twitterで流れて来たwebで使えるイラレみたいなベクタツールを使ってみました。
ブラウザ内でイラレの様な機能を使えるウェブアプリ、Gravit。ソフトが無いけど、ちょいちょいベクターもののロゴやイラストを作りたい時は便利です。PNG/JPEG/SVG/PDFとして保存できます。https://t.co/4Sm5D0bypN pic.twitter.com/56T6UvjnQf
— 丼 (@domburadon) April 21, 2017
新規作成
アカウントを作りログインすると、空っぽのダッシュボードに出ます。
左上からCREATE DESIGNで作りはじめます。

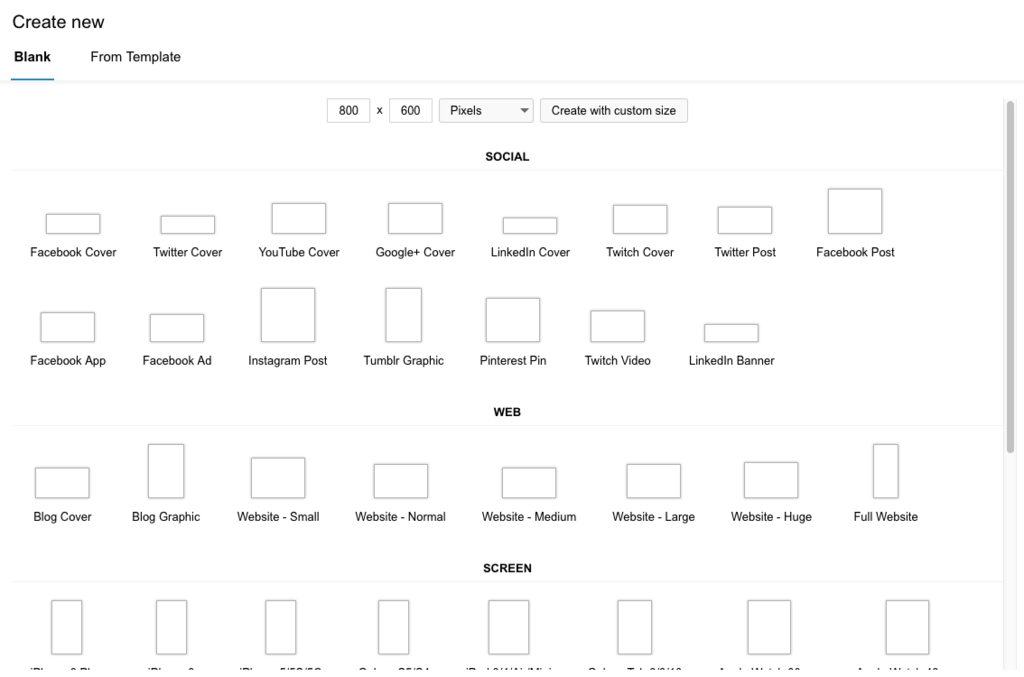
キャンバスの大きさを選べます。twitterのカバーとかの大きさもデフォルトで入っているのでヘッダー系を作るには良さげですね。もちろん自分で自由に大きさを変えることもできます。

私ははてなブログのアイキャッチ画像を作ろうと思い1500*1051で作りました。
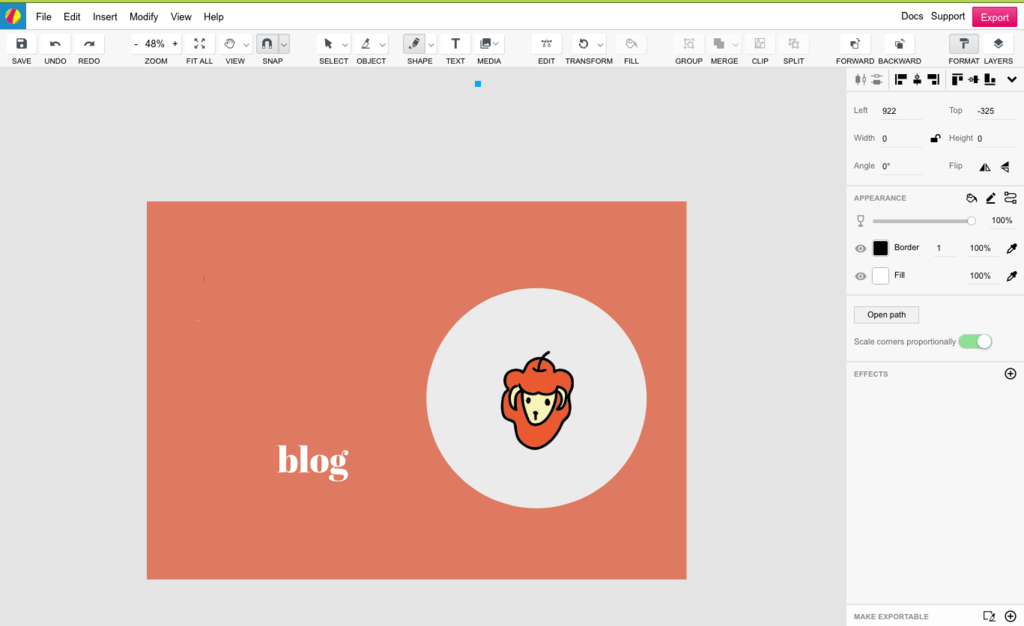
さてデザイン画面はこんな感じです。

キャンバスのアップはイラレとナジようにalt+コロコロで変えられました。基本的にイラレと同じショートカットっぽい。
レイヤー
がっつり作るなら最初に右上にあるLAYERSボタンを押してレイヤーを作ったほうがいいかも。
レイヤー画面比左端に出ます。フォルダを作ってそこに入れていく感じかな?

パスひとつひとつが表示されます。
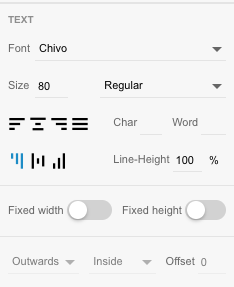
テキスト
色々選べます。ほんと下が見えないぐらいいっぱいあります。

でも日本語は無理っぽい。コピペでも表示されませんでした。

文字の大きさは入力からじゃないと変更できないのか?

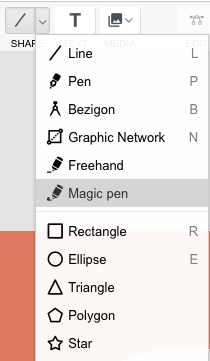
図形
四角とか線とかフリーハンドとか色々あります。



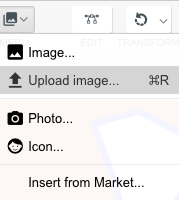
画像
画像はドラッグで読み込めます。またメニューからアップロードすることでも配置できるようです。

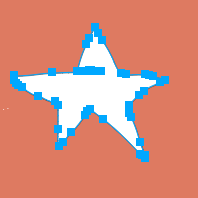
Iconではベクタのイラストが選べます。謎に忍者とかいる

アイコンはパーツごとに選択したり色を変えたりできます。

画像をダブルクリックしたら角を丸めて、なおかつマスクみたいなこともできた。

その他
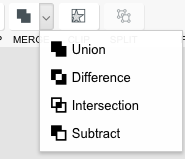
イラレで見たことがある切り抜きとか

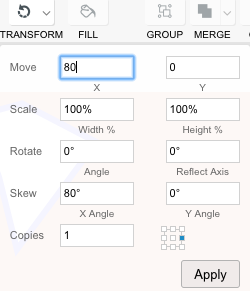
図形の変形

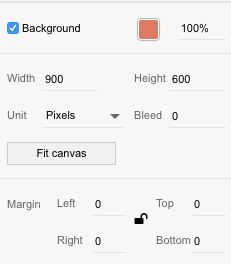
キャンバスの背景や大きさの変更も簡単にできます

書き出し
保存はCtrl+Sでできます!
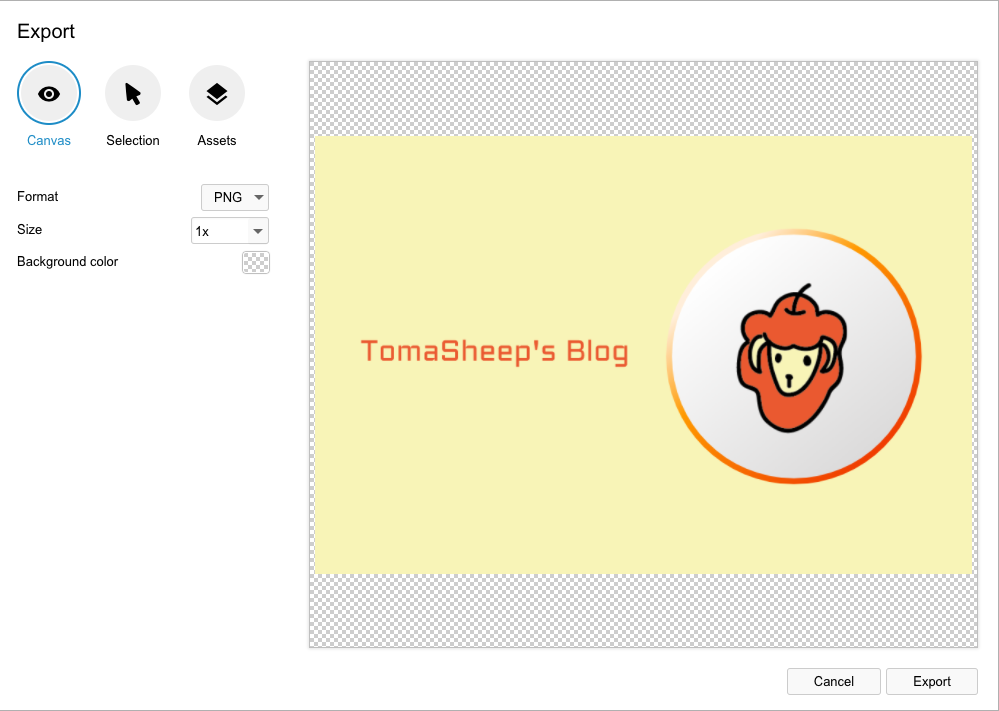
それとは別に完成したら書き出しも行いましょう


Selectionは選んだオブジェクトだけ書き出す機能。
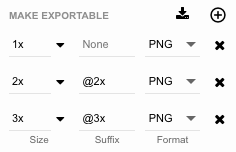
Asstsは同じ画像をいろんなサイズで書き出せるUI作成向けの機能だと思われる。オブジェクトを選んで、右下のMAKE EXPORTABLEを押して+ボタンを押したらその部分だけ書き出せる。


これをダウンロードしたらzipになっており、違う大きさのが入っていました。

UI作成のソフトで見たことがあるやつ。スマホとか画面サイズが違うからいろんな大きさで書き出すんでしょ?使ったことないからわからないが。
アカウント
Gravitは一人で作るだけでなく、誰かと一緒に作業したり、SNSのように世界中の人と繋がったりできる側面があるようです。
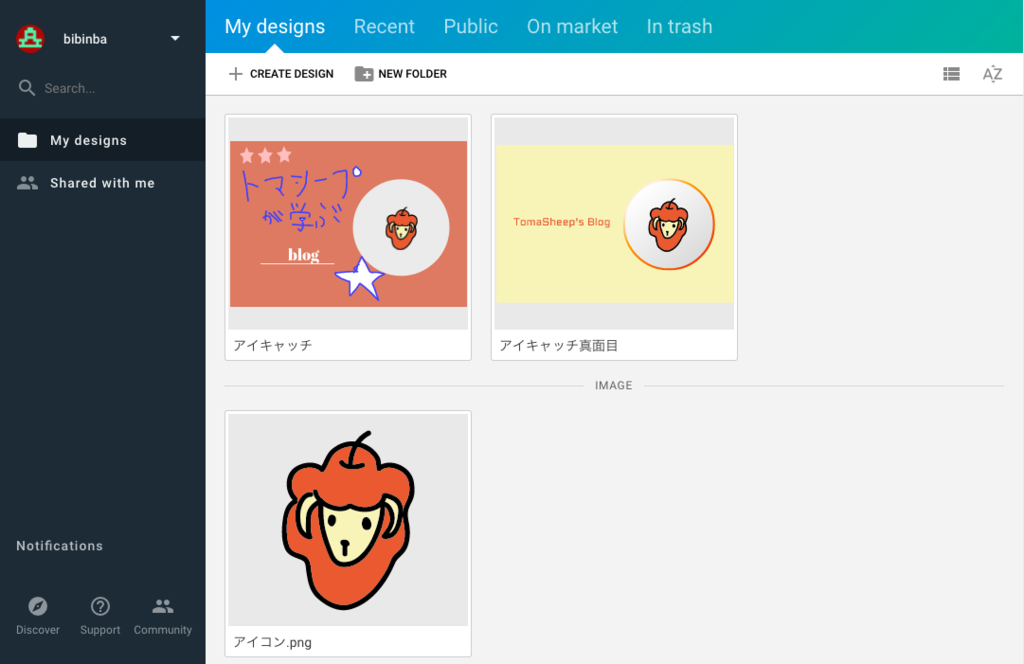
ホーム画面で自分が作ったものが表示されます。

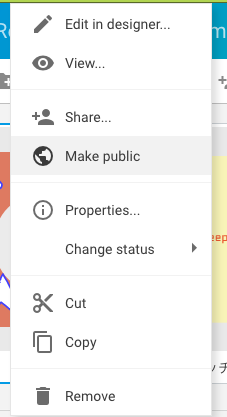
画像を右クリックすると色々できます。Make publicにすると世界中の人が見れるようになります。多分

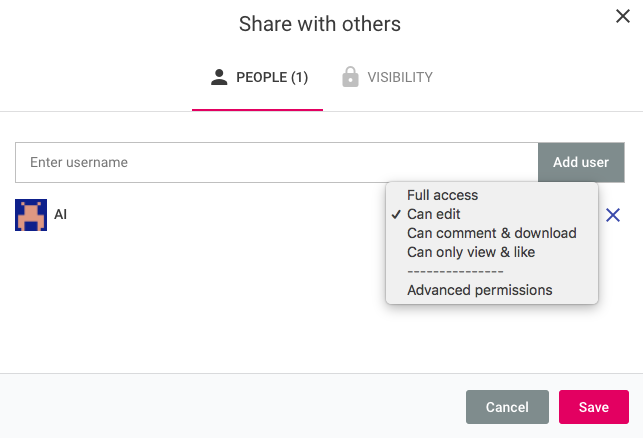
shareではユーザー名からシェアする人を選べるみたいです。編集できるかどうかも選べる。

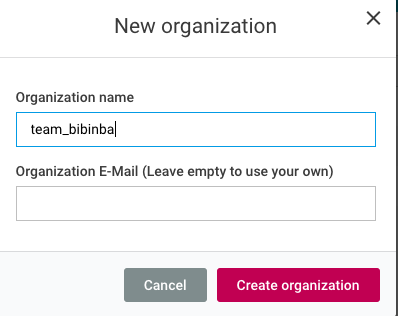
チームも作れます。どうやって招待するかはよくわかってませんが、チームで作業できるみたいですね。

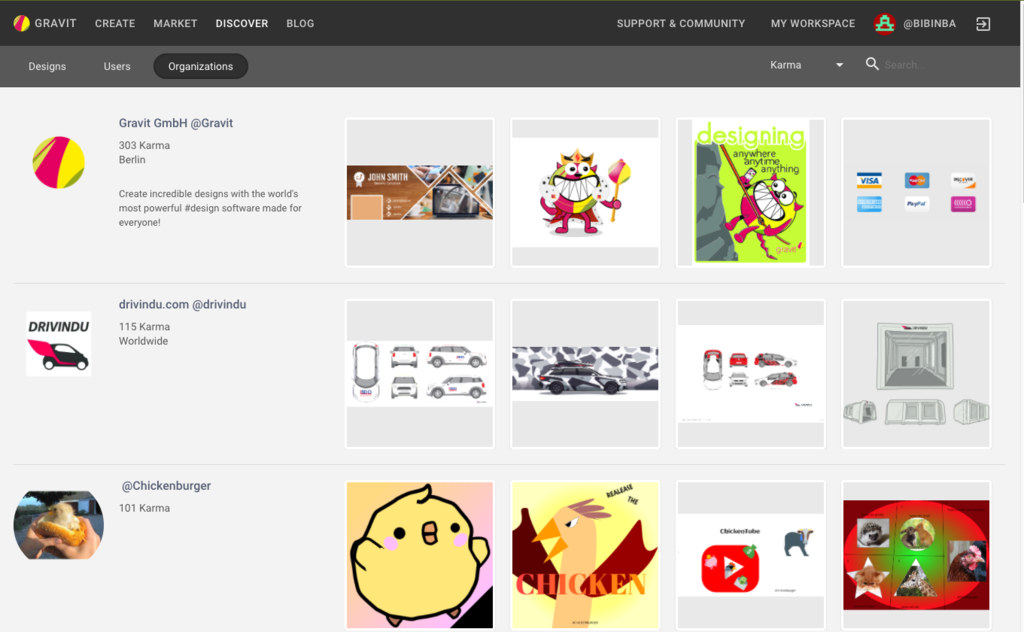
左下のdiscoverから世界中の人の作品やユーザー、チームが観れます。

いいねをしたり、コメントしたり、シェアしたりできます。webならではってとこでしょうか。
最後に
できたのがこちら

グラデーションも使いやすいし、フォントもいっぱいあって楽しかった。サクサク動くしいいですね!ただ日本語入力できないのが辛いですが