Text Mesh Proとは
unityでテキストを扱えるアセット
そのうちデフォルト機能として統合していくらしい。
作る
createから3D,2D共にオブジェクトとして作れる。


オブジェクトのインスペクタを見ると色々設定できる。

フォント
フォントの種類はデフォルトが6種類だが、日本語フォントを含め自分で追加できる。

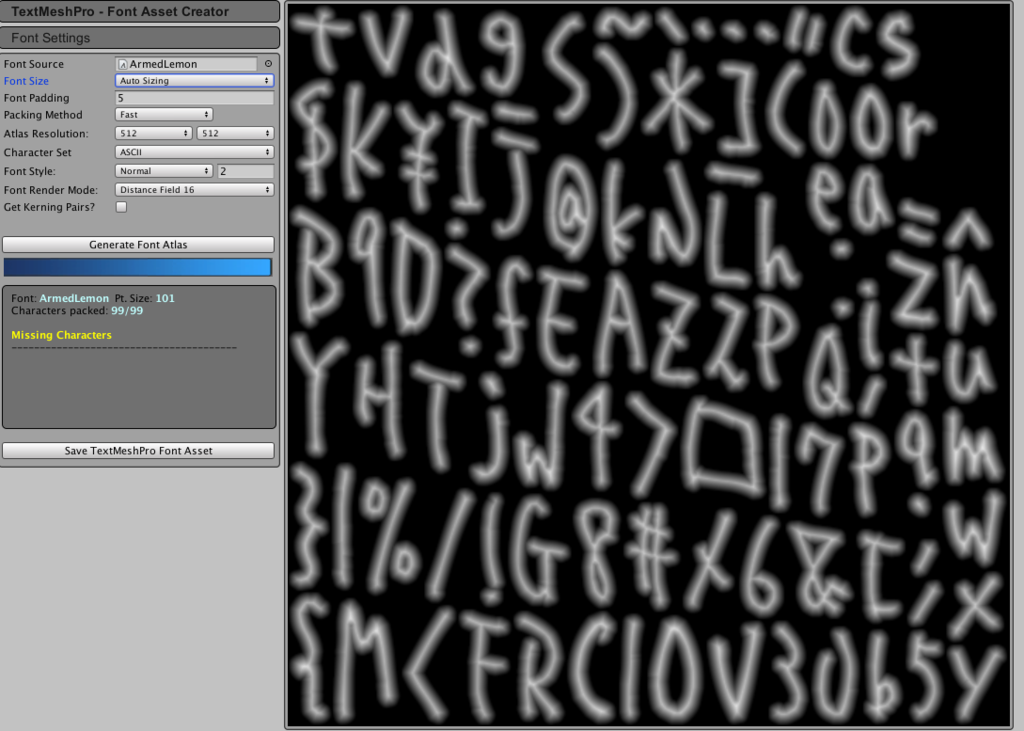
WindowsからTextMeshPro>Font Asset Creator

あらかじめフォントをUnityに追加しておく、macならFinderの上の移動を選択、optionボタンを押すと表示されるライブラリを選択。その中のFontフォルダの中に入っている。
フォントを選択してGenerate Font Atlasでできる。


終わったらsave TextMeshPro〜を押すのを忘れずに。
ちなみにむつごフォントでは作成できなかった。日本語タイトルだからかな?
保存したSDFをフォントのとこで選択すると

できた!
文字にテクスチャ
マテリアルのShaderをTextMesh Pro>Distance Fieldに変えるとテクスチャを選べるようになる。

おおー

ちなみに影を出すやる方はよくわかんなかった。Cast shadowとかしても出ない

参考