123Dcatchを使ってblenderを経由してUnityに入れました。おまけでARにもしてます。
この記事と同じようなことをしてます。
123Dcatch
iPadに123Dcatchを入れます。3Dデータにしたいものをいろんな角度から撮って行きます。出来上がったものをメールで送信して受け取ったリンクを開くとこんな画面が出て仕上がりが見れます。

downloadからダウンロードします。(共有にしてないはずなのに3回も誰かからダウンロードされてて怖い)
解凍するとこんなフォルダ構造。stlとobjがあります。

blender
このままではアホみたいに重いのでblenderでいらない部分を切り取って頂点の数を減らして軽くします。objをblenderにインポートします。

こんな感じで表示されます。
 下の真ん中らへんのオブジェクトモードを「テクスチャペイント」に変えるとこんな風にちゃんとテクスチャもあるのがわかります。
下の真ん中らへんのオブジェクトモードを「テクスチャペイント」に変えるとこんな風にちゃんとテクスチャもあるのがわかります。

編集するには編集モードに変えます。
では余計なものを消す作業に入ります。Macの場合、controlを押しながら左クリックでドラッグしながら囲むと選択できます。
で「x」キーを押して消去画面。頂点を選べばいいと思う。一度では見えている範囲しか消去できないので、範囲選択のもっといい方法があるのかも。
これを繰り返します。その後頂点数を減らす作業。右側のモディファイヤーを選びます(ツールマークのやつ)。で追加から「ポリゴン数削減」

比率のところをビューってやって少なくする。facesがどんどん減っていくよ。

こんな感じでポリゴンが減ってます。ちょっと減らしすぎたかも。

Unity
作業が終わったらUnityにインポートします。以前やった時Unityでテクスチャを表示させるのに苦労した覚えがあります。結局どうしたのかよく覚えてなかったので、fbx、dae、objの三種類でblenderからエクスポート→Unityにインポートして見ました。
(結論から言えばどれでも大丈夫です。)
ですがどれもそのままではテクスチャが表示されません。こんな感じになっちゃう。

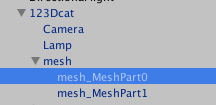
そこでこのモデルの階層の中のmeshのしたのところを選んで

そこのテクスチャを見ます。でShaderを「Mobile」→「Diffuse」に変えます。

そして最初に123Dcatchからダウンロードした時に入っていた同名の画像ファイルをUnityにインポートしテクスチャのところにドラッグします。

するとこの通り!

この方法でfbx,dae,objともテクスチャがつきました。違いはよくわかりません。objは階層やテクスチャの名前が違うけど同じようにやればできます。
おまけのAR
ではいつものようにvufoloaでAR+IBLして見ます。
なんか汚い・・・webカメラでARしてるんだけどwebカメラの性能が悪いせいでボケてるからCGの方が浮いちゃってるんでしょうね。
以前やった別のモデル(ナエトル)ではそこそこ綺麗にできました。スマホに移行してやったので背景が綺麗です。

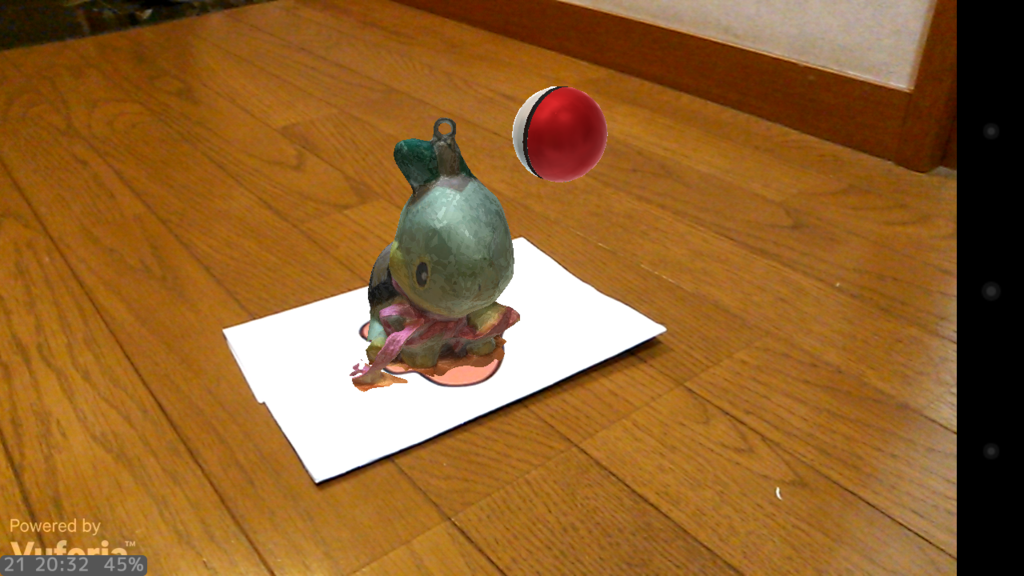
本物と比べて見ます。右側が本物。浮いている銀球みたいのはCGです。机の上をRICHO THETAで撮ったものからIBLしてます。

ARすると本物と比較できて楽しいですね。
今回はうまく行きましたが、123Dcatchはうまくcatchできないいことが多いですよね。6回ぐらいやってうまくできたのは上の猫とナエトルの二つだけでした。
失敗例↓

チョロちゃんの胴体部分がcatchされませんでした。
追記
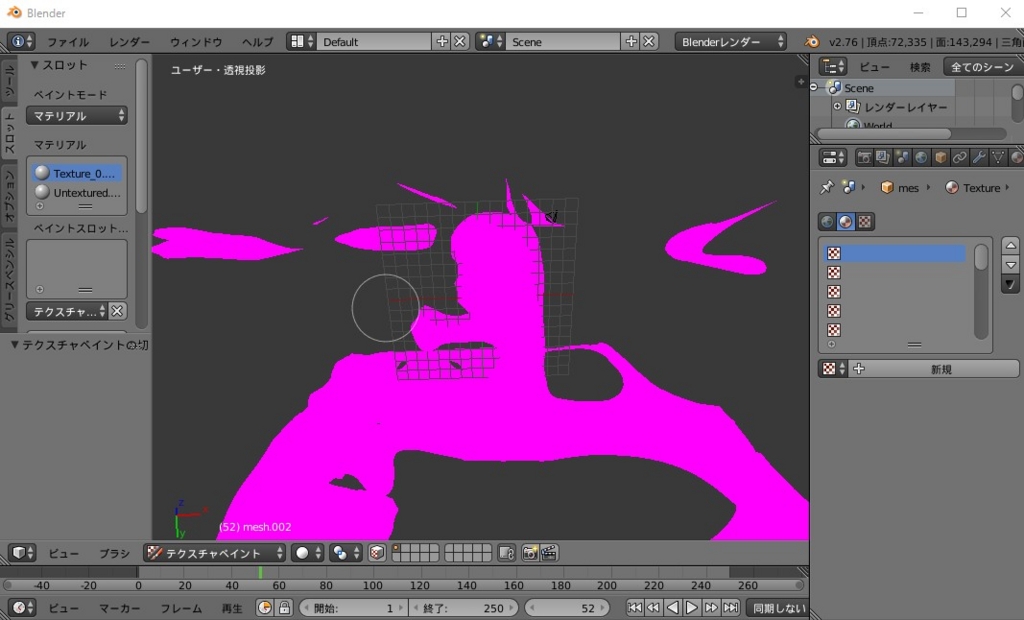
windowsでやったらblenderでテクスチャが表示されませんでした。windowsが悪いわけではないですが。

テクスチャが割り当てられてないので手動で割り当てます。

上のような画面を出して、「新規」を押します。

そして下のほうの「開く」を押して、ダウンロードしたフォルダのmeshフォルダの中にあるテクスチャ「tex_0.jpg」を選択すると・・・

ちゃんと表示されました!textureが二つ以上ある場合も同じようにそれぞれ手動でつければ大丈夫。
まあこのモデルも失敗してるんですけどね。