バッチ
これ

これはいったい何なんだろう??ってずっと気になってたけど、とあるリポジトリのreadmeのrawデータを見てリンク飛んだら分かった。
Shields.ioというサイトで作ることができるバッチというものだって!
使用例

kubectx/README.md at master · ahmetb/kubectx · GitHub




VRTK

VRTK/README.md at master · ExtendRealityLtd/VRTK · GitHub
[![License][License-Badge]][License]
[![Backlog][Backlog-Badge]][Backlog]
[![Documentation][Academy-Badge]][Academy]
[![Slack][Slack-Badge]][Slack]
[![Videos][Videos-Badge]][Videos]
[![Twitter][Twitter-Badge]][Twitter]
VRTKの書き方よくわからない。なんでこれで表示されるんだ????
作る
バッチを作るサイトはいくつかあるみたいだけど、多分Shields.ioが一番有名?
リポジトリ情報から
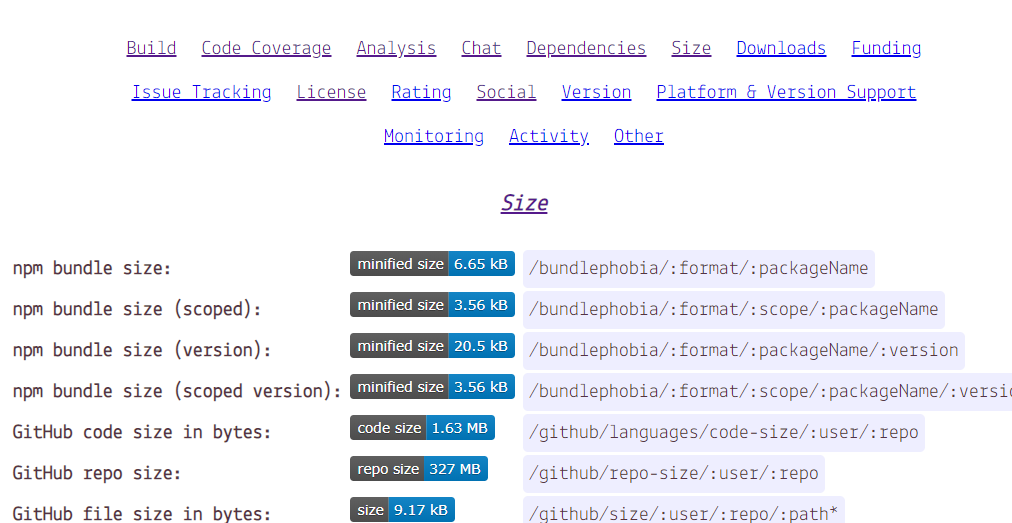
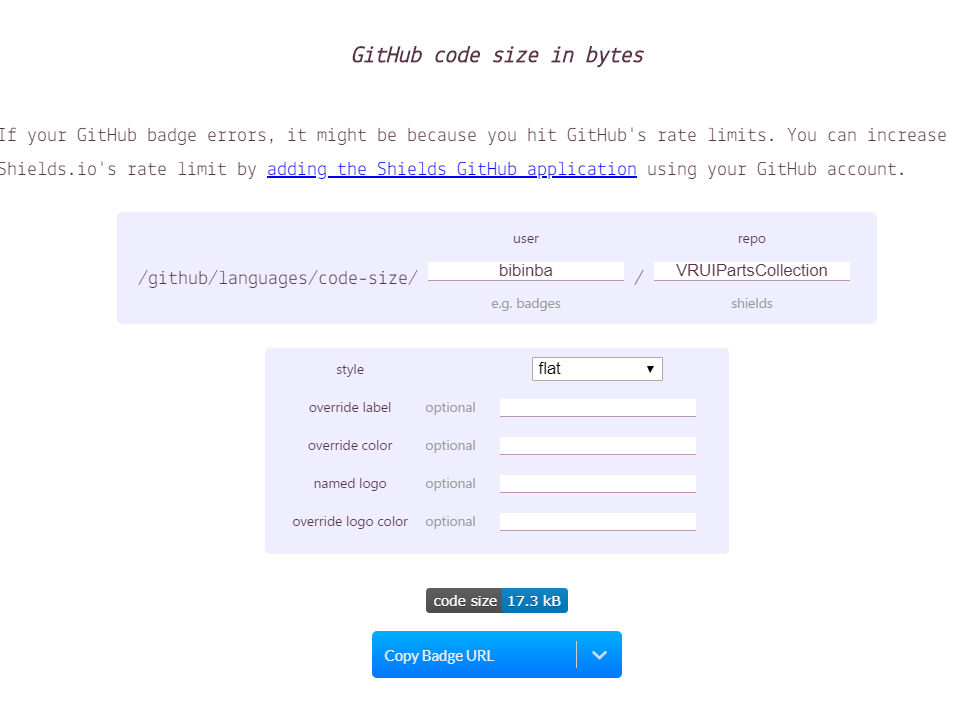
リポジトリの情報を解析してコードサイズなどのバッチを作ってくれる機能がありました。
例えばsizeという項目を押して、作りたいバッチをクリック。

user名とリポジトリ名を入れると作ってくれました。

何のサイズなんだろう?もっと大きい気がするけど・・・
まあいいや!できた。
はてなブログにはcommand+Shift+Vでいつものリンクのように貼れば画像で表示される。
urlはこんな感じ。urlでどういう情報なのかがわかる
https://img.shields.io/github/languages/code-size/bibinba/VRUIPartsCollection
他にもreleaseの最新バージョン表示してくれる機能もあった。
https://img.shields.io/github/v/release/bibinba/VRUIPartsCollection
参考
ライセンス
http://img.shields.io/badge/license-MIT-blue.svg?style=flat
こんな感じのurl
ロゴ
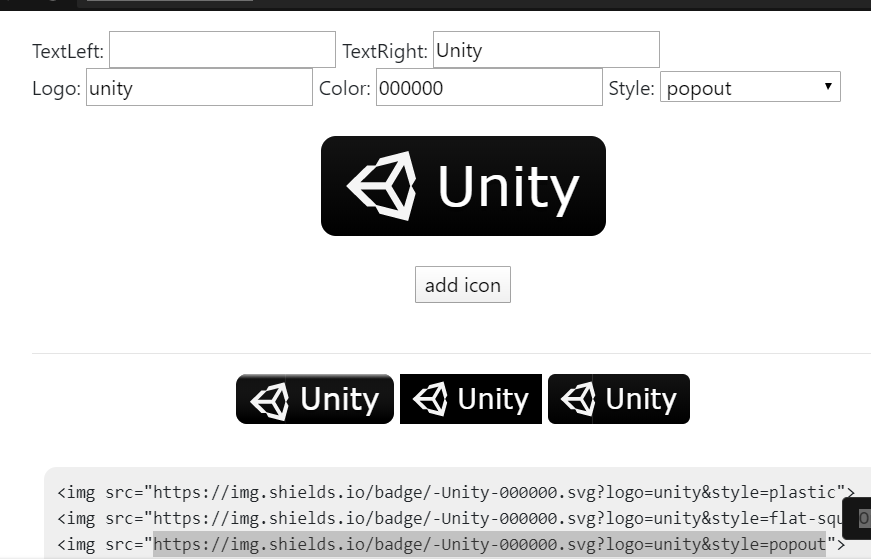
こちらのジェネレーターでUnityロゴバッチ作れました。

できた!
https://img.shields.io/badge/-Unity-000000.svg?logo=unity&style=popout
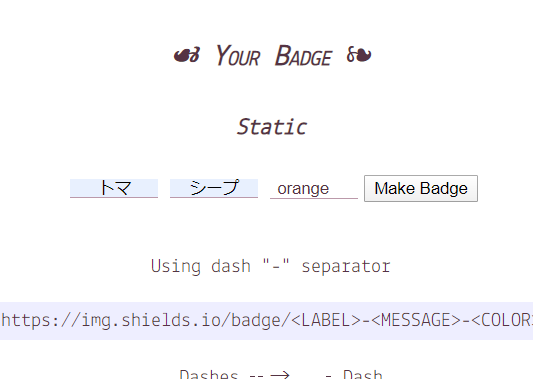
オリジナルバッチ

オリジナルもできた
http://img.shields.io/badge/トマ-シープ-orange
Githubに貼る
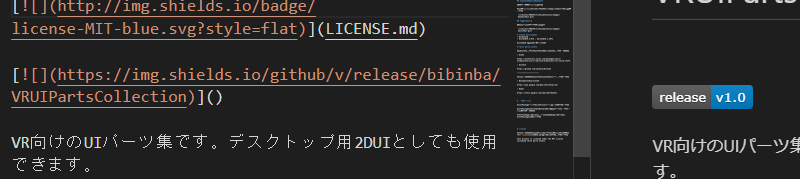
例えば
[](LICENSE.md)
赤いリンクがShields.ioで作ったバッチ画像のリンク。
青いリンクがボタンを押したときに表示されるリンク。今回は同じフォルダに入っているので相対パス的な感じでファイル名だけ書いている。
最初の緑の[]の中はalt属性なので書かなくても大丈夫。書くと優しい
代替テキスト(alt属性)の目的や役割を理解し、やさしいサイト作りを目指そう! : ビジネスとIT活用に役立つ情報
VSCodeのマークダウンプレビューでは表示されない・・・

でもプッシュしたらgithub上では表示された!

と思ったら別のバッチはVSCodeでも表示された。何の違いだ?

最後に
楽しい!謎が解けてよかった!
最初、「github,readme,ボタン」とかで検索してたけど全然引っ掛からなくてマジでモヤモヤしてた。



