学の先生が使ってたので入れてみた。

すぐに色分けしてくれる。上のmiと同じファイルを開いてこの違い。しかもなんの言語か右下に表示される。でもデフォルトが黒いので嫌だ。多分変えられるのだろうけど、英語でよくわかんないや。
ドラッグで開ける(共通)
今日知ったのですが、ファイルを画面にドラッグしたら開けるんですよ!びっくり!

ちなみにデフォルトのテキストエディットでやったらファイルの場所名が表示されました。ターミナルでも同じように場所が表示されます。
おまけ:paiza.IO
web上でコードを書いて実行までできるサービス。色分けもしてくれる。
Web-based online coding environment | paiza.IO

対応してる言語も多いし本当にすごいよね!

最後に
滅多にコード書かないのであんまり熱意を持って紹介できませんでした。色分けしてくれるかどうかぐらいしか使いやすさを実感するとこがない。
xcodeとかpycharmみたいな統合開発環境でやることも多いのですしね。何が違うんだろう。